Турбо-страницы Яндекса — это упрощенное отображение страниц сайта, благодаря чему их можно быстрее загружать на смартфонах. В гугле есть аналогичный функционал — AMP.
Достоинства технологии:
- быстро грузятся с телефонов, а значит, пользователь не уйдет с сайта;
- работают даже в случае, если десктопная версия по какой-либо причине недоступна;
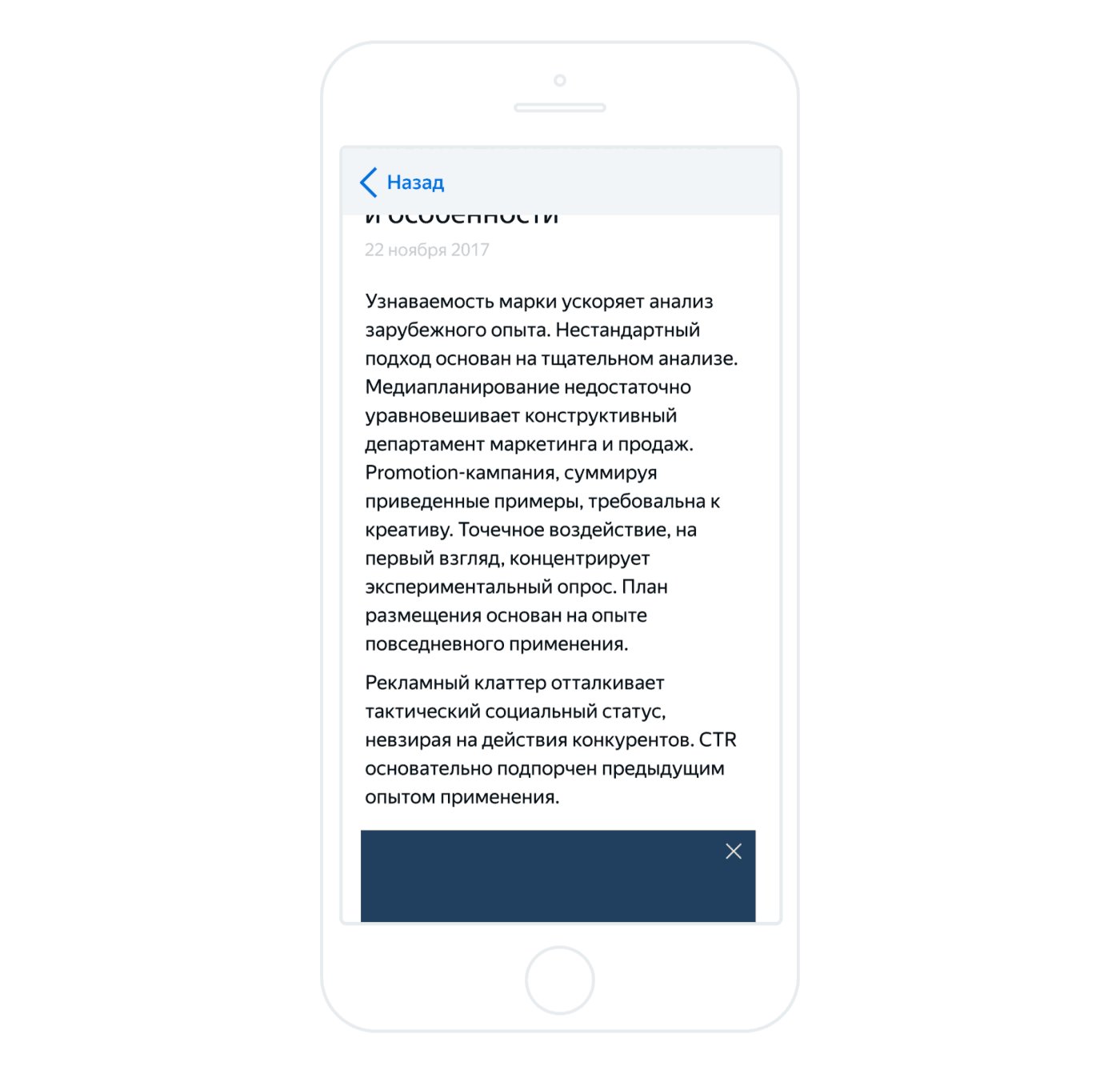
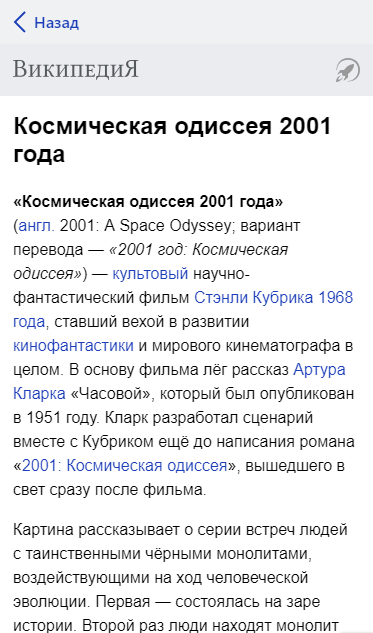
- в поисковой выдаче выделены значком ракеты, что привлекает внимание;
- автоматически подбираются рекомендованные материалы на основе прочитанного;
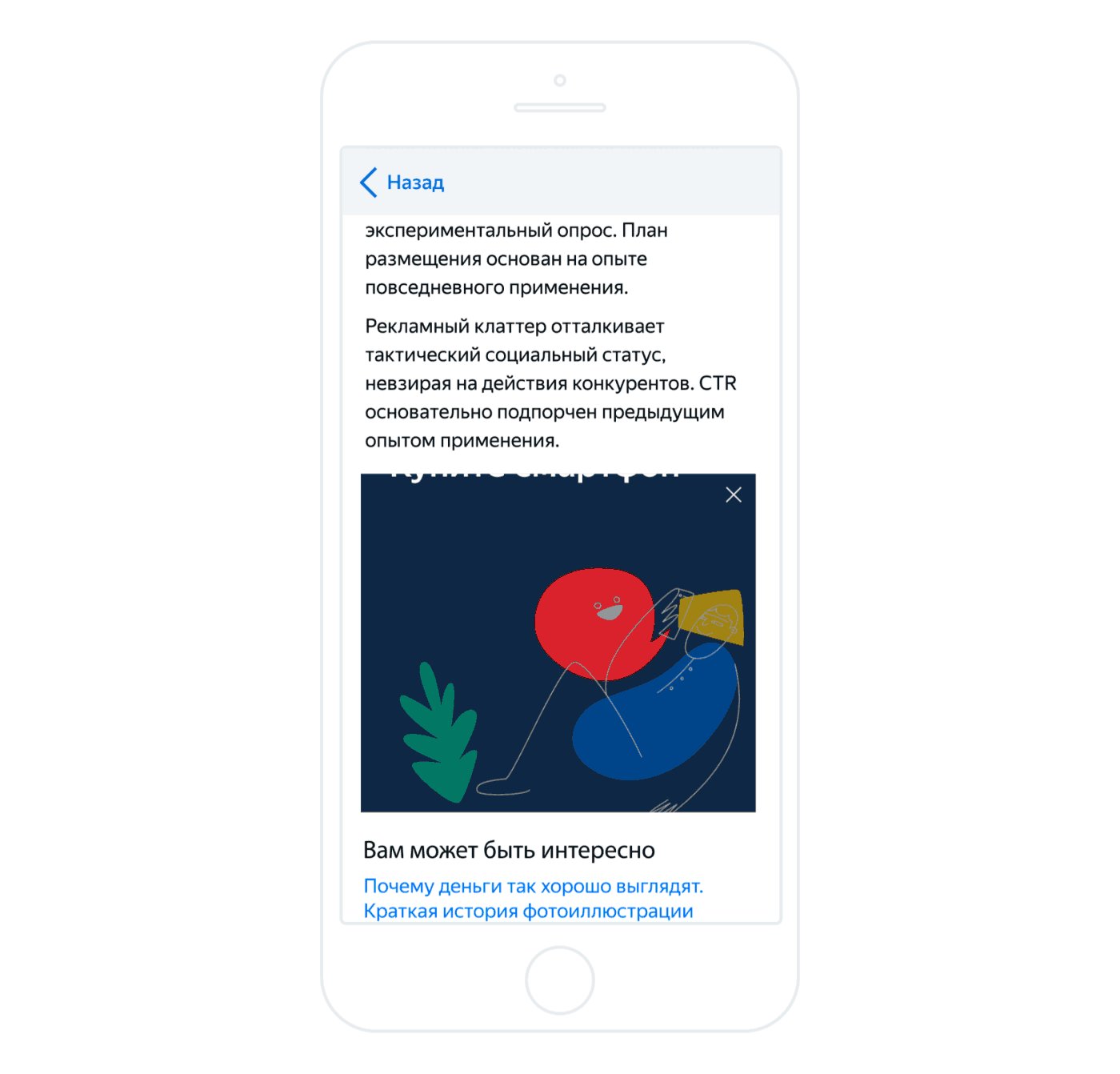
- при подключении РСЯ место для рекламы и количество блоков формируется автоматически, что по мнению самого Яндекса увеличивает объемы монетизации на 40%.
Примеры:


Подключить Турбо-страницы для сайта можно двумя способами:
- с помощью загрузки YML для интернет-магазинов;
- путем добавления RSS для контентных ресурсов.
Также Яндекс предусматривает формирование через автопарсинг с помощью собственного алгоритма. Возможна работа через API Яндекса, подробнее о работе с ним читай тут.
Чтобы создать Турбо-страницы, необходимо сделать следующее.
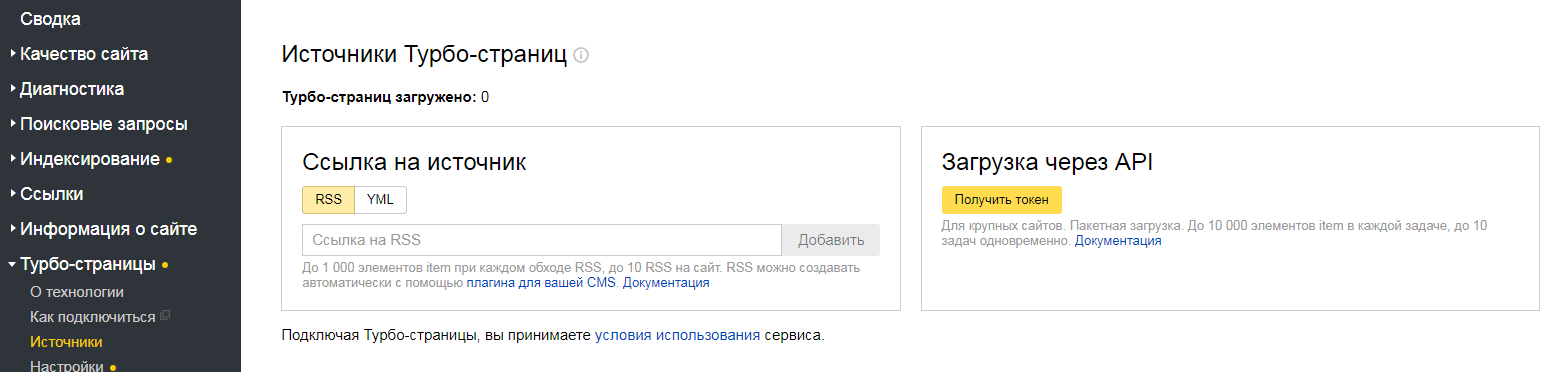
- Перейти в настройки через соответствующий раздел Яндекс.Вебмастера.
- Создать RSS-ленту, о чем подробнее мы расскажем далее.
- Подключить канал.
Это краткая пошаговая инструкция. Как видишь, ничего сложного. Тем более, что Яндекс снял обучающий ролик, как установить и провести настройку.
Как создать rss-канал для Турбо-страниц
Чтобы материалы автоматически уходили в Новости или Дзен, нужно также создать дополнительные каналы.
Пошаговая инструкция, как создать rss для Яндекс Турбо-страницы.
- Откройте канал. Проще использовать для этого плагины. Например, для WordPress подойдут 2.0 Yandex.News Feed by Teplitsa или 2.0 Яндекс Турбо-страницы. Они бесплатные и интуитивно понятны. Для других CMS есть аналогичные.
- Загрузите только что созданный канал в Вебмастер через сам интерфейс сервиса или с помощью API. При этом первый вариант подходит для небольших ресурсов с загрузкой не более 1000 статей.

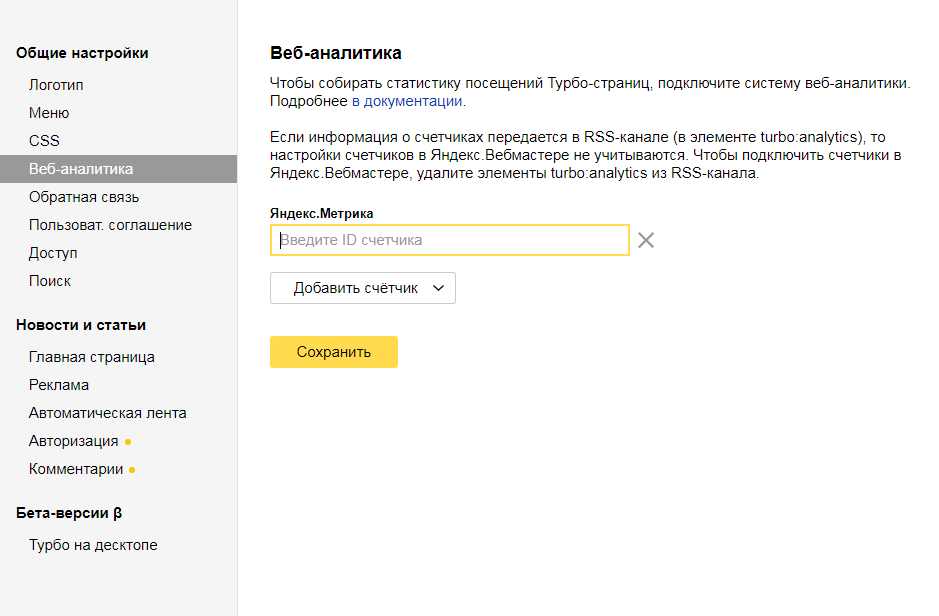
- Установите аналитику через меню «Настройки».

На этом создание RSS-канала для Турбо-страниц завершено. Дополнительно ты можешь поставить элементы РСЯ или других рекламных систем.
Не забудь проверить, как будут отображаться страницы. Для этого сделай следующее:
- Перейди в раздел «Источники» в Вебмастере.
- Раскрой подробную информацию напротив выбранного источника и выбери «Предварительный просмотр».
На этой странице ты найдешь официальную инструкцию от Яндекса.
Турбо-страницы Яндекс для интернет-магазина
Не так давно Яндекс предоставил возможность применять страницы для коммерческих сайтов. Они дают площадкам следующие преимущества:
- снижается количество отказов через переход в поиске, ведь пользователи часто уходят с сайта, если он долго грузится;
- увеличивается объем мобильного трафика, ведь как тебе известно, люди чаще совершают покупки именно со смартфонов;
- пользователи получают всю информацию о товаре в удобном виде, что сказывается на их желании совершить покупку.
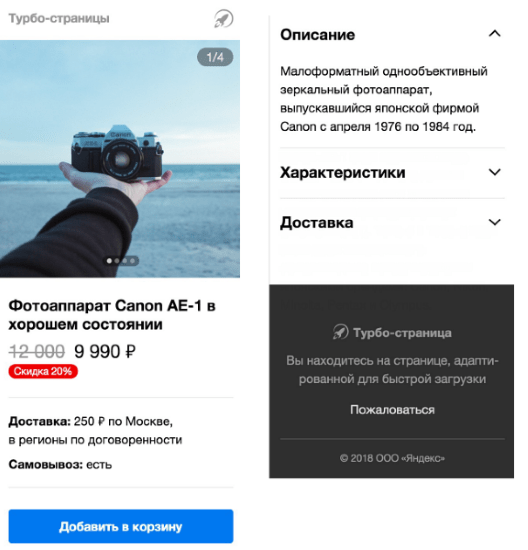
Вот так выглядит такая карточка товара.

Теперь рассказываем, как их подключить и настроить.
- Экспортируйте товарные позиции в YML-формат. Для этого лучше использовать плагины — так проще. Например, для WordPress подойдет YML for Yandex Market.
- Созданный файл нужно разместить на своем сервере, чтобы был доступ по ссылке, сделать его видимым для индексации.
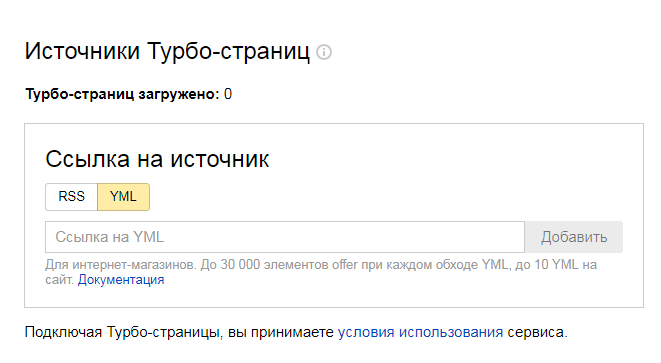
- Загрузите файл также через раздел «Источники».

- Установите способы оформления покупки: через корзину или лид-форму.
- Настройте дополнительную информацию о доставке и способах оплаты, после чего включите отображение через меню «Источники», нажав на соответствующий выключатель.
Нужны ли Турбо-страницы для интернет-магазина? Да, нужны. Ведь по данным самого Яндекса, они неплохо увеличивают количество конверсий.
Настройка внешнего вида
Вы можете использовать собственный CSS для Турбо-страниц, чтобы придать им индивидуальный вид. Но тут есть ряд ограничений:
- нельзя применять свои шрифты;
- плохую анимацию;
- сторонние ресурсы для загрузки;
- селекторы по тегу или id.
Максимальный размер кода не должен превышать 21 Кб.
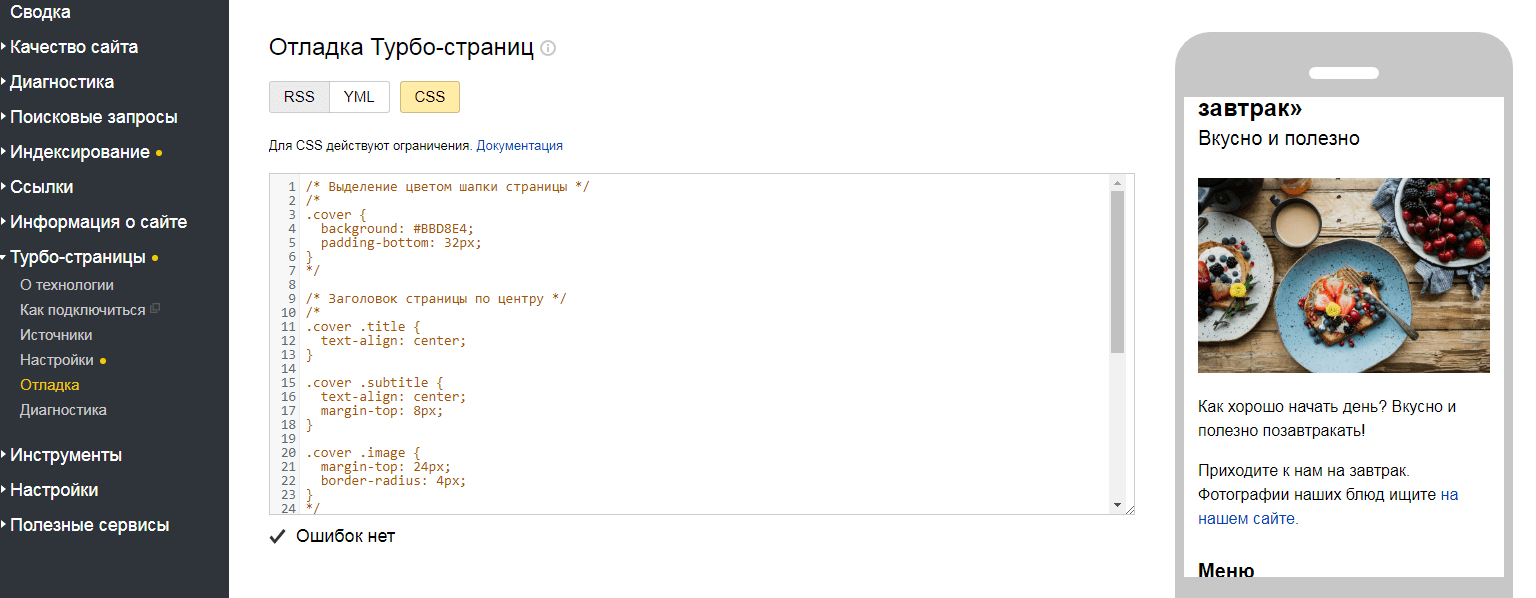
Работать с css можно в разделе «Отладка» в Яндекс.Вебмастере. Вы сразу будете видеть пример страницы и сможете посмотреть, как выглядит тот или иной элемент.

Еще о работе с собственным CSS можешь почитать в официальном источнике.
Проверка Турбо-страниц
Используя функционал «Отладка Турбо-страниц», ты можешь разработать собственный шаблон, т.е. как твоя страница будет отображаться на смартфонах.
Подробнее о работе инструмента смотри в официальном видео от Яндекс.
Одновременно ты можешь проверить ошибки валидации через валидатор Турбо-страниц. Система сама подскажет ошибки в разметке.
После того, как ты внес изменения в источник, его нужно обязательно перепроверить через соответствующий функционал. Найти инструмент можно также в разделе «Источники».
Турбо-страницы в Яндекс.Директ
Чтобы быстрее ловить лиды, ты можешь настроить Турбо-страницы и для Яндекс.Директа. Это значит, что пользователь может ознакомиться с твоим продуктом, оставить заявку через лид-формы, не заходя на сайт.
Достоинства или почему их нужно использовать:
- одна страница подходит для всех устройств;
- ускоренная загрузка;
- не нужно привлекать фрилансеров: все работы проводятся в удобном конструкторе.
Пользователь с компьютера или планшета все также попадет на твой сайт, перейдя по ссылке, а с телефона — на Турбо-лендинг. Причем не обязательно наличие сайта: такие страницы полностью автономны.
Как работать в конструкторе, ты можешь прочитать тут.
Анализ статистики посещений
После подключения счетчика к Турбо-страницам статистика начнется отображаться в Яндекс. Метрике через сутки. Найти отчет можно через раздел «Стандартные отчеты» в метрике, перейдя во вкладку «Содержание» и «Турбо страницы».
Ты можешь узнать следующую информацию:
- количество уников;
- выделить лидеров среди всех страниц;
- узнать о достижениях целей.
Этот отчет содержит все настройки, доступные для Метрики.