Видео, которое поясняет, как создавать вики-страницы, публиковать посты с кнопкой “Просмотреть” и отмечать людей и сообщества в постах.
Можно ли восстановить удаленный пост? Ответ ДА!
Обращаем Ваше внимание, что данный метод работает только в течение 5 часов после удаления записи.
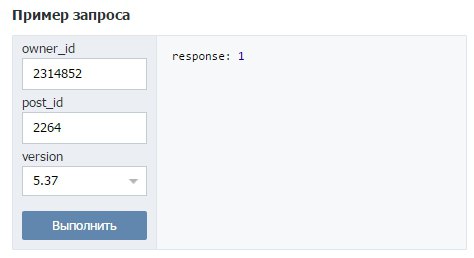
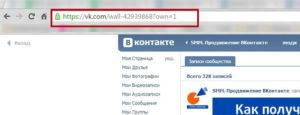
1. Переходим по ссылке
2. Проматываем в самый низ страницы.

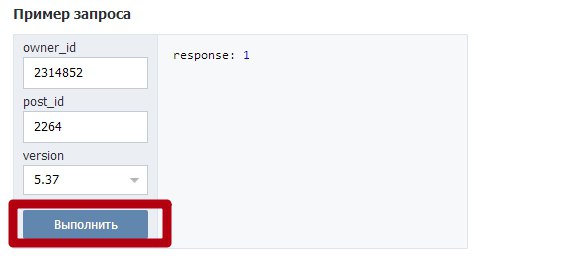
3. Вводим ID своей группы или страницы.
Для групп обязательно со знаком минуса перед ID.
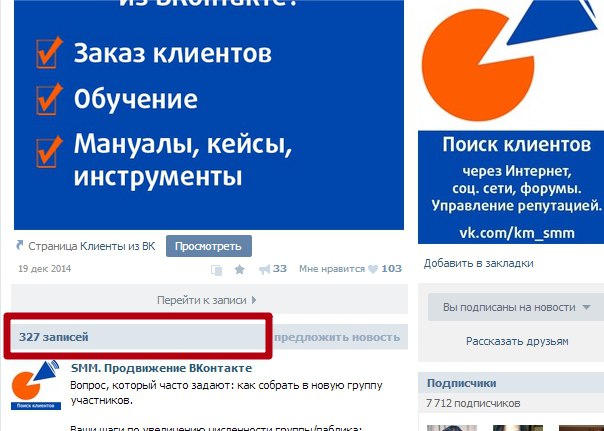
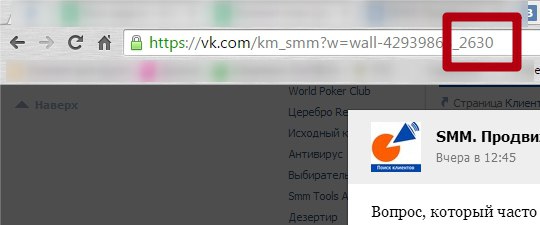
- Нажать на количество записей на своей стене.

- Скопировать цифры в адресной строке.

4. Указываем ID удаленной записи.
- Нажимаем на время публикации записи.

- Выделенное числовое значение является номером записи

ID можно выяснить по предыдущим оставшимся на стене.
ВАЖНО: Необходимо учитывать, что все комментарии тоже получают сквозные id.
Например,если у вас последняя запись на стене была 325, а после нее 3 комментария – у них будут id 326, 327, 328.
5. Нажимаем “Выполнить”.

Как создать и адаптировать вики-меню под мобильную версию?
Для меню берем изображение шириной не более 605px (для нормального отображения в мобильных устройствах рекомендуется ширина 580px)
На изображении рисуем кнопки.
(!) Каждая кнопка должна быть отдельным изображением
Режем изображение на части. Я резал изображение на части через программу Gimp
а) В управлении группы поставьте галочку “материалы включены”
б) Для создания страницы используем приложение исходный код
Программа позволяет создавать новые и просматривать созданные страницы, а так же просматривать код чужих страниц.
а) В графическом редакторе жмете на иконку фотоаппарата, вставляете изображения по очереди.
б) Выделяете по отдельности каждое, жмете на значок “скрепка”, прописываете ссылку, куда должна вести данная кнопка.
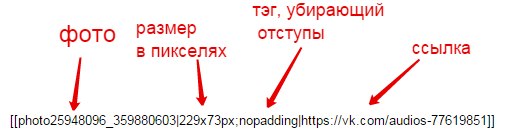
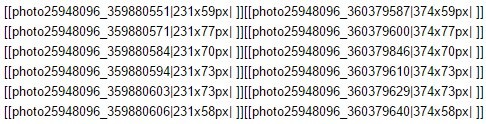
в) В режиме wiki-редактирования выставляем нужный нам размер в пикселях, а так же добавляем тег “nopadding”, дабы убрать отступы между изображениями.

Пример:
Сохраняем.
Изменение preview / размера preview видео
Делаем скриншот кадра, залейте скриншот, ссылку на видео сократите через этот сервис и вставьте в код изображения.
[[photo25948096_360377586|20x22px|https://vk.com/video3046408_156315137] ]
Если необходимо только изменить размер, пропишите следующий код:
[[videoXXXX_XXXX|600x450px;player| ]]
Где 600x450px – размер превьюшки видео
Адаптация вики-меню
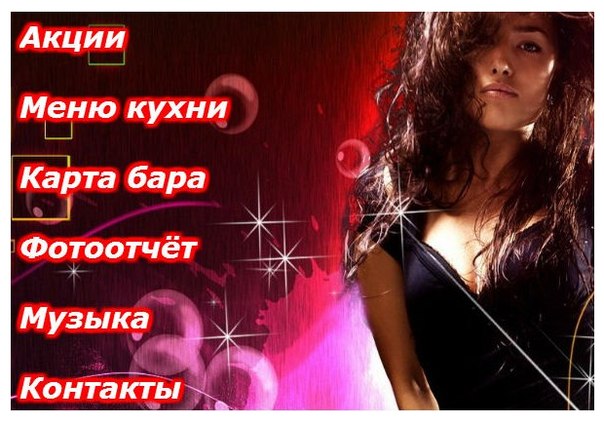
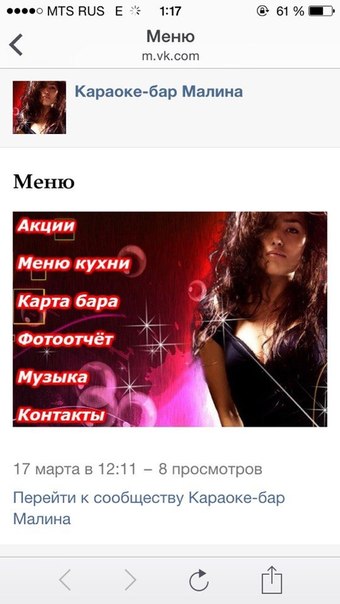
Вы сделали, к примеру, такую менюшку:

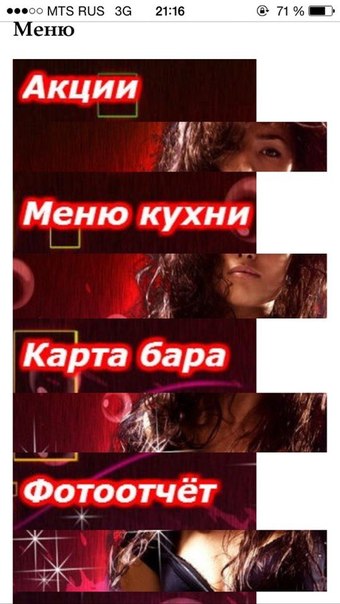
Но при просмотре с мобильного устройства, вот такая каша отображается:

| Код | Действие |
| {| | открывает таблицу |
| |- | создаёт новую строку |
| | | создает прозрачную ячейку |
| ! | создает тёмную ячейку |
| |} | закрывает таблицу |
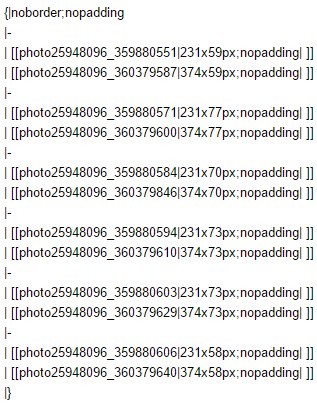
По умолчанию в таблице видны границы ячеек и между ячейками есть отступы, чтобы этого избежать, сразу после тега открывающего таблицу прописываем следующие теги:
1. “noborder” – убирает границы ячеек
2. “nopadding” – делает границы ячеек прозрачными
ВАЖНО:
- разделяйте теги знаком ; (точка с запятой)
- В каждой строке должно быть одинаковое количество ячеек. Это значит, что если у Вас несколько ячеек в какой-либо строке, в других должно быть столько же, соответственно изображение нарезайте сеткой!



Источник: Эффективная реклама