Быстрая скорость загрузки сайта чрезвычайно важна. Она улучшает пользовательский опыт, увеличивает коэффициент конверсии, вовлеченность пользователей и даже поднимает сайт в результатах выдачи. Особенно большое значение она приобретает, если речь идет о мобильном трафике. Ведь никто не хочет заходить со смартфона на страницу, которая весит 4 Мб, и ждать, пока она загрузится целую вечность.
Насколько быстрой должна быть скорость загрузки сайта?
- 1 секунда – великолепно.
- 2-3 секунды – очень хорошо.
- 4-7 секунд – нормально, но есть куда расти.
- 8-10 секунд – плохо.
- 11 секунд и более – ужасно, начинайте бить тревогу, т.к. огромные деньги утекают прямо из-под вашего носа.
Согласно исследованию Strangeloop, в ходе которого была протестирована скорость загрузки 2000 топовых интернет-магазинов, в среднем скорость загрузки коммерческих сайтов составляет 10 секунд. Возможно, вы спросите: «С какой стати мы должны улучшать скорость загрузки своего сайта, если даже топовые интернет-магазины грузятся так долго?» А вот и ответ:
- 57% посетителей покидают страницу, которая грузится более 3-х секунд.
- В те моменты, когда сайт тормозит из-за большого количества трафика, более 75% онлайн-покупателей предпочитают уйти на сайт конкурента.
- 2 секунды – столько примерно будет ждать терпеливый пользователь до тех пор, пока на экране появится информация. Добавление такого элемента, как «прогресс-бар» может продлить время его ожидания до 38 секунд.
- Сайт, который грузится 3 секунды, имеет на 22% меньше просмотров, на 50% больше отказов и на 22% меньше конверсии, чем сайт, который грузится 1 секунду. Сайт, который грузится 5 секунд, имеет еще более худшие показатели – на 35% меньше просмотров, на 105% больше отказов и на 38% меньше конверсии.
- 8% людей считают, что главной причиной их ухода с сайта является медленная загрузка страниц.
Сервисы, с помощью которых можно протестировать скорость загрузки сайта:
Обращаем ваше внимание, данные сервисы не смогут решить ваши проблемы. Их главная функция – проанализировать скорость загрузки сайта. Все дальнейшие действия должны исходить именно от вас.
Чем быстрей загружается сайт, тем лучше конверсия
Чтобы убедиться в этом, изучите следующие результаты исследований:
- Исследование Aberdeen Group показало, что в результате задержки в 1 секунду уменьшается количество просмотров (на 11%), процент удовлетворенности аудитории (на 16%), а также коэффициент конверсии (на 7%).
- Компания Shopzilla увеличила скорость сайта на 5 секунд и тем самым повысила конверсию на 12%
- Сократив время загрузки своих посадочных страниц, компании Mozilla удалось увеличить количество загрузок на 15,4%, что привело к 60 млн дополнительных загрузок.
- 85% мобильных юзеров ожидают, что сайты будут грузиться так же быстро, как и на компьютере. Не получая такого же результата, они покидают сайт.
Источники: gomez.com, aberdeen.com, en.oreilly.com, blog.mozilla.com
Если вам интересно, сколько ваша компания могла бы заработать, если бы скорость загрузки вашего сайта была бы больше, воспользуйтесь калькулятором компании Sharpe Digital (на английском). Возможно, конкретные цифры станут для вас лучшим стимулом к действию.
5 способов увеличить скорость загрузки сайта
Итак, что же можно сделать, чтобы ускорить загрузку сайта:
1. Уменьшите размер страниц сайта
Слишком «тяжелый» контент долго загружается. Уменьшая размер страниц сайта, вы автоматически увеличиваете скорость его загрузки. Кроме этого, вы экономите средства, если хостинг-провайдер берет с вас плату за трафик.
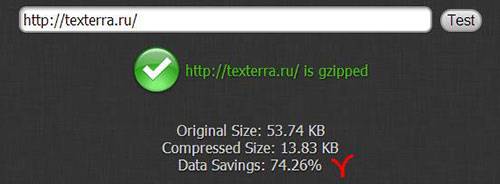
Чтобы уменьшить размер страниц, в первую очередь воспользуйтесь сжатием данных в протоколе HTTP. Это уменьшает размер текстовых ресурсов, включающих элементы HTML, CSS и JavaScript, на 50% и более. Для сжатия данных протокола HTTP используются технологии zip, gzip и другие.
Чтобы уменьшить размер страниц, попросите хостинг-провайдера или администратора сервера включить опцию сжатия данных протокола HTTP. Чтобы оценить полученный эффект, воспользуйтесь одним из сервисов проверки сжатия, например, вот этим. Если администратор сервера все сделал правильно, вы увидите примерно следующую картину:

2. Снизьте «вес» графики
Графика часто составляет 80% и более от общего размера страниц. Поэтому очень важно правильно оптимизировать публикуемые фотографии. Следующие рекомендации помогут вам уменьшить размер изображений на 50% и более:
- Публикуйте фотографии в формате JPEG, избегайте формата PNG. Формат JPEG позволяет сильно сжимать изображения без потери качества. Например, в день представления Windows 8 компания Microsoft опубликовала на главной странице сайта фото в формате PNG, «вес» которого составил 1 МБ. Фото аналогичного качества в формате JPEG имеет размер приблизительно 140 КБ.
- Не злоупотребляйте использованием формата PNG для обеспечения прозрачности графики. Эффект прозрачности — это очень красиво, но не всегда функционально.
- Корректно выбирайте уровень качества картинок в формате JPEG. Уменьшив качество фото на 25-50%, вы практически не заметите разницы по сравнению с исходным изображением. При этом «вес» иллюстрации значительно уменьшится.
- Очищайте графические файлы от цифрового мусора. Различные редакторы фото, которыми наверняка пользуется ваш дизайнер, оставляют в файле много различных данных, например, комментарии, рабочие версии изображения, неиспользуемые палитры и т.п. Этот цифровой мусор не нужен вашим читателям. Чтобы очистить файл, воспользуйтесь сервисами Pngcrush, или Smush.it.
Уменьшая «вес» фотографий, постарайтесь сохранить эстетическую привлекательность сайта. Пользователи и поисковые системы больше ценят визуально привлекательные ресурсы.
3. Упростите код JavaScript и CSS
Использование специальных средств упрощения кода JavaScript и CSS уменьшает «вес» соответствующих элементов сильнее, чем стандартные технологии сжатия, например, gzip. Сервисы упрощения удаляют из кода лишние элементы, а также сокращают названия функций.
Чтобы упростить код элементов JavaScript и CSS, воспользуйтесь программными средствами или онлайн-сервисами, например, Online Javascript Compression Tool или Online JavaScript/CSS Compression.
4. Уменьшите число запросов браузера
Чем больше запросов посылает браузер читателя при загрузке страницы, тем медленнее она загружается. Чтобы уменьшить время загрузки, вам необходимо создать условия, при которых браузер посетителя посылает как можно меньше запросов. Этого можно добиться, уменьшив количество фотографий, файлов JavaScript, кодов сторонних ресурсов и сервисов и т.п.
Вы никогда не задумывались, почему главная страница Google выглядит так аскетично? Вероятно, одной из причин является желание разработчиков увеличить скорость ее загрузки.

Но если вы не достигли популярности Google, пустая страница сайта может расстроить ваших пользователей. Если рекомендация удалять все лишнее вам не вполне подходит, воспользуйтесь следующими советами, позволяющими уменьшить количество запросов браузера:
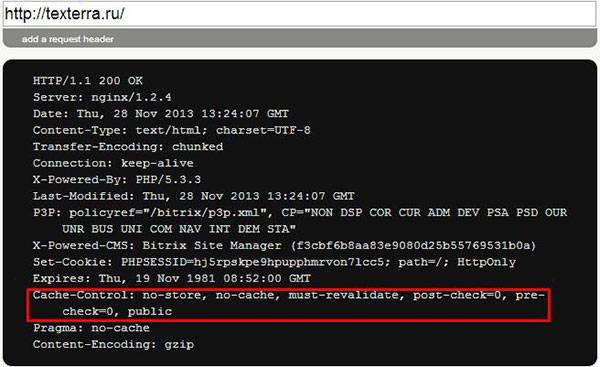
- Разрешите браузерам кэшировать данные. Если страницы вашего сайта являются статическими, нет нужды «заставлять» посетителей всякий раз загружать их содержимое заново. Попросите администратора сервера или хостинг-провайдера включить опцию кэширования фотографий, элементов CSS и JavaScript. Чтобы проверить результат этого действия, воспользуйтесь, например, сервисом Redbot.

- Комбинируйте и сжимайте файлы CSS и JavaScript. Объединяя эти элементы, вы значительно уменьшаете количество запросов браузера. Этот метод подходит для статических страниц. Чтобы объединить файлы CSS и JavaScript, воспользуйтесь специальными сервисами и ПО, например, CakePHP.
- Объединяйте небольшие фотографии в CSS-спрайты. Это особенно удобно для ресурсов, на которых есть много иконок, кнопок и других маленьких изображений. Специальные сервисы позволяют объединить их в один файл, который называется CSS-спрайт. Воспользуйтесь инструментом SpriteMe, чтобы проверить эффективность данной рекомендации на практике.
Обратите внимание, включив опцию кэширования, вы не влияете на скорость загрузки сайта при первом посещении. Однако при повторном посещении скорость загрузки сайта приятно удивит ваших клиентов. Конечно, если они не пользуются утилитами очистки типа CCleaner.
5. Сократите расстояние между сайтом и пользователями
Если сервер вашего хостинг-провайдера находится во Владивостоке, посетителям из Санкт-Петербурга придется набраться терпения, ожидая загрузки страницы. Эта проблема особенно актуальна для сайтов с «тяжелым» контентом, которые посещают пользователи, физически удаленные от сервера на большие расстояния. Чтобы решить эту проблему, воспользуйтесь сетями доставки контента (CDN), например, Amazon CloudFront или Akamai.
Используя CDN, вы автоматически изменяете URL ваших фото, CSS- и JavaScript-файлов с http://moisait.com/moefoto.png на . Когда пользователь заходит на ваш сайт, CDN загружает его «тяжелые» элементы со своего сервера, физически расположенного ближе всего к посетителю.
Использованные материалы: 11 Low-Hanging Fruits for Increasing Website Speed (and Conversions), How to speed up your website load times и How to Improve Your Conversion Rates with a Faster Website.