Персонализация УТП, коммуникация с аудиторией в онлайне — это, конечно, клево, за ними будущее маркетинга. К сожалению, все хорошее легко превращается в фарс. Мы решили показать, где кончается грань здравого смысла и как убить всю пользу коллбэков, онлайн-чатов, ретаргетинга и «продающих» текстов.
В статье перечислены вещи, которые бесят лично меня, моих коллег и большинство пользователей Сети. Если тебе есть, что добавить – прошу в комментарии.
1. Всплывающие окна
Классика доведения до белого каления. Градус накала ниже поясницы повышают не просто всплывающие окна, а хитрые окна, в которых крестик появляется не сразу, а то и того лучше – сначала появляется ложный крестик, нажатие на который открывает чертову страницу с рекламой или сторонним сайтом. Разместите такие окна на все страницы и пусть вылезают при каждом обновлении. Добавьте туда видео с автозапуском – готово, вы восхитительны, все рвут и мечут.

2. Формулировка предложения подписаться на рассылку
Предложение подписаться на рассылку может быть не только навязчивым, но и довольно обидным или просто странным и включать в себя формулировки а-ля «хотите подписаться на наши модные новости или и дальше будете ходить как чучело?».

«Хочешь стать крутым сеошником?»
«Да, прошу, сделайте меня крутым сеошником» /
«Нет, хочу и дальше жить с мамой»

3. Шаблонные картинки со стоков
Фото веселых работников офиса, очаровательной техподдержки и рукопожатий мужчин в пиджаках набили оскомину всем, кто посещал корпоративные сайты компаний. В лучшем случае стоковые фото обезличены и воспринимаются как визуальный мусор, в худшем – откровенно смешны. Они бесят большинство опрошенных коллег.

4. Длинные страницы
Иногда раздел сайта больше похож на ленту соцсети – кажется, что его можно скроллить бесконечно. Сейчас страницы с длинным скроллингом стали настоящим трендом и дают дизайнерам возможность выразить себя по полной, но многие пользователи находят крайне утомительным листать длинную страницу. Особенно бесят страницы, у которых нет кнопки «Вверх» или «Назад» и благодаря которым указательный палец можно стереть до кости.
5. Тупая навигация
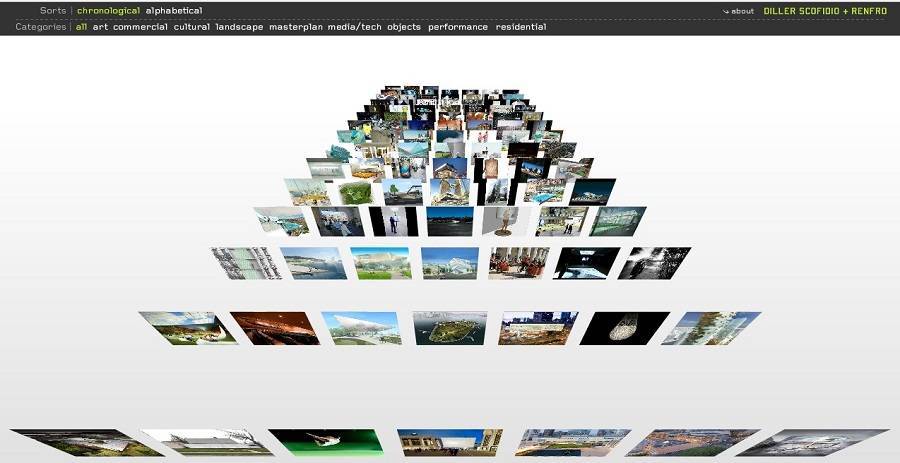
Несмотря на все рассуждения на тему юзабилити, интуитивно понятный интерфейс и прочие плюшки, призванные облегчить жизнь пользователю, некоторые сайты представляют собой сплошной полет дизайнерской мысли: все очень красиво и необычно, а вот куда кликать совершенно непонятно. Арт-объект вместо сайта – это эффектно, но бесполезно.

6. Самовоспроизводящийся контент
«Да блин, из какой вкладки играет?!» – спрашивает себя пользователь, нарвавшийся на контент, который проигрывается автоматически. Бесит это по очевидным причинам: это навязчиво, шумно и часто неожиданно, а если у вас еще и интернет медленный – бесит вдвойне.
7. Форма обратной связи
Абсолютный мастхев для вызова гнева программистов. Сильнее всего бесит невозможность связаться хоть с кем-нибудь из разработчиков сайта при необходимости удаления закупленных ссылок, ведущих на сайт клиента, но относится и к банальной недоступности техподдержки.
8. Долгая загрузка
Помните интернет по карточкам? Для меня это ностальгия по детству и тому, каким тогда был интернет: медленным, дорогим и неизведанным. А еще там были мультики про Масяню. В любом случае, никакая светлая ностальгия не поможет, когда сайт беспощадно виснет при учете современной тотальной нехватки времени.
9. Отвратительный дизайн
Для меня это решающий пункт, как и для большинства опрошенных коллег. Плохой дизайн может включать в себя что угодно: кривую верстку, провальные цветовые решения, слепой шрифт, ненавидящий пользователя интерфейс и многое другое.

10. Отсутствие мобильной версии
Можно долго говорить о том, какая значительная часть трафика приходится на портативные устройства, что она растет, как важна адаптивная верстка и необходима мобильная версия – рано или поздно нарываешься на сайт, который заставляет крутить-вертеть телефон как хочешь в надежде рассмотреть нужную информацию. Радует одно: таких сайтов все меньше.
11. Нечитабельность шрифта
Кровотечения из глаз в данном случае можно добиться кучей приемов: сплошная стена текста, маленькие буквы или неподходящий шрифт. Например, шрифт, имитирующий рукописный текст, или приснопамятный Comic Sans, ставший мемом:

Отдельно этот пункт вызывает гнев у дизайнеров, которых просят «поиграть шрифтами».
12. Невнятный пункт «О компании»
«Динамично развивающаяся компания, состоящая из амбициозных профессионалов своего дела с уникальным опытом, которые работают на результат» … Все видели подобное описание компании, набитое штампами чуть более, чем полностью. Нет ничего плохого в том, что вы сплоченная команда профессионалов, плохо то, что эта информация не дает клиенту ровно никакого представления о том, чем вы вообще занимаетесь.
При виде такого раздела я представляю Ильяхова на коне и вспоминаю его совет задавать простой вопрос: «Если вы уберете название из описания компании, будет ли понятно, чем она занимается?».
Чтобы максимально взбесить посетителя сайта и сделать комбо, неплохо добавить к штампованному описанию компании избитую стоковую фото радостных офисных работников.
13. Нет кнопки «Поделиться»
Не надо стесняться и прятать кнопки, с помощью которых ваш контент можно расшарить в социальных сетях – от этого никто не выигрывает.

14. Несоответствие тайтлов содержанию
Спонсор этого пункта – боль отдела контента. Впрочем, такой обман бесит всех: читаешь статью в надежде получить обещанную тайтлом информацию и понимаешь, что тебя обманули. Потраченное время, нерешенная задача и легкий запах гари.

15. Ох уж этот интерактив
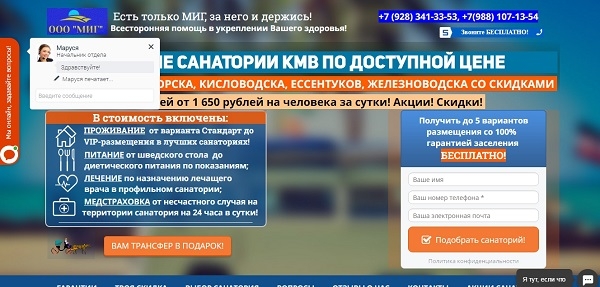
Захожу я, допустим, выбрать путевку в санаторий, а тут… Через 10 секунд ощущение, что это не сайт туристической компании, а стая цыганок хватает за руки. Формы с подарками, коллбэк в углу подмигивает и «начальник отдела» Маруся бешено строчит.

Этот «шедевр» — пример того, как делать НЕ надо. Четыре (!) целевых действия на первом экране + четыре интерактивных виджета (кроме двух чатов и обратного звонка при попытке уйти выскакивает поп-ап с предложением скидки). Наступает легкая степень помешательства)
Позвонить, написать, оставить заявку или нажать на дозвон? Адекватный пользователь плюнет, закроет страницу и постарается все забыть как страшный сон. Навсегда.
«Если заявку не отправит, так позвонит»: такая логика работает в минус. Не заставляйте выбирать — чем больше вариантов, тем выше вероятность, что пользователь не выберет ни один из них. Ничего личного, просто онлайн-психология.

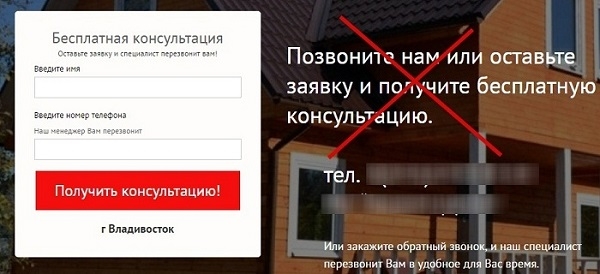
И уж тем более не стоит этого делать в форме заявки:

16. Сервисы обратного звонка
Я знаю ниши, где до 80% лидов приходит с коллбэка — микрофинансирование, оценка имущества, аренда недвижимости, например. Пользователю нужно быстро уточнить условия, не вдаваясь в изучение текста. Коллбэки отлично работают с «горячими» потребностями, когда человек четко понимает суть услуги и он выбирает между несколькими компаниями — где выгоднее условия.
Чем сложнее ниша, тем хуже отрабатывает обратный звонок. 95% «мусорного» потока — проверить, перезвонит ли менеджер в обещанные 26 секунд. Поэтому мы в свое время от него отказались.
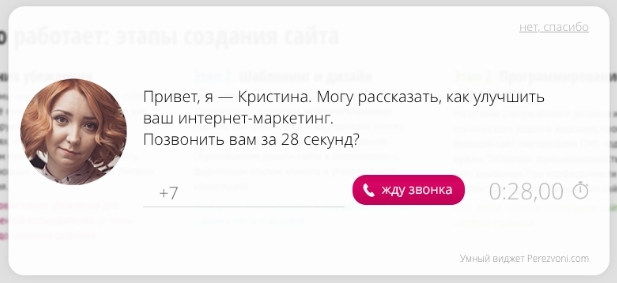
Интересный кейс нашел у коллег из Лидмашины. Ради эксперимента они установили коллбэк со «всплывашкой»:

Конверсия в лиды упала почти в 2 раза. Потому что улучшение интернет-маркетинга — это не пицца.
При этом не стоит огульно хаять «развод эти ваши звонилки, результата вообще нет». Просто вам это не подходит. А если ставите виджет на сайт, не гонитесь за халявой — в пробных версиях нельзя регулировать время появления «всплывашки» и она автоматом выскакивает через 10-15 секунд.
17. Онлайн-консультанты
Работают на «теплую» аудиторию и неэффективны для «горячих» потребностей. Здесь ниже «градус» — как правило, у посетителя не свербит купить прямо сейчас. Отложенный спрос — узнать что и как, выяснить детали.
У продвинутых сервисов не просто окошечко чата с менеджером, а интеграция с Яндекс.Метрикой и Google Analytics; передача данных об источнике перехода посетителя (вплоть до ключевика) и настройка сценариев появления окна в активных приглашениях.
Сделайте хотя бы минимальную событийную аналитику в той же Метрике или GA: сколько времени пользователи проводят в среднем на странице, через какое время переходят к оформлению заказа и т.д. Так можно вычислить оптимальный момент предложения помощи.

Во многих темах качество заявок с онлайн-виджетов оставляет желать лучшего. Не ждите от них взрыва продаж. А для повышения эффективности — примеры адекватных задач для консультанта (оператора техподдержки):
- Сориентировать клиента на сайте (как найти тот или иной раздел, категорию товаров);
- Сориентировать о ценах;
- Проконсультировать о характеристиках товара / услуги;
- Перевести клиента на следующий этап воронки продаж (заключение договора, оформление заказа);
- Помочь в оформлении заказа;
- Проинформировать о порядке приобретения и доставке товара / услуги.
Получить контакты, сгенерировать лид и т.п. — не первоочередные задачи. Руководители часто неверно ставят задачи перед консультантами, ожидая всплеска заявок. Заявки — это следствие хорошего обслуживания. Посетитель легко оставит свои контакты, если получит ответы на вопросы.
Для разных страниц можно прописать разные призывы к диалогу. Лучше всего работает конкретика. Например, пользователь «залип» в категории аккумуляторов к ноутбуку интернет-магазина бытовой техники. Вместо «Чем могу помочь?» предлагаем «Помочь вам выбрать аккумулятор?»
18. Ретаргетинг, великий и ужасный
Забудьте про wow-эффект ретаргетинга. На дворе 2017 год, все давно к нему привыкли. Более того реагируют, мягко говоря, сдержанно. Зайдешь на сайт какого-нибудь автомобильного дискаунтера шины присмотреть, и вот уже эти шины изо всех щелей поперли)
Пара фишек – как не надоесть пользователям и не потратить лишнего.
Делайте допродажи тем, кто не купил основной товар
Для примера возьмем интернет-магазин телефонов и аксессуаров. Пользователям, искавшим смартфон, предлагаем внешние аккумуляторы, наушники и так далее. И тем, кто купил, и тем, кто смотрел, но не купил в течение обычного срока принятия решения.
Особое внимание обратите на вторую часть аудитории — те, кто смотрел, но не купил. Не нужно «долбить» их в течение месяца через ретаргетинг. Как правило, в сфере B2C неделя — это максимум для принятия решения. Вышел срок — значит, пользователь купил в другом месте. И вместо основного товара показываем рекламу апселлов (upsell) — в нашем случае аксессуаров, дополнительных устройств с меньшим чеком.
Исключайте «холодную» аудиторию
Поставьте ограничение по времени для срабатывания пикселя ретаргетинга. Например, 45 секунд. Когда посетитель провел на вашем сайте меньше времени, с большой долей вероятности его не «зацепили» ваши услуги.
Если вы думаете, что клик по объявлению в Директе означает острый интерес «хочу прямо сейчас», вы сильно заблуждаетесь. Кто-то зашел из любопытства, кто-то вообще другой товар ищет, кого-то формулировка в торговом предложении оттолкнула. Возвращать этих людей = сливать бюджет в пустоту. Оно вам надо?
А вот если пользователь походил-потыкался около минуты, есть шанс его сконвертировать. И однозначно стоит исключить из списков ретаргетинга отказников (визит меньше 15 секунд).
Для реализации есть два варианта.
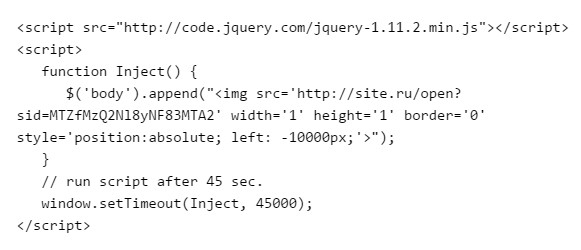
Первый – установить на сайте скрипт. К примеру, с условием срабатывания 45 секунд:

Кастомизируйте его под свой код ретаргетинга, что может сделать любой программист.
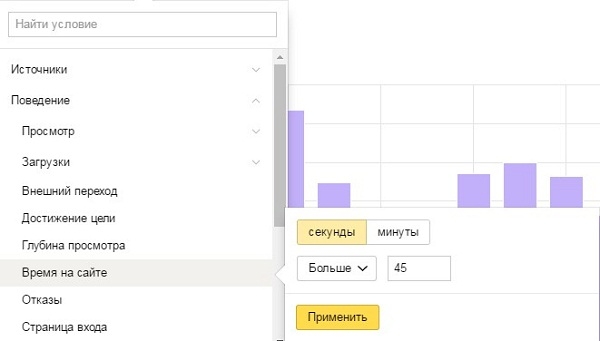
Второй вариант – создать соответствующий сегмент в Яндекс.Метрике.
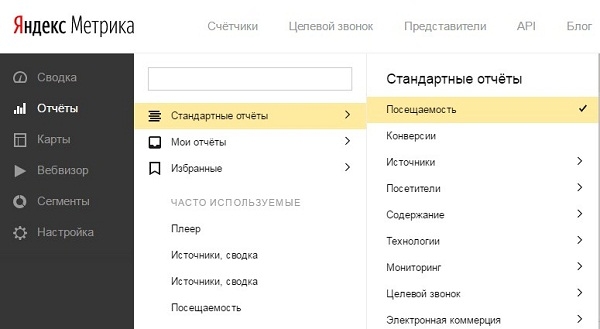
1) В стандартных отчетах выбираем «Посещаемость»:

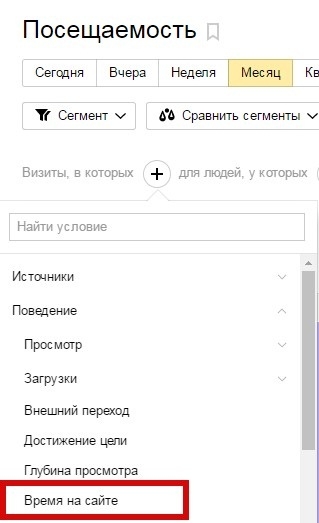
2) В условиях выбираем Поведение → время на сайте:

3) Задаем условие больше 45 секунд:

После чего сохраняем этот сегмент и используем для ретаргетинга по тем, кто провел на сайте как минимум 45 секунд (время можно задать любое).
Точно так же можно «допиливать» пиксели ВКонтакте и Facebook. А еще фильтровать аудиторию по глубине просмотра или достижению определенных целей.
19. Продающие тексты или «впендюринг»
Меткое выражение бизнес-тренера Александра Фридмана означает продажи любой ценой. Наплевать, нужно ли это конкретному человеку, как продукт решит его проблемы и может ли решить вообще. Покупай и не задавай лишних вопросов)

Еще один пример – CTA на посадочной странице. Догадайтесь с трех раз, что продают эти товарищи:

В самих фишках Директа с призывами «Закажи!», «Заходи!», «Жми!» нет ничего плохого. Пока они работают в рекламных объявлениях. На посадочной странице это все равно, что появиться в шлепанцах и трусах на приеме у президента.
Самое важное правило и для заголовков, и для описаний продукта, и для текста о компании – ничего не выдумывать ради «заманухи». Ну, привлечете вы внимание, а дальше что? Даже если кто-то под парами эмоций и купит, затем наступит разочарование и этот человек больше не придет.
Устойчивый бизнес – это повторные продажи и реальные выгоды в мире клиента.
Итак, несколько примеров из комментариев подписчиков к методике 4U и как их исправить.
«Наслаждайтесь новой электропроводкой в квартире через 7 дней после заявки. Сэкономьте от 10000 руб за счет цен 2014 года»
Наслаждение электропроводкой – это круто, конечно, но можно проще:
«Заменим электропроводку за 7 дней по ценам 2014 года / Сэкономьте от 10 000 рублей»
«Сэкономьте на ремонте квартиры 15% за 31 день за счет бесплатного вывоза и утилизации старой мебели и строительного мусора»
Убираем «костыли», оставляем суть услуги и активное действие в дополнительной выгоде, формат заголовок / подзаголовок:
«Ремонт квартиры с экономией 15% за 31 день / Бесплатно утилизируем мусор и старую мебель»
«Мы печатаем на футболках как для корпоративных, так и для частных клиентов. В кратчайшие сроки и бесплатной доставкой!»
Корпоративные и частные клиенты – подразумеваем размер заказа (от 1 штуки до крупного опта) + добавляем конкретику насчет сроков:
«Печать на футболках в любом количестве / Выполнение заказа за 48 часов, доставка бесплатно»
Чаще всего можно обойтись без «продающих» глаголов (сэкономь, увеличь и т.д.), а начать с указания сути товара / услуги. Получаем упрощенную комбинацию 4U – «Продукт + выгода + выгода».
20. Вместо заключения
Покупатель не идиот: это твоя жена. Дэвид Огилви
Услышь мой рев
Эта статья – список вредных советов по тому, каким должен быть сайт, чтобы сводить пользователей с ума. А что бесит лично вас? Пишите в комментариях.