Еще пару лет назад создание калькулятора требовало бюджета на обращение к фрилансеру или студии, либо базового знания математических выражений и технологий, чтобы настроить модуль для своей CMS или написать его с нуля. Теперь достаточно двигать мышкой, чтобы получить желаемый результат, а цена вопроса упала до 0 рублей. Разбираемся, как можно сделать калькулятор для сайта.
Конструкторы калькуляторов – зачем они нужны и как появились
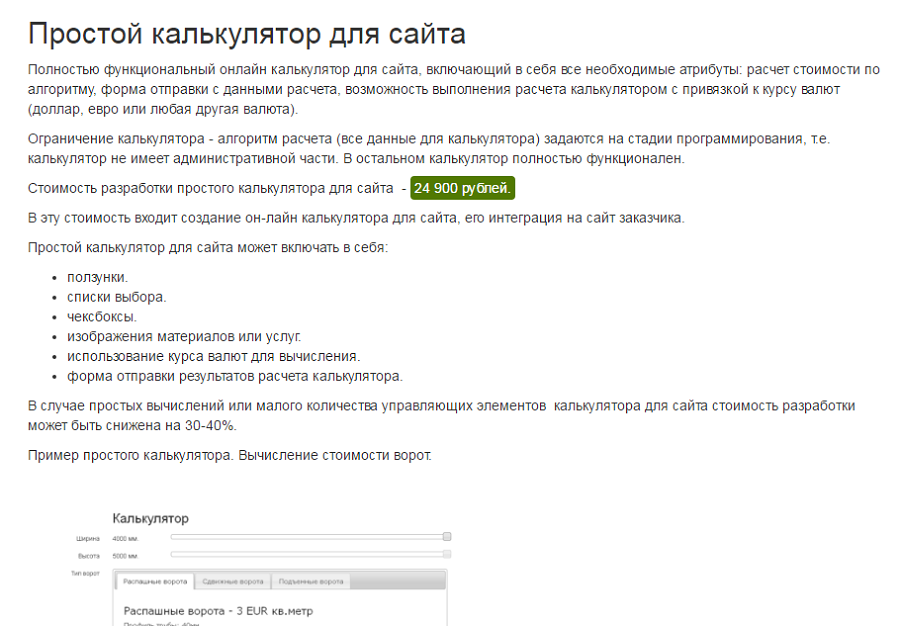
Сколько стоит сделать калькулятор? Студия может запросить у вас и 25 тысяч рублей:

За эти деньги решение должно включать провязку с CRM и другими системами автоматизации бизнеса. Более умеренная и распространенная цена в 5-10 тысяч может обернуться сюрпризом – от отсутствия админки (т.е. любое изменение цены или дизайна превратится в песню) до условий вроде “аренда калькулятора на год”.

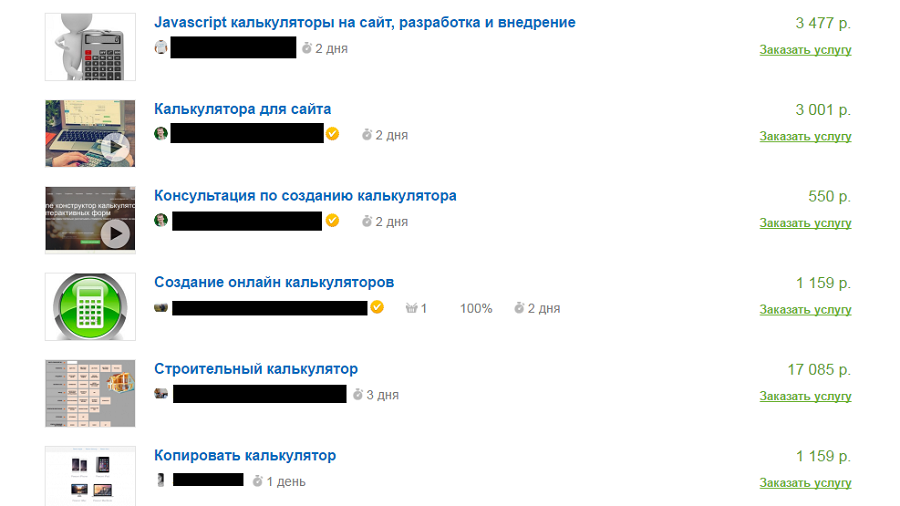
Фрилансер на бирже “все по 500 рублей” запросит те самые 500 рублей за простой скрипт. Но обычно цена, за которую поработает частный специалист, начинается от 2-3 тысяч рублей. Плюс время на ожидание. И это неплохо – каждому по потребностям и возможностям.

Но штука в том, что успех Facebook, “Вконтакте”, Instagram, Avito и других массовых проектов вынес в интернет новую волну предпринимателей, которые в состоянии освоить простые системы сами, привыкли пробовать бесплатно, получать первый результат моментально, а если и платить – то потом и по-минимуму.
Спрос родил предложение: по всему миру стали появляться сервисы, предлагающие максимально упростить и удешевить создание калькулятора или формы для сайта. Отсмотрев с десяток сервисов на русском и английском языках, мы выбрали четверку, которую можно использовать для создания калькуляторов и форм для своих сайтов.
Их плюс: универсальность – не имеет значения, какую CMS вы используете, а также минимум затрат на поддержку и изменение формы в будущем.
Ахиллесова пята: такие сервисы не обросли большим количеством интеграций, которые вам предложат студии. То есть, конструкторы скорее подойдут предпринимателям и маркетологам с ограниченным бюджетом и отсутствием знаний JQuery, JS, HTML5 и CSS3 – а может, и не только им одним.
Проекты из России и стран СНГ
Общее сравнение
В 2016-м в Рунете запустились три онлайн-конструктора, которые предлагают вам создать калькулятор, перетаскивая блоки, а затем встроить виджет на сайт в виде готового кусочка кода. Первым делом мы решили опробовать их – тем более, была возможность уточнять детали у разработчиков. К сожалению, в процессе изучения один из сервисов – CalcExpert, стал разваливаться на глазах, и мы исключили его из итоговой версии обзора.
Тестирование проходило в два этапа.
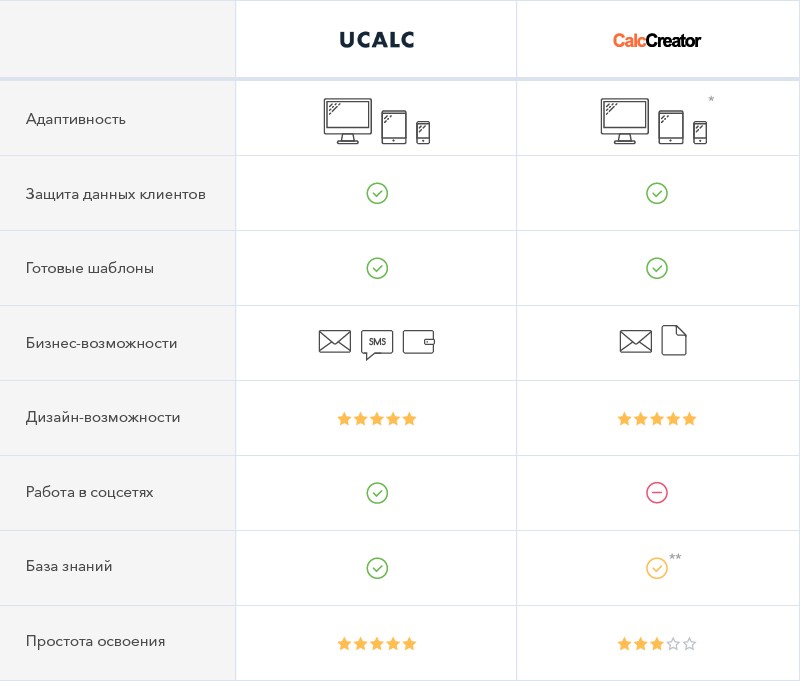
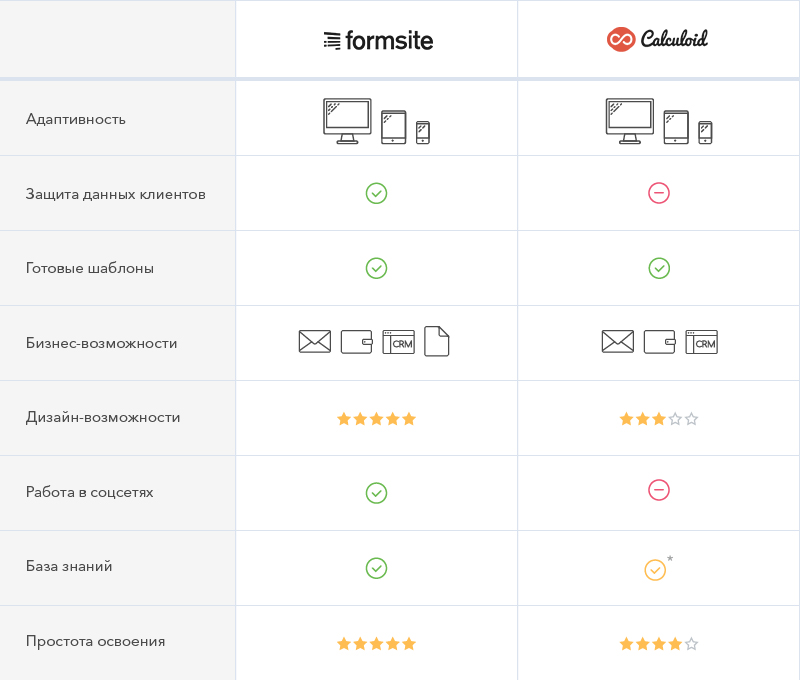
Этап первый. Мы оценивали сервисы по требованиям, которые предъявляются к современным инструментам – наличие мобильной (адаптивной) версии для сайта, шифрование данных из форм заказа, готовые шаблоны, база знаний, дизайн и бизнес-возможности. Вот результат:

Этап второй. Затем мы отобрали потенциальных пользователей таких сервисов – небольшую студию, фрилансера и предпринимателя. Почему? Студия и фрилансер, работающие с бюджетными заказами, едва ли смогут вынести самописный калькулятор в отдельную услугу и много заработать на его поддержке. Предприниматель – человек, у которого просто может не быть времени на освоение технологий или лишних ресурсов на один-единственный виджет. Знакомьтесь:
 |
 |
 |
| Елена Потолицына, маркетолог в агентстве «Бьюти-Маркетинг» | Владимир Таранец, фрилансер, делает сайты-визитки за 3-5 тысяч рублей | Мария Бикбулатова, предприниматель,
владелица нескольких проектов в индустрии гостеприимства |
| Ключевые клиенты: салоны красоты, медицинские центры и — реже, но тем не менее — строительные организации |
Ключевые клиенты: малые бизнесы в сфере услуг – от мини-гостиниц и автомастерских до частных охранных предприятий |
Ключевые клиенты: первая категория – заказчики услуг промоутеров и аниматоров в Уфе; вторая — заказчики туристических услуг |
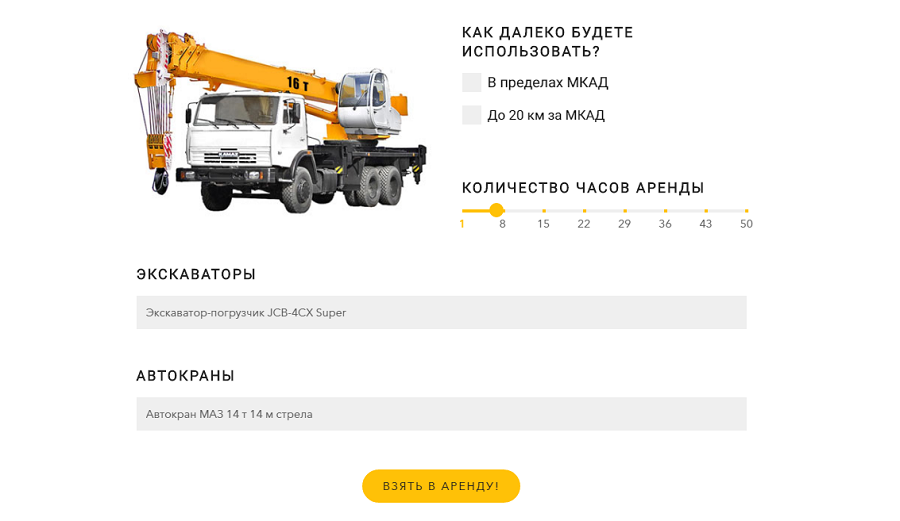
| Задача: создать калькулятор для сайта аренды спецтехники (автокраны, экскаваторы и т.д.) – просто в виде теста | Задача: собрать калькулятор расчета монтажа видеонаблюдения для сайта охранного предприятия | Задача: оформить калькулятор на основе шаблона для любого проекта, потратив как можно меньше времени и сил |
Елена, Владимир и Мария наряду со мной опробуют отечественные конструкторы калькуляторов и поделятся впечатлениями.
1. uCalc.pro
Бесплатная версия: бессрочная, можно на время протестировать платные функции: отправку sms клиентам, прием оплаты, статистику, добавление иллюстраций к элементам калькулятора.
Платная: появится весной 2017-го, будет стоить $5 в месяц за 1 калькулятор, использующий платные опции — если перестать платить, калькулятор продолжит работать, но без “фишечек”. Калькуляторы, не использующие функции вроде отправки sms, тарифицироваться не будут.
УТП: прием оплаты через «Яндекс.Кассу», работа в соцсетях и мессенджерах по спецссылке.
Минус: проект не дает редактировать код калькулятора.
Планы проекта по развитию: выпуск модулей для платформ WordPress, uKit (запущено во время тестов) и uCoz — чтобы калькулятор устанавливался туда автоматически, без копирования кода с сервиса. К осени заявлены первые интеграции с CRM.
Работа с калькулятором
Для начала вам нужно зарегистрироваться на сайте через соцcеть или почту – лучше через почту: это пригодится, если захотите получать уведомления о новых заказах.

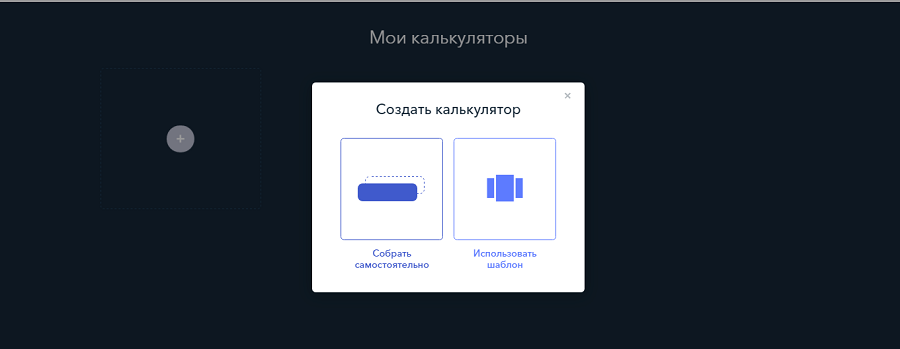
После регистрации вы попадете на страницу, где будут храниться ваши калькуляторы. Здесь вам предложат сделать калькулятор с нуля или на основе готового шаблона. Я выберу самостоятельную сборку.

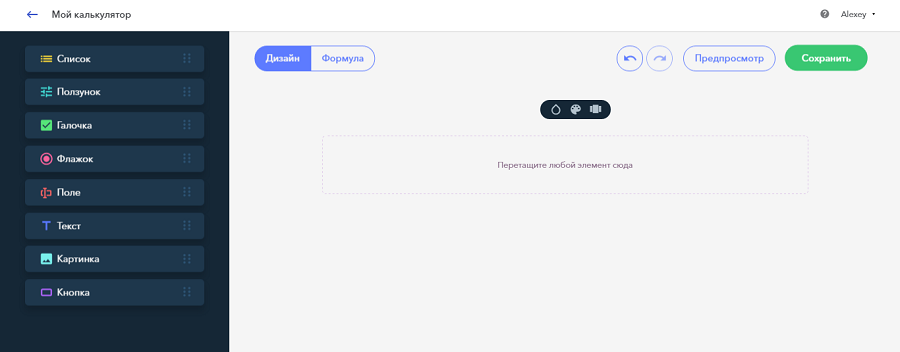
Редактор калькулятора немного похож на Google Forms – две вкладки, между которыми можно переключаться в свободном режиме. Во вкладке «Дизайн» слева расположены готовые блоки — ползунок, выпадающий список, галочки, флажок (выбор 1 из нескольких параметров), поля для сбора данных клиентов и дополнительные фишечки. Их надо расставить на свободном поле.
Так как по жизни имею дело с сайтами, сделаем калькулятор предварительного заказа веб-страницы для бизнеса – его же будем делать во всех других сервисах.

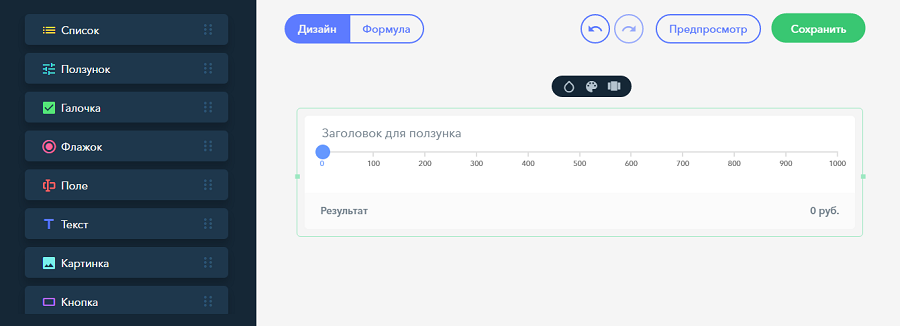
Сначала накидаем структуру – расположим нужные элементы, перетаскивая их. Потом займемся оформлением. При установке элемента uCalc сам задает цифровые диапазоны: менять их нужно во вкладке “Формула”. К ней мы перейдем позднее.

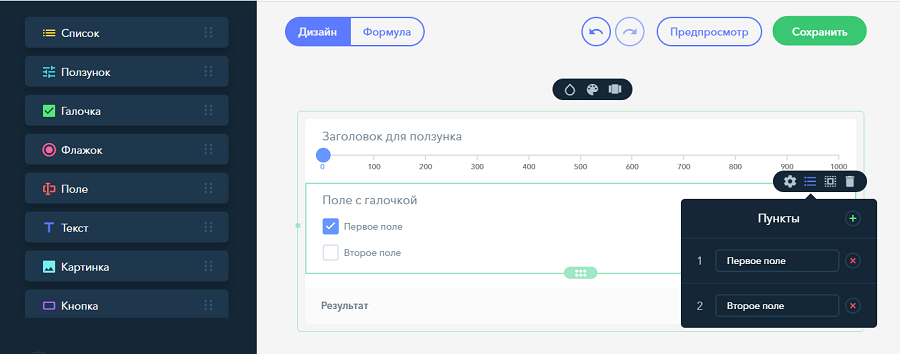
У блоков есть настройки – они появляются при наведении на блок: размер и положение надписей, редактирование списка, отступы и т.д.Например, мне нужна только одна галочка – вторую просто удалим в настройке.

Подписи над блоками тоже можно скрыть: мне они не нужны. Просто подпишу сами галочки.

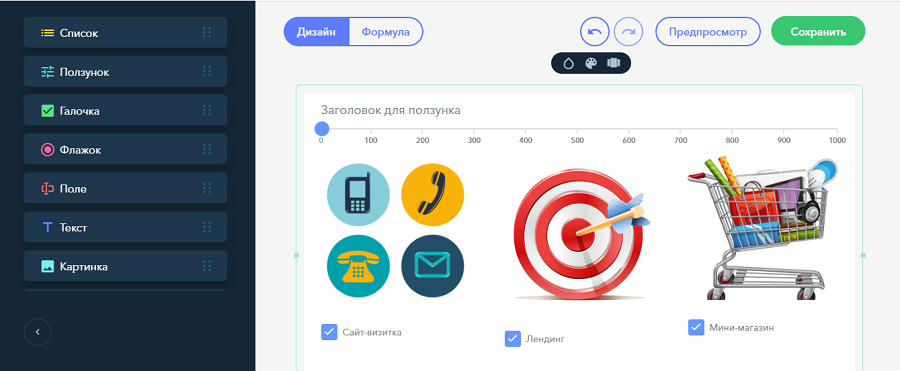
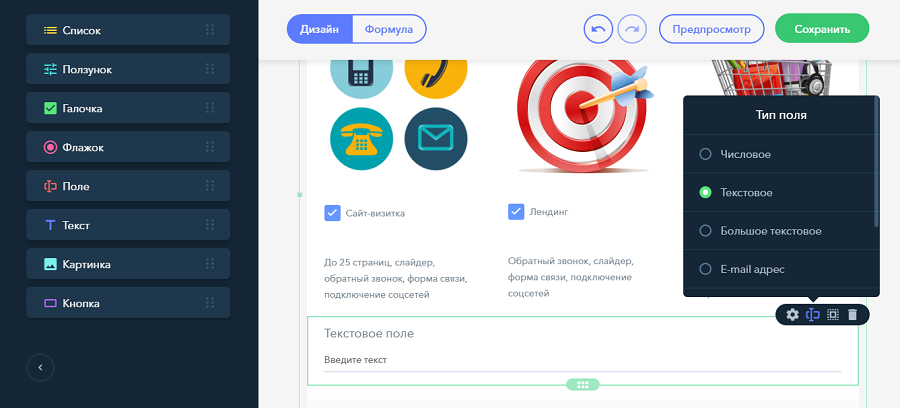
Над каждым блоком можно добавить картинку: нахожу первые попавшиеся готовые иконки в поисковике. Думаю, если использовать свои фото или любые большие и не квадратные картинки, их лучше будет предварительно обработать в условном Paint или Photoshop.

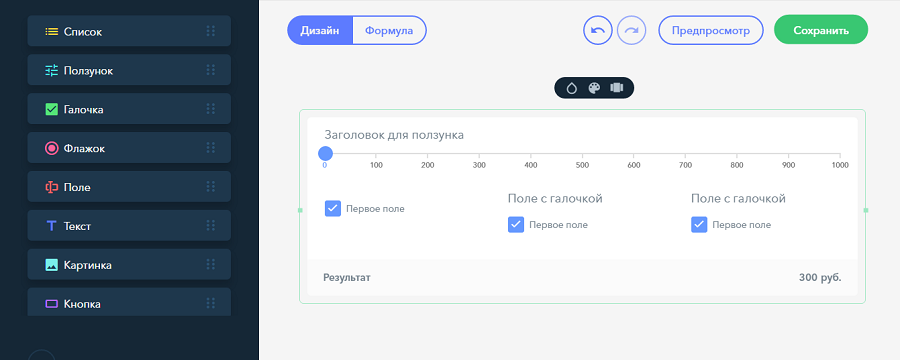
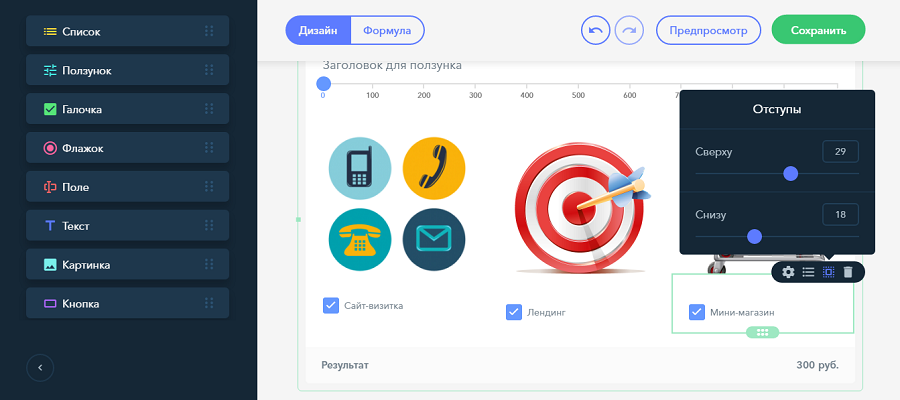
После добавления картинок лучше выровнять элементы относительно друг друга по вертикали.

Можно добавить текстовые поля с пояснениями для клиента (“Текст”) и поля сбора контактов: в настройках поля можно выбрать, какие данные мы собираем (почта, телефон, время и т.п.), будет ли поле обязательным, а также задать свои подписи-подсказки для заполнения.

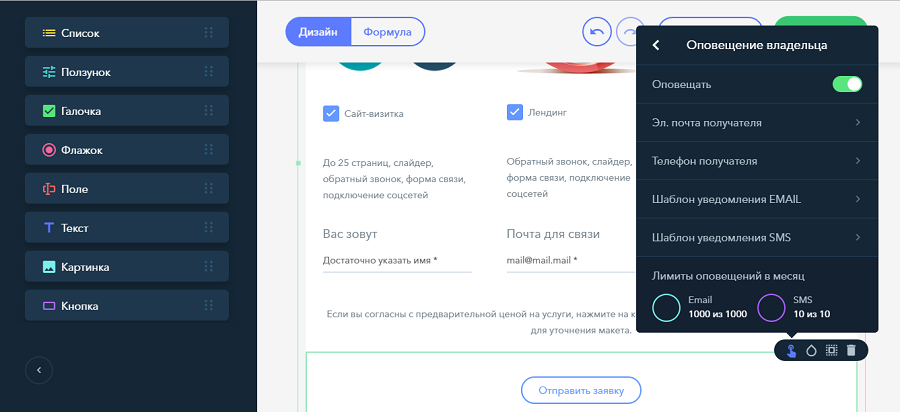
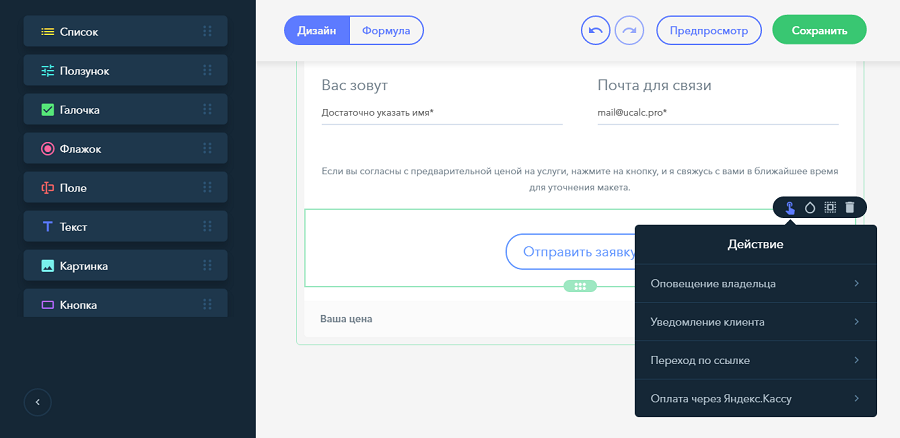
Вишенка на торте: добавление кнопки заявки. Мы можем не только поменять ее цвет или размер – в настройках кнопки можно задать отправку готовой заявки на мой почтовый ящик. Исходно адрес почты берется из данных, указанных при регистрации, но email можно поменять – или добавить несколько адресов.

В настройках кнопки также можно настроить прием оплаты, указав данные “Яндекс.Кассы”, или задать текст email или SMS-сообщения для клиента (например, высылать ему промо-код после заполнения формы).

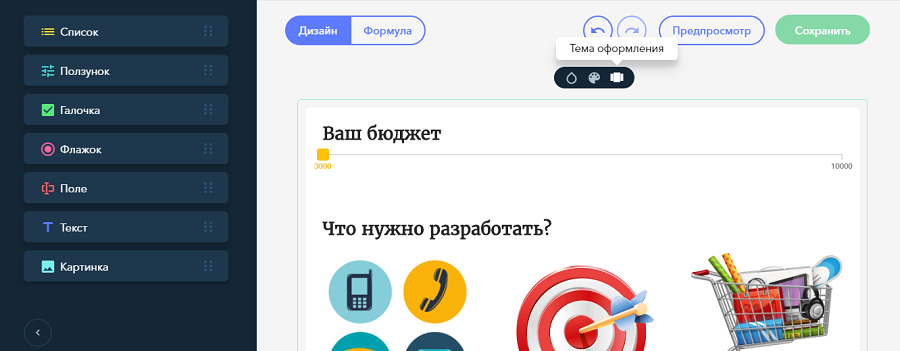
Основа калькулятора готова. Теперь “поиграемся со шрифтами”. Над калькулятором есть три иконки: смена фона, смена обрамления у элементов (10 вариантов) и выбор из 4 шрифтов. Выбор цветов для фона ничем не ограничен – поэтому лучше знать код цвета фона со своего сайта.

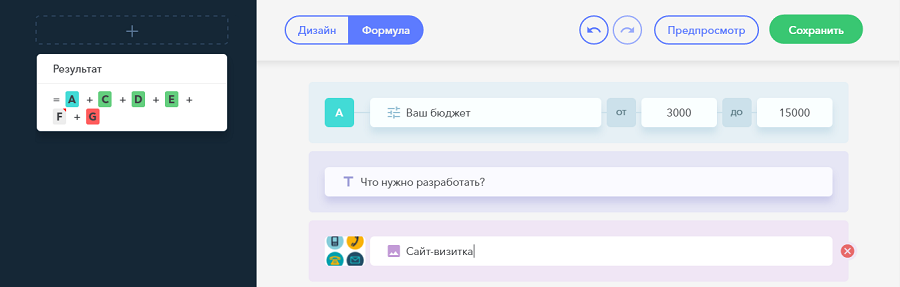
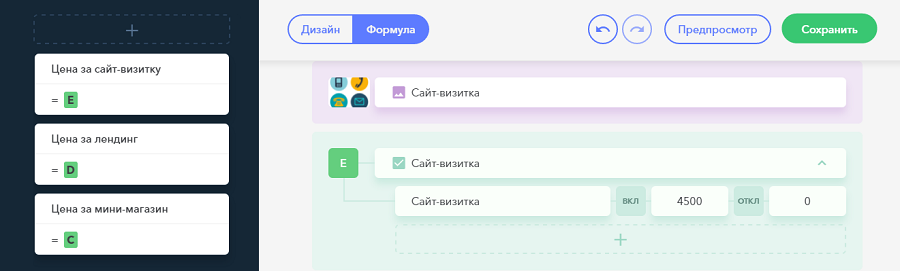
Внешний вид готов. Осталось настроить логику. Значения цен и принцип работы калькулятора задаются во вкладке «Формула» – переходим в нее. Справа появляются подписанные латинскими буквами блоки, слева можно указать, какие блоки учитывать при расчете – и при желании вбить скидки (умножение на %) за комбинацию услуг.

Формул может быть несколько: в этом случае в подвале калькулятора будут выводиться несколько результатов разом. Если же вы делаете форму заказа, отзыва и результат расчета не нужен, достаточно удалить формулу слева – тогда калькулятор заработает чисто на сбор контактов.

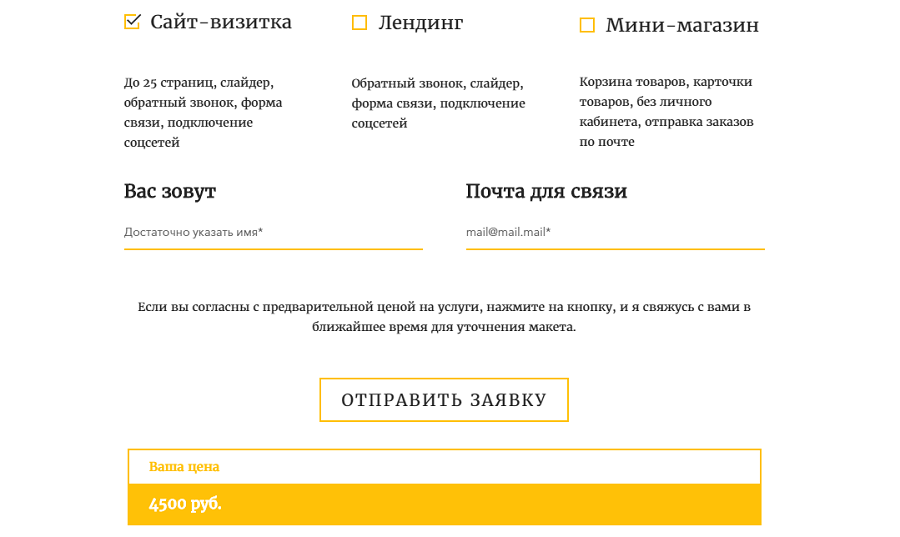
После заполнения формулы, калькулятор можно тестировать в самом редакторе.

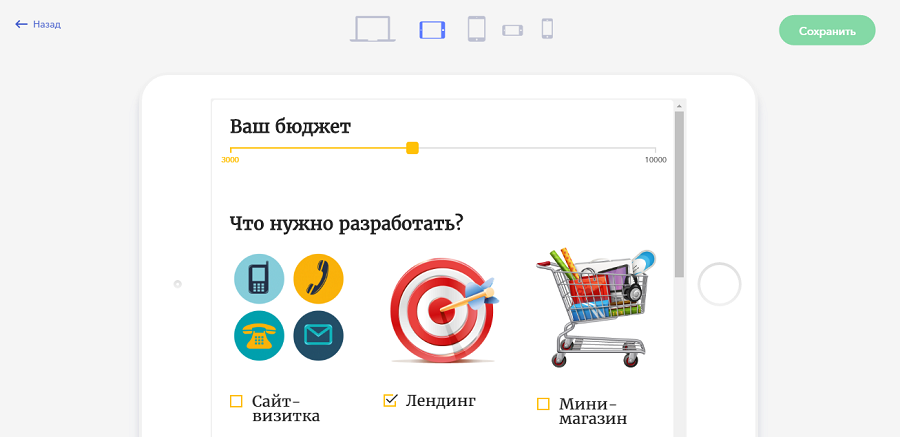
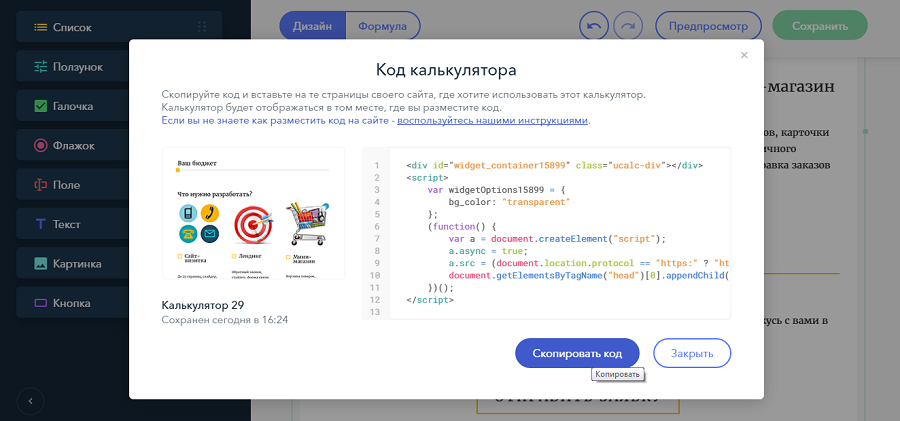
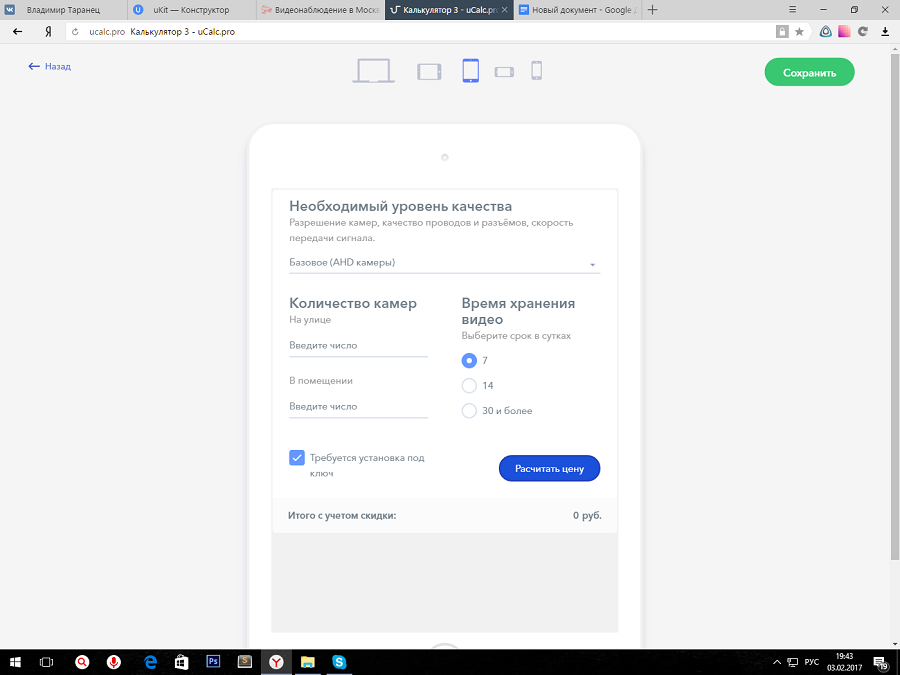
Дальше проверяем отображение и работу на разных устройствах в режиме “Превью”. Теперь остается лишь получить код для сайта.

При нажатии на кнопку “Сохранить”, во всплывающем окне можно получить код для вставки на сайт. Полученный код нельзя будет редактировать самому, но и нельзя украсть с моего сайта: точнее, вы ничего от этого не получите – заявки все равно будут поступать на мою почту 😉
Отзывы
Мнение представителя веб-студии, Елена: «Сначала было непонятно, почему одни параметры надо идти настраивать во вкладку «Формула», а другие, почти такие же – в «Дизайн» (речь о настройке ползунка). Но потом привыкаешь. Из плюсов – есть возможность выводить несколько вариантов окончательного расчета: например, цена со скидкой и без. У других конструкторов калькуляторов такого не замечено.

В целом, все красиво, удобно, хотя не хватает опции автоматической загрузки из прайс-листа— в идеале, как это делает Mailchimp».
Мнение фрилансера, Владимир: “В целом, удобный и красивый интерфейс и современный вид элементов. Работа заняла около 15 минут”.

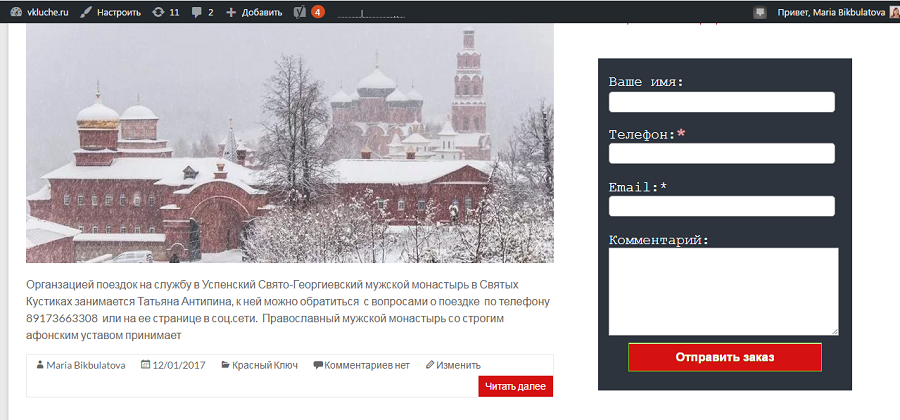
Мнение предпринимателя, Мария: «После ознакомления не сразу нашла, как вернуться к выбору шаблонов – было бы удобней, чтобы ссылка на шаблоны была видна всегда. Те блоки, которые я добавляла в шаблон сама, отображались с другим цветом текста – это нужно править вручную; а лучше, чтобы было одинаково сразу. Но в итоге разобралась, добавила ссылку для оплаты через кнопку заказа — прием платежей через «Яндекс.Кассу».

Конструктор понравился, собирать довольно просто, дизайн смотрится приятно. Еще было бы хорошо прямо поверх картинки в калькуляторе писать текст: потому что подходящей картинки с текстом под рукой может не быть, а с освоением фотошопа могут быть проблемы, – например, у меня так».
2. CalcCreator
Бесплатная версия: бессрочная, с ограничением на использование платных бизнесовых (добавление файла и т.д.) и дизайн-функций.
Платная: работает по принципу подписки на 1 аккаунт, независимо от числа созданных калькуляторов. Месячная подписка стоит — 795 рублей, при оплате на три месяца можно получить скидку 10%, при оплате на полгода — 20%. Если вы перестанете оплачивать тариф, калькуляторы продолжат работать без платных опций.
УТП: возможность прикреплять файлы и редактировать логику калькулятора, используя свой код. Также вы можете переехать с сервиса, забрав с собой код калькулятора.
Минус: за частью настроек надо обращаться к команде проекта — например, это касается установки кода «Метрики» для отслеживания целей.
Планы по развитию: «Планы расширения функциональности есть, в шутку мы называем это планами по захвату мира», – ответила команда и порекомендовала следить за их сообществом в соцсетях.
Работа с калькулятором
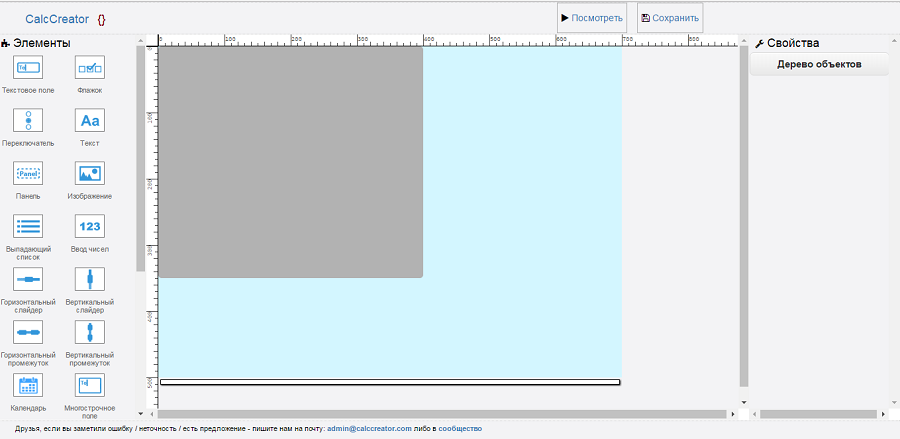
CalcCreator – единственный в обзоре проект, который не просит регистрацию при входе: кликнув на ссылку “Создать” в меню сайта, вы сразу попадаете в редактор.

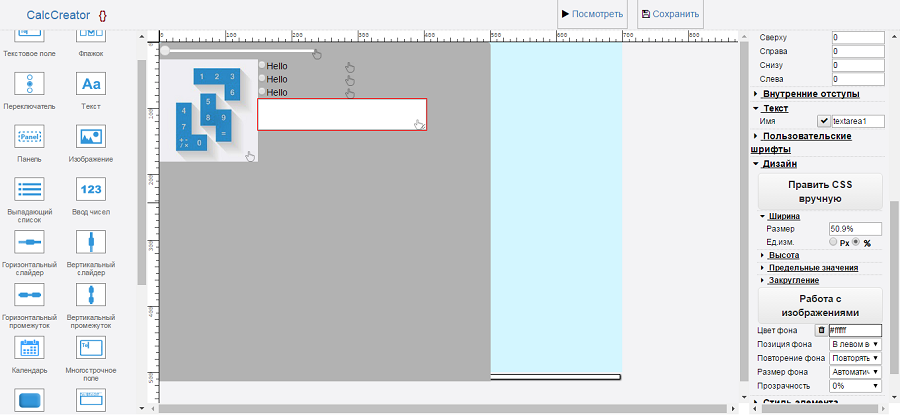
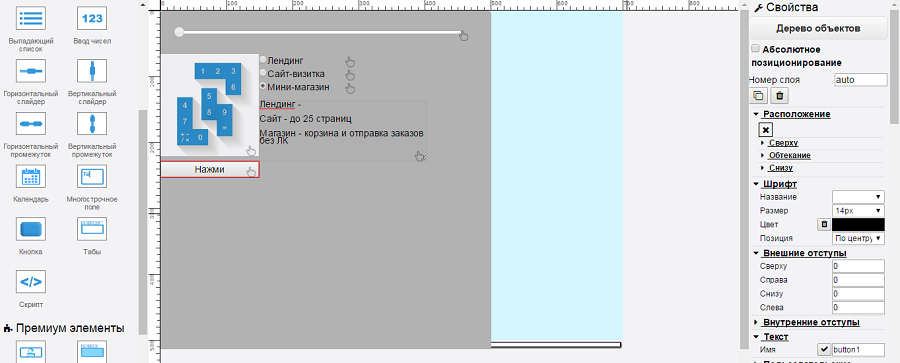
Интерфейс напоминает AutoCAD или Photoshop. Левое меню содержит элементы калькулятора. Первым делом задаем границы рабочего поля (серая область по центру) и начинаем кидать в него элементы.

При добавлении элементов появляется правое меню — оно отвечает за настройки дизайна: то есть, наполнение правого меню будет меняться в зависимости выбранного поля. В развернутом виде меню огромно — часть настроек будут скрыты в выпадающих списках.

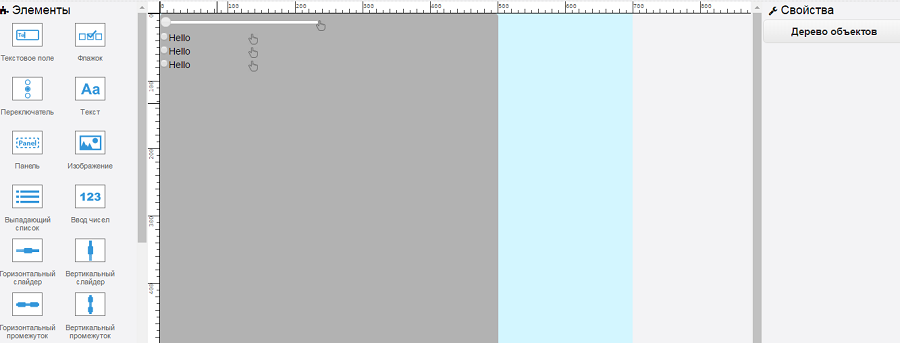
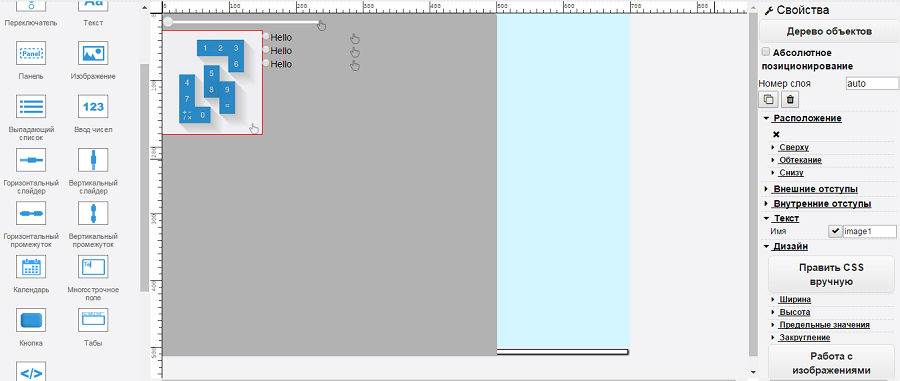
Попробуем добавить картинку. Сервис не дает перетаскивать элементы, чтобы поставить их рядом, — но отчасти это можно выправить в настройках правого меню в пункте “Расположение”.

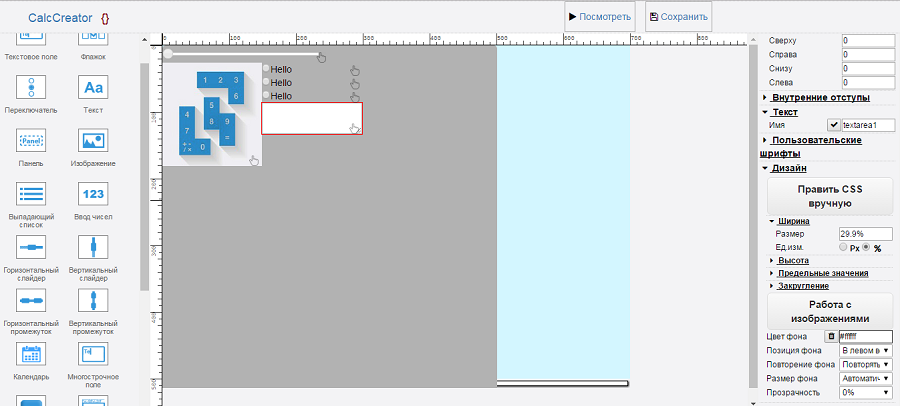
Добавим место для текстового описание. На примере этого поля посмотрим, как работают настройки ширины.

Чтобы поменять размеры элемента, задаем нужные значения в пунктах “Ширина” и “Высота” в правом меню — значения лучше оставить в %. В этом же меню есть настройки фона, шрифтов и отступов (в пикселях) — отступами можно двигать элементы влево-вправо и отбивать друг от друга по вертикали.

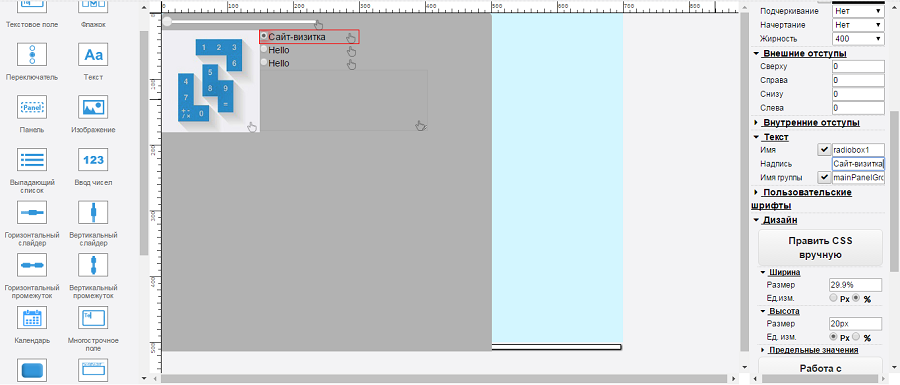
В том же правом меню можно менять названия элементов – для этого находим пункт “Текст”.

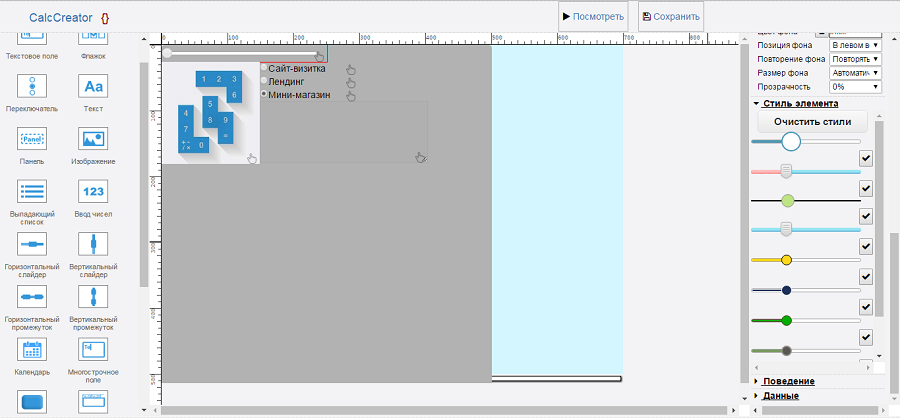
То, что элементы выглядят серо, слегка смущает – все как-то сливается. В других конструкторах мы видели более дружелюбный WYSIWYG сразу. Начинаем искать – и прокрутив правое меню, находим варианты готовых дизайнов.

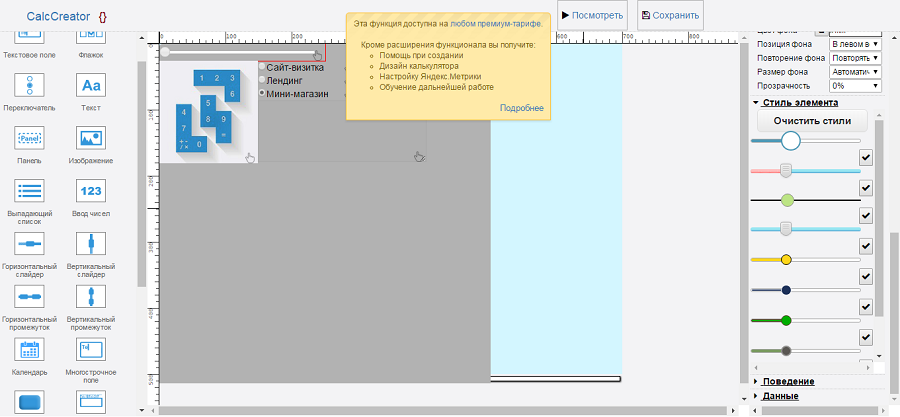
Тут нас ждет облом… Дизайн-шаблоны элементов доступны только на тарифе. В бесплатной версии остается играться со шрифтами и цветом фона. Либо править CSS вручную.

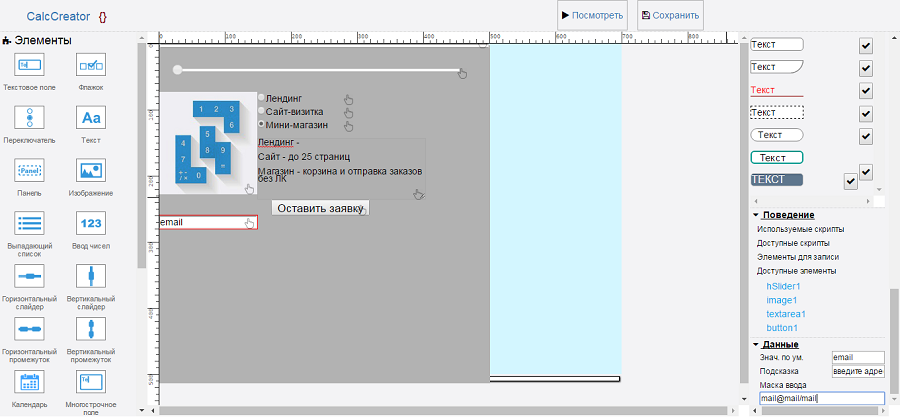
Продолжим работу так. Добавляем кнопку: поменять надпись на ней можно в пункте “Данные” в правом меню.

Затем центрируем кнопку отступами. И, наконец, добавим еще одно важное поле – сбор имейлов. Берем из левого меню, в правом задаем название (“Текст”) и подсказку (“Данные”). Поле брошено временно – при желании его можно перетащить выше, зажав иконку руки рядом с элементом, а затем выровнять отступами.

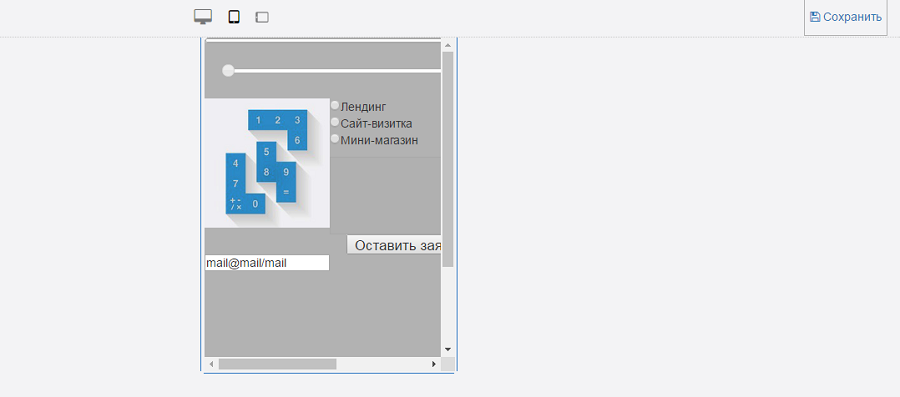
Но мы провели в системе 20 минут – в других сервисах на этом этапе у нас уже были готовые калькуляторы. Хочется посмотреть, как все будет выглядеть. Жмем “Просмотреть”. При выборе мобильной версии калькулятор вылезает за пределы экрана – причем неочевидно, почему так…
В общем, несмотря на огромный потенциал по функционалу, создается впечатление, что проект ориентирован либо на “хардкорную” аудиторию, либо на подписку на готовые шаблоны, которые особо не будут править.
Посмотрим, что скажут наши тестеры.
Отзывы
Мнение представителя веб-студии, Елена: «С первого взгляда интерфейс похож на Axure [программа для прототипирования сайтов и приложений, прим.] – но как оказалось, кроме перетаскивания элементов из левого меню на рабочую поверхность между системами нет ничего общего. Возник вопрос, а как это настраивать? Справа открывается куча настроек, но это все дизайн. А как же данные? Только через несколько минут до меня дошло, что ввод данных находится в самом низу этого меню, где-то за первым экраном моего монитора. Сделав несколько попыток настроить калькулятор, я сдалась и пошла искать в библиотеку у них же на сайте – вдруг найдется что-то для меня подходящее?

Нашла шаблон, стала переделывать шаблон под себя – периодически при попытке что-то настроить у меня выскакивало желтое окно с напоминанием, что данная функция доступна только в платной версии. Но в итоге я получила приемлемый результат. В целом, интерфейс CalcCreator сложен для непрограммистского ума. А вот для продвинутых веб-мастеров, наверное, такое количество настроек будет удобно».
Мнение фрилансера, Владимир: «Есть даже возможность прикрутить к форме файл, которая, правда, доступна только после оплаты – отлично. Само число настроек радует, но без подготовки сложно разобраться, что, куда и где.
Сам интерфейс показался недружелюбным, поэтому я быстро бросил попытку создать что-то с нуля, а пользоваться шаблонами мне было запрещено по условиям тестирования».
Мнение предпринимателя, Мария: «Я выбрала шаблон, но не поняла, как редактировать его. Хотя понятно, что в целом конструктор интересный, много возможностей.

В итоге я протестировала готовую форму на сайте: понравилось, что после ввода информации сразу появляется подпись-информер для клиента, что “данные получены и с вами свяжутся”. Но база электронных адресов от клиентов собирается только на платном аккаунте – я не готова платить за это».
Промежуточный результат тестирования
По итогам тестирования Владимир и Мария установили получившиеся калькуляторы на сайты. Елена пробовала сервисы, чтобы в целом понять, стоит ли предлагать их заказчикам, которые не используют CRM – пока заказов на сайты с калькуляторами не было, но она использует два калькулятора от uCalc на собственной площадке: по ее словам, статьи с калькуляторами привлекают на 45-50% больше трафика.
Проекты с Запада
По просьбе редакции “Текстерры”, дальше мы оценили зарубежные сервисы. На Западе такие конструкторы появились раньше, их аудитория – больше и разнообразней, а значит, в них должно быть больше возможностей. И это так: интеграции с CRM и сервисами рассылок вы найдете именно здесь.
Помимо этих плюсов, есть у зарубежных проектов и минус: интерфейс на чужом языке, англоговорящая техподдержка – и интеграции с зарубежными же сервисами: PayPal и Stripe вместо “Я.Кассы” и так далее. Не факт, что у разработчиков дойдут руки российских сервисов – исключением мог бы стать Calculoid, который делается в Чехии, но эти ребята решили вопрос по-другому, дав пользователям API.

Из-за языкового барьера наши тестировщики в сравнении не участвовали.
3. Formsite
Бесплатная версия: ограничена 10 заявками, отправленными через калькулятор. Сам период, через который сгорит лимит, не установлен.
Платная: включает линейку тарифов с ежемесячной оплатой, которые разнятся по числу заявок, которые можно принять: 500 заявок за $15, 1000 – за $25 и так далее. Самый дорогой тариф – $100 в месяц и 10 000 заявок. Помимо роста количества заявок, от тарифа к тарифу растет место, выделенное вам для хранения результатов и картинок.
УТП: самый большой выбор элементов и дизайнов, самый большой набор готовых интеграций среди всех сервисов в обзоре.
Минус: даже в платной версии встроенную в ваш калькулятор рекламу сервиса можно отключить только на тарифе за $25 в месяц и выше.
Работа с калькулятором:
При регистрации на сайте советую выбрать опцию ‘Pro trial’ – сможете попробовать все возможности, а если что – перейти на бесплатную версию через две недели. Карточку при регистрации привязывать не надо – деньги не спишутся.

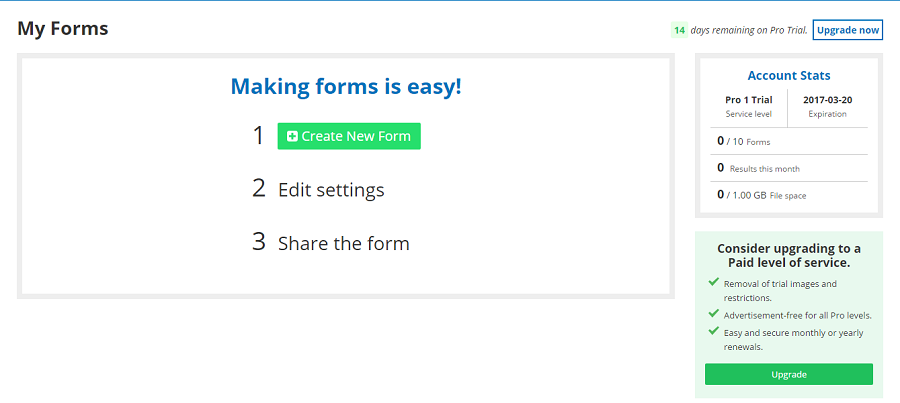
Первое, что нужно после регистрации – нажать на зеленую кнопку Create New Form (“Создать форму”).

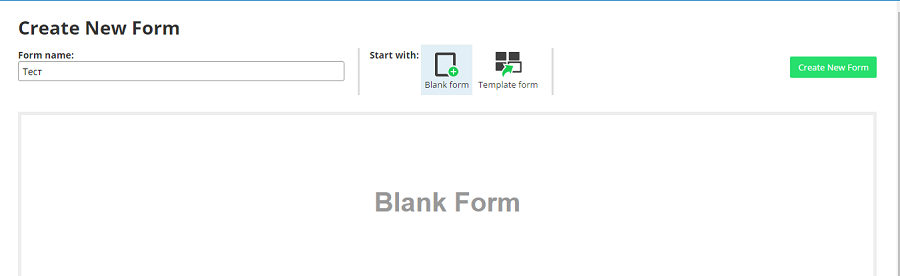
Дальше, как и в uCalc, можно выбрать между сборкой с нуля и редактированием готового шаблона. Обязательное заполнить поле слева, а после выбора – нажать на зеленую кнопку справа.

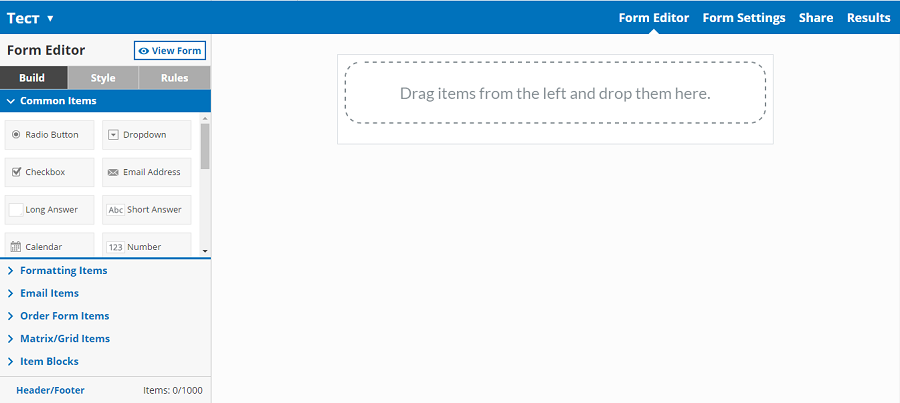
Обилие элементов слева поражает: в каждом выпадающем списке таится по десятку вариантов. Что неудивительно: история Formsite началась еще в 1999 (!) году – у разработчиков было время написать столько виджетов.
С левым меню и будем работать в первую очередь. Верхнее меню отвечает за работу с калькулятором после сборки.

Т.к. число доступных элементов огромно – почти пять десятков, советую найти время, чтобы познакомиться с ними: перетащить в свободное поле, оценить вид и принцип работы. Многие из элементов – это не отдельные поля, а целые готовые формы: например, есть форма почтового заказа с готовыми полями для индекса, адреса и т.д.
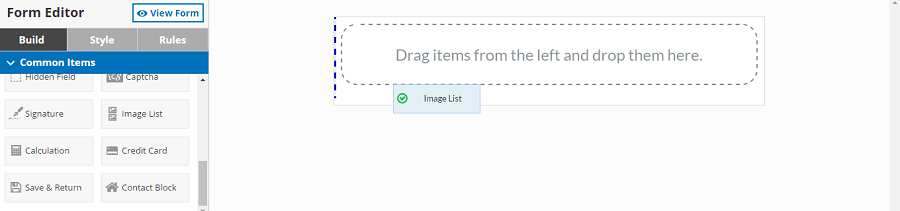
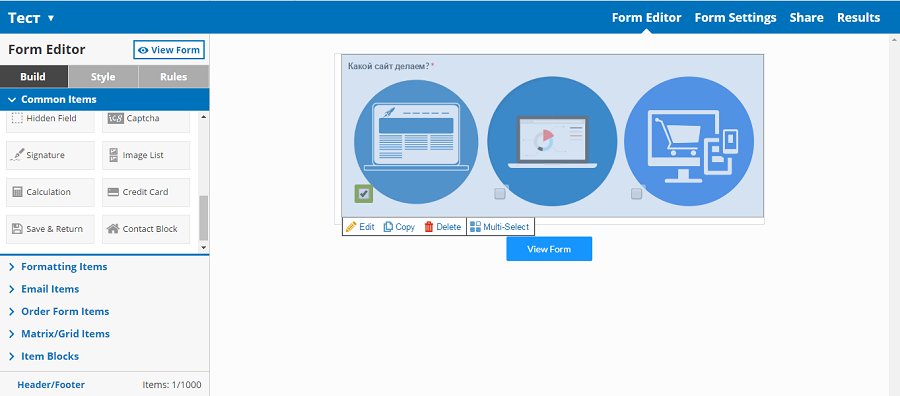
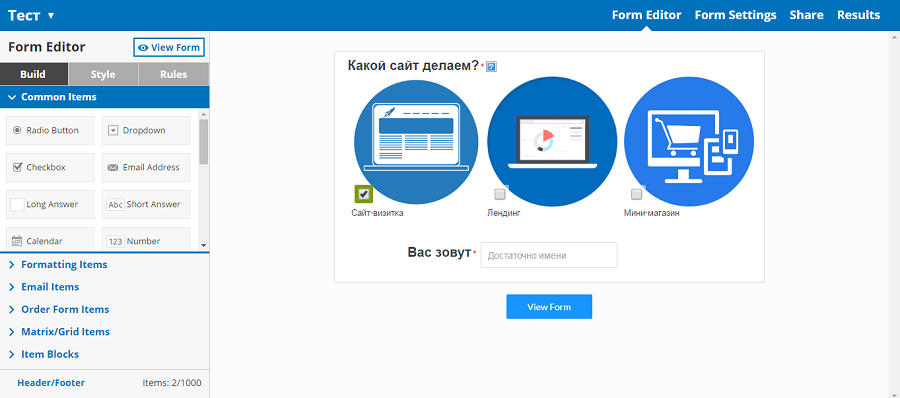
Жалко, но вот ползунка в этом многообразии нет. Я выбрал виджет “набор картинок” – это несколько картинок с галочками под ними.

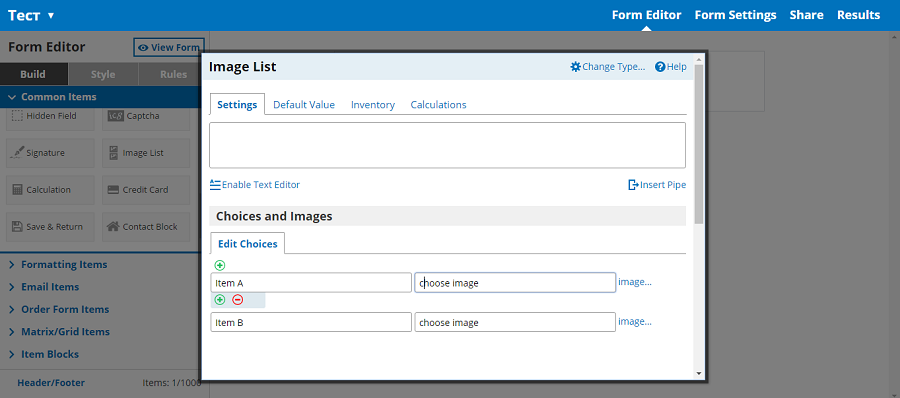
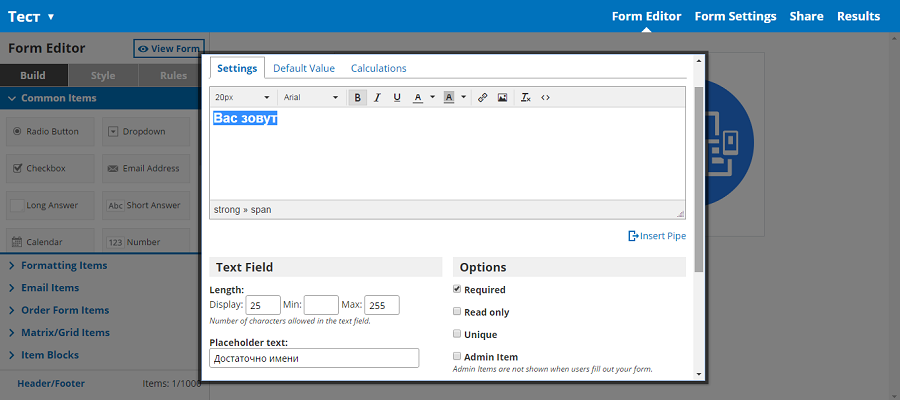
После перетаскивания элемента автоматически откроется окно с его настройками. Настройки элементов одинаковы: первая вкладка отвечает за основные вещи – тексты и их расположение.

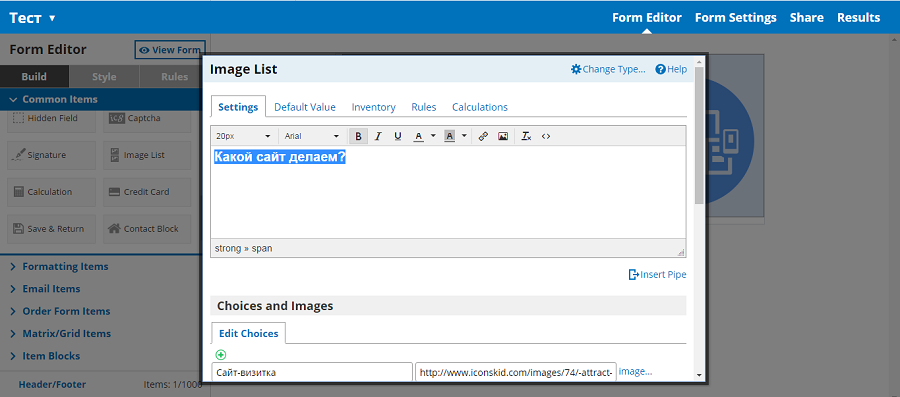
Вбив фразу в верхнее поле и нажав “Enable text editor”, можно поменять шрифт и размер текста – как в «Ворде».

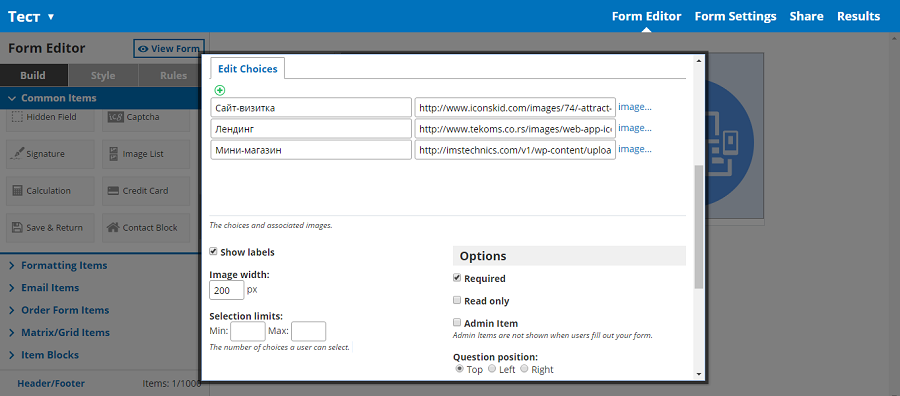
Чуть ниже можно вставить ссылки на картинки из интернета и подписать их.

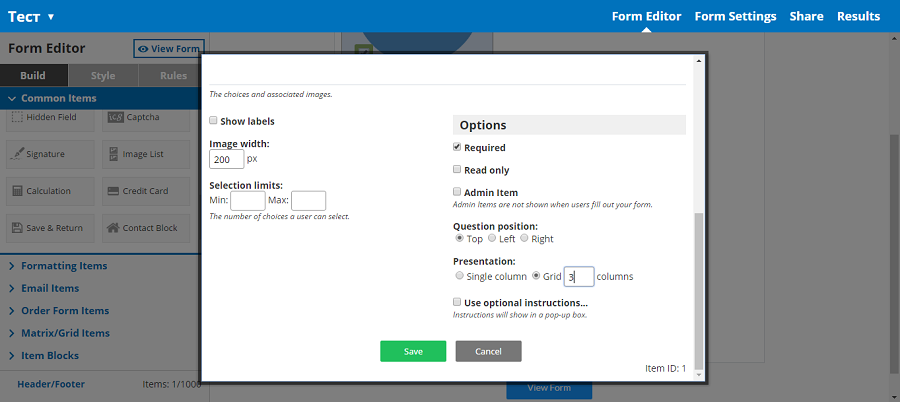
Еще чуть ниже находятся настройки: обязательным ли будет поле (Required), показ подписей (Show Labels), а также настройка отображения – картинки можно ставить в ряд (Grid) или друг под другом. Заполнив все и нажав зеленую кнопку “Сохранить”, можно полюбоваться результатом.

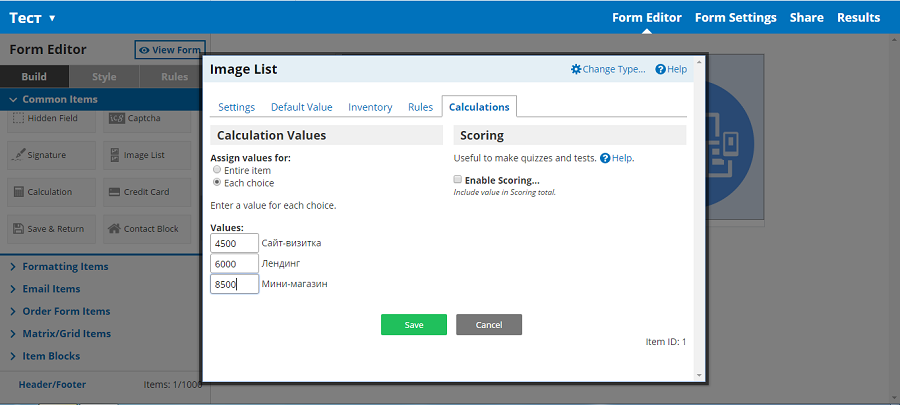
Жмем на “карандашик” под элементом и возвращаемся в настройки – остались еще три вкладки. Вторая вкладка настроек элемента опциональна – это выбор предустановленного поля (нажатая галочка, пункт в выпадающем списке и т.п.) при открытии калькулятора. Третье пригодится, только если число услуг и товаров ограничено – там можно задать максимальное число заказов, после которых поле скроется. Перейдем к четвертое поле – и зададим цены.

Задаем значения и нажимаем “Сохранить”.

Следующее поле, которое мне нужно добавить – сбор имени. Под некоторые задачи в Formsite есть готовые поля – например, готовое поле для сбора почты. Его попробуем чуть позже, а для сбора ФИО используем поле “Короткого ответа” (Short Text Answer) из левого.
Помимо заголовка, здесь мы зададим Placeholder – подсказку внутри поля.

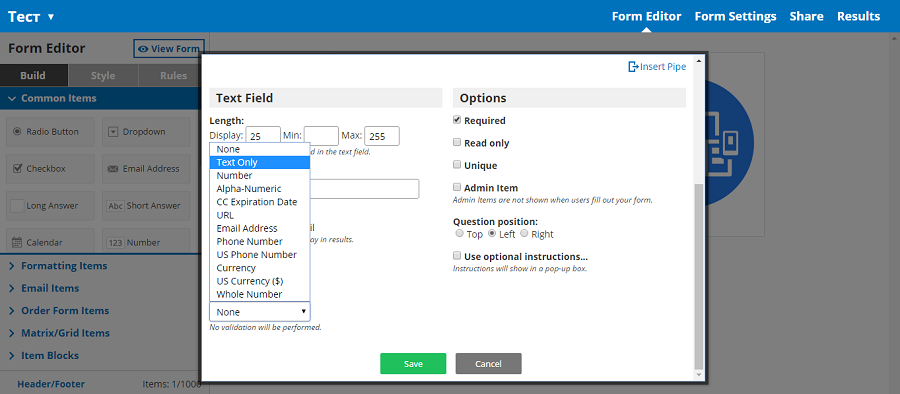
В той же вкладке ниже можно задать автопроверку заполнения. Т.к. нам нужно только имя – выберем Text Only. Это же поле можно превратить в сборщик телефона и т.д. поменяв настройку и заголовок.

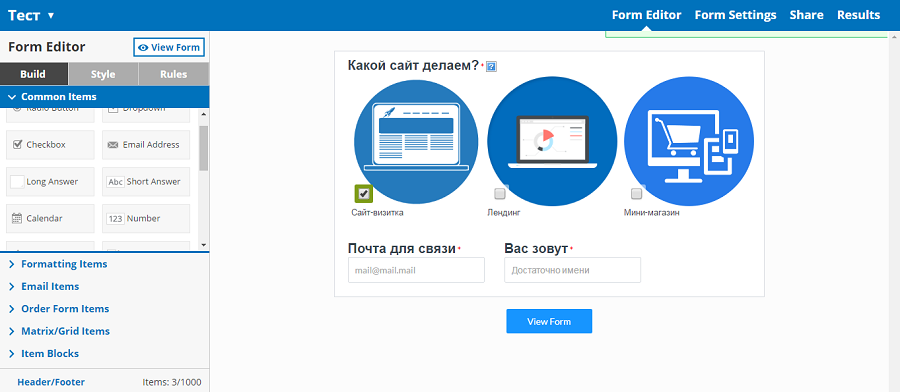
Теперь проверим готовый блок Email Address, перетащив его в область сбоку от поля для имени. Как и uCalc, Formsite позволяет ставить блоки рядом.

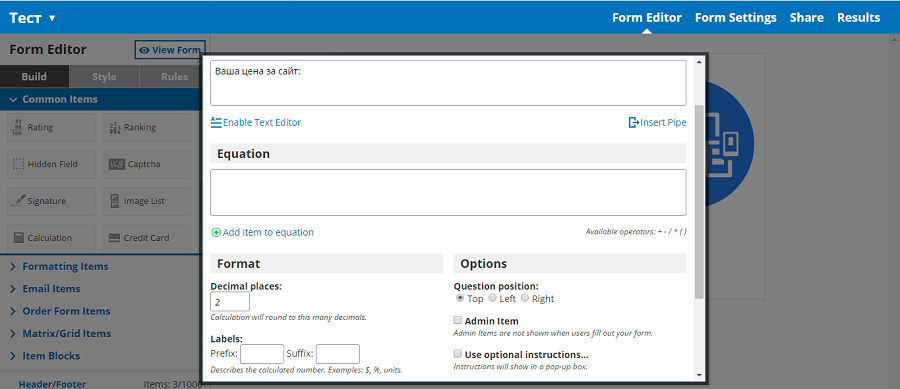
Сами по себе настройки сборщика почты не отличаются от стандартного текстового поля. Основа готова – пора настраивать выдачу результата. Перетащим для этого готовый блок Calculate из левого меню.

Все стандартно – задаем заголовок. При желании, в блоке Format можно задать округление. Но сейчас нам важнее настроить Equation – в него надо вписать название нужного поля и, если необходимо, дополнить математическими знаками.

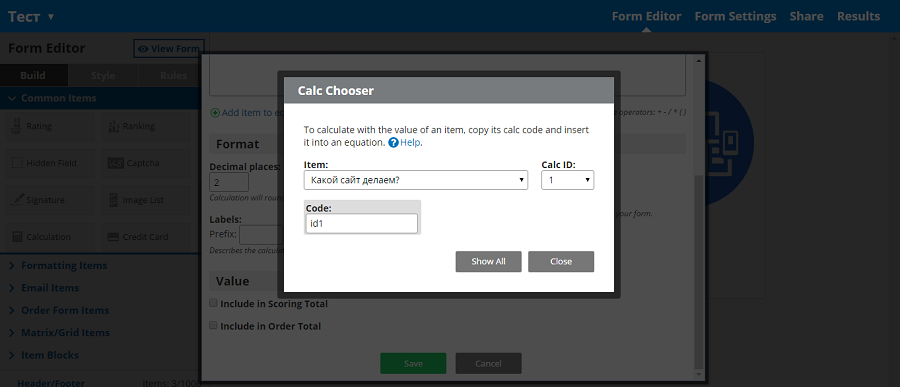
Чтобы взять id поля, нажимаем на Add Equation – берем в новом окошке текст из строки Code, возвращаемся – и вставляем в строку Equation.

Наверняка вы спрашивали себя: “А где же кнопка?”
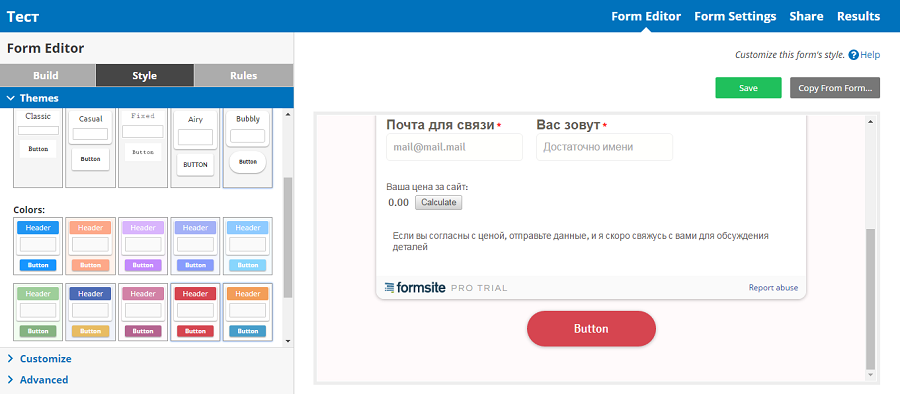
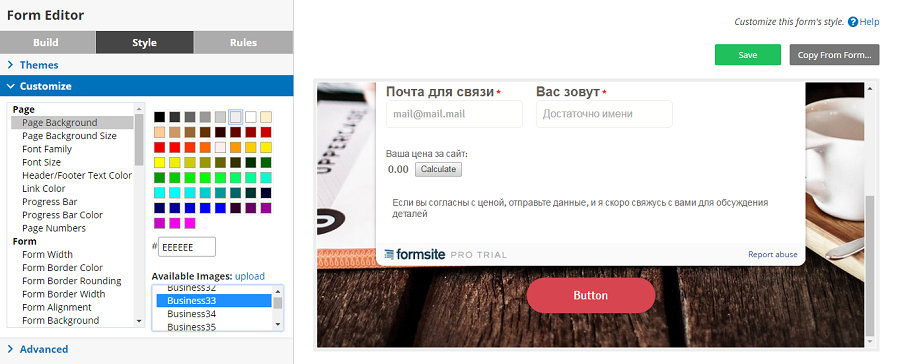
Она подставляется к вашему калькуляторы автоматически – чтобы задать ее цвета и вид, в левом меню жмем вкладку Style и выбираем в подменю Themes из готовых вариантов.

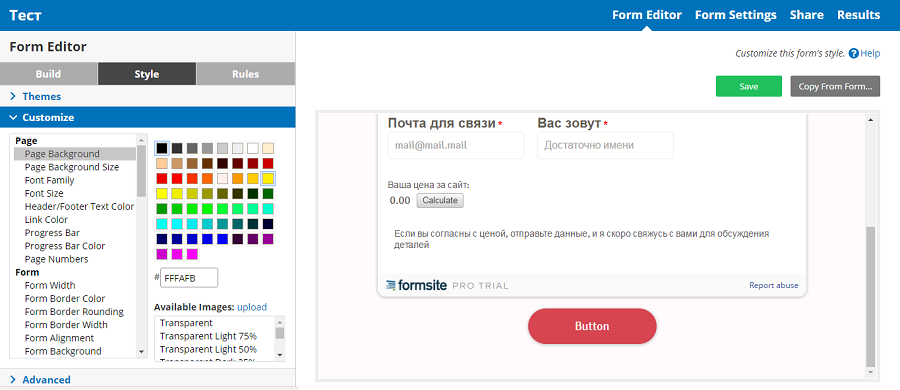
Еще один пункт дизайн-меню – раздел Customize, где можно поменять цвет фона, добавить на фон готовую или свою картинку, настроить размеры самой формы и так далее.

Третий пункт подменю – Advanced – откроет код калькулятора и настройки CSS. Без подготовки туда лучше не ходить 😉

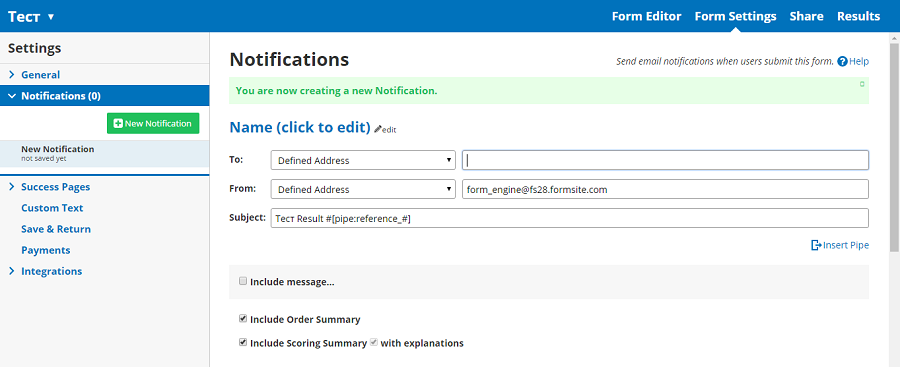
Калькулятор готов. Перейдем к верхнему меню. Выбираем раздел Form Settings, в нем находим Notifications – и указываем почту, на которую хотим получать заявки.
В этом же разделе можно настроить прием оплаты от клиентов через Stripe и PayPal (пункт левого меню Payments) и привязать сервис рассылок MailChimp и CRM Salesforce – в пункте Integrations.

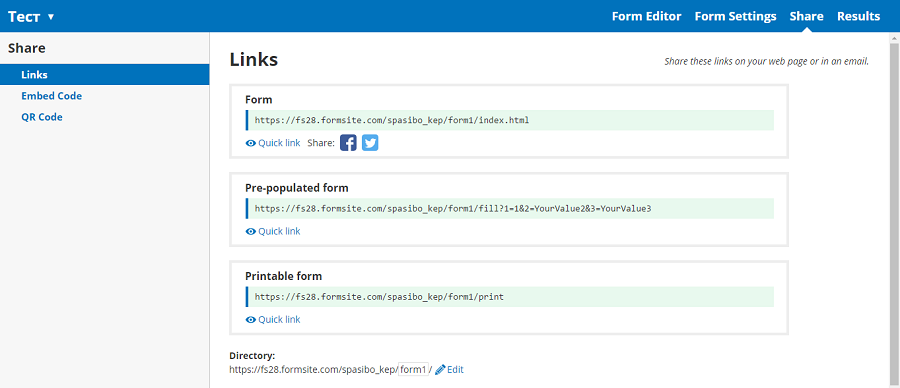
Наконец, последний шаг – во вкладке Share в верхнем меню можно получить ссылку для соцсети или код для сайта.
4. Calculoid
Бесплатная версия: не ограничена по времени, если страница с калькулятором будет иметь до 500 просмотров в месяц – вы также не сможете собирать заявки и принимать оплату (поля можно добавить при сборке, но работать они не будут).
Платная версия: включает три тарифа. Первый стоит $9 в месяц – рассчитан на 2000 показов формы посетителям вашего сайта и не дает подключить прием оплаты. Далее тарифы растут по принципу: на 10 долларов дороже и в пять раз больше разрешенных просмотров в месяц.
УТП: проект позволяет отправлять данные заказов в любую CRM или иную систему автоматизации бизнеса по API.
Минус: техническая поддержка оплачивается отдельно по тарифу $45 в час.
Работа с калькулятором:

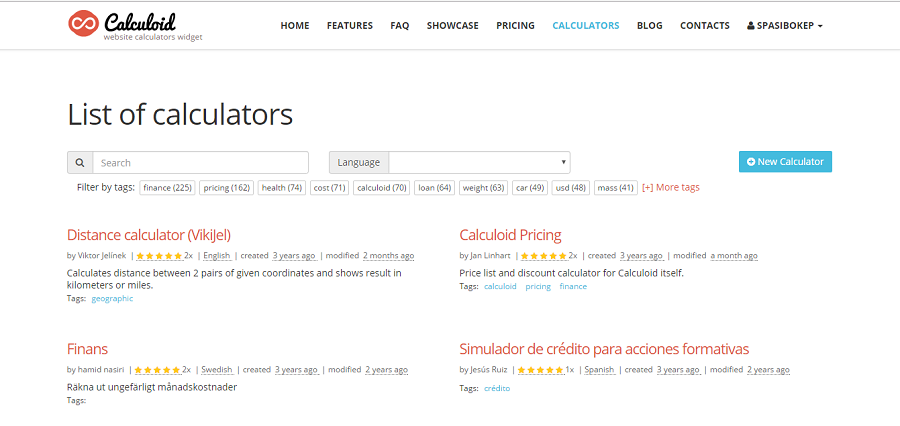
После регистрации на сайте мы оказываемся на странице с шаблонами – сюда попадают любые неоплаченные калькуляторы, либо те формы, чьи владельцы захотели “попиарить” их сами. Как итог, пользовательских шаблонов много – если не хотим в них копаться, жмем кнопку New Calculator справа.

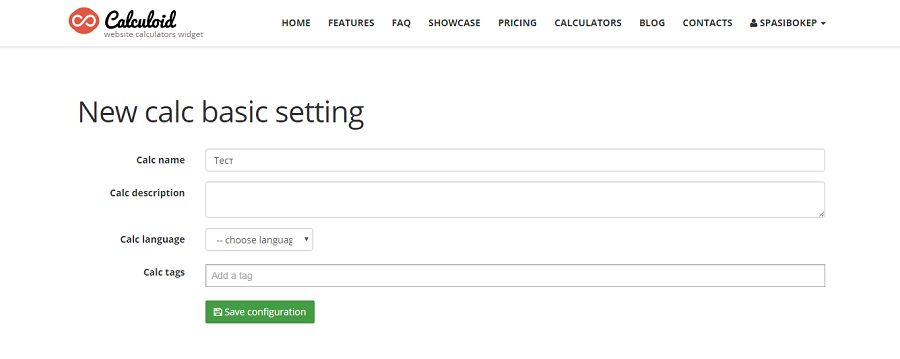
На следующей странице достаточно заполнить верхнюю строчку (название калькулятора) и нажать Save: остальные поля нужны для поиска по общей базе шаблонов, их можно оставить нетронутыми.

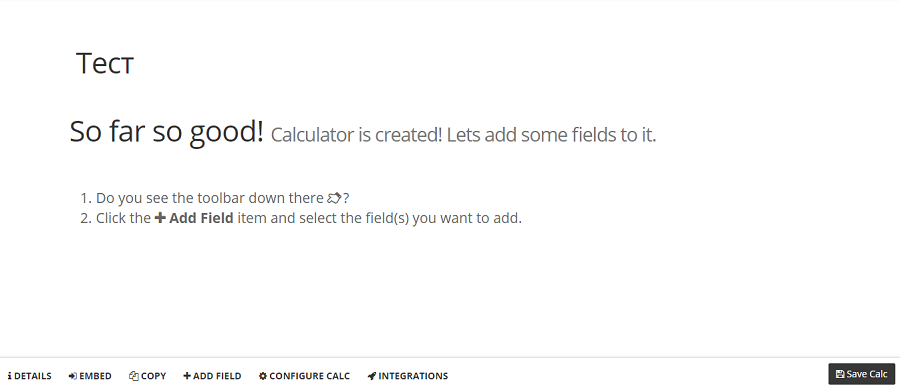
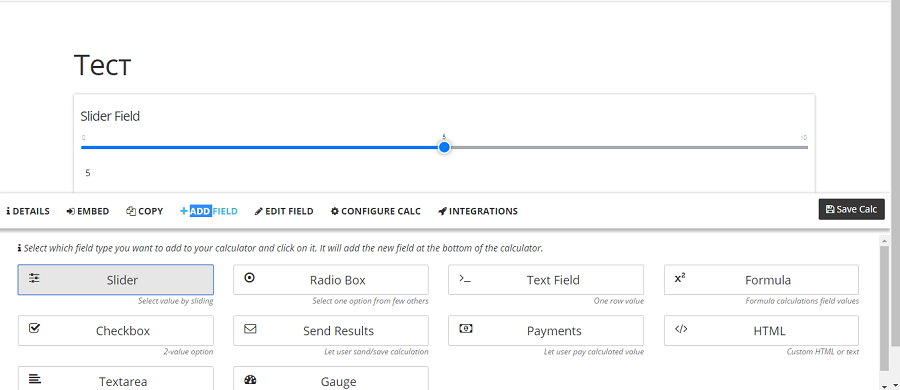
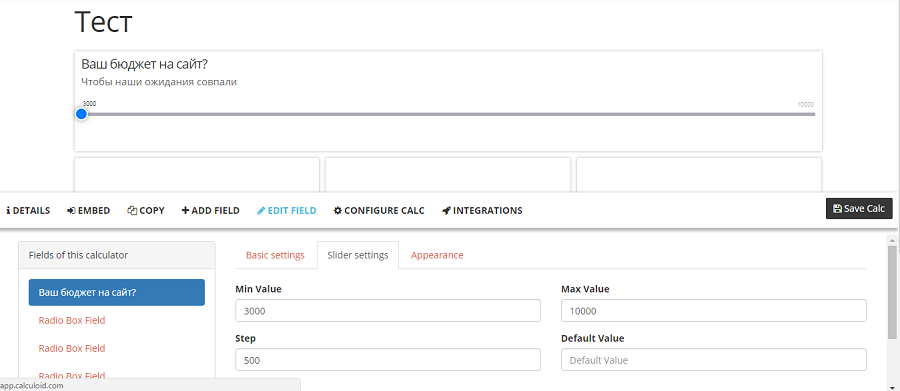
Редактор калькулятора выглядит не совсем обычно – меню управления находится снизу в свернутом виде. Чтобы выбрать элемент, жмем на Add Field: меню разворачивается и показывает набор готовых “деталек”.
По факту, работать с таким меню неудобно: придется каждый раз сворачивать его, смотреть на рабочее поле, затем снова разворачивать – и так до бесконечности.

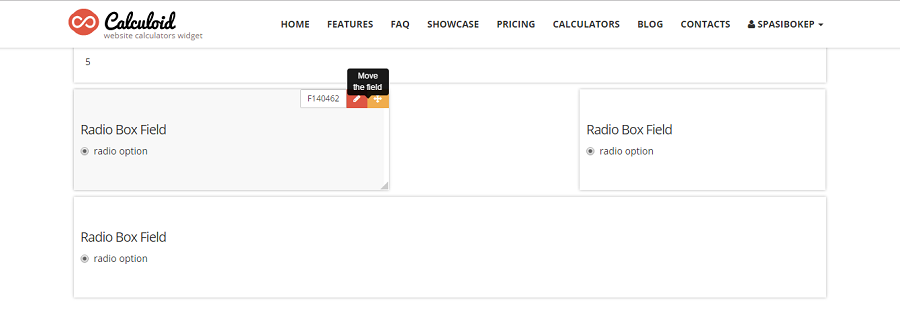
Еще одно отличие Calculoid от конструкторов, представленных выше: чтобы добавить элемент в рабочее поле, его не надо перетаскивать – точнее, это просто невозможно сделать. Так что кликаем по детали, и она оказывается в рабочем поле.

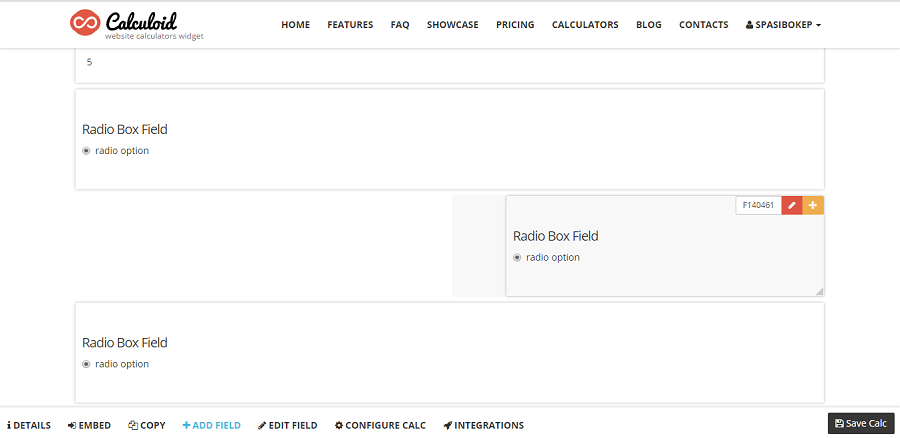
Если мы хотим поставить несколько элементов рядом, для начала их надо “ужать”, просто потянув за границу каждого.

Когда размеры элементов позволяют уместить их в одну строку, они автоматически переползают друг другу под бок. Двигать поля также можно, зажав желтый крестик в углу любого элемента.

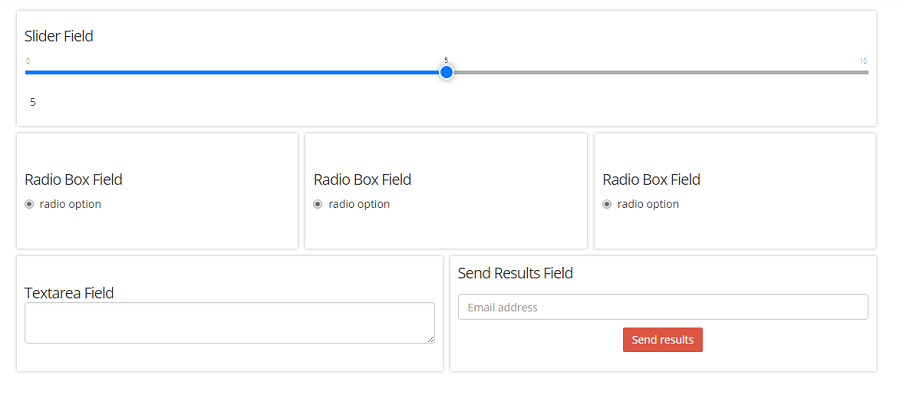
Для сбора имен, телефонов и т.д. можно использовать поле Textarea. Для сбора почты – поле Send Results, которое автоматически “поставляется” с кнопкой.

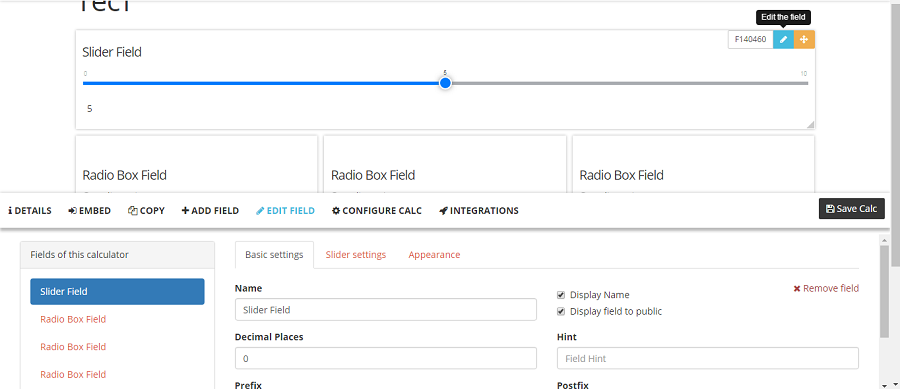
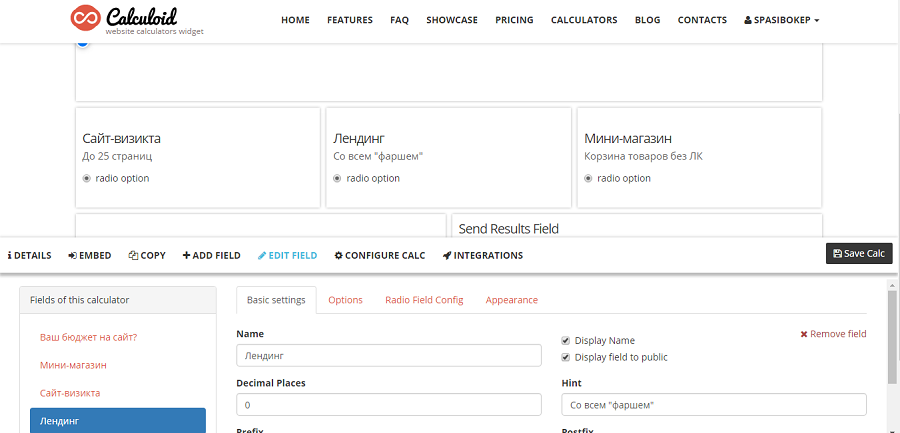
Собрав костяк формы, переходим к ее редактированию: если нажать на “карандашик” у любого элемента, откроется общее меню со списком полей и их настройками.

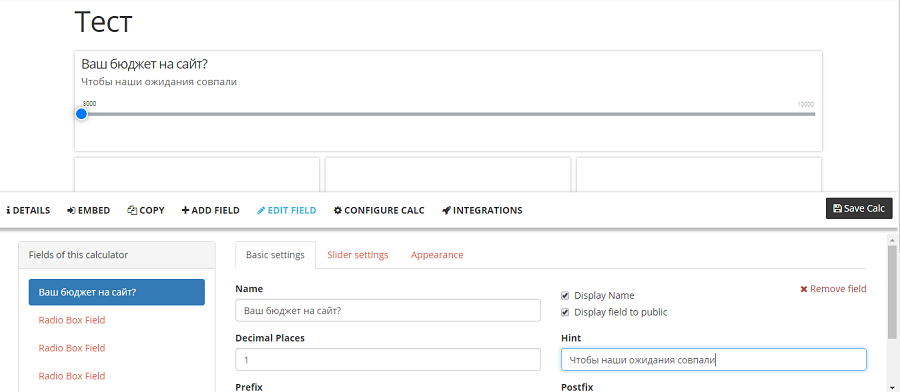
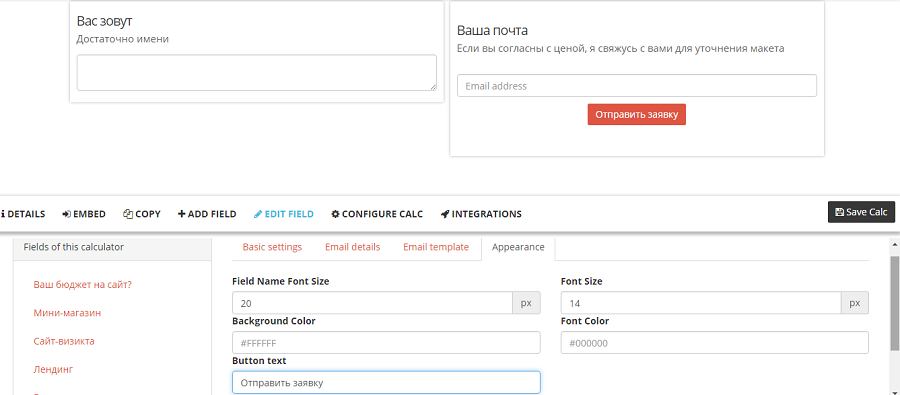
В настройке каждого элемента есть несколько вкладок. Basic – отвечает в основном за тексты. Строка Name – наш заголовок, строка Hint – дополнительная подпись. Заполним их.

В соседней вкладке задаются цифры – в нашем случае, диапазон работы ползунка и длина его “шага”.

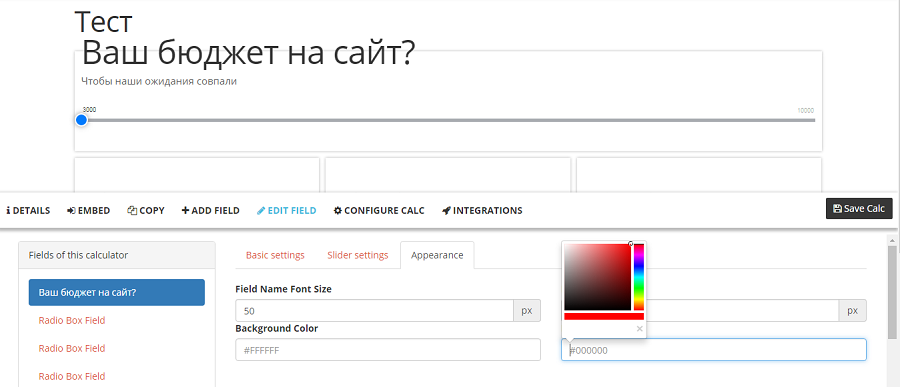
Вкладка Appearance – это настройки дизайна: размеров шрифта, цвета фона элемента и цвет текста. Если слишком увеличить кегль, текст выйдет за рамки поля – тогда надо закрыть меню и растянуть элемент.

Продолжаем переименовывать поля, меняя Name и Hint в настройках каждого элемента.

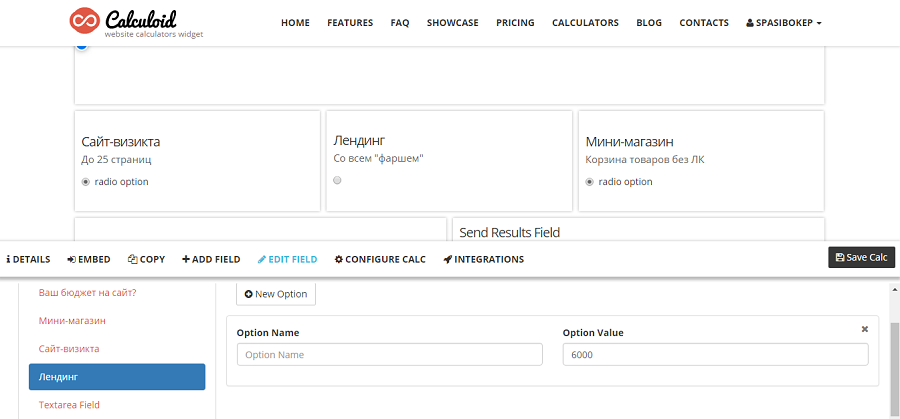
Затем задаем цены: для полей, которые войдут в формулу, задаем Option Value во вкладке Option у нужного элемента.

Остальные поля настраиваются по аналогии. Единственный момент, который стоит отдельного упоминания – текст на кнопке меняется в настройках дизайна.

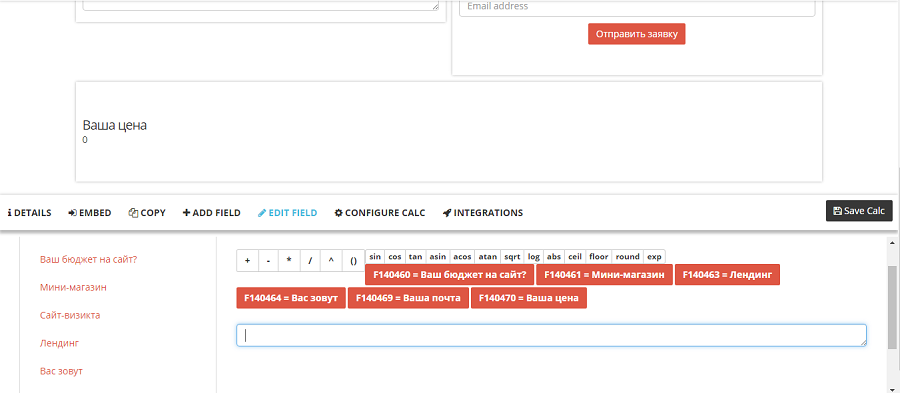
Остается добавить расчет. Для этого выбираем элемент Formula и в его настройках находим одноименную вкладку: в ней видны все наши поля – кликаем на нужные и при необходимости подставляем математические знаки.

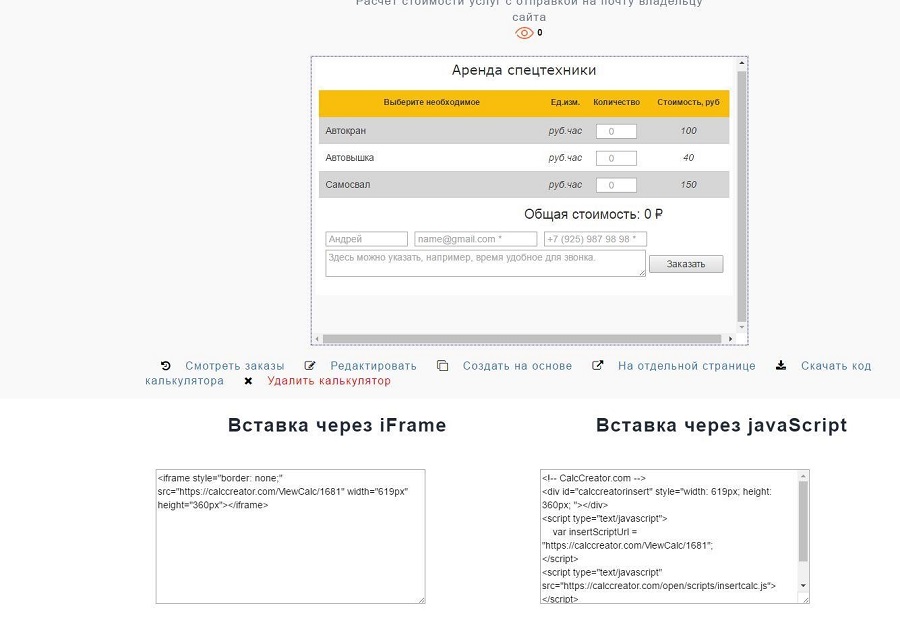
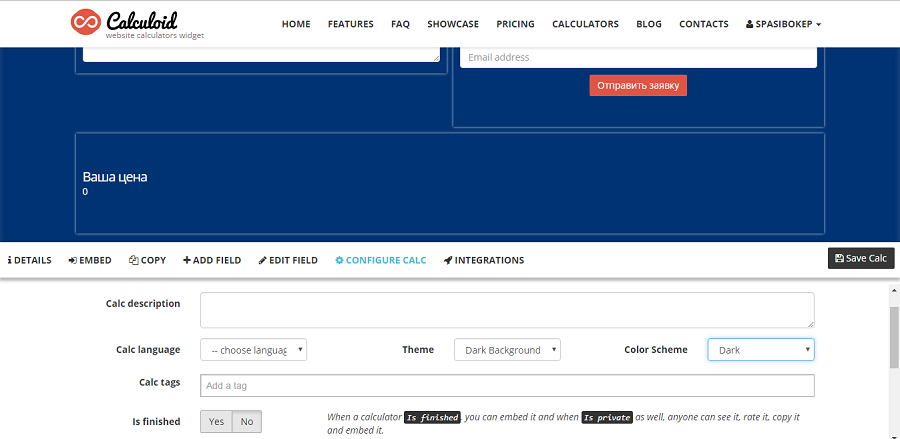
Когда калькулятор готов, выбираем в нижнем меню вкладку Configure Calc. Здесь можно выбрать одну из 4 цветовых схем – они пригодятся, если вы не правили цвета ранее или хотите заполнить белые прожилки между блоками. Также в этом пункте меню нужно нажать Yes – и вы сможете получить получить код для установки на сайт в пункте Embed.
P.S.
Эффективность калькуляторов на сайте доказана в одном случае – они точно могут поднять SEO-трафик и поведенческие факторы, если среди ключевиков для вашей темы в “Вордстате” попадаются запросы “рассчитать” и “калькулятор”.
А вот будет ли сайт с калькулятором конвертировать клиентов лучше, чем “обычный сайт” – вопрос, который каждому предстоит решить самостоятельно. Ведь все зависит от множества факторов: вашего предложения и ценообразования, сложности формы, дизайна и так далее. Конструктор в этом случае – отличный вариант “на попробовать”: вы сможете быстро вносить изменения в форму и экспериментировать.
Просто выберите какой-то из проектов из обзора – по интерфейсу, условиям использования, возможностям или другому критерию – и начните.
P.P.S.
Безусловно, вы можете найти другие конструкторы форм и калькуляторов в сети – тема активно развивается, новые игроки появляются и умирают. В случае c самостоятельным поиском всегда обращайте внимание на отзывы и обзоры на независимых площадках вроде “Текстерры”, а также факторы из наших табличек-сравнений: мобильную версию, защиту данных и так далее – ведь вы будете нести перед посетителями и клиентами ответственность за то, что “поселили” на своем сайте.
Источник: Текстерра