Nethouse — это популярный конструктор сайтов, который достаточно востребован среди представителей бизнеса. Даже если ты и не продаешь собственные товары, используй его в качестве инструмента арбитража. Ты можешь создавать лендинги для товарок, интернет-магазины для привлечения трафика на тот же aliexpress, да те же витрины.
Начнем с достоинств Nethouse:
- куча шаблонов, выбор домена;
- удобная настройка параметров SEO;
- интеграция с почтовыми сервисами и соц. сетями;
- ты получишь почти все по стандартной подписке.

Что с ценами?
У Nethouse есть четыре тарифа, стоимость которых зависит от периода, за который производится платеж. Например, при оплате за год ты получишь скидку в 20%.
- Бесплатный — самый стандартный, на рекламном домене, все по минимуму.
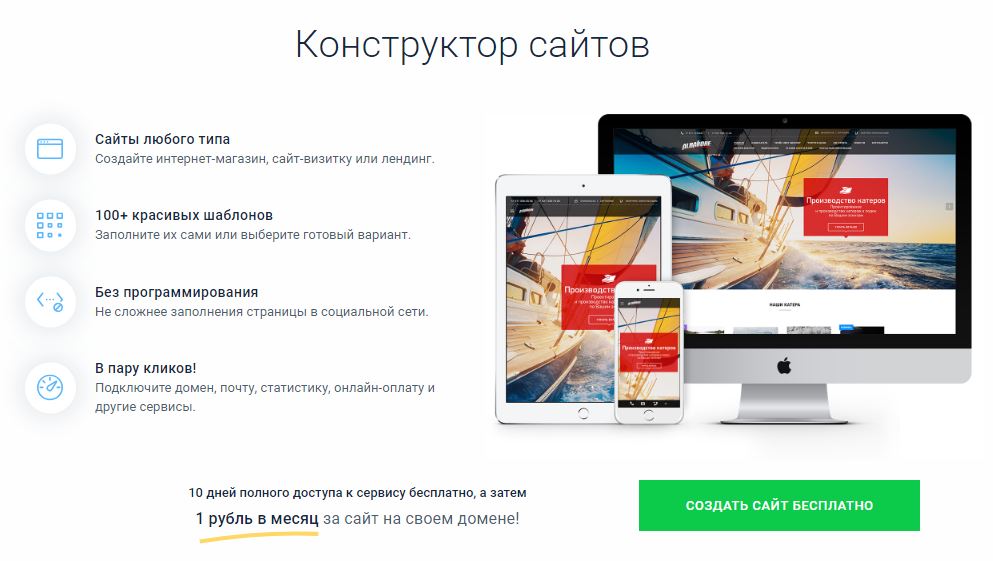
- Первый — обойдется всего в 1 руб/мес — в нем есть почти все, что нужно для стандартного сайта.
- Мастер — стоимость уже 299 руб/мес, среди плюсов: промокод на Google Adwords на 3к рублей, основной домен в подарок, больше товаров в каталоге и фотографий, убирается рекламная полоска (последнее ты можешь сделать и так, заказав дополнительную услугу за 99 руб/мес).
- Бизнес — 499 рублей или бесплатно при обороте более 50 000 рублей в месяц. Преимущества: больше товаров и фотографий, а также дополнительные сервисы.
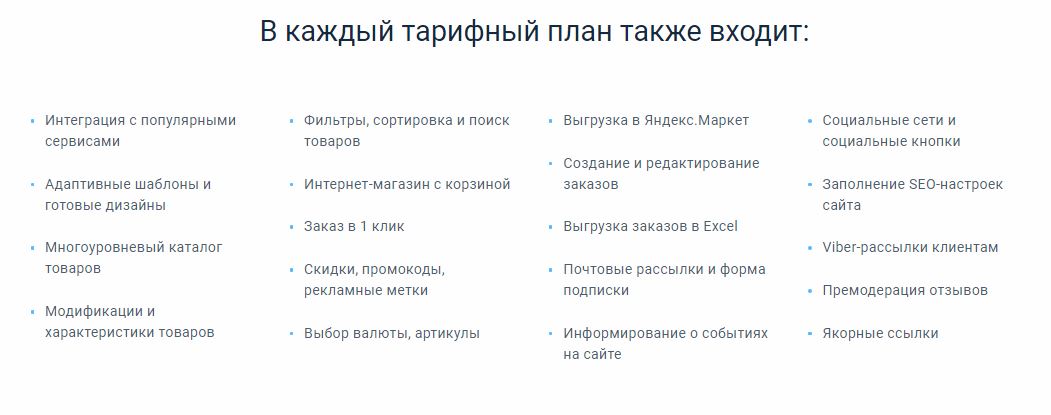
К каждому пакету ты можешь подключить дополнительные услуги: больше товаров, уведомления о заказах, регистрация или продление домена, скрытие копирайта.

Кроме того, Nethouse предлагает дополнительные услуги по продвижению твоего сайта. Например, тебе помогут подключить Яндекс.Метрику или настроить рекламу в VK.
На самом деле, Nethouse разработал привлекательную ценовую политику и набор услуг. Тут тебе и почти бесплатный конструктор, и настройка SEO-шки, и продвижение в VK, и контекст. Умеешь сам — пользуйся почти бесплатно, не умеешь — чуть заплати, но ценники, если честно, намного ниже, чем у фрилансеров.
Как создать сайт c помощью Nethouse
Если это конструктор, значит — это легко. Проверим, так ли это.
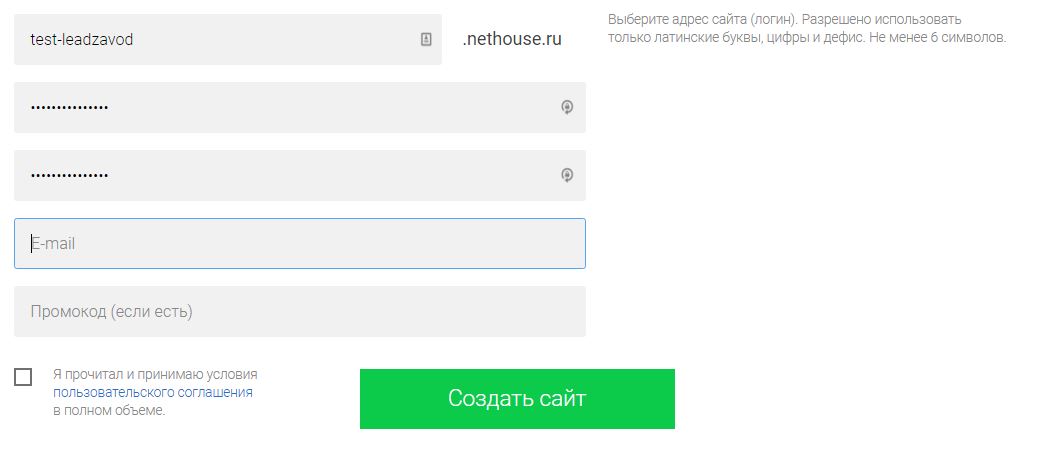
Шаг 1: Регистрация

Стандартная форма с двухфакторной аутентификацией (подтверждение электронной почты). После регистрации попадаем в главное меню, где нам радостно сообщают о бесплатном 10-дневном периоде.
Минус — вылез pop-up на полэкрана с предложением купить лучше и больше, но пока не раздражает.
Шаг 2: Знакомимся с меню
С Главного меню мы можем перейти в любой раздел управления сайтом. Все интуитивно понятно, расскажу об основных возможностях.

- Сводка — общая информация о сайте, где ты можешь подключить домен, разобраться с балансом и поменять тариф.
- Магазин — контроль заказов и доставки, работа с промокодами, платежи в интернет-магазине принимаются через подключение Яндекс.Кассы. Можно провести импорт товаров из YML, CSV, провести модификации товаров.
- Клиенты — бета-функция на момент описания статьи, перечень всех твоих клиентов.
- Платные услуги — это меню для тебя, где ты можешь поменять тариф, заказать продвижение или подключить услуги, например, отключить Яндекс.Советчик.
- Домены — обычные поля для управления, ты можешь зарегистрировать новый домен, подключить свой, настроить почту.
- Приложения — от ретаргетинга VK до UniSender и служб доставки.
- Рассылки — создавай свои письма по собранной базе. Подписчики могут автоматически попадать в перечень из указанного блока: лид-формы, формы заказа или обратной связи.
Шаг 3: Выбираем шаблон сайта
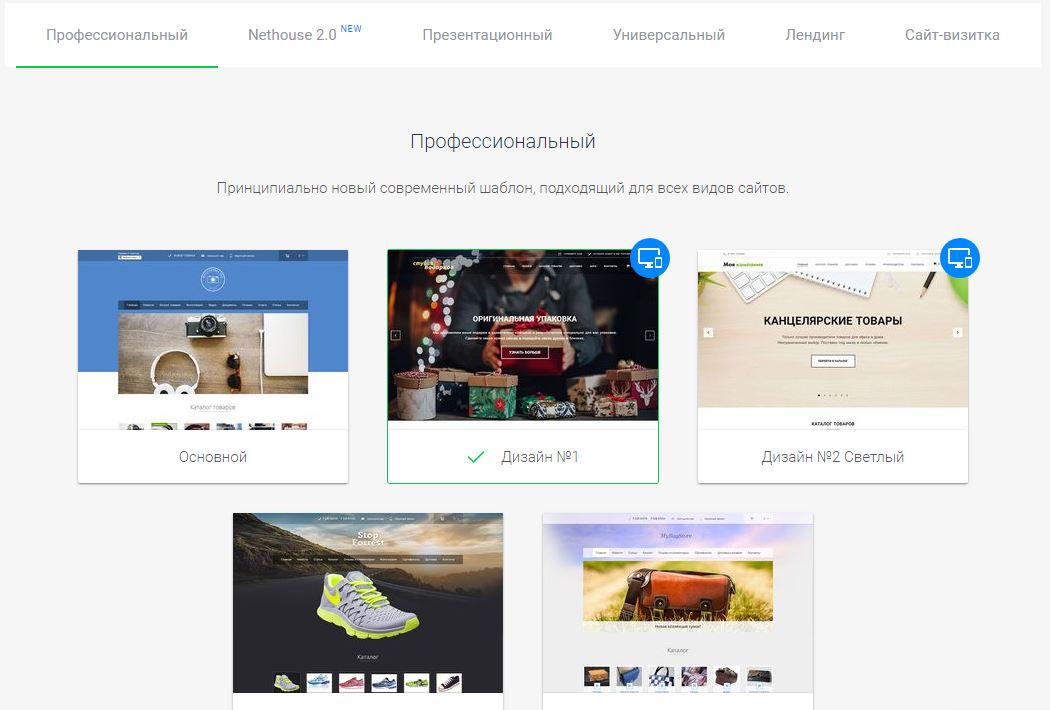
На выбор нам предлагают шесть видов шаблонов: от обычного лендинга до адаптивных на новом редакторе 2.0.

Я выбрал лендинг в редакторе 2.0, к его настройке перейдем после установки общих параметров.
Шаг 4: Настройка сайта
В этом разделе меню находятся важные настройки твоего будущего сайта, расскажу о них чуть подробнее, потому что от этого зависит seo-продвижение и технические особенности.
В «Основных настройках» ты можешь:
- установить иконку сайта — если не знаешь, это картинка, которая отображается во вкладке браузера рядом с названием;
- провести подтверждение прав на сайт nethouse — это нужно для некоторых сервисов, которые просят добавить определенный файл в корневую папку;
- настроить sitemap — это карта твоего сайта, которая поможет поисковым машинам найти все твои страницы.
В SEO-настройках Nethouse мне предложили указать title, description и ключевые слова страницы. Также в этом разделе можно внести изменения в файл robots.txt — добавить страницы, которые не нужно индексировать, например, результаты поиска по сайту.
Дополнительно можно добавить новых пользователей сайта (администраторов, редакторов и т.п.), но доступно не для всех тарифов.
Шаг 5: Редактор
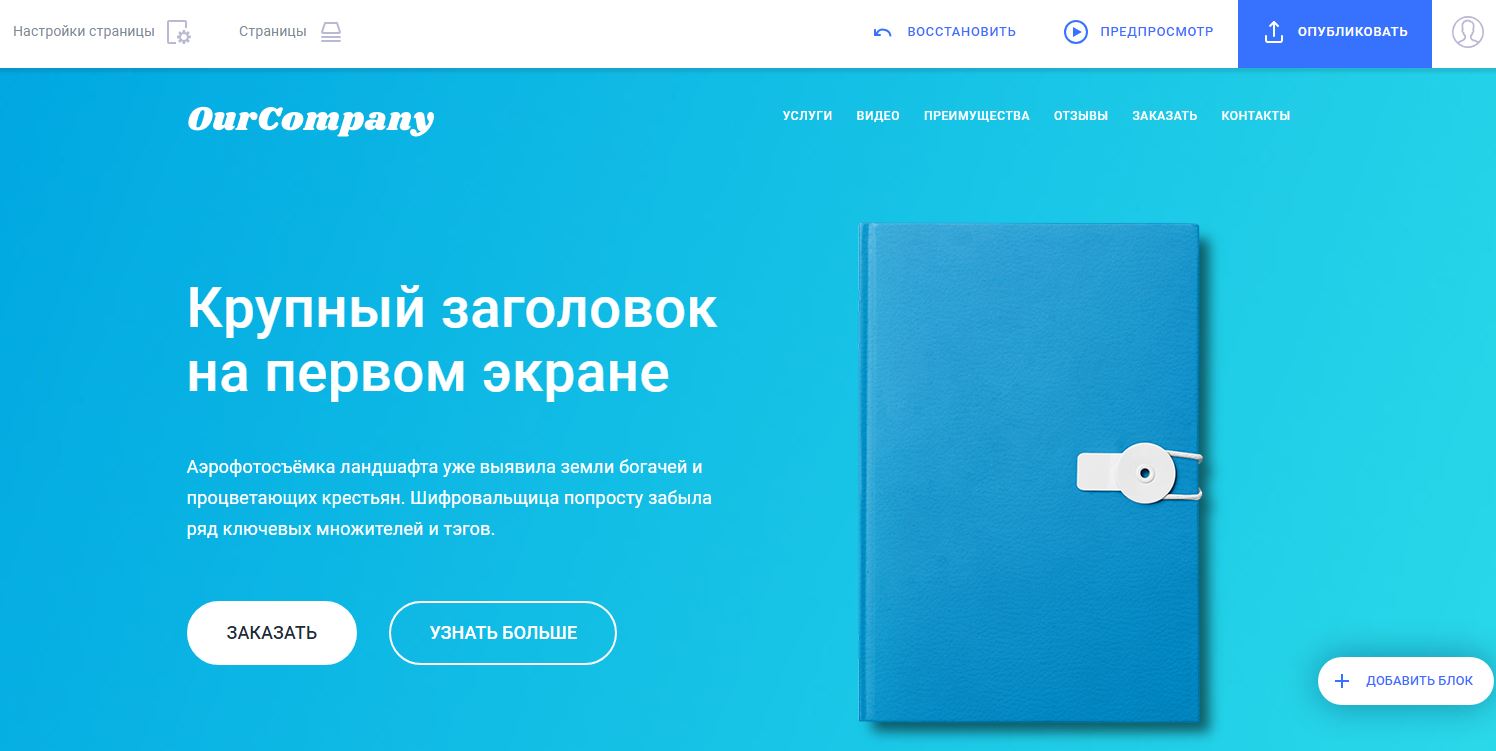
Когда мы внесли все настройки сайта, переходим к редактированию нашего лендинга. Для этого нажмите соответствующую кнопку вверху Главного меню или в выборе шаблона.
Редактор разбивает лендинг на блоки, каждый ты можешь полностью редактировать.

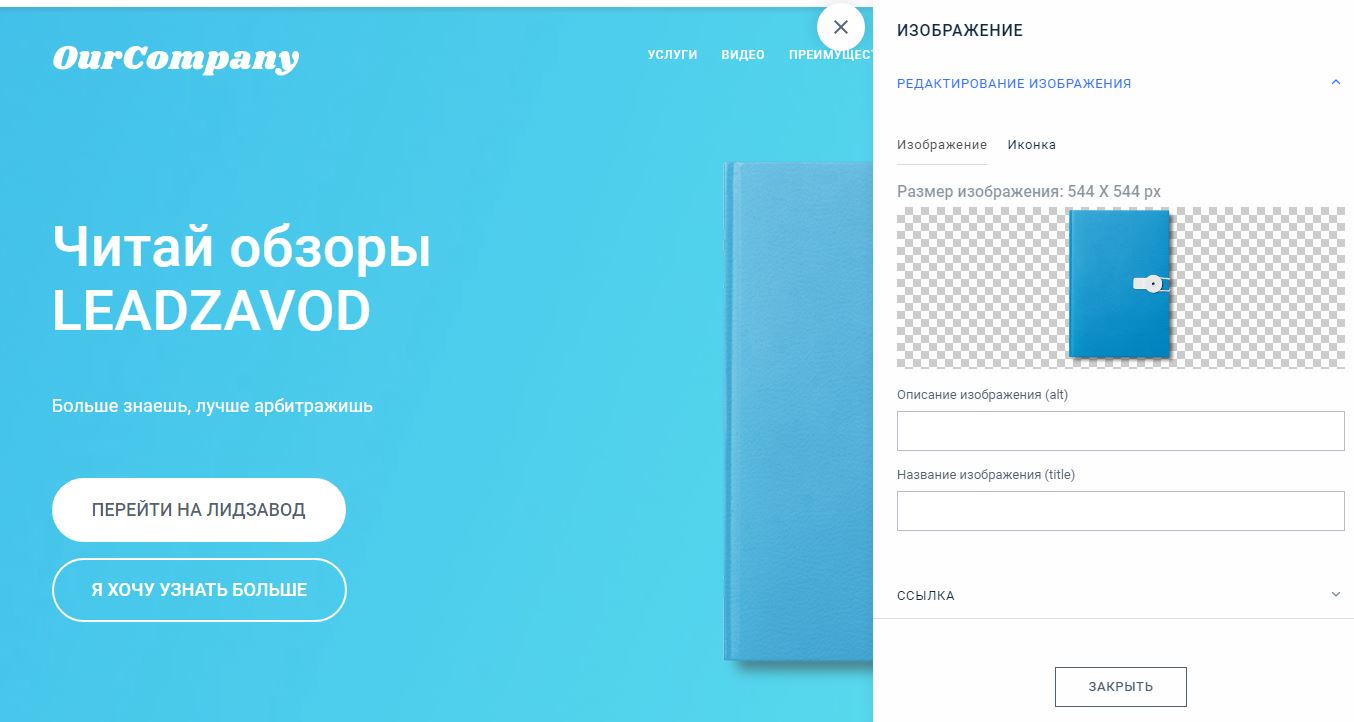
Вверху страницы есть кнопки, чтобы опубликовать сайт или посмотреть изменения без меню администратора. Все настройки интуитивно понятны: нажимаешь на текст — вбиваешь свой, нажимаешь на картинку — появляется меню, при нажатии на шестеренку откроется редактор, где можно вписать alt картинки и описание, заменить ее.

Перемещать блоки, а также настраивать фон или удалять лишние можно через меню, которое появляется в верхней части экрана.

Добавлять новые блоки можно через кнопку в нижнем левом углу. Выбор достаточно большой: ты можешь установить виджет, колонку с соц. сетями, добавить каталог с карточками товаров.
Каждый сам сделает выбор, удобно ли ему работать с таким редактором или нет. Я могу сказать, что функций для создания полноценного сайта в Nethouse достаточно, все настройки можно провести самостоятельно без привлечения специалистов. Конечно, сделать сайт с нуля интереснее — его можно заточить под себя, но подумай, надо ли оно тебе?
Решил попробовать Nethouse? Используй промокод lidzavod16 и получи 300 рублей на баланс твоего нового сайта. Протестируй редактор прямо сейчас!