Красивое оформление страницы «Вконтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если страница оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «Вконтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Материал объемный, поэтому мы разделили руководство на следующие разделы:
- Все о размерах изображений «Вконтакте» с учетом нового дизайна
- Как сделать так, чтобы изображения «Вконтакте» не ужимались
- Как оформить шапку страницы
- Каким должен быть аватар
- Как создать слитные аватар и меню
- Как оформить изображения к постам
- Что лучше: прикрепленные изображения или встроенные?
- Как пользоваться вики-разметкой
- Как создать навигационное меню
Размеры изображений «Вконтакте» с учетом нового дизайна
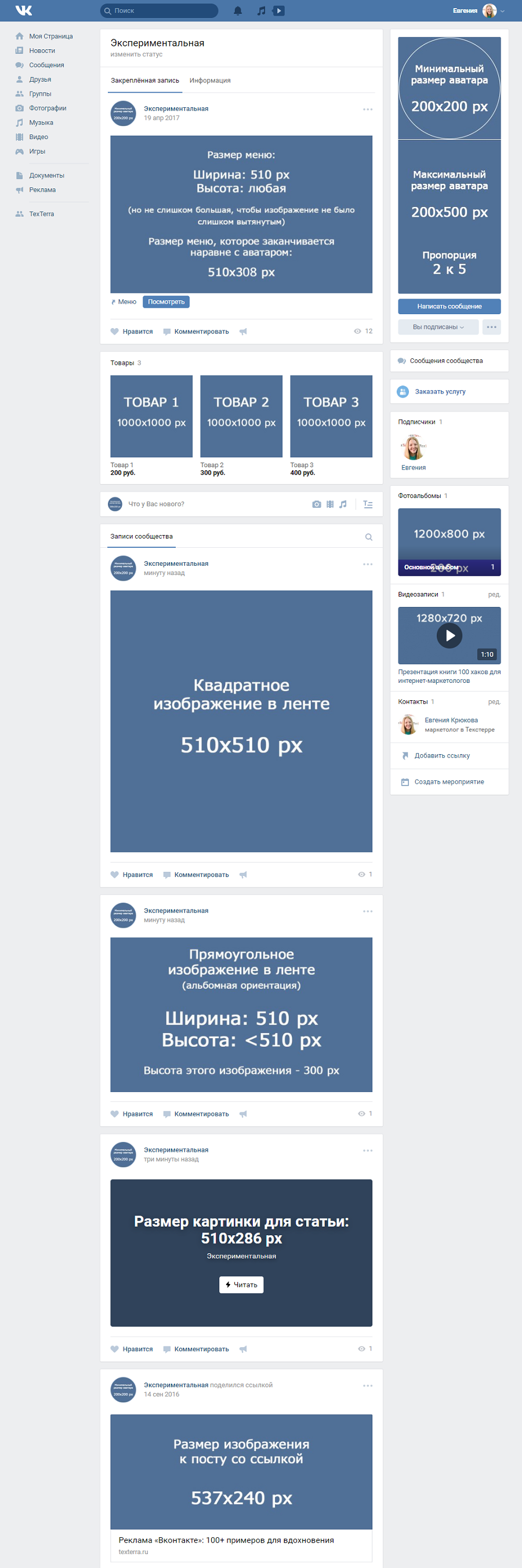
Некоторое время назад разработчики социальной сети «Вконтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.

А теперь давайте более подробно по каждому пункту.
Аватар
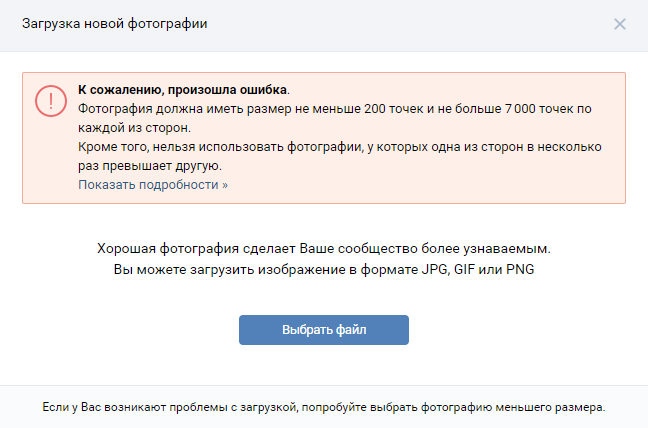
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:

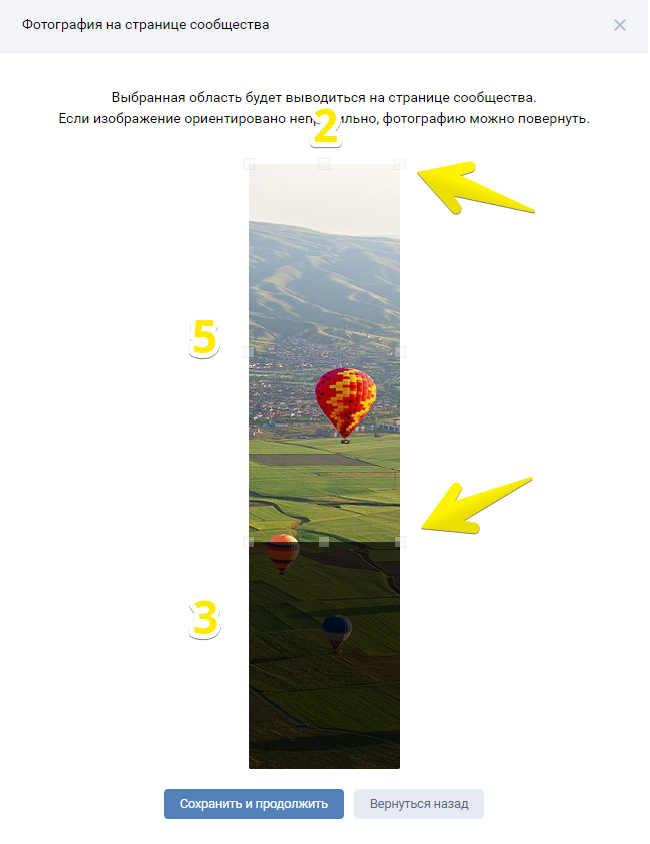
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т.к. «Контакт» не позволяет мне выделить его полностью.

Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано 🙂 Поэтому покажу на примере.
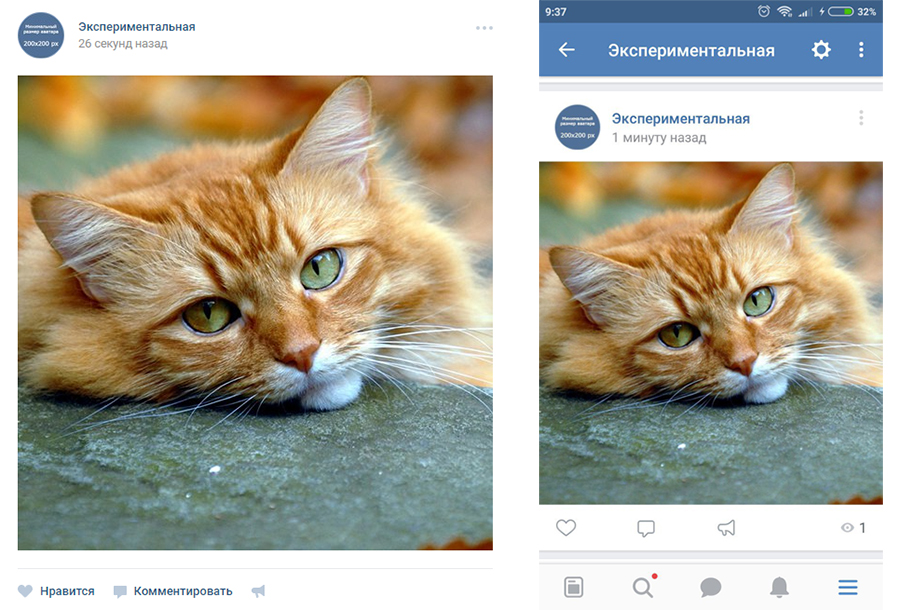
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:

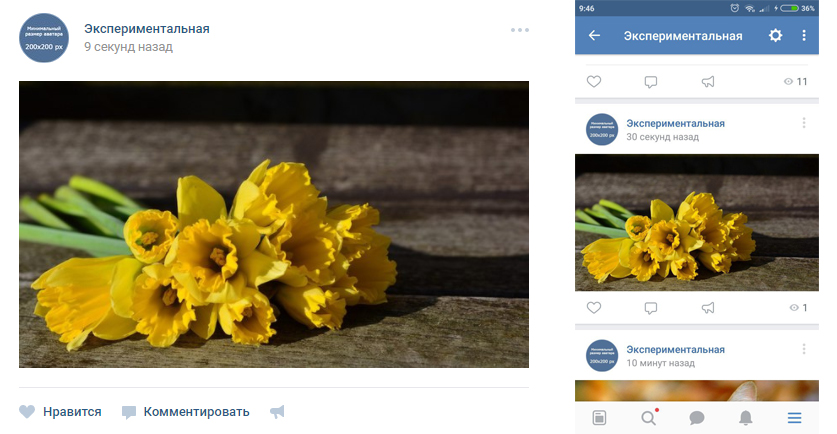
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):

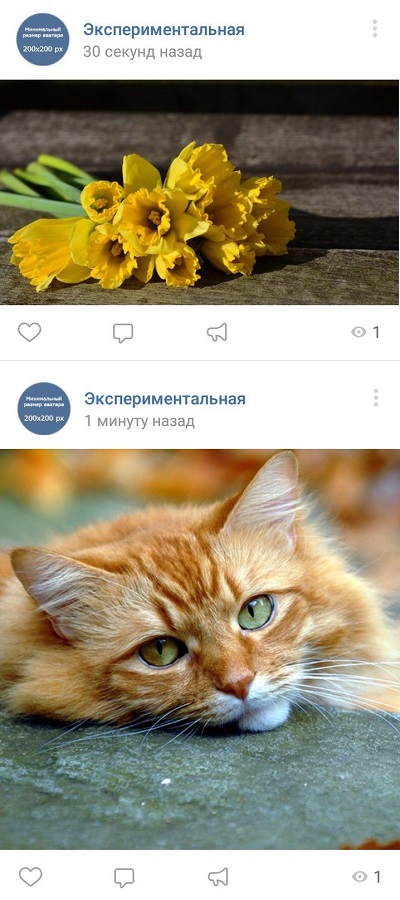
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:

Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
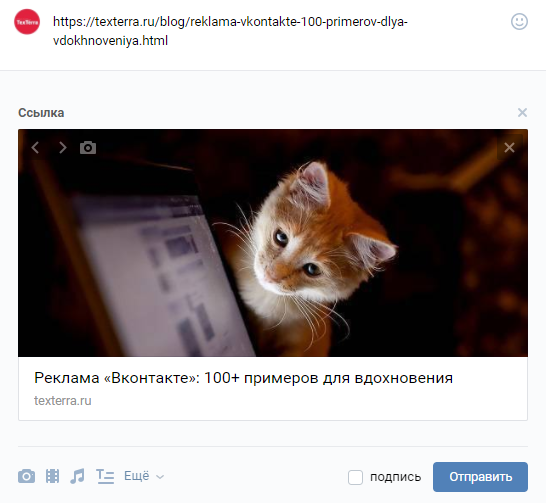
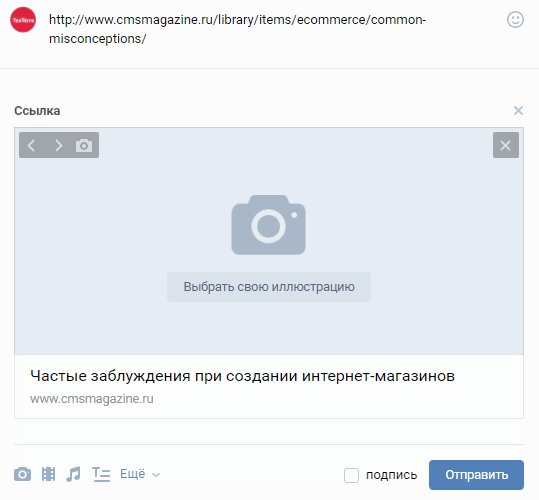
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку. Вот как это выглядит:

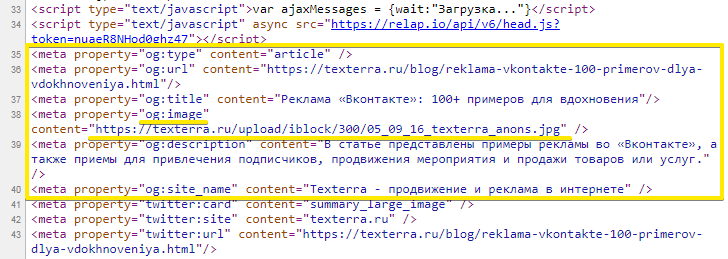
Все эти данные берутся из кода разметки Open Graph:

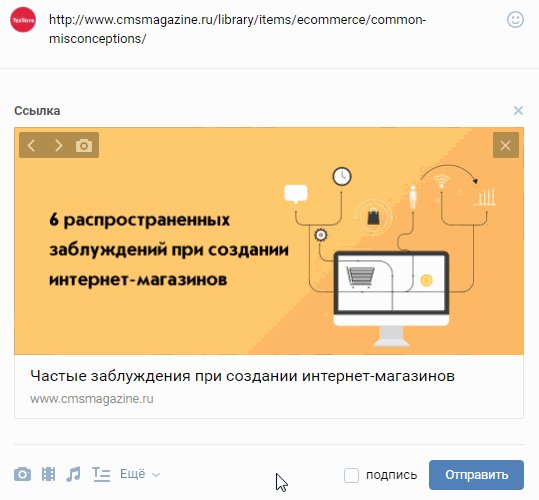
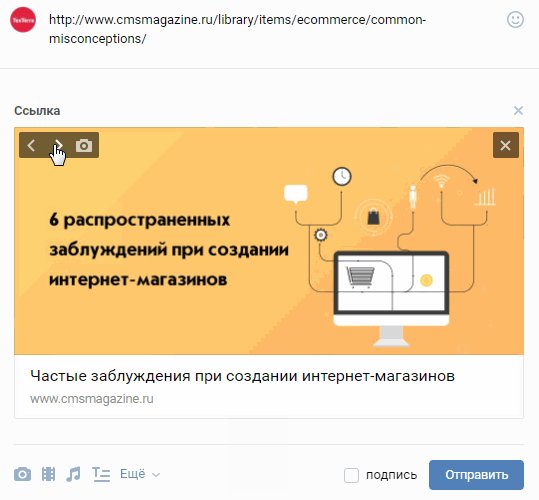
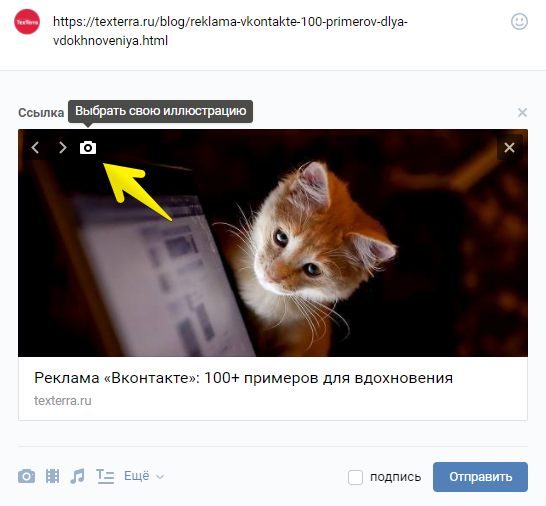
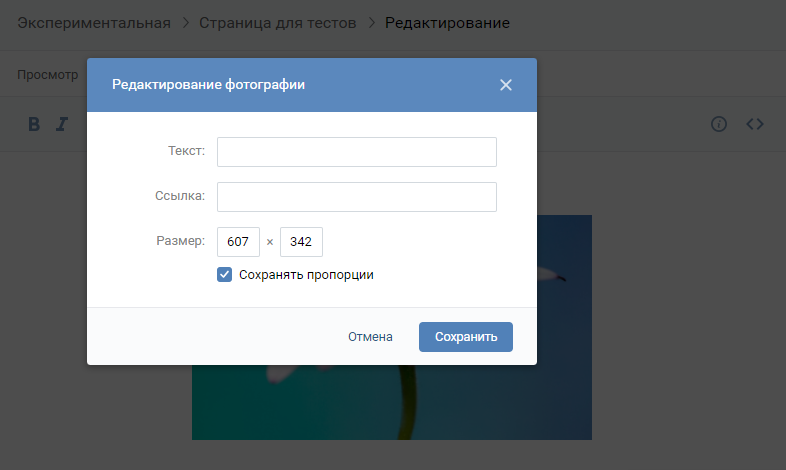
Если Open Graph не прописан, заголовок и описание берутся из метатегов Title и Description, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:

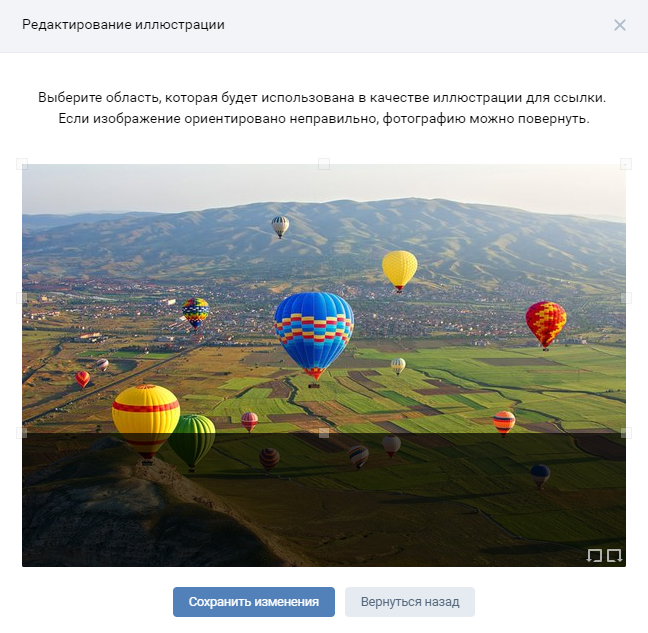
Либо загрузить свое:

Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция (~2,2 к 1).

Вики-страница
Чтобы изображение занимало всю ширину вики-страницы, оно должно быть не менее 610 пикселей в ширину. Вы можете взять картинку и большей ширины, но тогда она автоматически уменьшится до нужного размера.
Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу и не изменю размеров, получится вот что:

А если я вручную подредактирую эти размеры, то станет все как надо:

О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
Как сделать так, чтобы изображения «Вконтакте» не ужимались
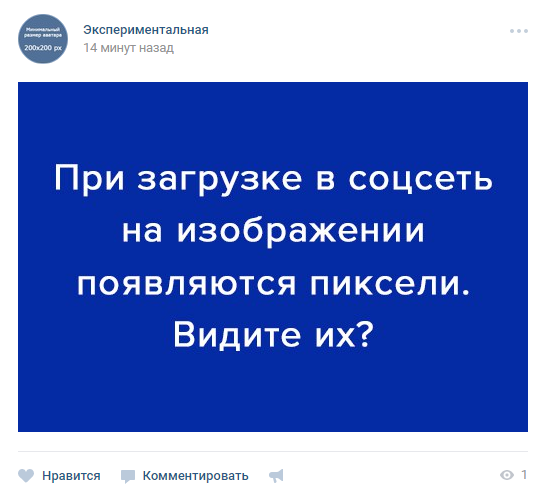
Если вы когда-нибудь пробовали загружать изображения «Вконтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:

Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800
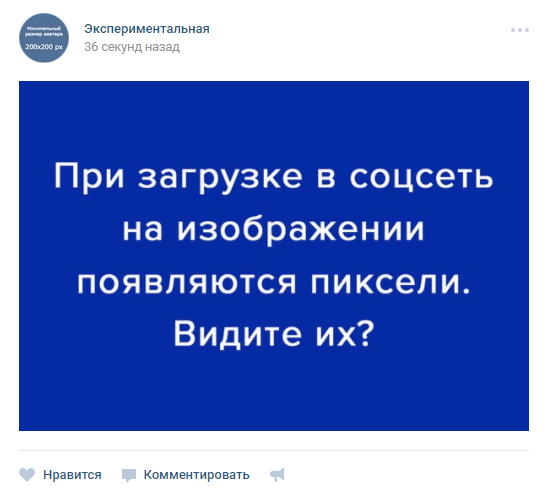
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила по такому же принципу, как рекомендуют специалисты «Контакта». Вот, что из этого получилось:

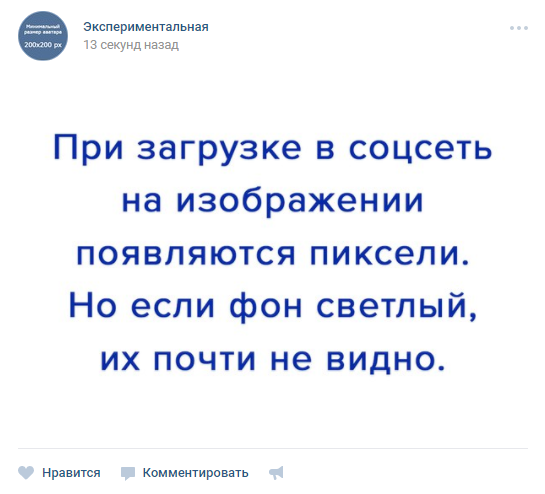
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:

Как оформить шапку страницы
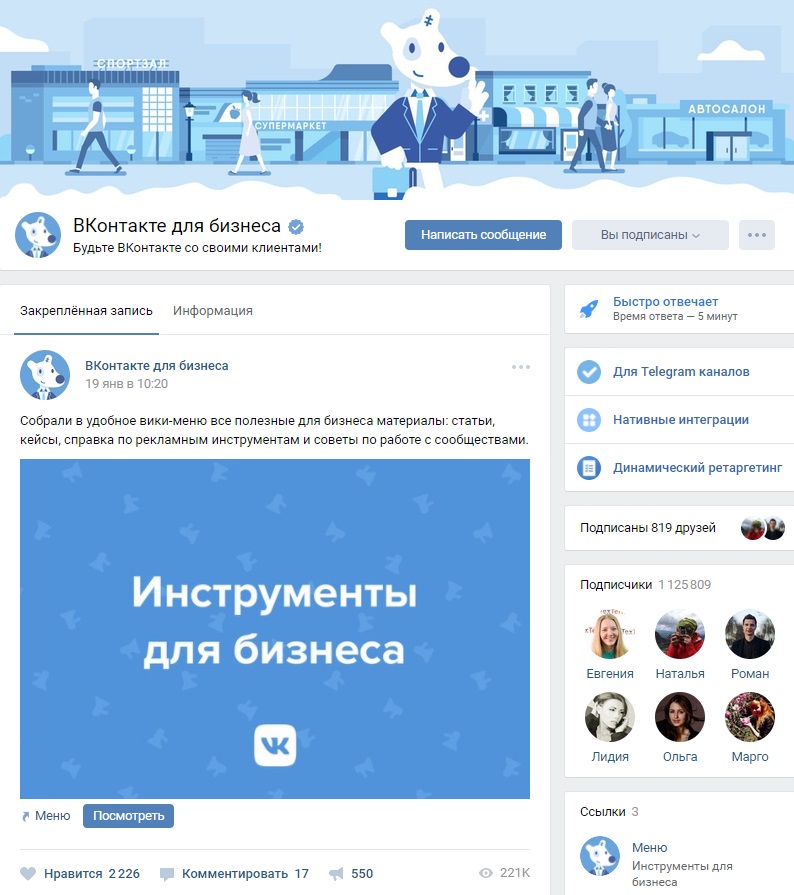
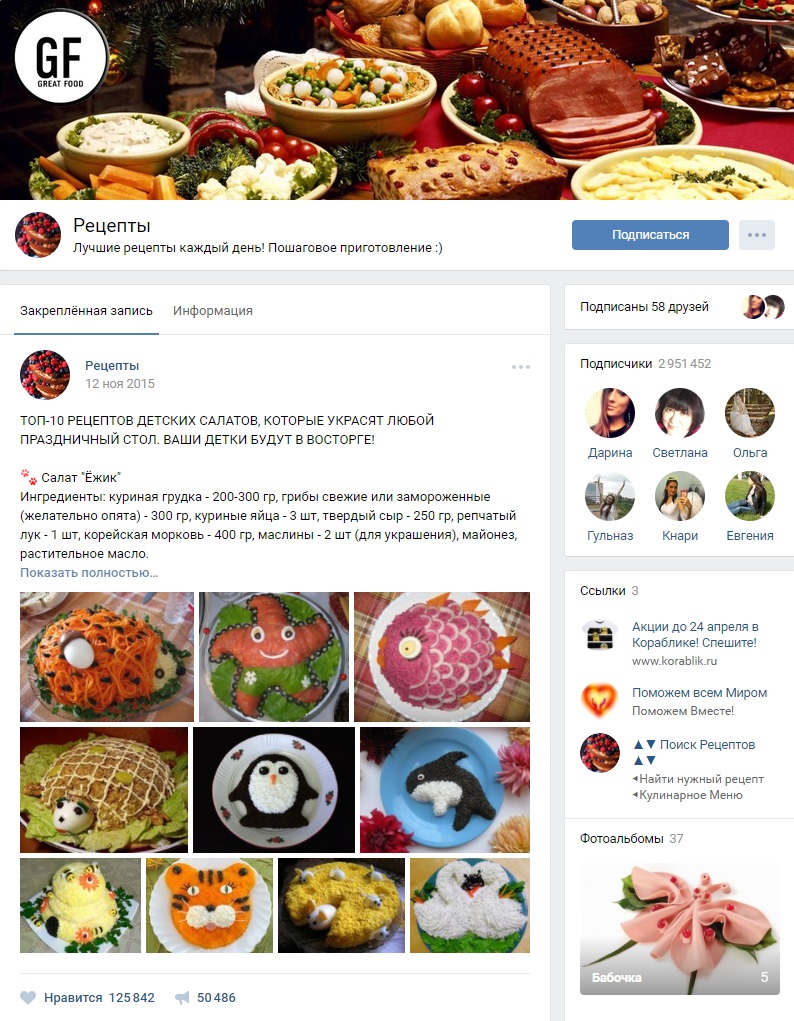
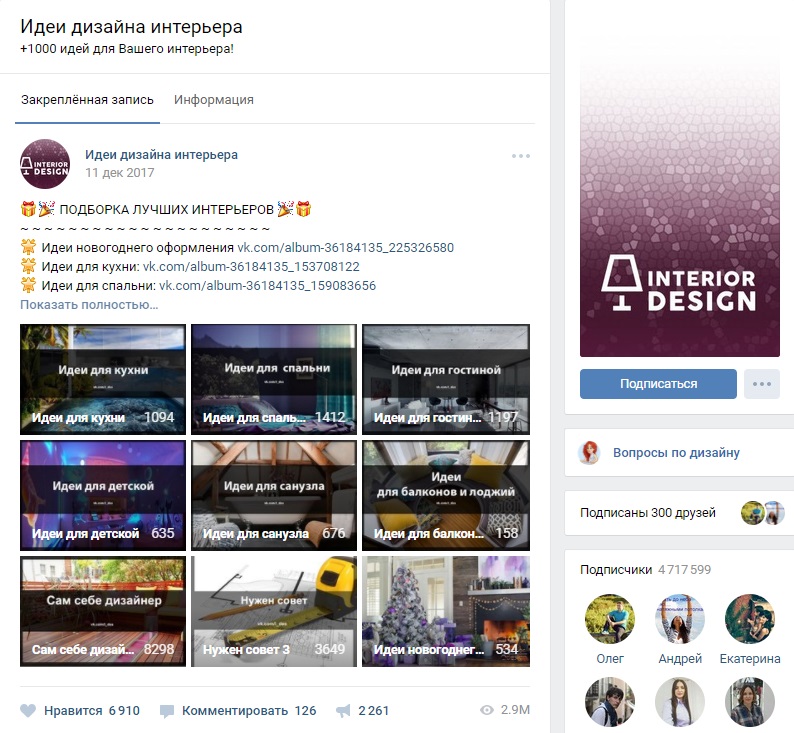
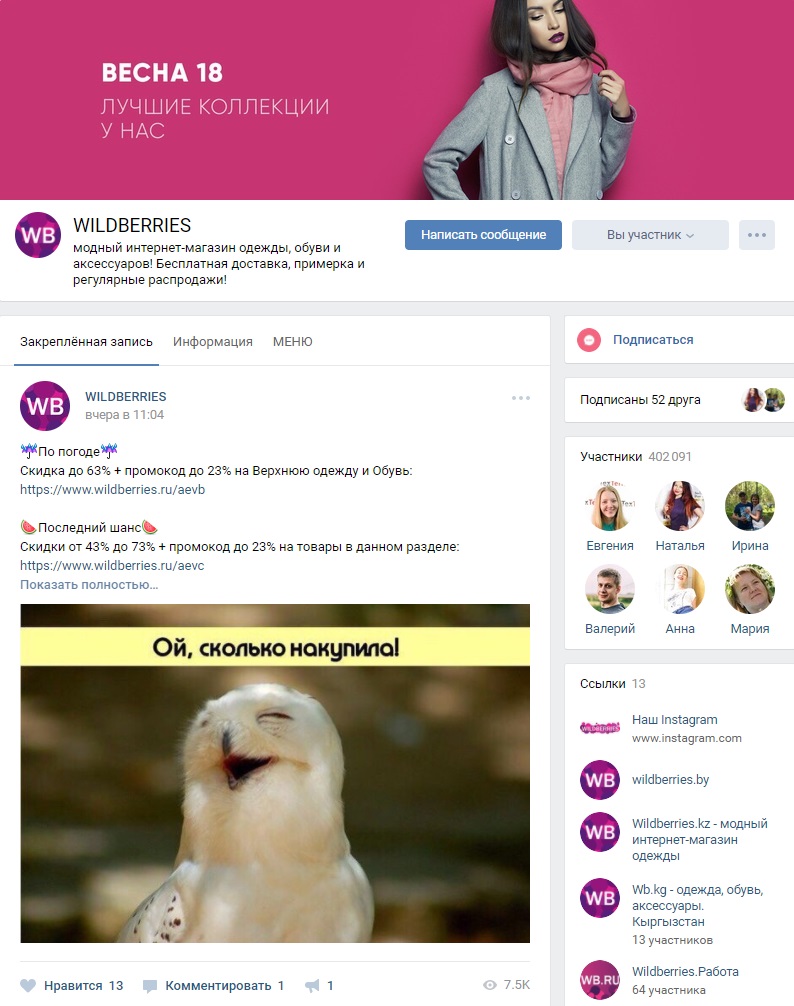
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка + закрепленная запись
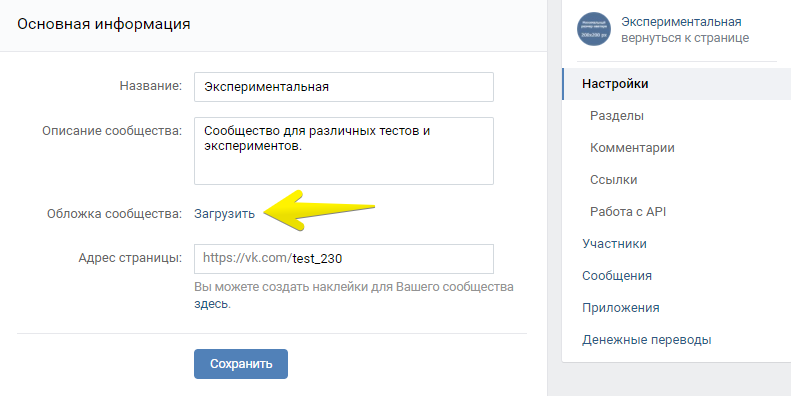
Недавно «Вконтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».

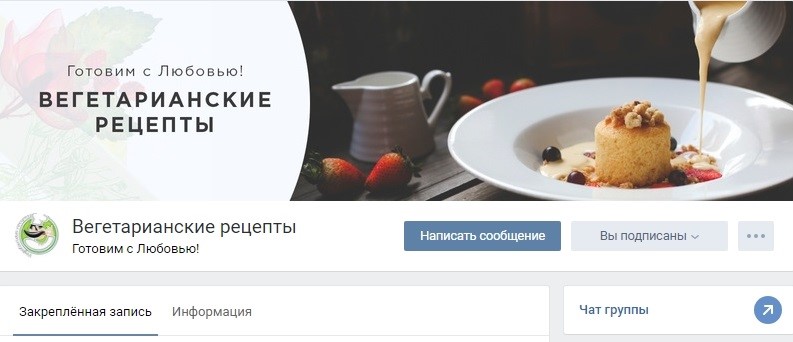
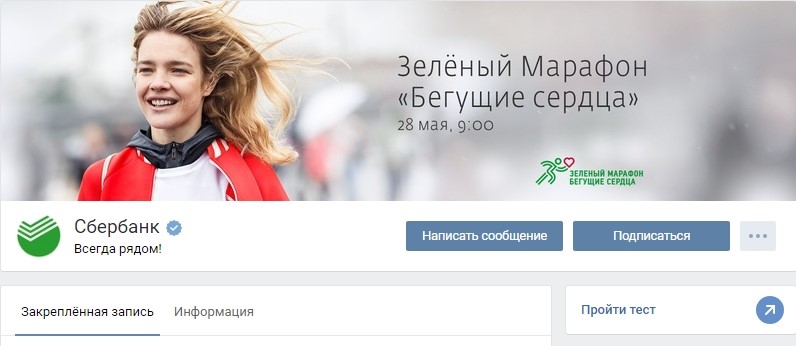
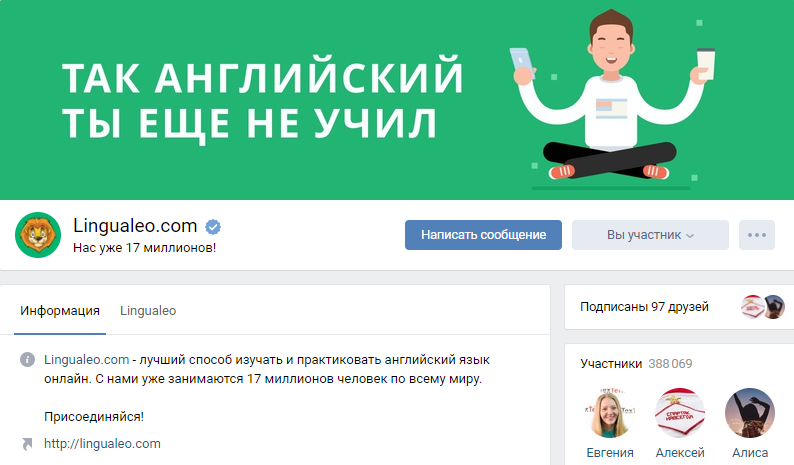
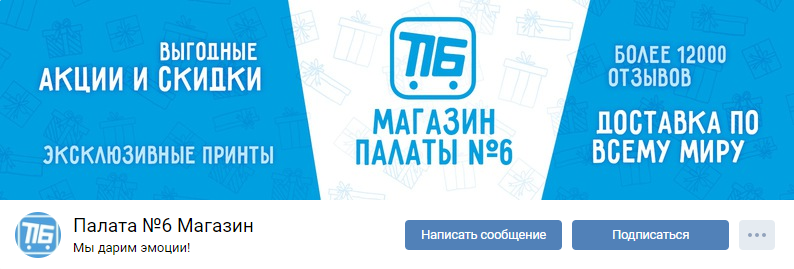
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями и предложениями.


Стандартное описание
Некоторые компании специально не прикрепляют к шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.

Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.

Описание страницы с помощью вики-поста
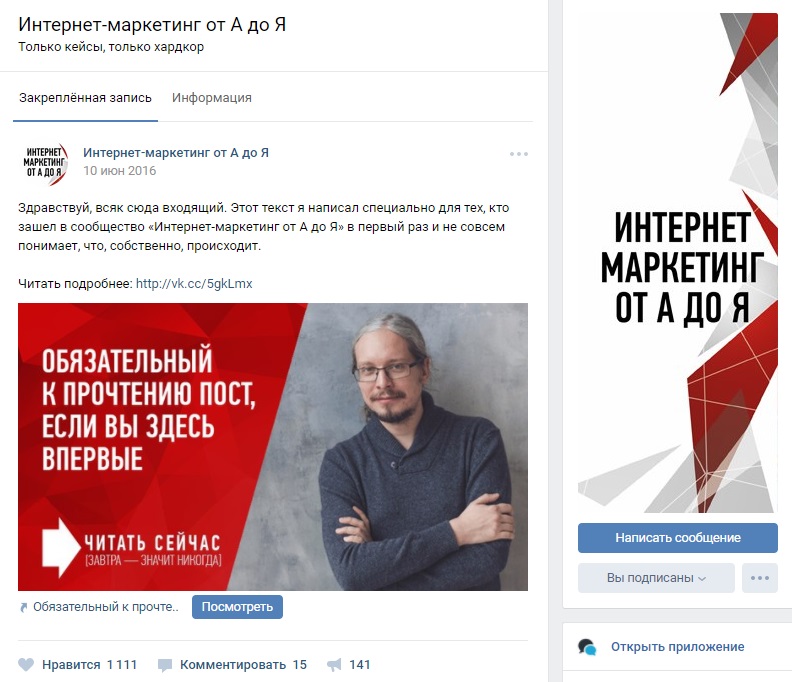
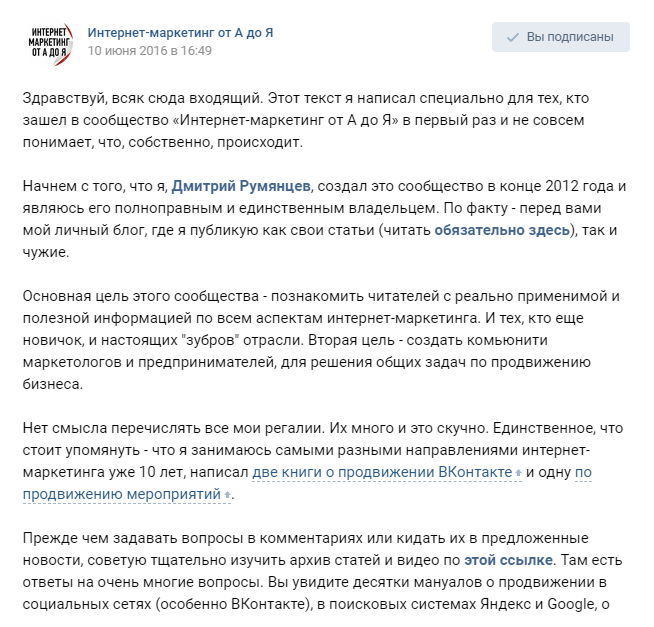
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:

А вот что видит пользователь после того, как он кликнет по ссылке:

Меню группы открытое
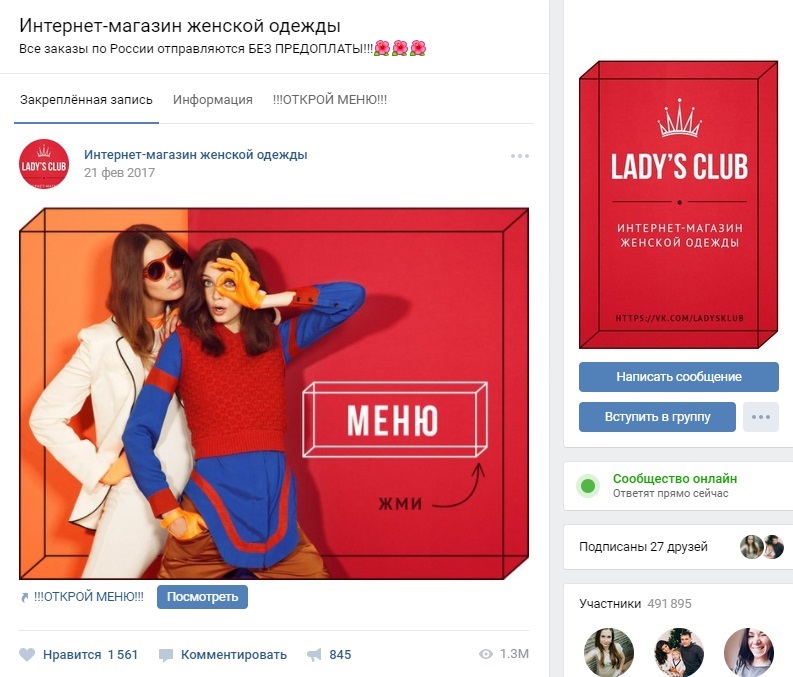
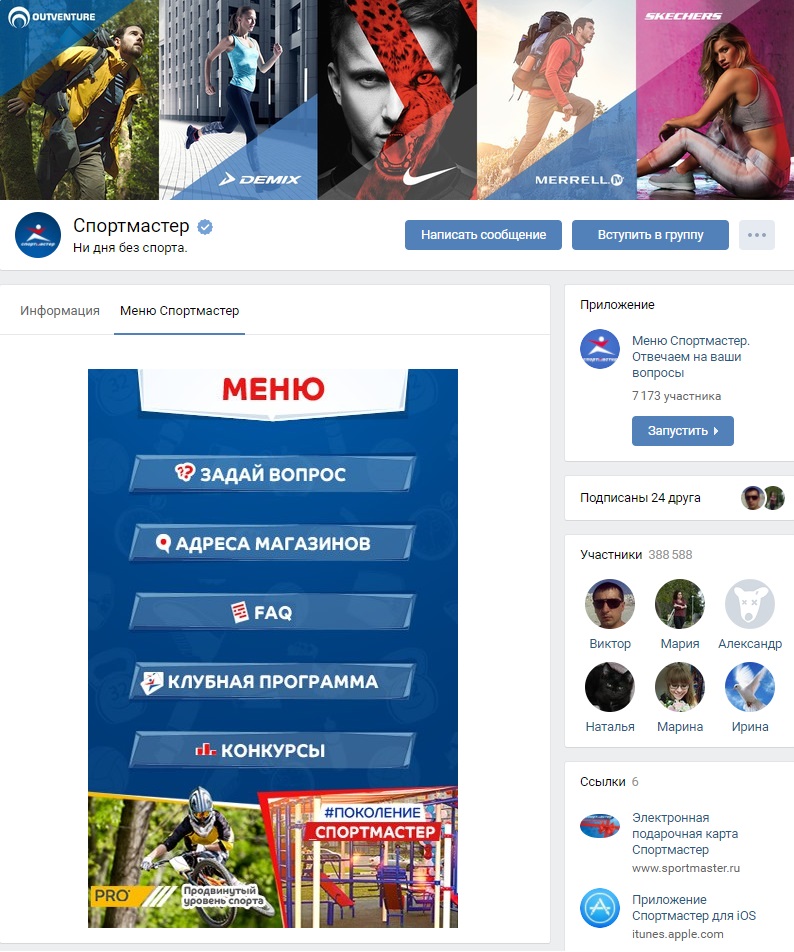
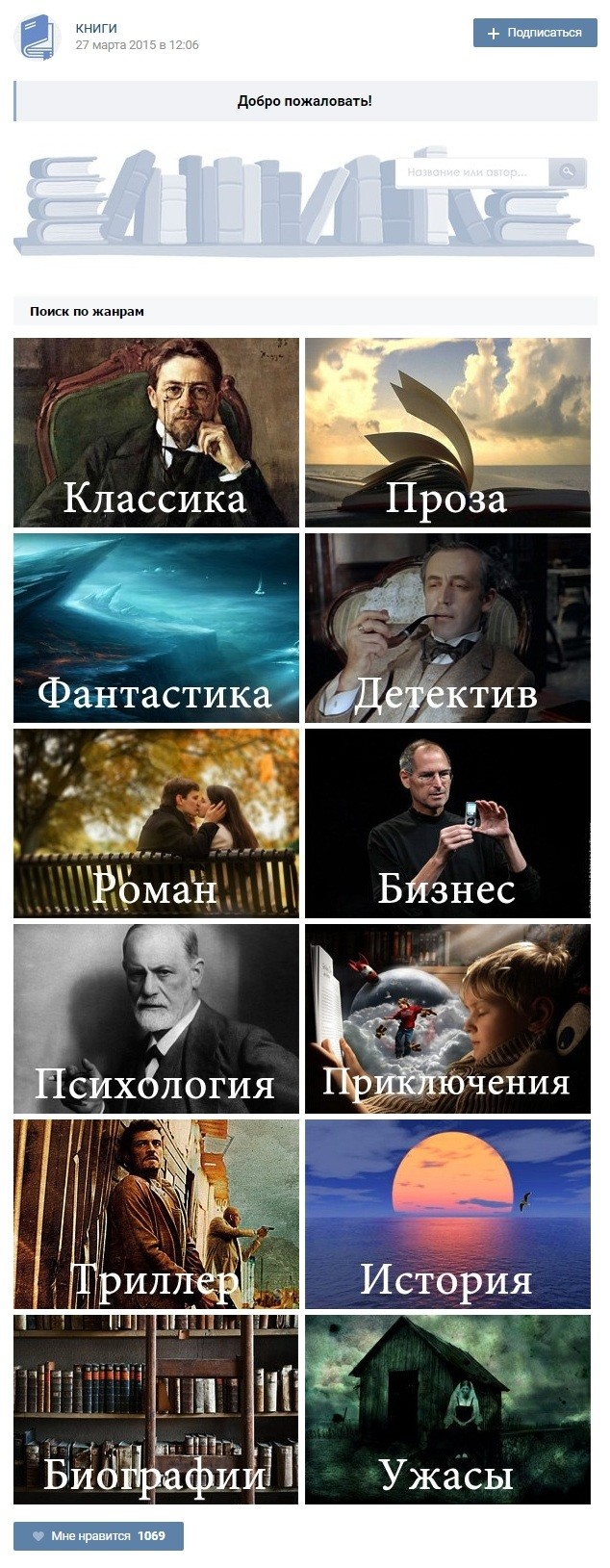
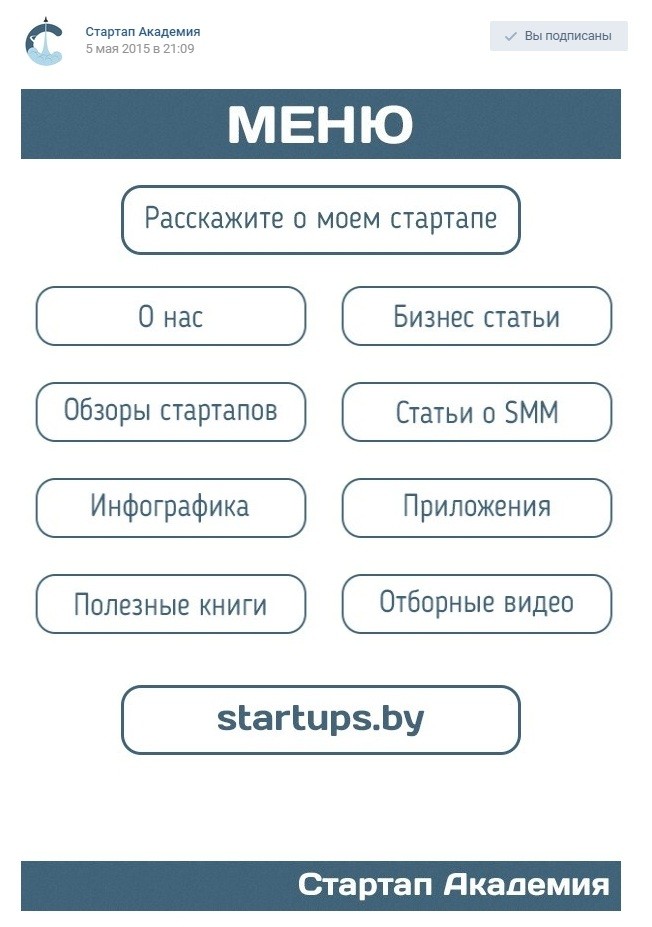
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:

Меню группы закрытое
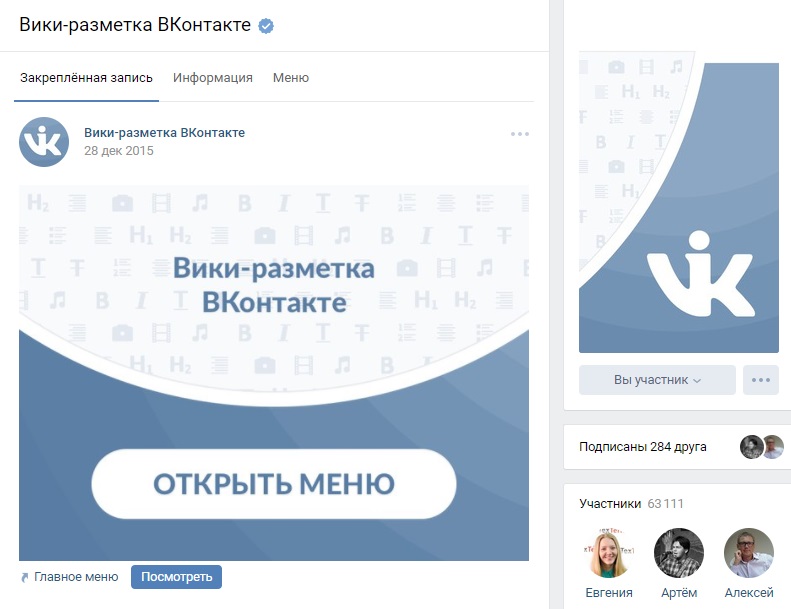
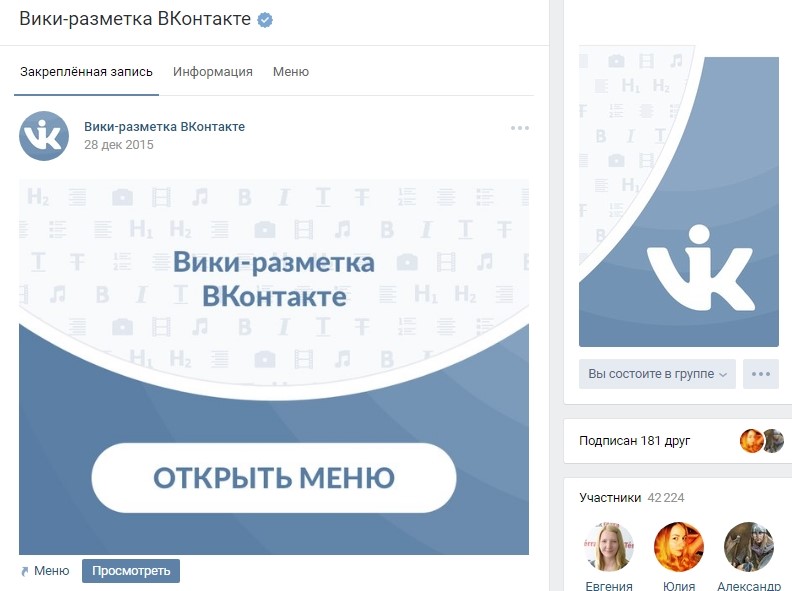
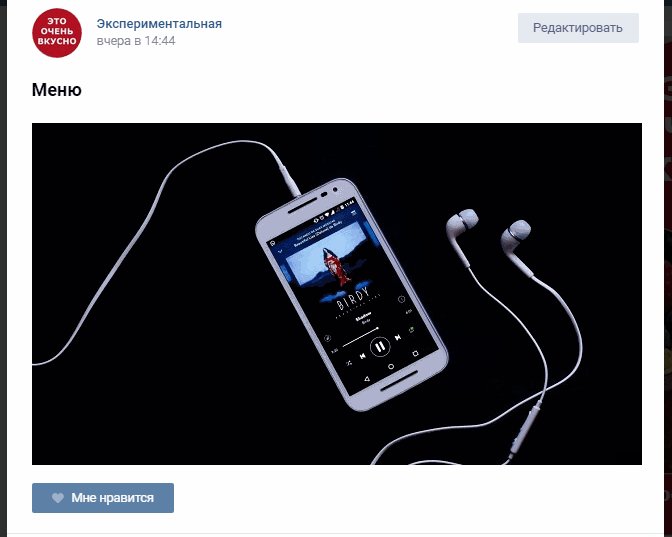
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».


Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Вот несколько примеров такого оформления:

Слитное меню
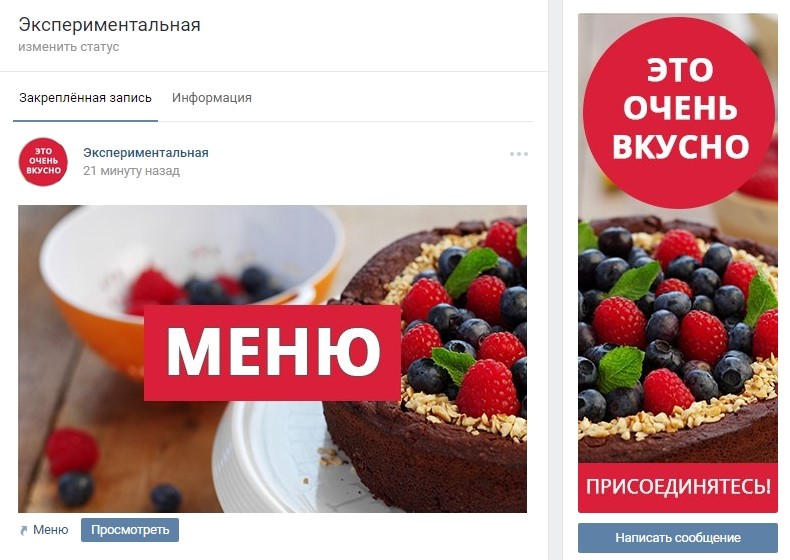
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.

Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было размещено в самом верху страницы.

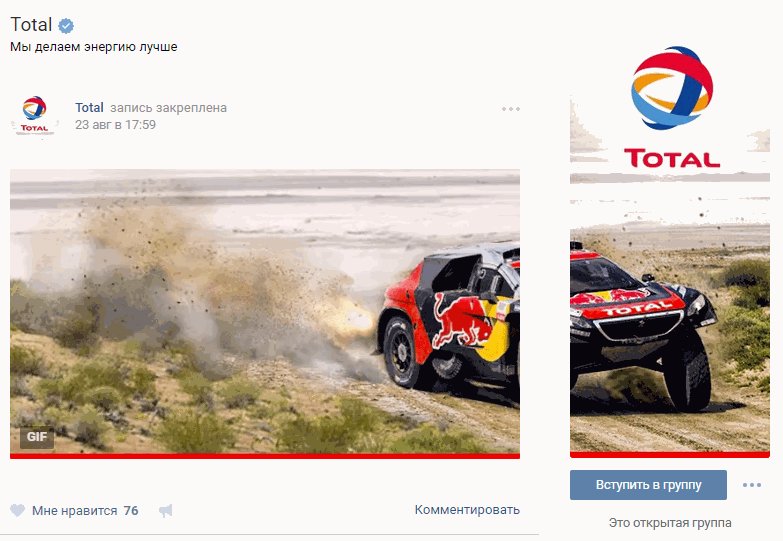
Гифка и аватар одним изображением
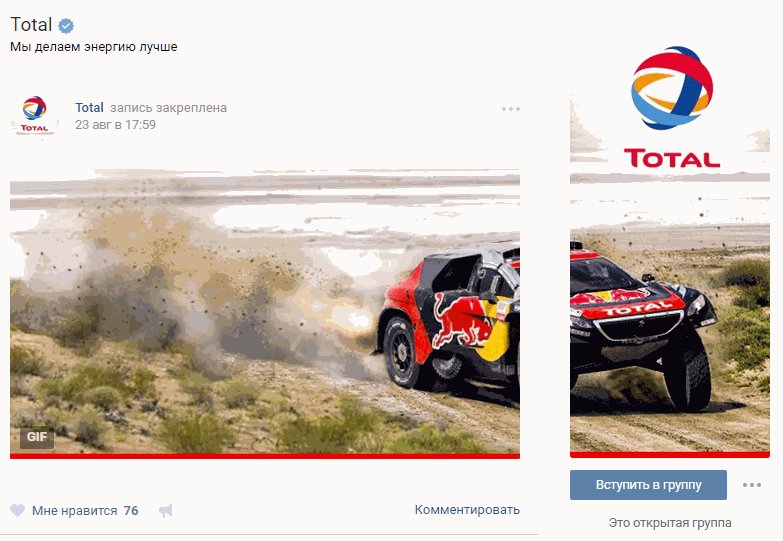
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.

Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова, а ему, в свою очередь скинул его Владимир Калаев, создатель сервиса Pepper Ninja. Так что, за находку выражаем благодарности им 🙂
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «Вконтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «Вконтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.


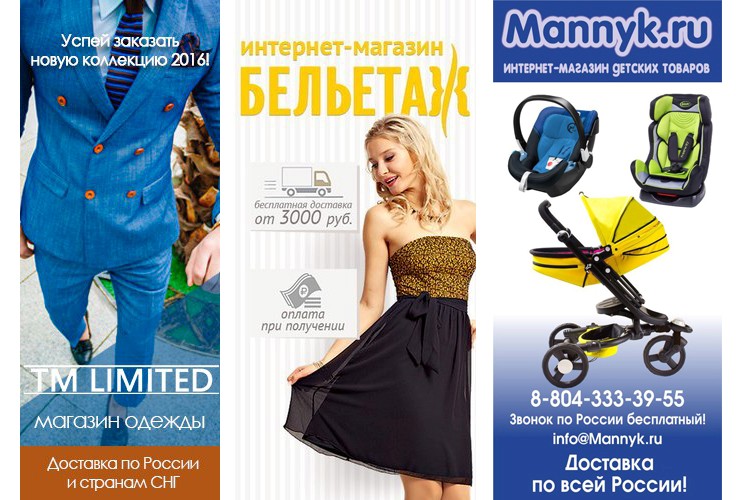
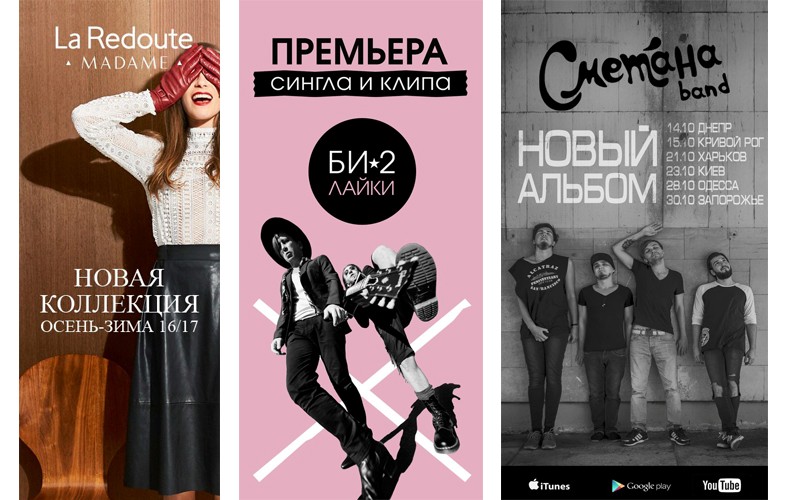
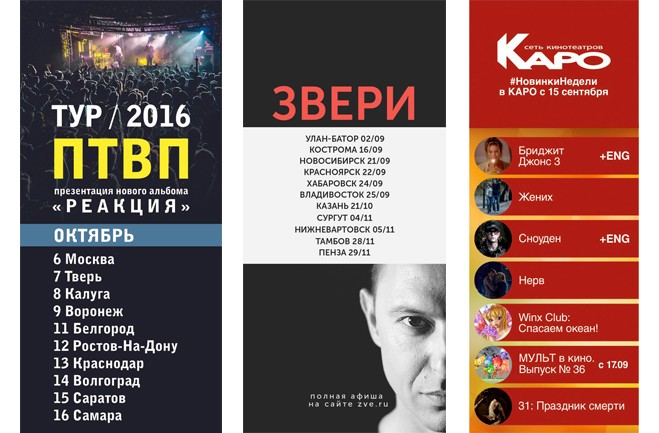
Анонсы новых клипов, альбомов, мероприятий
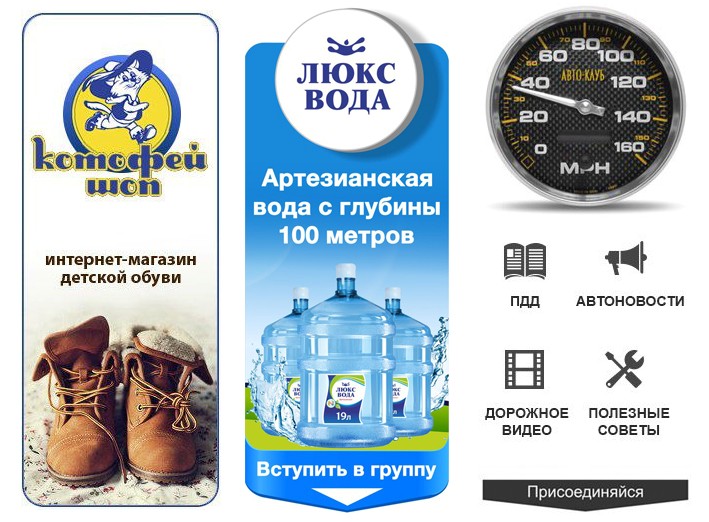
Презентация новых товаров/услуг
Скидки и акции
Вы запустили выгодную акцию или дарите большие скидки при заказе определенных товаров? Шапка вашей страницы «Вконтакте» – лучшее место для того, чтобы рассказать всем об этом. Ведь этот пост сразу бросается в глаза, а это значит, что вы сможете донести свою информацию до максимально большого количества подписчиков.

Кейсы, отзывы клиентов
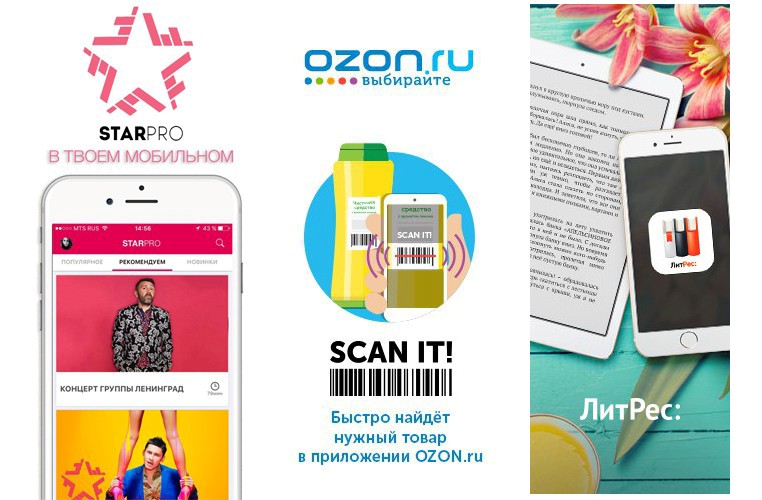
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
-
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.


-
- Текст не должен выходить за пределы миниатюры.


-
- Пользователям должно быть понятно, что изображено на аватарке.


-
- По возможности лучше не использовать стоковые изображение, т.к. они часто понижают доверие к компании.

-
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.

-
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.


-
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.

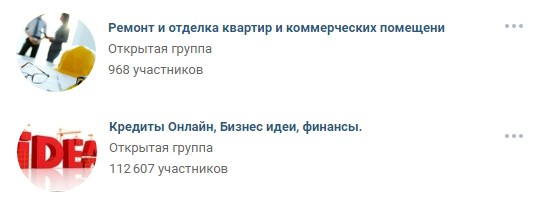
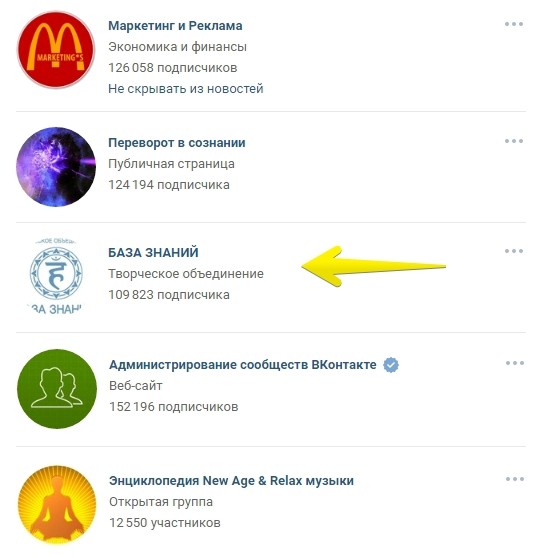
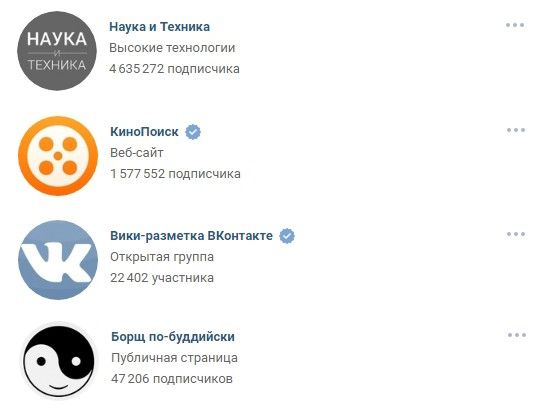
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:

Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события

Преимущества компании/сервиса/страницы

Номер телефона компании

Выгодные цены

Бесплатная доставка

Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.

Акции

Конкурсы

Вакансии

Ну а дальше сами 🙂 Подумайте, какой цели вы хотите добиться с помощью аватара, и действуйте. Вдохновения я вам уже подкинула.
Каким должен быть сам аватар?
Мы рассмотрели, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдет к самому аватару. Итак, каким должен быть аватар, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
-
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2-3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Несколько примеров:

-
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.

Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.

-
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.

-
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».


Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим 🙂
Домен сайта

Телефон/адрес/время работы

Конкурсы/акции

Самые покупаемые товары/новинки

Информация о доставке

Реклама мобильного приложения

Главные преимущества компании/страницы/товара и т.д.

Обновление ассортимента/новое творчество и т.д.

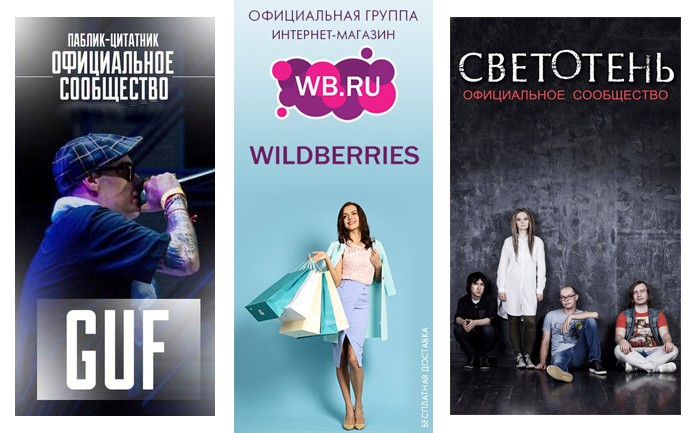
Информация о том, что ваше сообщество является официальным

Информация о предстоящих мероприятиях

Адреса аккаунтов в других социальных сетях

Расширенное описание страницы

Хвасты

Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
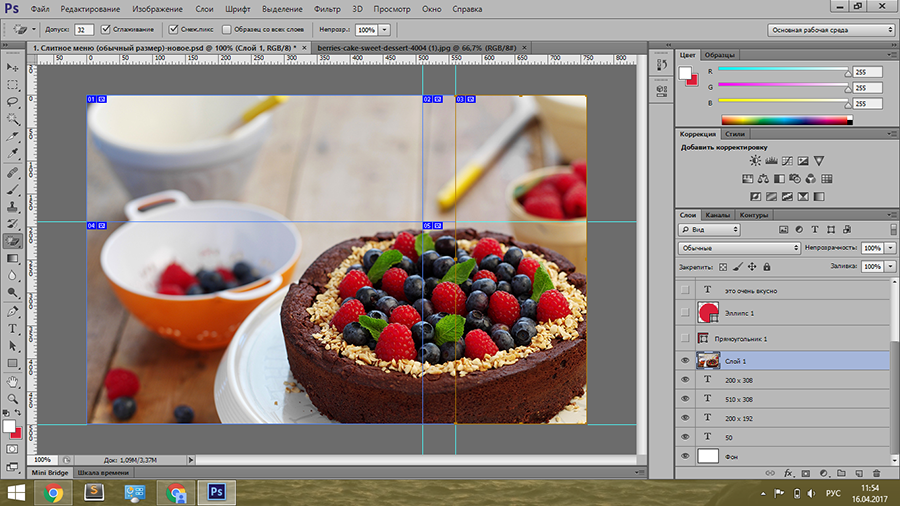
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.

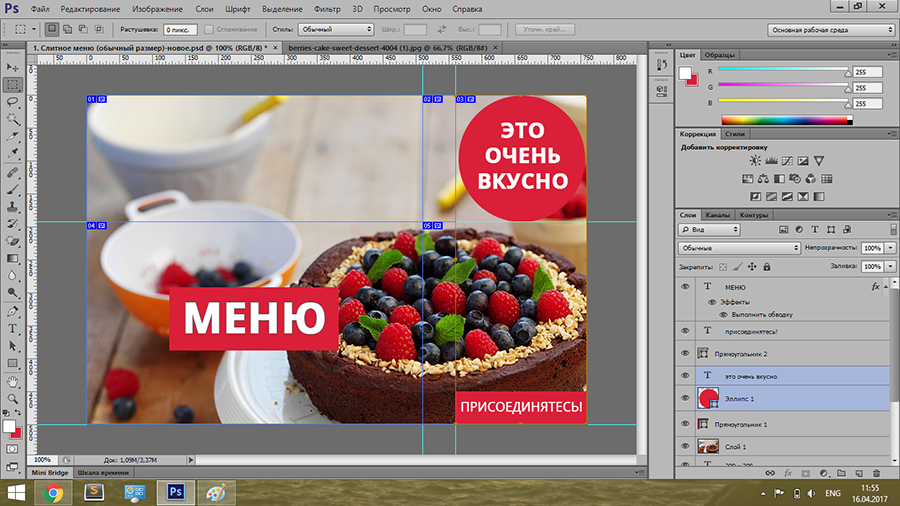
- Добавьте эффекты, текст, графику и т.д.

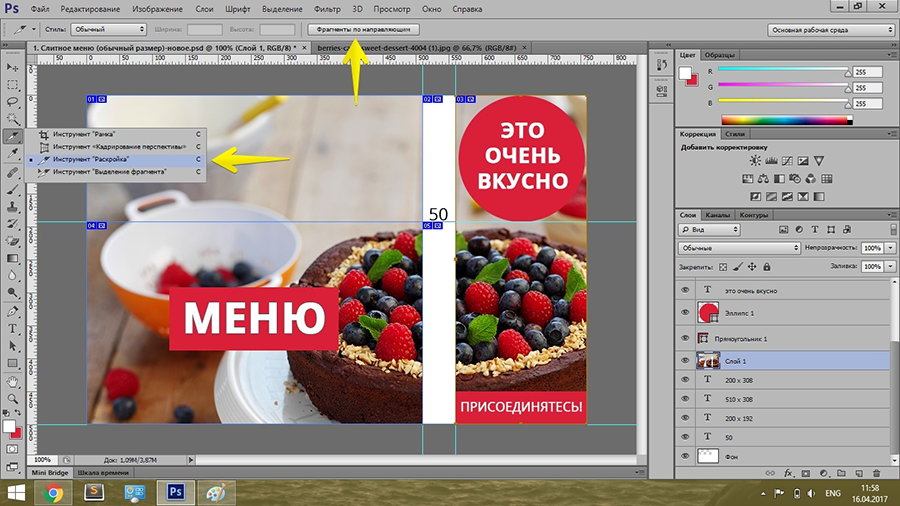
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:

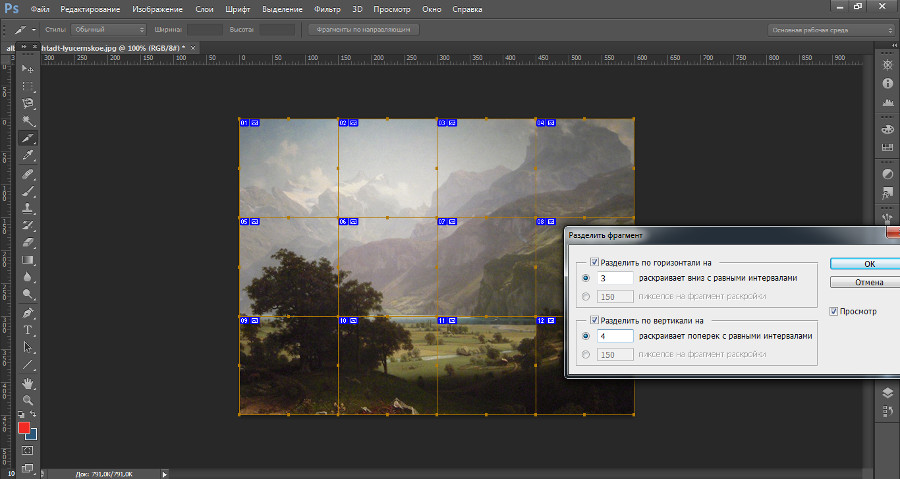
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».

- Удалите лишние фрагменты и подредактируйте уже имеющиеся.

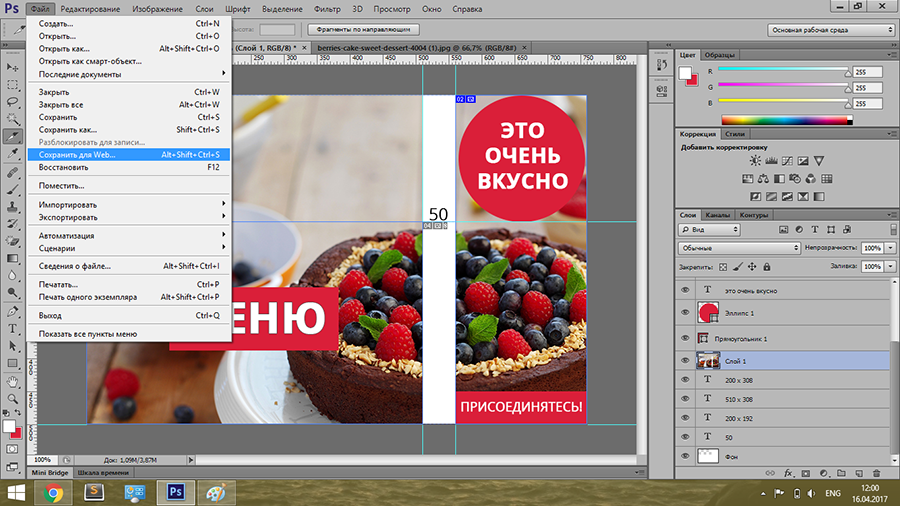
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».

- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.

P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице

Как оформить изображения к постам
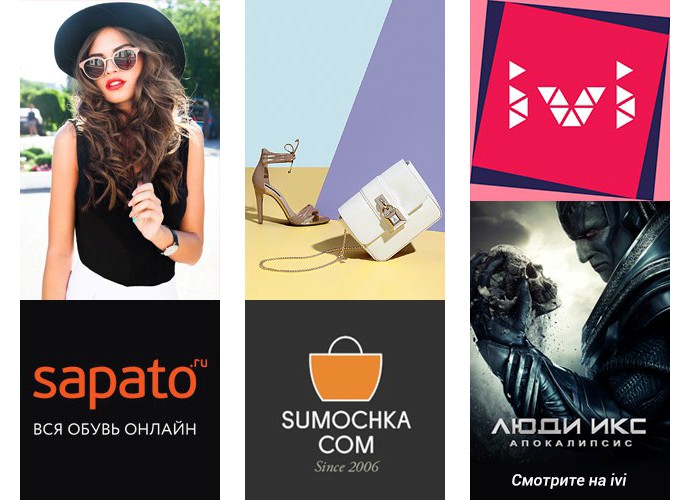
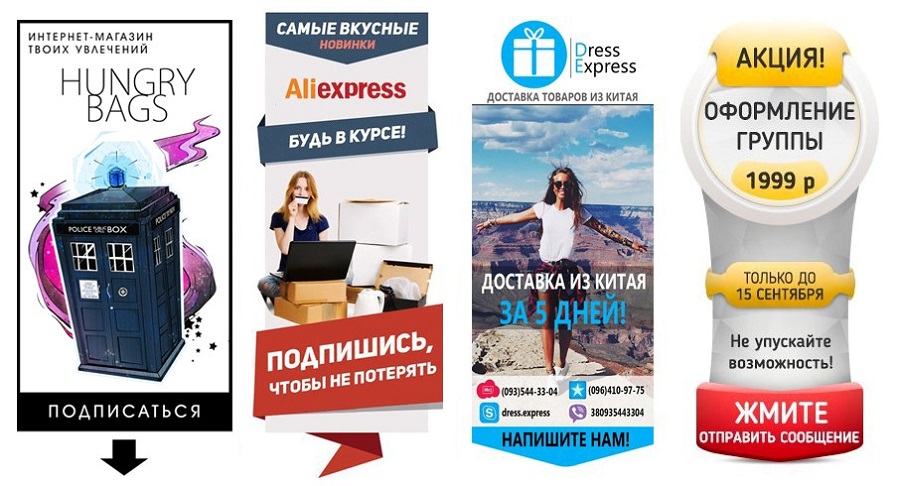
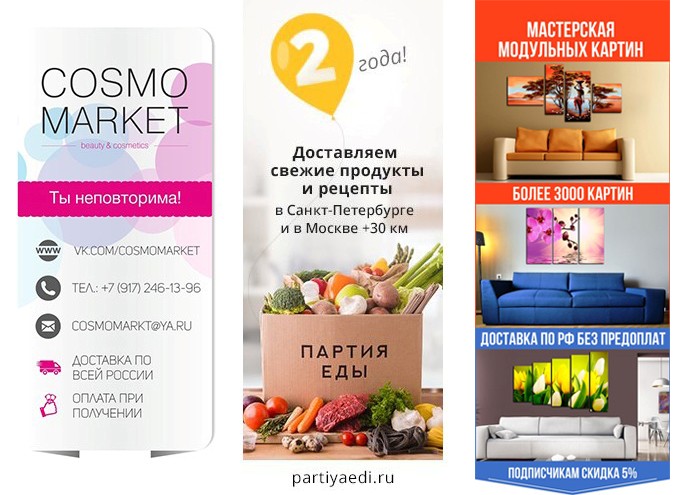
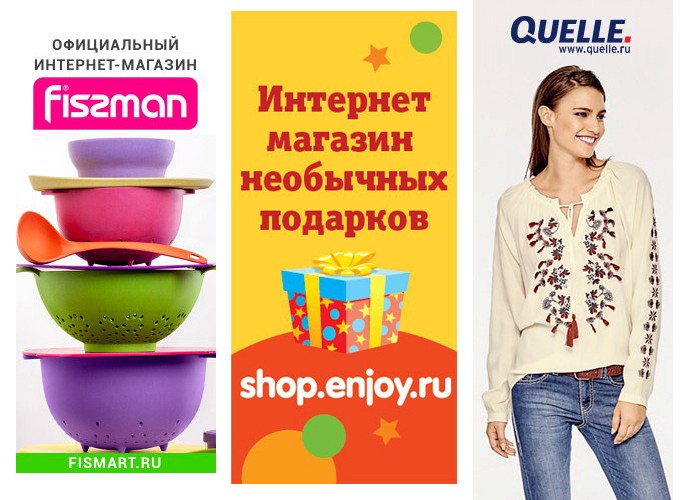
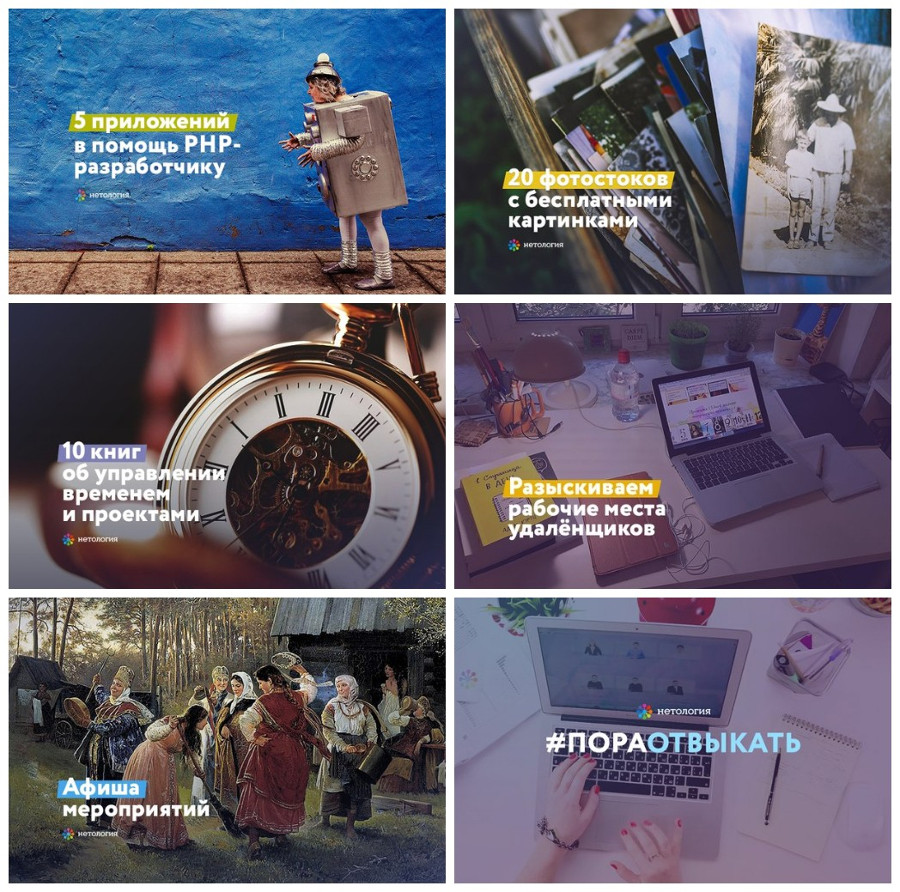
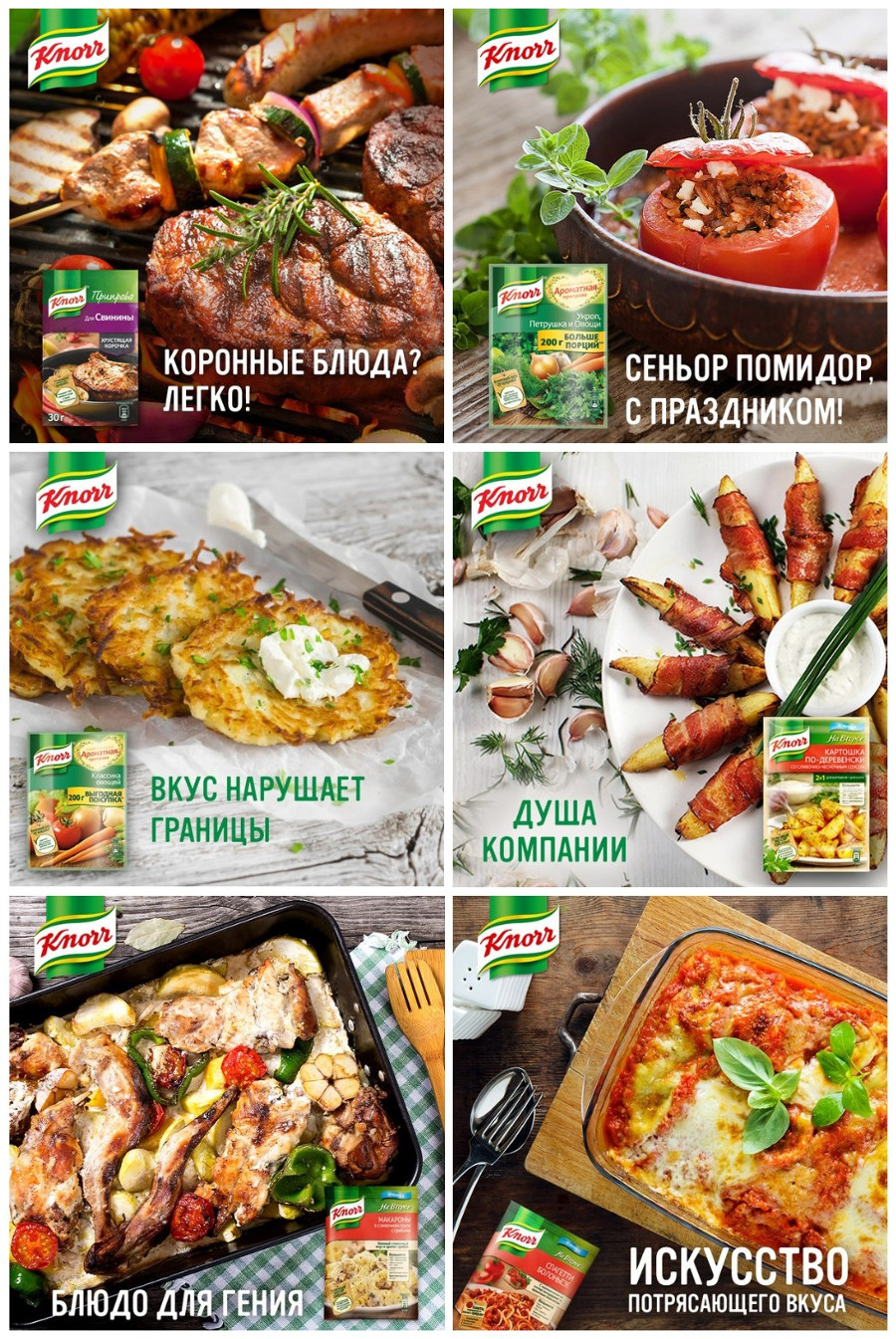
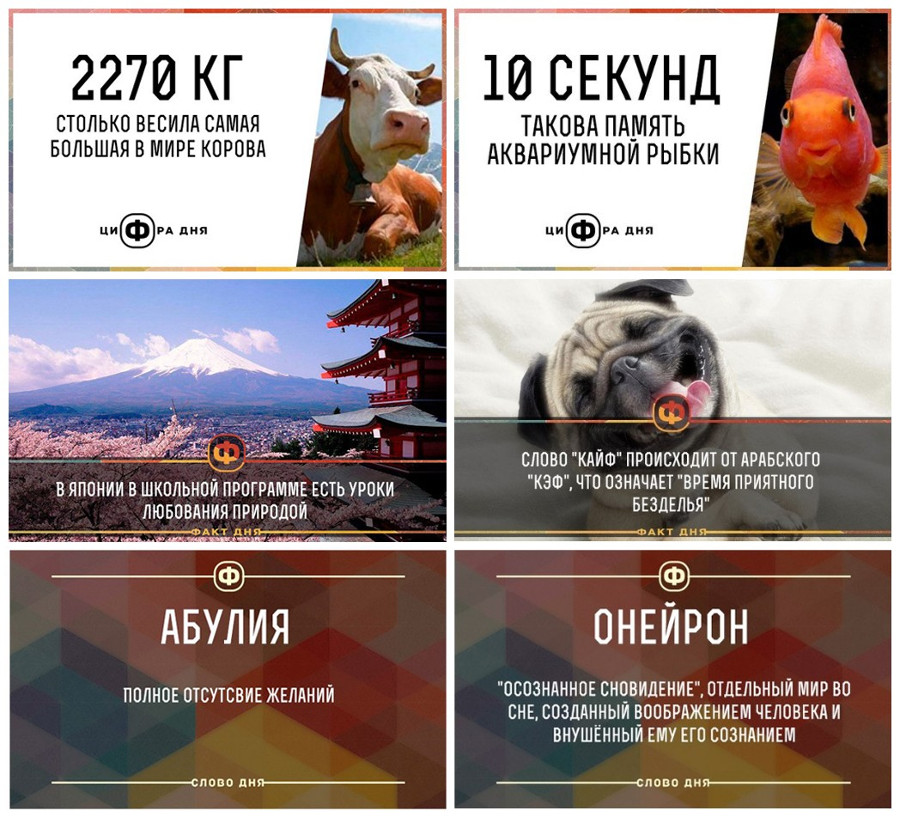
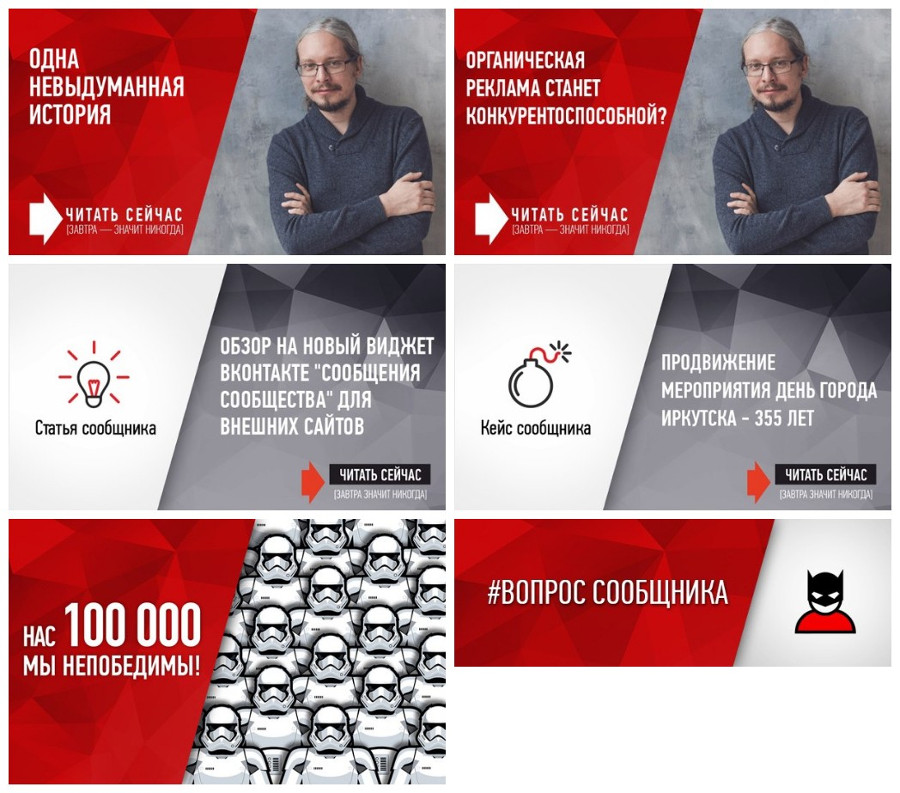
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
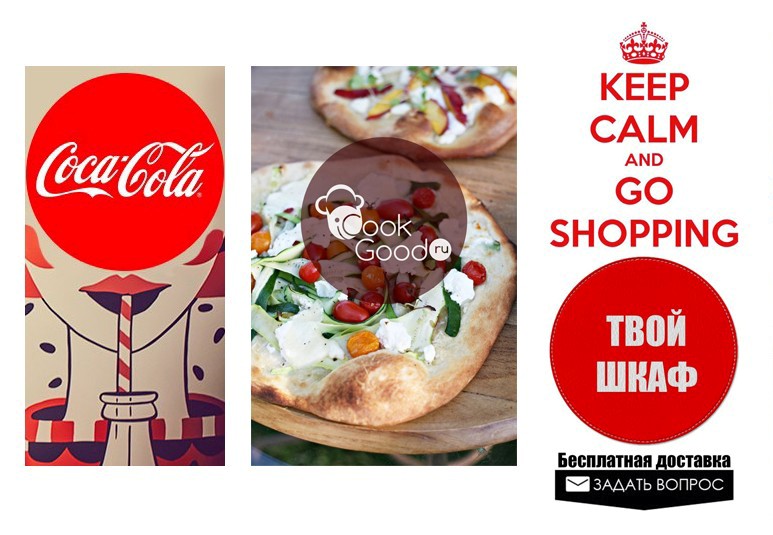
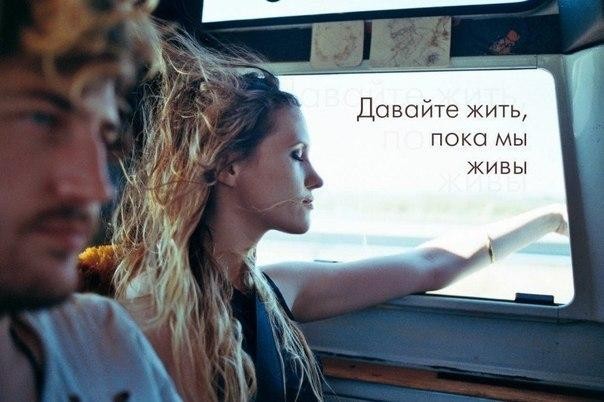
И вот вам сразу несколько примеров для вдохновения:




Красиво, не правда ли? Как вы уже поняли из скриншотов выше, каждая из этих страниц имеет в своем арсенале несколько готовых шаблонов, в которых они лишь меняют текст и, при необходимости, цвета. Вы тоже можете создать для себя такие шаблоны. Делается это довольно просто, т.к. весь дизайн картинок для анонсов основывается на одних и тех же приемах.
Прием №1. Затемнить или осветлить изображение, чтобы на нем хорошо читался ваш текст



Прием №2. Создать область контрастного цвета и сделать на ней надпись



Прием №3. Выделить каждую строчку текста цветом


Прием №4. Разделить картинку на две части


Прием №5. Сделать изображение мутным

Прием №6. Выбирать такие изображения, где есть место для надписи


Прием №7. Добавить тень, свечение или обводку к вашему тексту


Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – «40 источников бесплатных фото для вашего блога». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
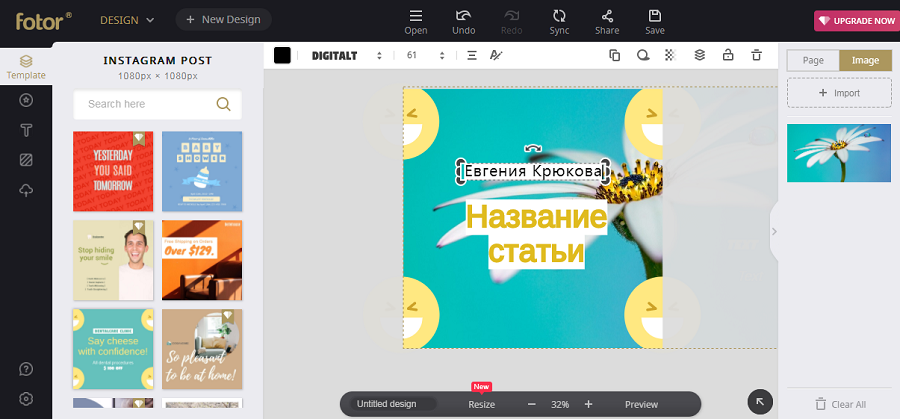
1. Fotor.com
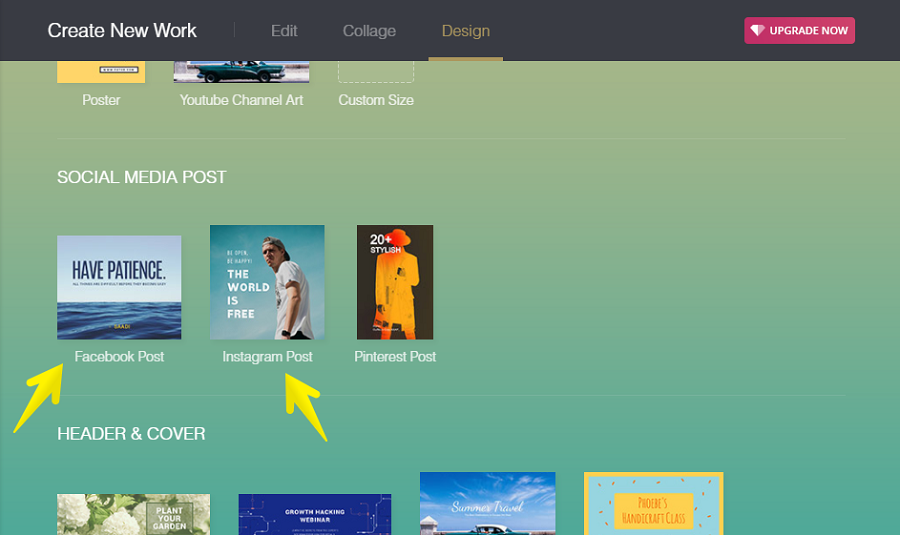
Переходим по ссылке и выбираем раздел Design.

Далее кликаем либо по Facebook Post (если нам нужно прямоугольное изображение), либо по Instagram post (если квадратное).

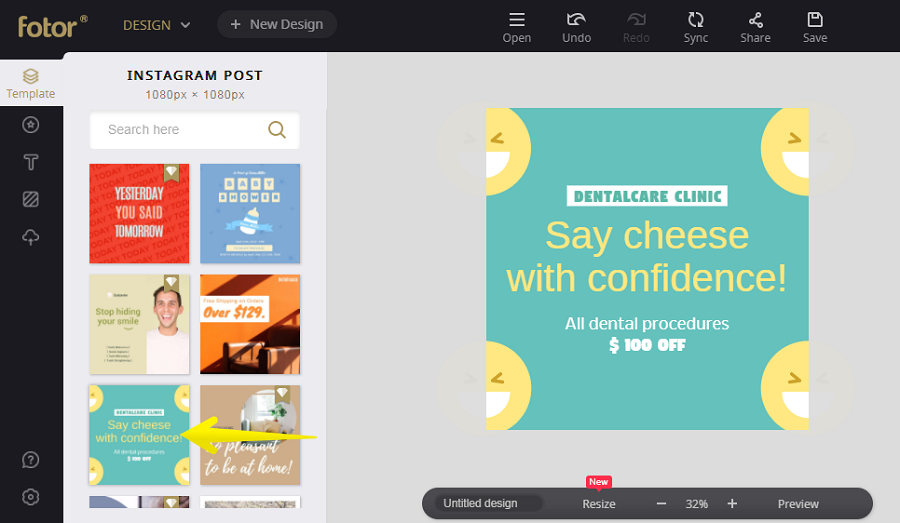
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.

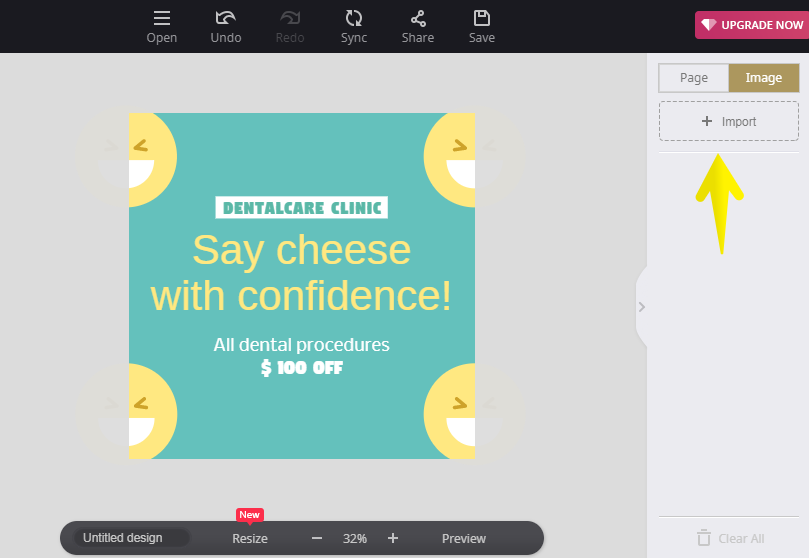
Далее удаляем картинку, которая идет фоном, и загружаем свою.

Вставляем ее в шаблон, меняем текст, шрифт, размер шрифта, расположение надписи и т.д.

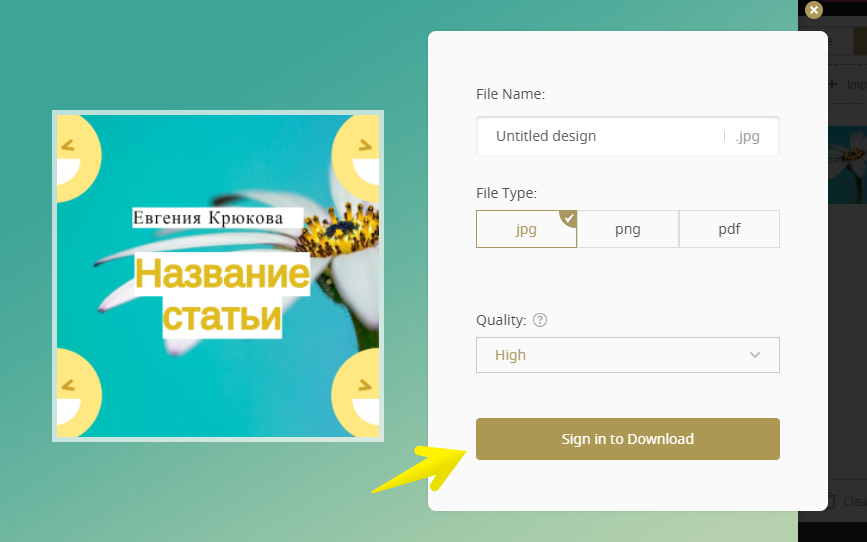
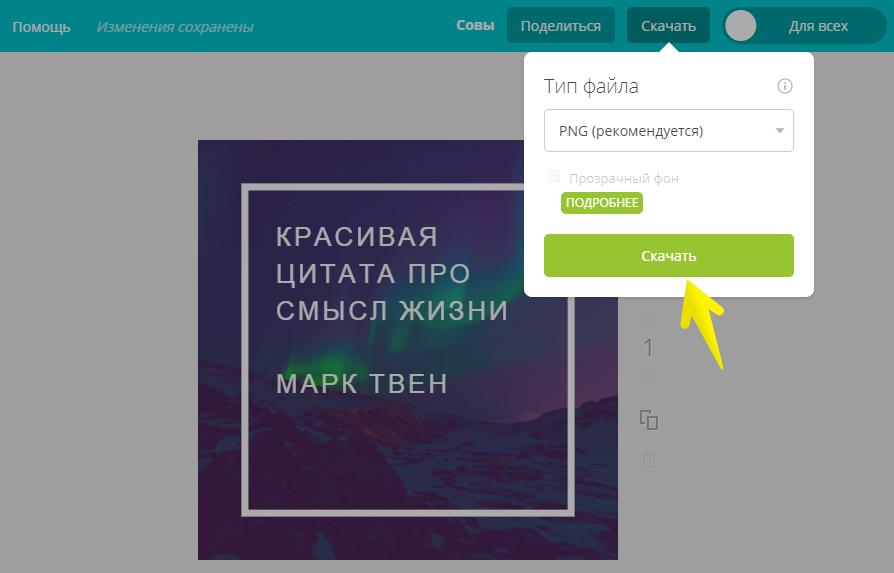
Затем жмем на иконку в виде дискеты, выбираем формат изображения, качество и сохраняем рисунок себе на компьютер.

Готово!
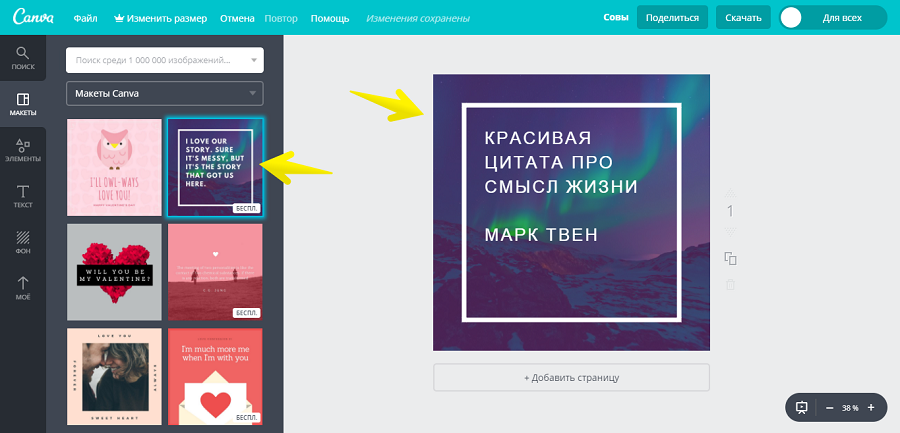
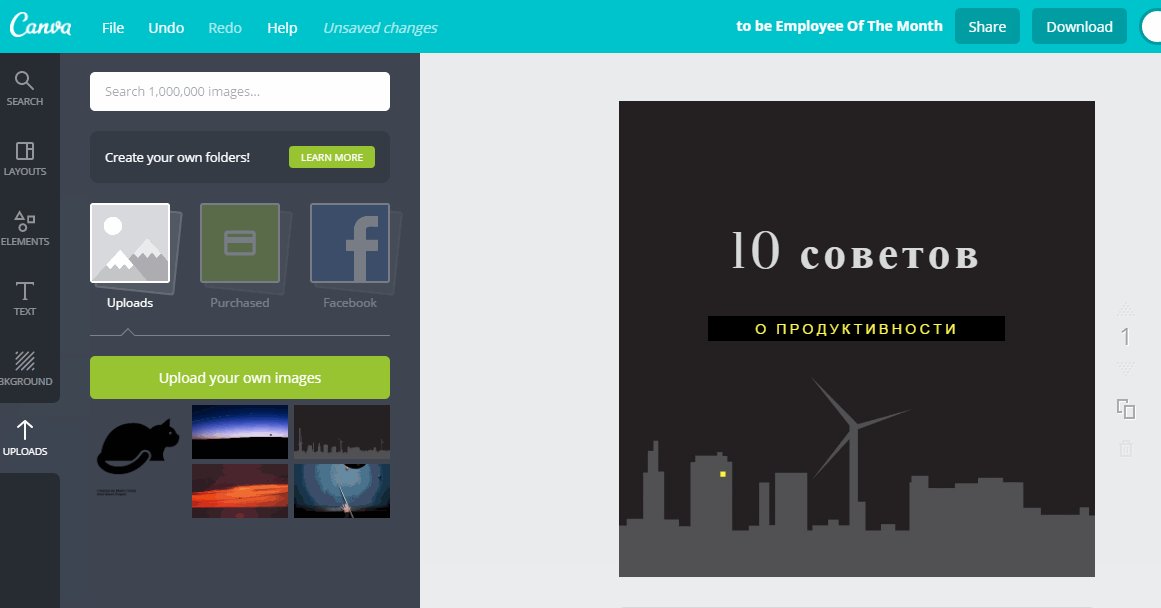
2. Canva.com
Еще один сервис, который поможет красиво оформить свое изображение. Работает он по такому же принципу, как и предыдущий. Регистрируемся в сервисе (можно использовать свой аккаунт в Facebook или Google+).

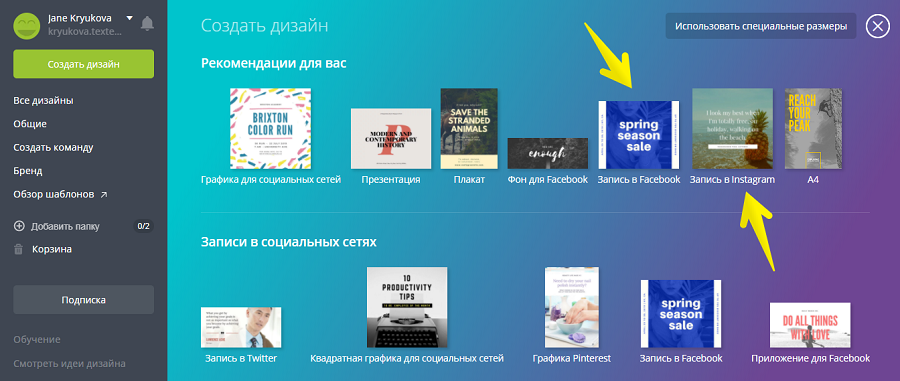
Выбираем раздел Social Media (если хотим квадратную картинку) или Facebook Post (если прямоугольное).

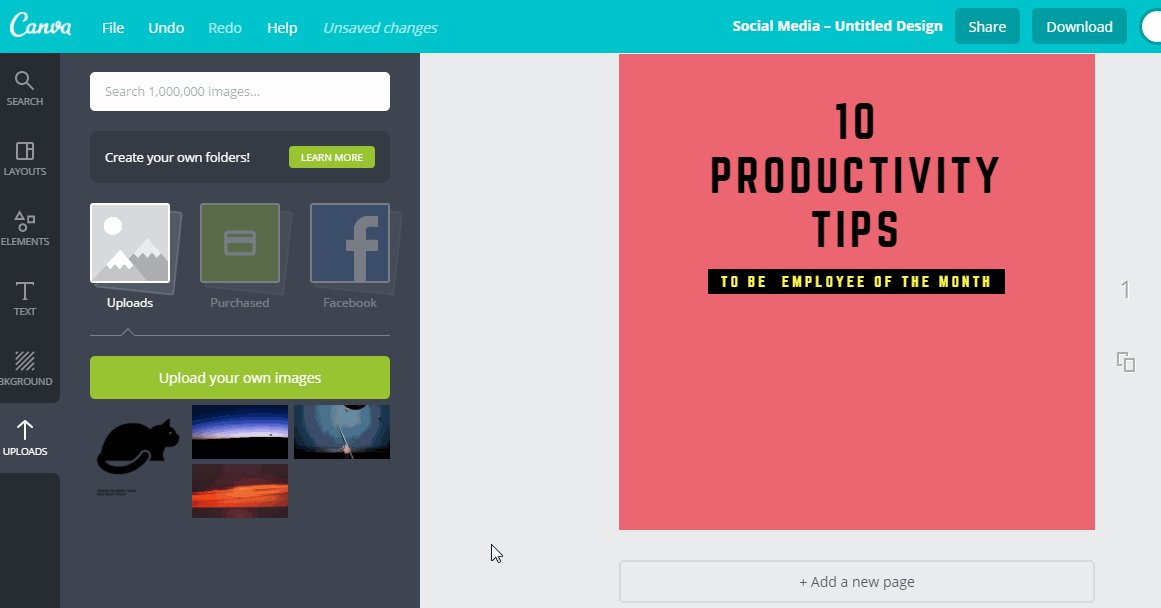
Выбираем шаблон, удаляем фон.

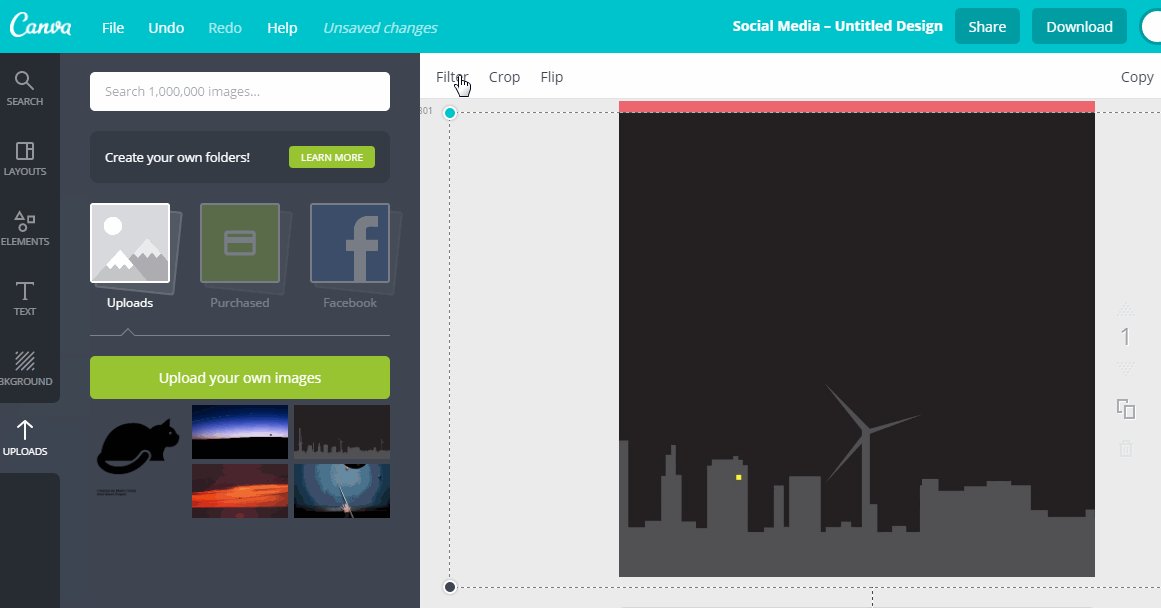
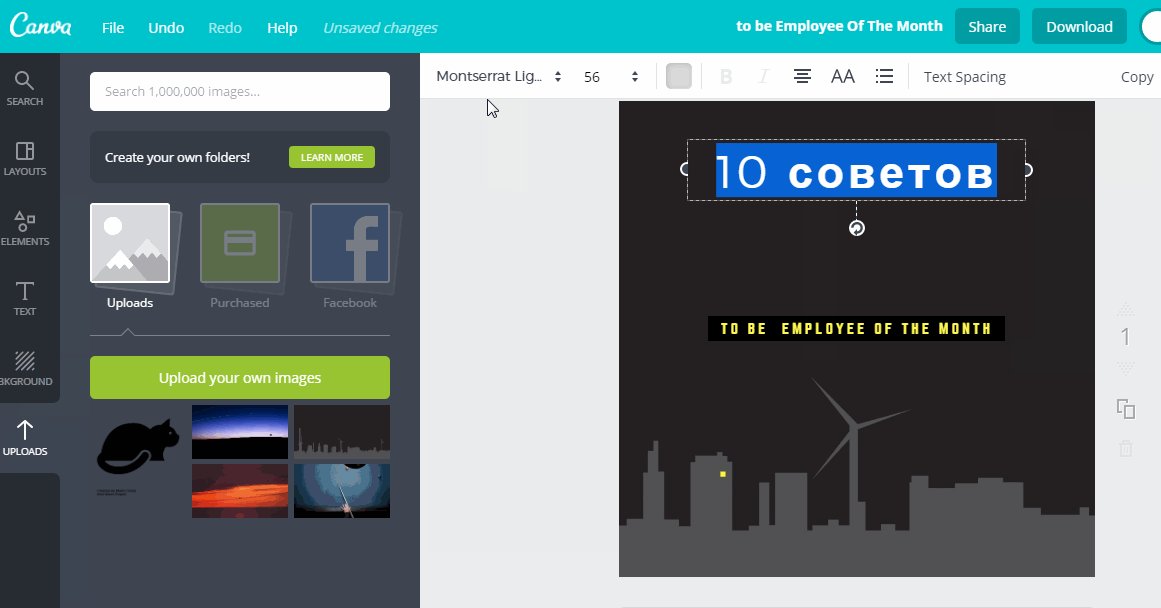
Переходим в раздел Uploads, загружаем свое изображение, добавляем его в наш шаблон, подгоняем размеры, меняем текст, шрифт и расположение надписи.

Жмем кнопку Download, выбираем формат картинки и сохраняем ее себе на компьютер.

Готово!
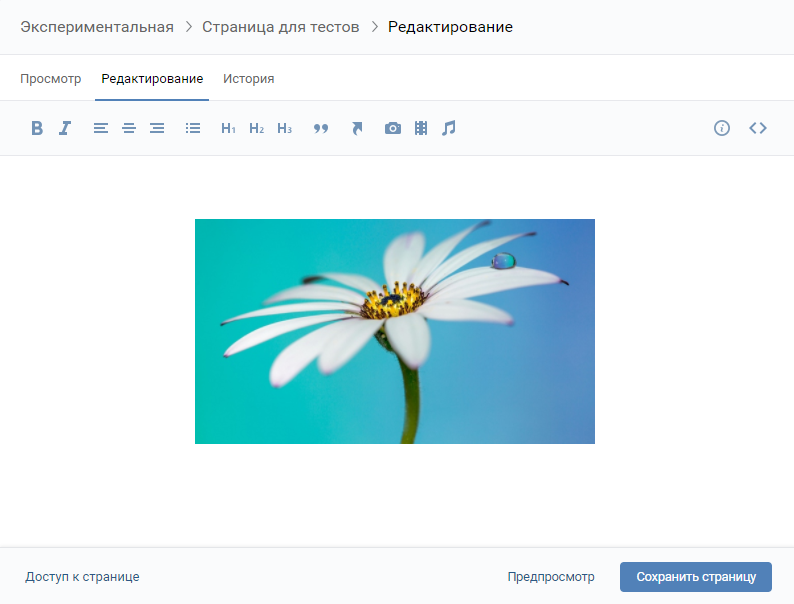
Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Редактор очень прост в использовании, поэтому я не буду на нем долго останавливаться. Лучше дам ссылку на официальное руководство ВК. Держите — «Как пользоваться редактором статей».
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
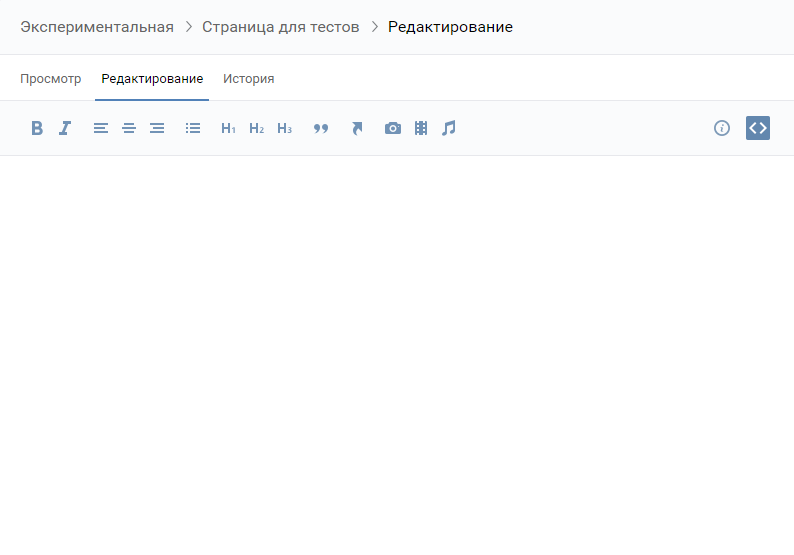
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:

С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
- Вики-разметка Вконтакте. Официальное сообщество, посвященное использованию вики-разметки. В нем есть все, что нужно для того, чтобы освоить этот язык: полезные руководства, примеры, обсуждения, в которых вы можете задать свой вопрос и посмотреть, с какими проблемами столкнулись другие пользователи.
- Вики Док. Пока еще немногочисленное, но очень перспективное сообщество, в котором публикуются видео и статьи, дополняющие официальную документацию по вики-разметке. Проект, в основном, рассчитан на опытных пользователей, но, мне кажется, он будет полезен и новичкам.
Как создать вики-страницу
Для того чтобы создать новую вики-страницу, вам необходимо:
-
- Скопировать в адресную строку своего браузера вот такую ссылку: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Вместо ХХХ вписать ID своей страницы, а вместо фразы «Название_страницы» – заголовок статьи (на русском или на английском, разделяя слова нижним подчеркиванием). В итоге у вас должна получиться вот такая ссылка:

Как узнать ID вашей страницы
Есть два способа.
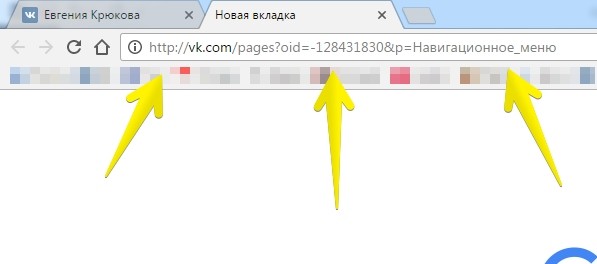
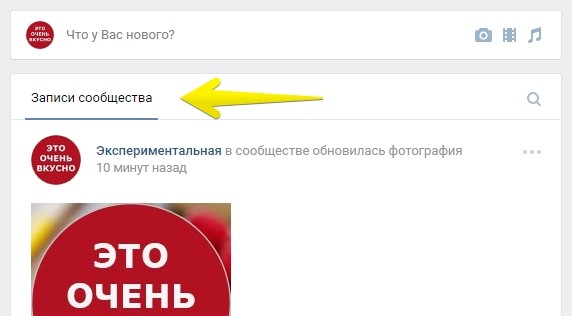
Первый. Зайдите на вашу страницу и кликните по фразе «Записи сообщества».

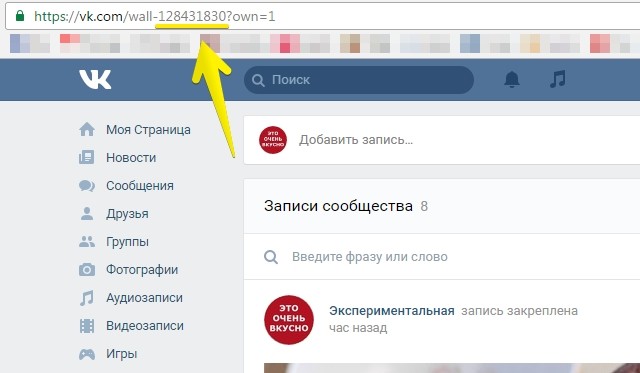
Цифры, которые будут идти в открывшейся ссылке до вопросительного знака, и будут вашим ID.

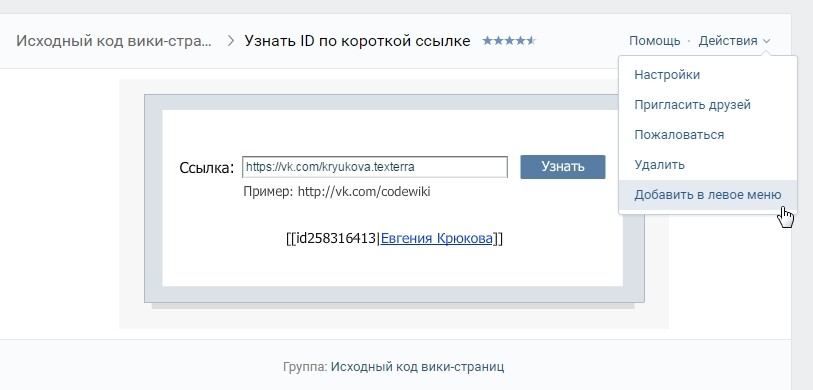
Второй способ. Воспользуйтесь приложением «Узнать ID». Добавьте его в левое меню вашего аккаунта, и процедура поиска ID станет гораздо короче и приятней.

Как закрыть доступ к редактированию страницы
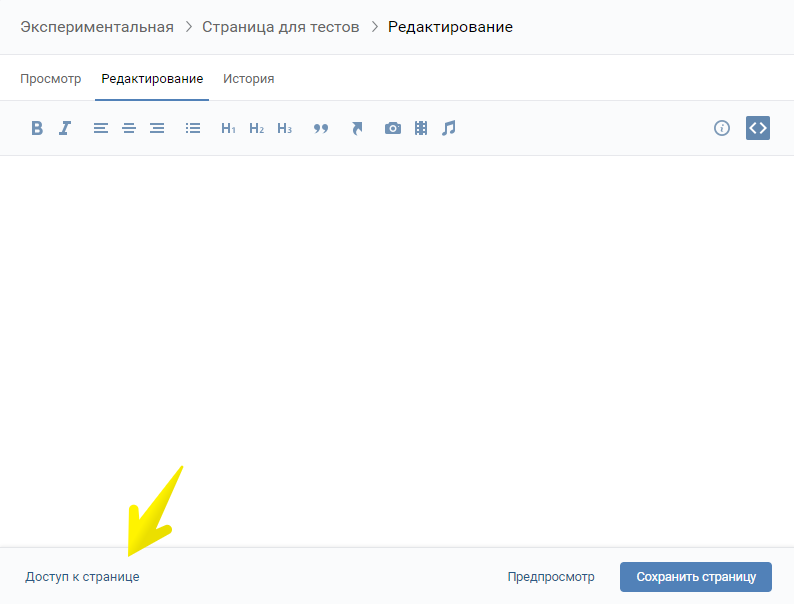
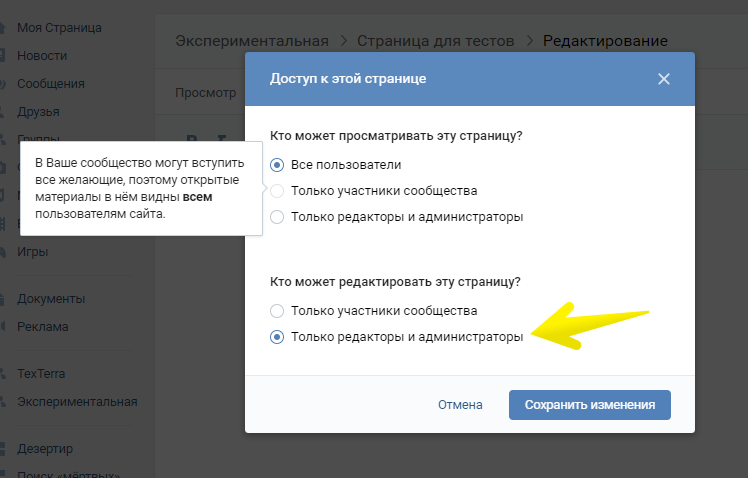
У каждый вики-страницы есть настройки доступа. Находятся они в нижнем левом углу редактора:

По умолчанию там стоят вот такие параметры:

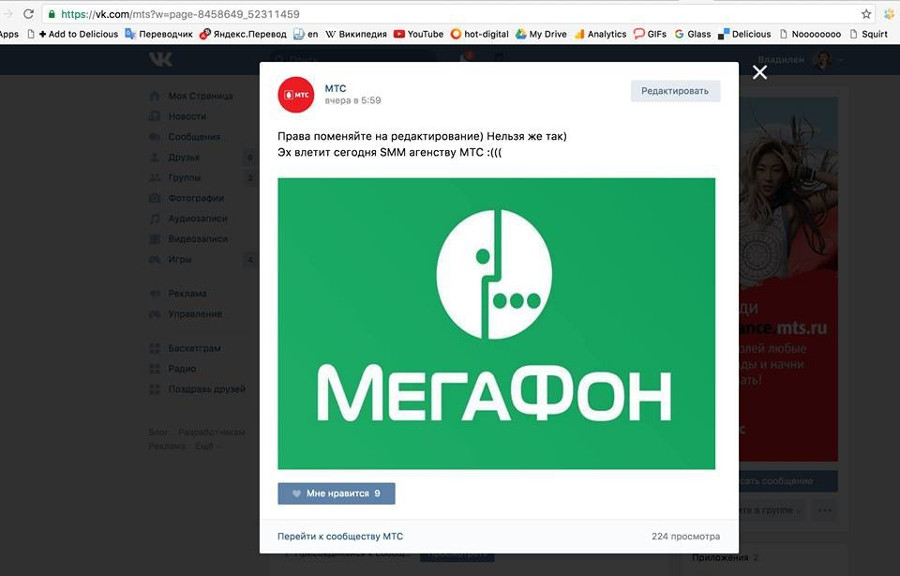
Но иногда случаются ошибки: кто-то случайно нажал не ту кнопку, забыл нажать кнопку «Сохранить» и т.д. Таких ошибок желательно избегать. Особенно, если у вас большое сообщество с активными подписчиками, как, например, у компании «МТС». Буквально недавно с этой компанией произошел курьезный случай: каким-то случайным образом у их меню открылись доступы к редактированию для всех пользователей, и те не упустили шанс этим воспользоваться 🙂
Можете почитать об этом поподробней на сайте vc.ru, вот ссылка – «Пользователи устроили флешмоб на вики-разметке сообщества МТС во «ВКонтакте» благодаря доступу на редактирование». Доступы быстро закрыли, но некоторые остряки все же успели оставить свой след в истории. Почитайте! Статейка коротенькая.

Как перейти в режим кода
Дальше я буду очень часто говорить о том, что нужно перейти в режим кода. Поэтому давайте я вам сразу покажу, как это делается, чтобы потом к этому больше не возвращаться.

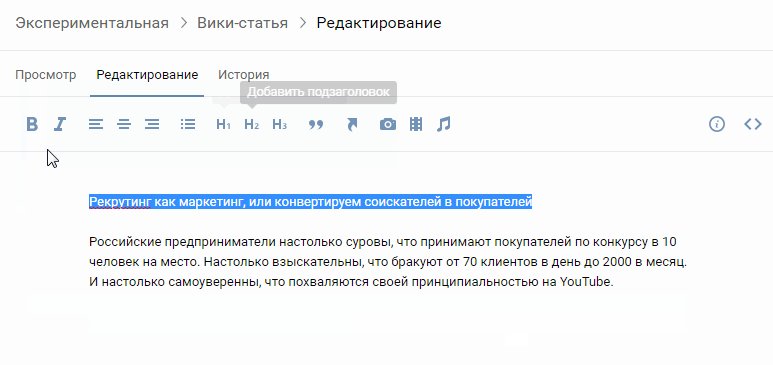
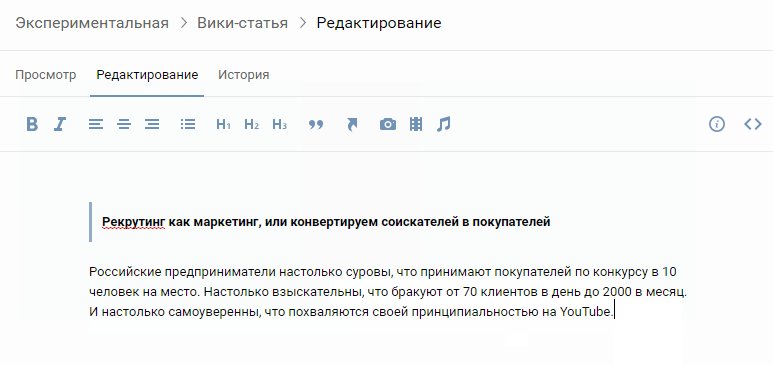
Как отформатировать текст
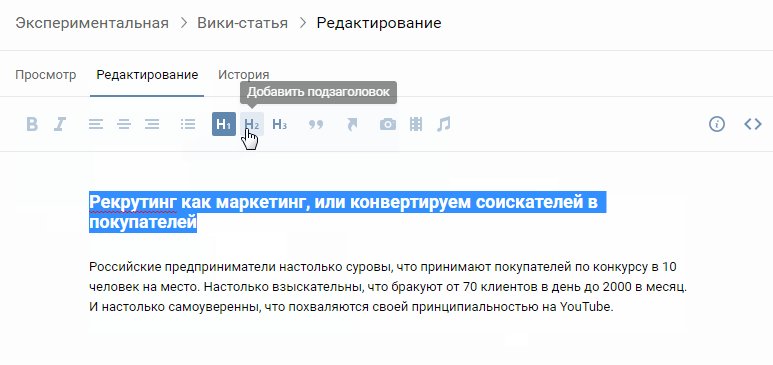
Текст вики-страницы, в основном, форматируется с помощью редактора. Интерфейс практически такой же, как в ворде, поэтому, думаю, объяснять здесь почти нечего. Единственное, что стоит сказать, – на вики-странице нельзя изменить размер шрифта. Вместо этого необходимо использовать теги H1, H2, H3, выделение жирным или курсивом.

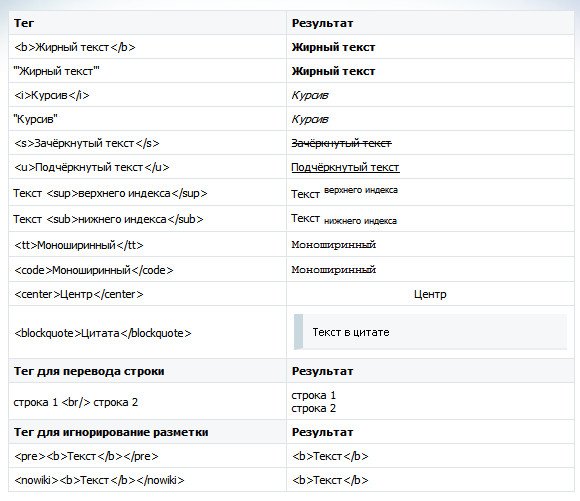
Ну а если такого форматирования вам не хватает, вы можете перейти в режим кода и вручную отформатировать нужный вам текст с помощью следующих тегов:

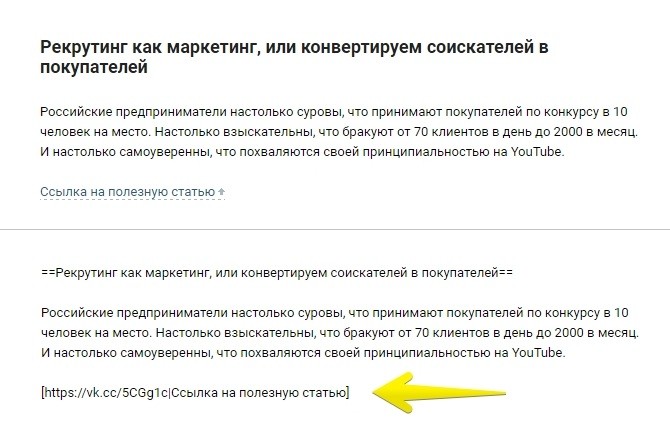
Как вставить ссылку в текст
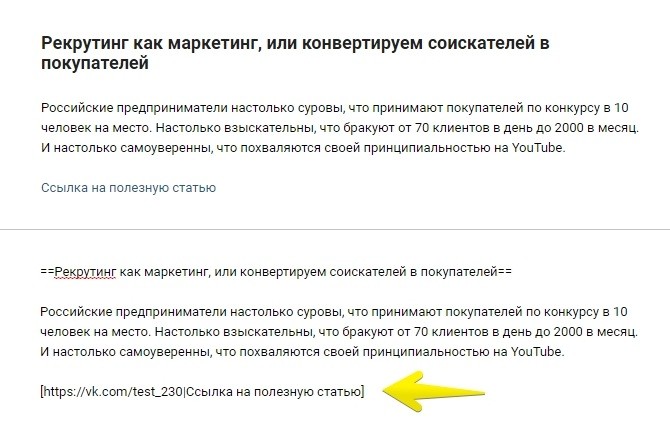
Чтобы вставить ссылку в текст, нужно перейти в режим вики-разметки и воспользоваться следующим шаблоном: [ссылка на статью|текст ссылки].

Если ссылка ведет на внешний сайт, она автоматически открывается в новом окне. Но если она ведет на одну из страниц «Вконтакте» – она будет открываться в том же окне, даже несмотря на то, что зачастую это оказывается очень неудобно.
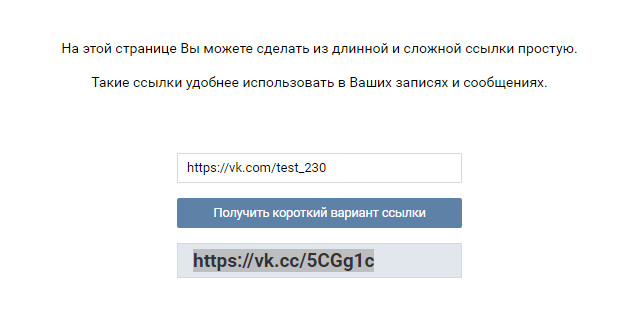
Так как же сделать так, чтобы ссылка открывалась в новом окне?
Есть очень простой способ – «Сокращатель ссылок Вконтакте». Получите короткий вариант вашей ссылки и вставьте в вики-пост. После этого она будет всегда открываться в новом окне.


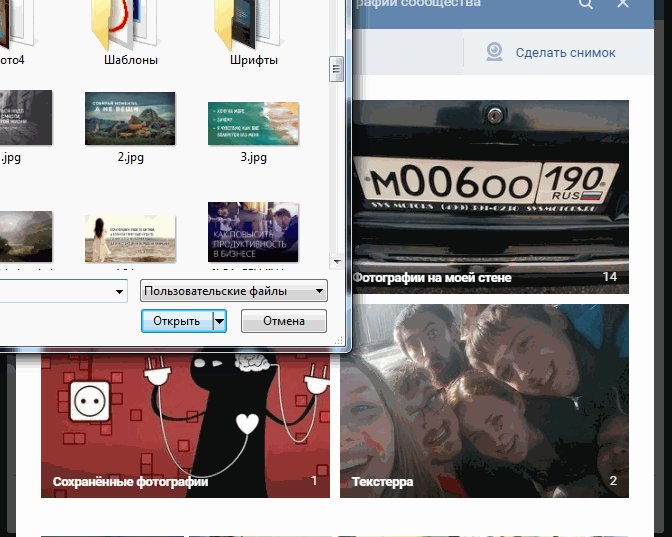
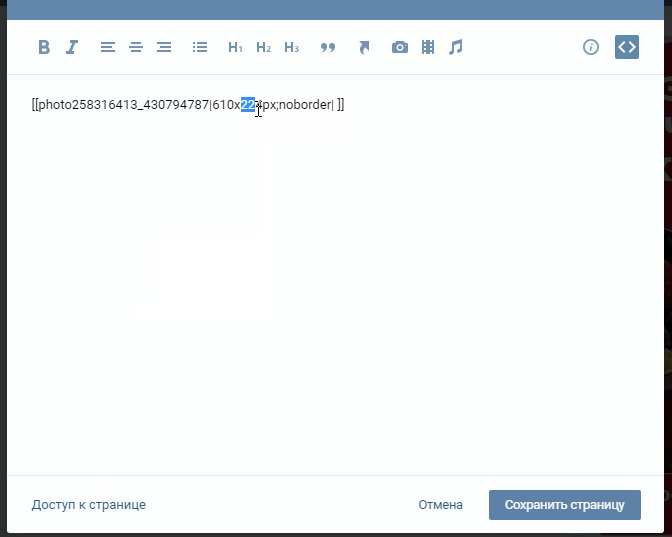
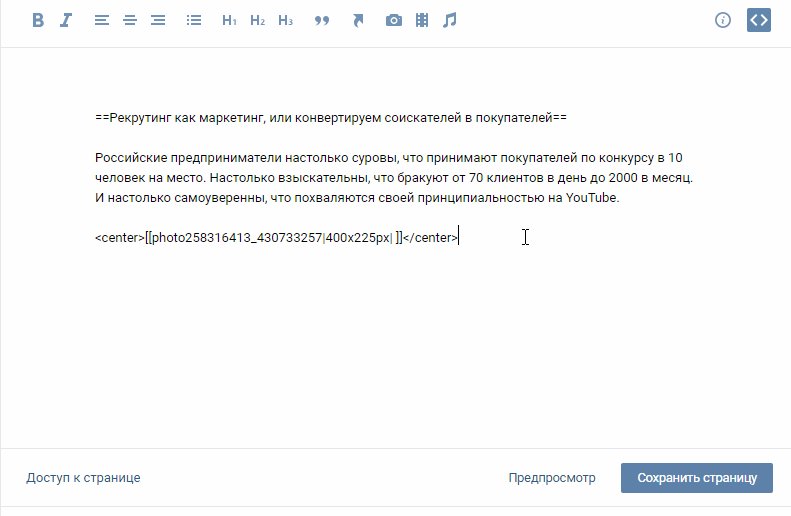
Как добавить изображение
Чтобы добавить изображение, необходимо воспользоваться иконкой в виде фотоаппарата. Я рекомендую вам это делать сразу в режиме кода, т.к. при загрузке изображений «Контакт» почему-то всегда выравнивает их посередине и делает размером 400 пикселей в ширину (хотя оригинал может быть больше), и в любом случае приходится лезть в код и прописывать нужные размеры. А так можно сэкономить время.

Как добавить видео
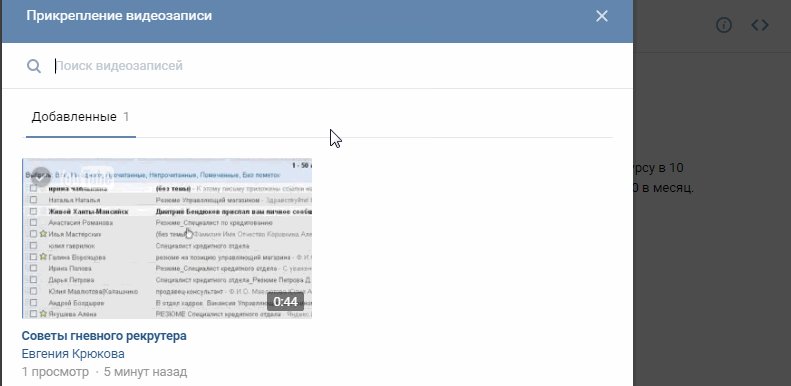
Чтобы добавить видео, необходимо сначала загрузить его к себе в видеозаписи и только потом добавлять на вики-страницу.

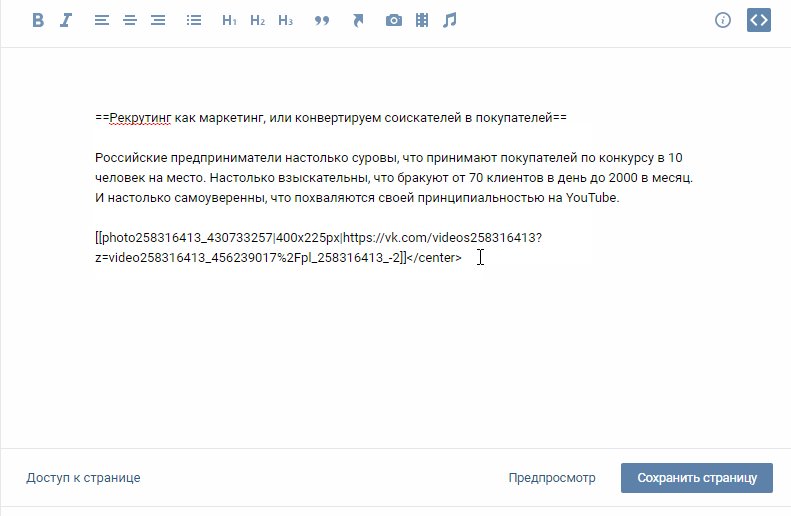
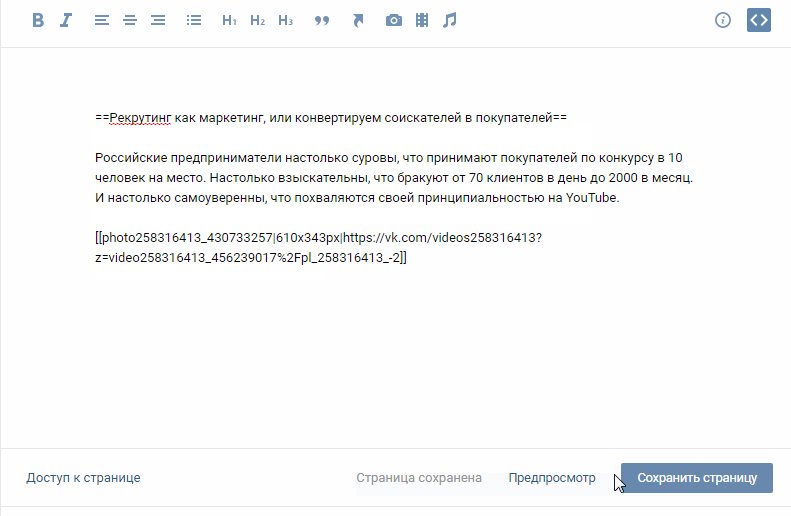
К сожалению, вики-разметка не позволяет увеличить размер видео. Не знаю, по какой причине, но данная функция в ней не предусмотрена. Поэтому, если вы хотите увеличить его размеры, придется пойти на небольшую хитрость – сделать псевдо-предпросмотр. Что это значит? Вы делаете скриншот вашего видео (нужного вам размера), добавляете на него кнопку Play и ставите на эту картинку ссылку на ваше видео.

Чуть выше мы уже разобрали, как добавить картинку в вики-пост, а теперь давайте рассмотрим, как поставить на нее ссылку. Делается это очень просто. После того как вы перешли в режим кода и загрузили фотографию, вам нужно:
- Вставить после второго знака | ссылку на ваше видео: либо на Youtube или другой сторонний видеохостинг, либо на видео из самого «Контакта». Но лучше, конечно, чтобы пользователь не покидал социальной сети. Так ему будет удобней.
- Сделать выравнивание (посередине, слева или справа).
- Указать реальный размер картинки (помните: ее ширина не должна превышать 610 пикселей).

Как создать навигационное меню
Если вы думаете, что создать красивое навигационное меню могут только те люди, которые хорошо разбираются в дизайне и верстке, вы ошибаетесь. На своем опыте я убедилась в том, что для этого не нужно обладать никакими специальными навыками. Достаточно иметь интерес к этой теме, желание разобраться и немного свободного времени. В остальном вам помогут многочисленные руководства, которые можно найти в сети.
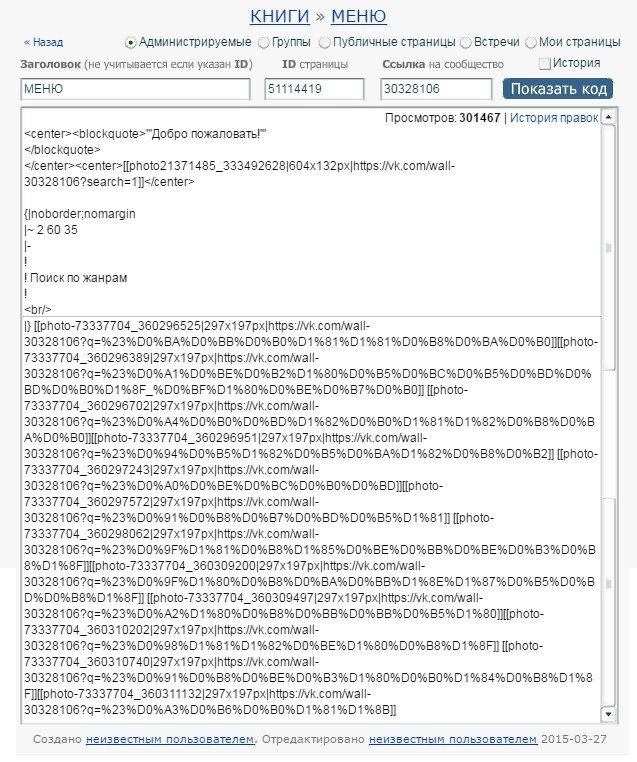
Как посмотреть вики-код любой страницы
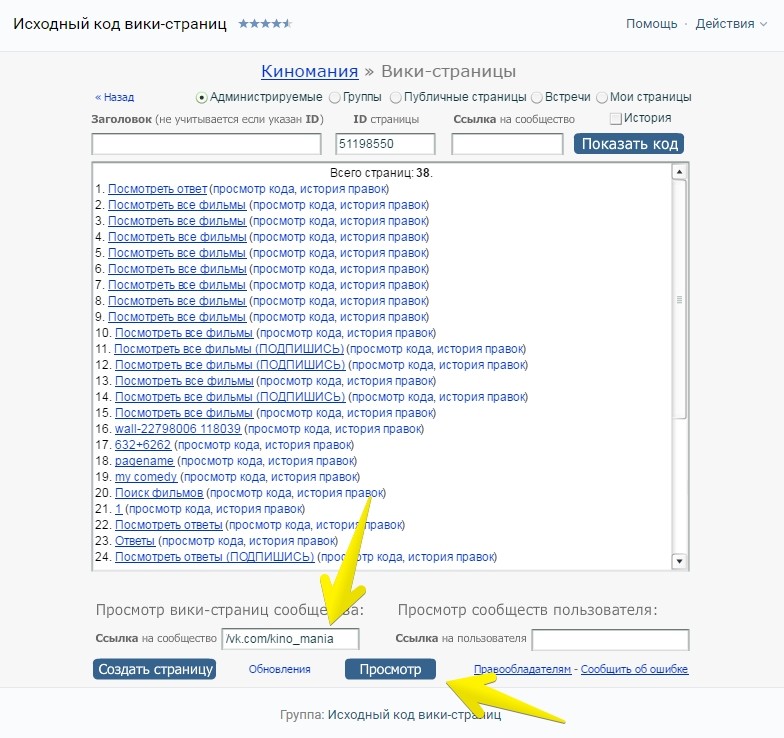
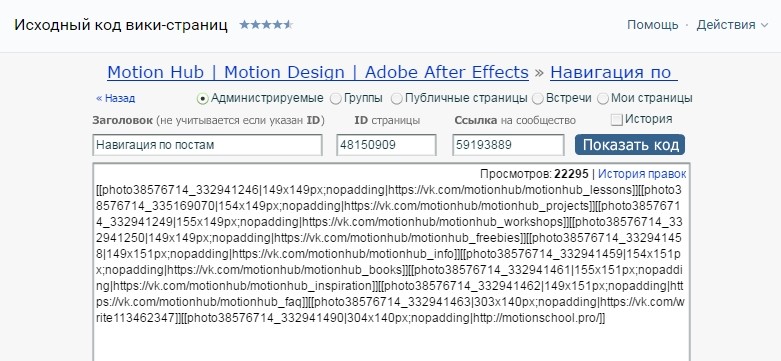
Прежде чем перейти к описанию самого процесса создания меню, мне хотелось бы порекомендовать вам приложение, которое сильно поможет вам в изучении вики-разметки. Называется оно «Исходный код страницы». С помощью него вы можете просматривать код вики-страниц абсолютно любого сообщества (если, конечно, эти данные специально не скрыли от вас, но такое случается крайне редко). Чтобы получить код, нужно выполнить следующие действия:
-
- Открыть приложение
- Выбрать тип сообщества, которое вас интересует (страница, группа или встреча)
- Вставить ссылку на сообщество и нажать кнопку «Просмотр»

- Найти в списке нужную страницу и кликнуть по фразе «Просмотр кода».
По какому принципу создаются меню
Если меню простое (состоит из отформатированного текста со ссылками и пары картинок), то вы его создаете по такому же принципу, как и любую вики-статью. Зачастую для этого даже нет необходимости переходить в режим кода – все делается в визуальном редакторе.
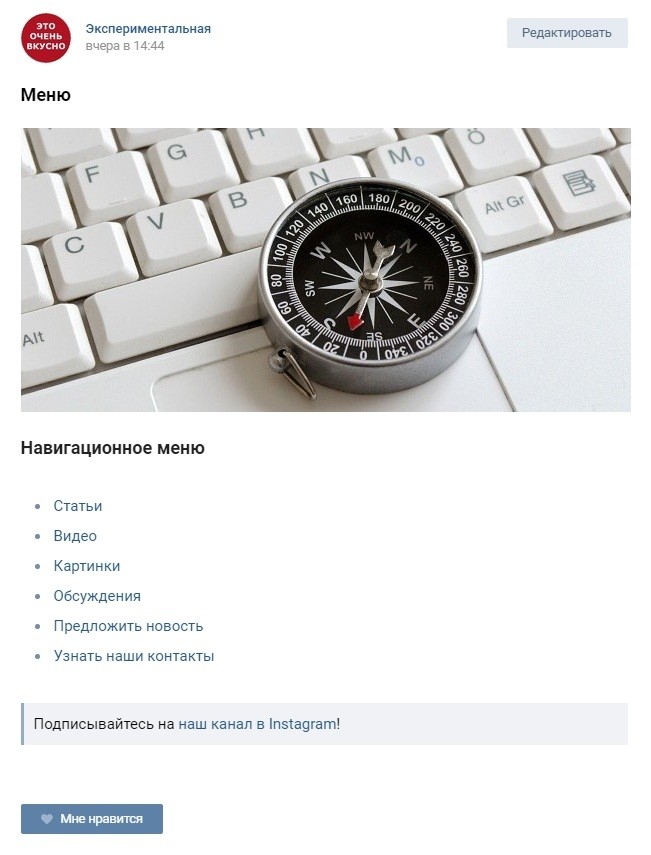
Пример такого меню:

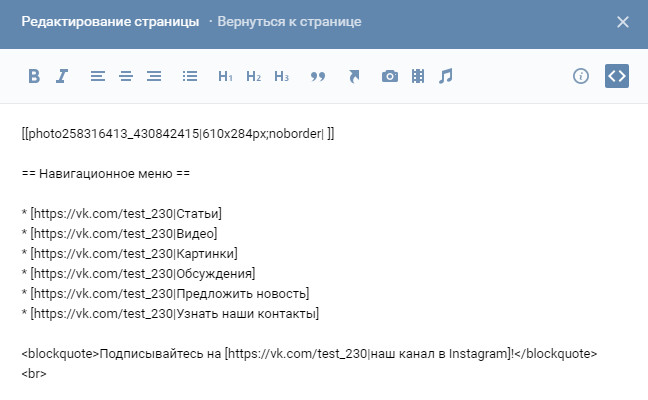
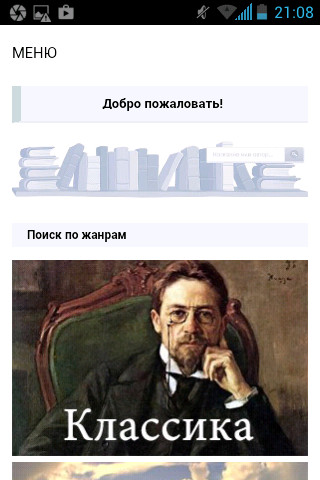
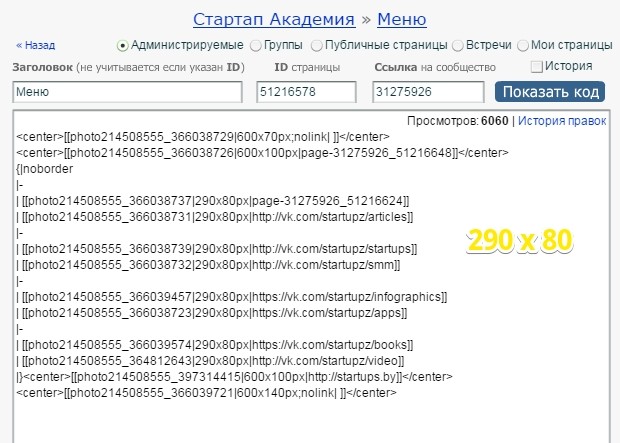
А вот код этой страницы:

Как видите, все очень просто. Такое меню может создать абсолютно каждый.
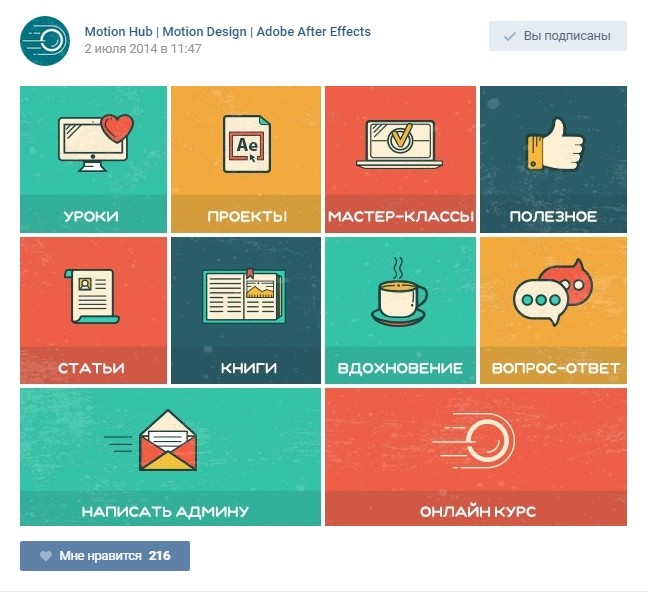
А вот чуть более сложный вариант:

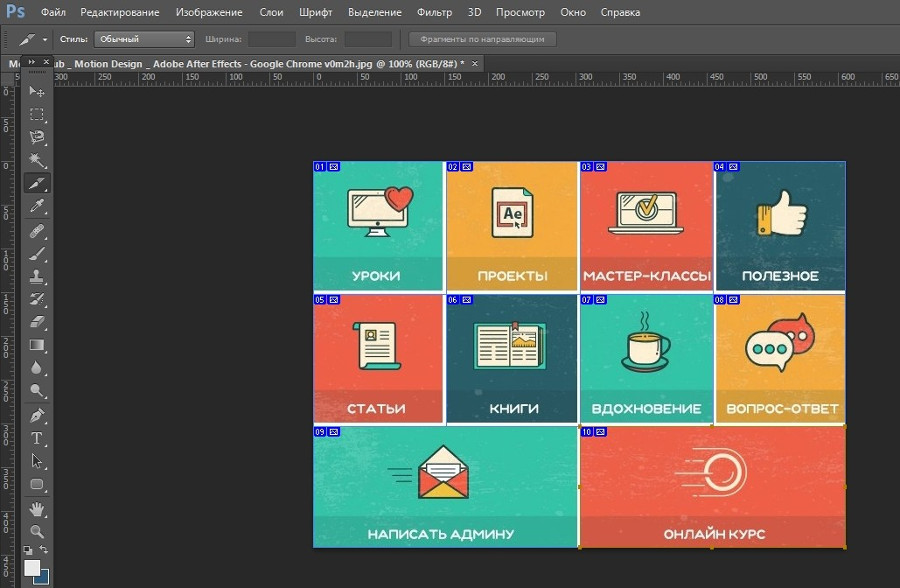
Такие меню делаются по следующему принципу: вы создаете в «Фотошопе» картинку, делите ее на части с помощью инструмента «Раскройка», а потом заливаете получившиеся картинки в вики-пост и добавляете к ним ссылки.

В коде это выглядит вот так:

Ну как? Еще не устали от моих объяснений? 🙂 Тогда продолжаем дальше. С принципами создания меню мы разобрались. Теперь давайте разберем более подробно, как создавать разные типы меню.
Простое меню в один столбец
Такой тип меню подойдет тем компаниям, которые не планируют размещать много информации: всего один столбец и несколько строчек, между которыми нет отступов. Смотрятся такие меню аккуратно на всех устройствах, а между тем, верстка у них очень простая.


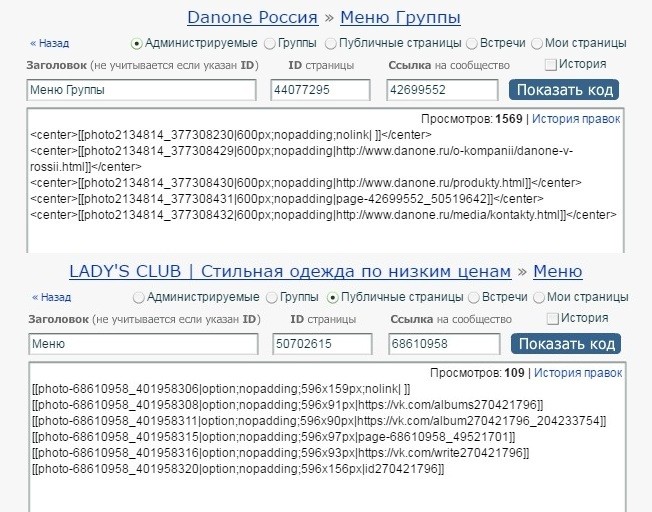
А вот код этих страниц:

Как видите, код очень простой. Он состоит всего из нескольких составляющих: изображение, размер изображения, тег nopadding (чтобы между картинками не было отступов) и ссылка. Тег center в первом примере выравнивает изображение посередине, а тег option во втором примере вообще указывать необязательно.
Простое меню в два столбца
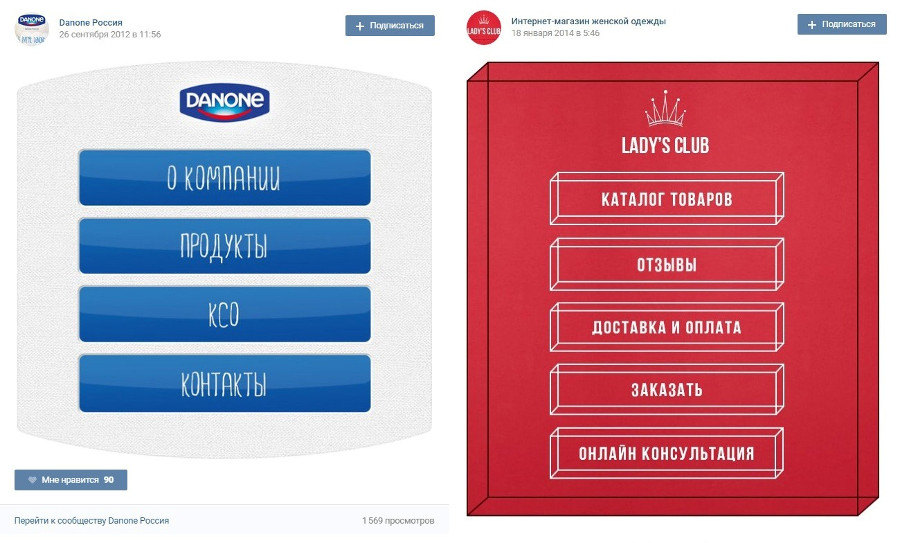
Этот тип меню очень похож на предыдущий, только здесь не один столбец, а два, а также есть отступы между картинками. На десктопах оно смотрится очень хорошо:

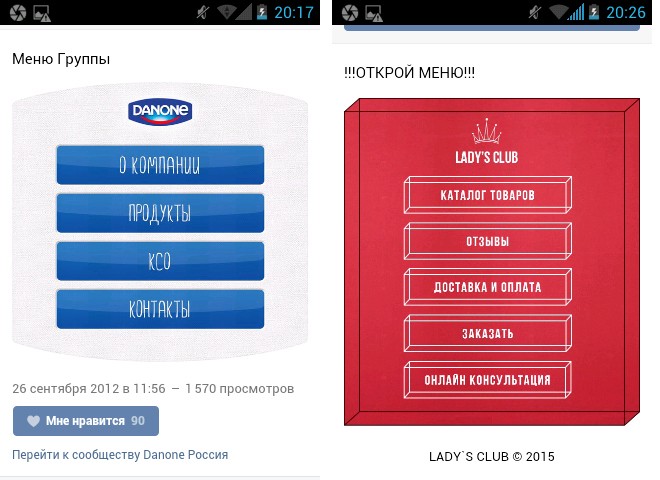
Впрочем, как и на мобильных:

А теперь давайте посмотрим на код этой страницы. На верхнюю часть пока не смотрите, там используется табличная верстка, мы ее разберем чуть ниже. Пока изучите только тот код, который находится под серой линией.

Из-за того, что в коде много непонятных символов (так отображаются ссылки, написанные кириллическим шрифтом), кажется, что он слишком сложный, но это не так. На самом деле, здесь все та же картина, как и в предыдущих пунктах: картинки идут друг за другом, у них указан размер и стоит ссылка. Между ними образуется отступ, т.к. у картинок не прописан тег nopadding. Если бы этот тег прописали, они «слиплись» бы друг с другом.
Мобильная верстка
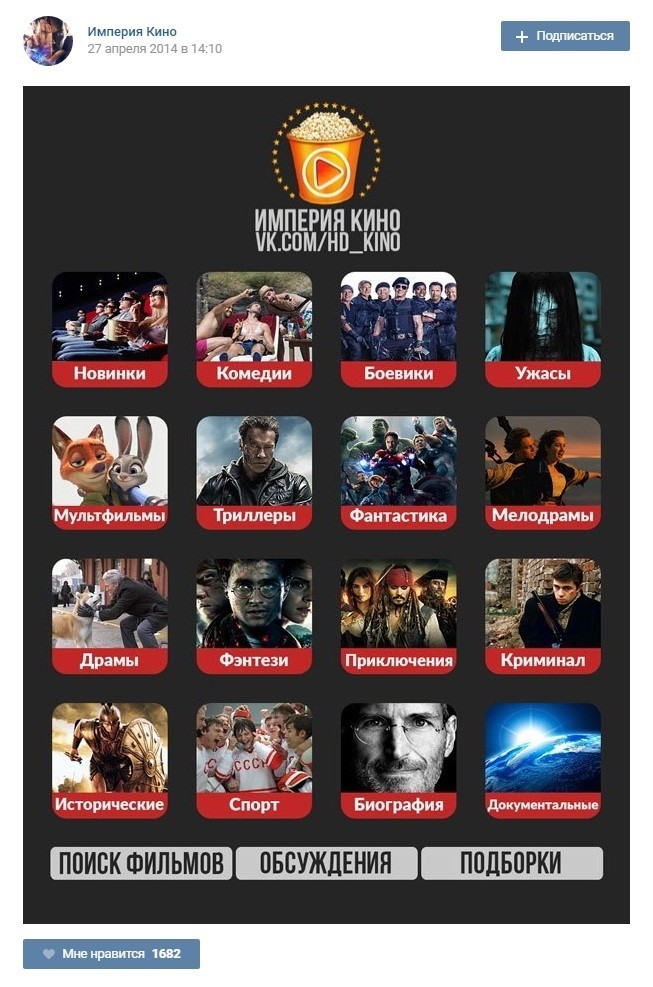
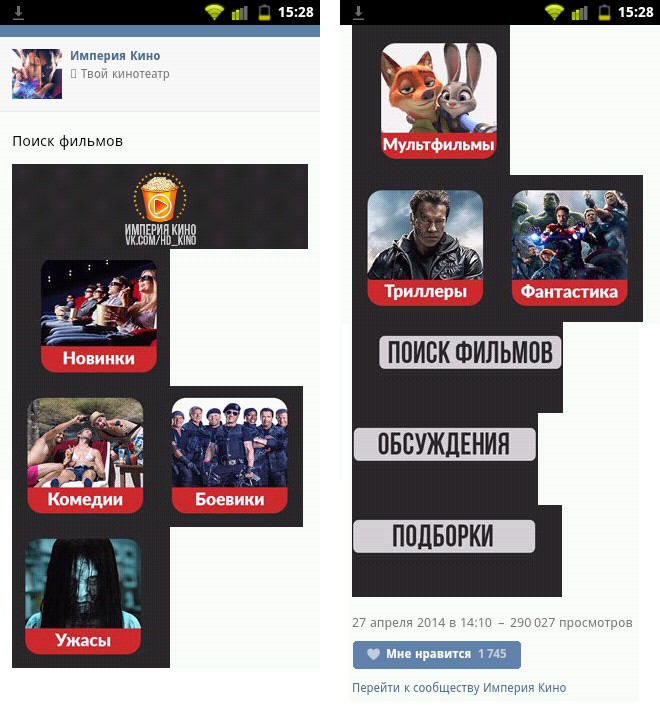
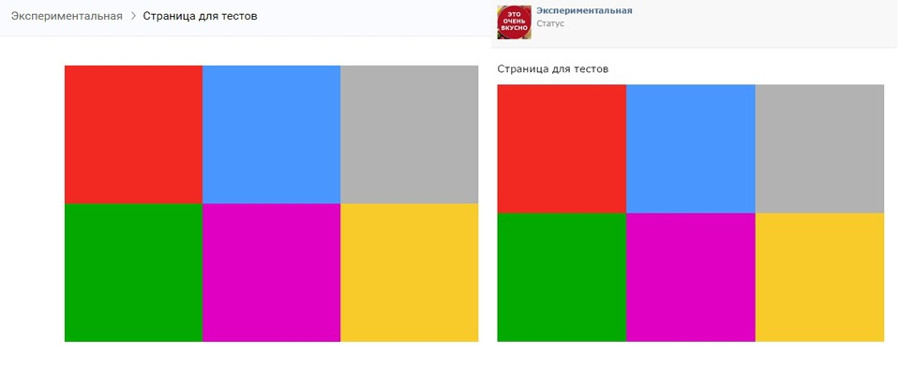
Варианты меню, которые я привела чуть выше, хорошо отображаются как на десктопах, так и на мобильных устройствах. Объясняется это тем, что они состоят из 1 или 2 столбцов. В первом случае картинка просто уменьшается до ширины экрана смартфона. А во втором происходит перенос картинки на новую строку. А что делать, если вам необходимо сделать больше столбцов? Например, как это сделано в меню страницы «Империя кино»:

А вот что происходит с этим же меню на мобильном телефоне разрешением экрана 320 на 240:

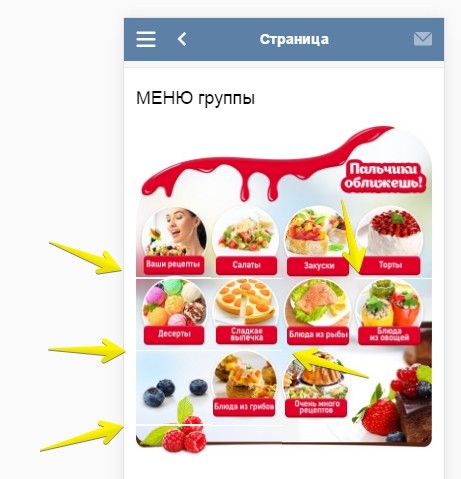
Вот еще пример. Невероятно красивое меню сообщества «Пальчики оближешь»:

А вот во что оно превращается на мобильных:

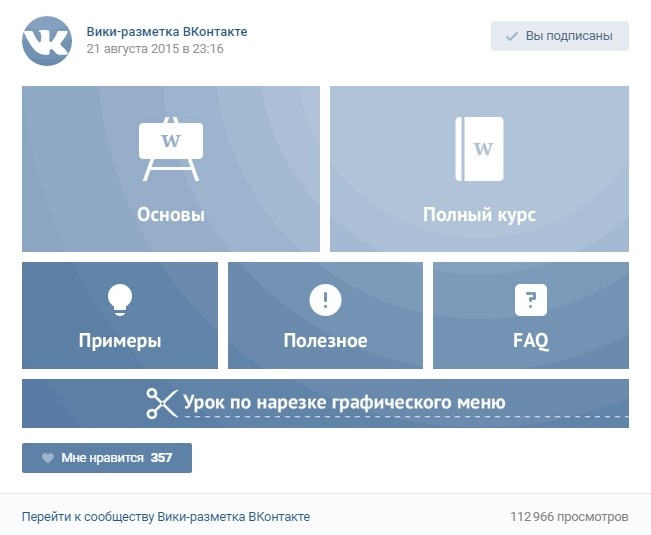
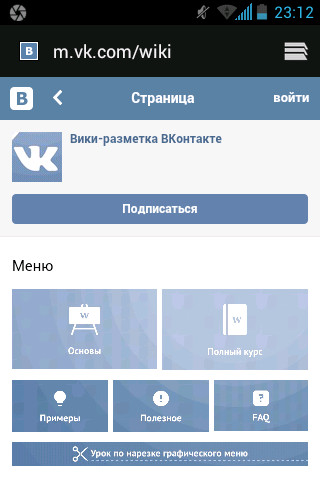
А вот пример идеальной верстки на примере меню официального сообщества по вики-разметке:


Все красиво и ровненько, с какого бы устройства вы это меню не открыли.
Как этого добиться?
Чтобы ваше меню адаптировалось под размеры мобильного устройства, необходимо соблюдать два условия:
- Использовать табличную верстку с фиксированной шириной ячеек.
- Разрезать меню на одинаковые квадраты или прямоугольники шириной не более 190 пикселей (если 3 столбца), 150 пикселей (если 4 столбца) и 110 пикселей (если 5 столбцов). Больше столбцов, как мне кажется, смысла делать нет, т.к. на мобильных они будут смотреться очень и очень мелко.
Что такое табличная верстка
Табличная верстка – это когда все элементы меню верстаются как таблица. Очень подробно о том, как создавать таблицы с помощью вики-разметки, написано в официальном руководстве. Я не буду дублировать эту информацию, только объясню самую суть и сразу перейду к примерам.
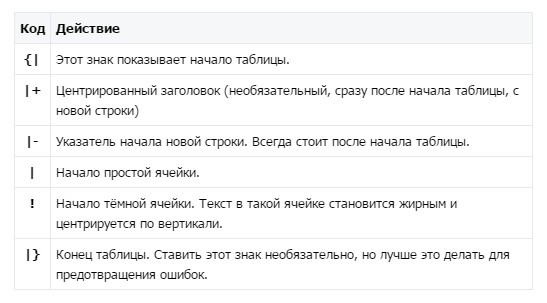
Итак, чтобы заверстать таблицу, нужно использовать следующие теги:

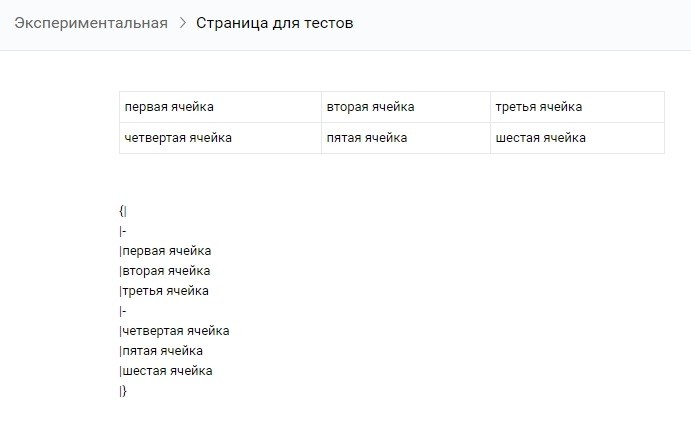
Вот пример простейшей таблицы и ее код:

Адаптивное меню верстается точно таким же образом, только вместо слов «ячейка» добавляем изображение со ссылкой и тегами.

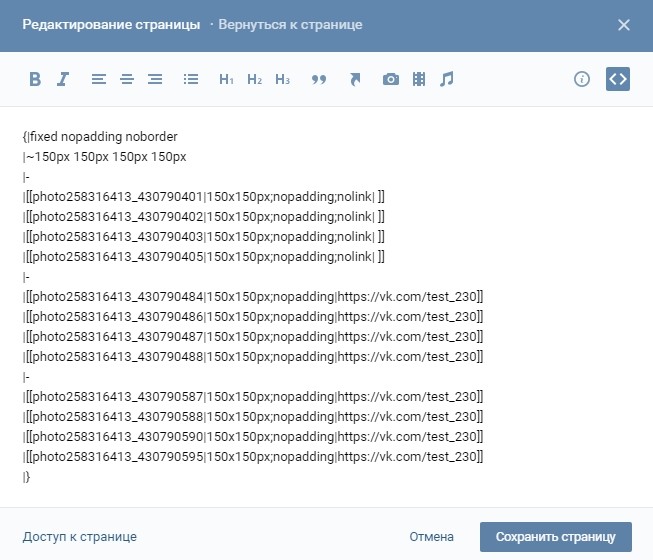
Код, который я прописала для создания этого меню:
{|fixed nopadding noborder
|~190px 190px 190px
|-
|[[photo258316413_430862279|190px;nopadding| ]]
|[[photo258316413_430862290|190px;nopadding| ]]
|[[photo258316413_430862307|190px;nopadding| ]]
|-
|[[photo258316413_430862332|190px;nopadding| ]]
|[[photo258316413_430862349|190px;nopadding| ]]
|[[photo258316413_430862372|190px;nopadding| ]]
|}
Обратите внимание, в коде прописана ширина каждого столбца таблицы, а их всего три (каждый по 190 пикселей). Если у вас будет 4 столбца, вам нужно будет прописать фиксированную ширину 4 раза и т.д. Также посмотрите, пожалуйста, на наличие тегов nopadding и noborder. Они нужны для того, чтобы вокруг изображений не было рамки (noborder), а между ними – пробелов (nopadding). В общем, если ваше меню будет примерно таким же, как мое, можете просто скопировать код и вставить в него свои картинки и ссылки 🙂
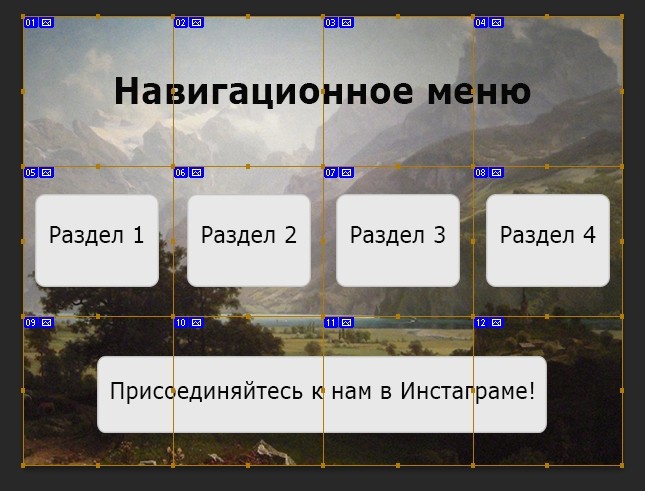
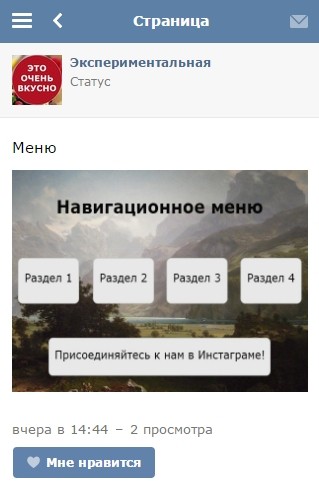
Еще один пример: адаптивное меню из 4 столбцов
Здесь алгоритм действий абсолютно такой же, как и в предыдущем пункте. Но все же рекомендую вам его изучить, чтобы закрепить пройденный материал 🙂
-
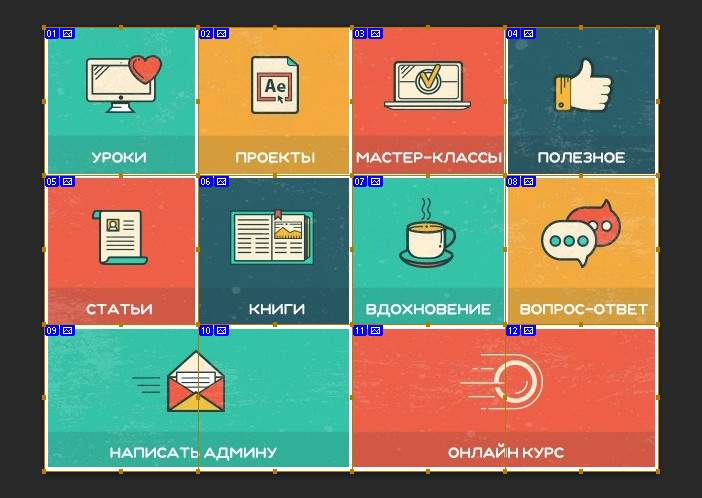
- Нарезаем изображение на ровные квадраты со сторонами 150 пикселей (можно и не на квадраты, но мне так удобней, главное, чтобы ширина была не более 150 px).


-
- Добавляем текст, оформляем дизайн и жмем «Сохранить для Web».

-
- Загружаем изображения «Вконтакт», прописываем необходимые теги.

-
- Готово! Наслаждаемся красивым меню, которое одинаково красиво смотрится как на компьютерах, так и на мобильных.

Несколько дополнений к этому разделу
Дополнение 1: когда будете продумывать дизайн, убедитесь в том, что ваш текст легко читается на смартфонах, а по кнопкам можно попасть без труда. Проведите несколько тестов. Возможно, четырех ячеек в ряду окажется для вас много. Тогда возьмите три, две, а может быть даже одну.
Дополнение 2: несмотря на то, что оба тестовых меню я порезала на квадраты, необязательно использовать именно эту фигуру. Главное, чтобы эти картинки были одинаковыми и не превышали обозначенный мной выше размер. Пример такого меню:


Дополнение 3: меню, состоящее из одинаковых, идеально выровненных фигур, иногда смотрится скучновато. Поэтому, если вы хотите его разнообразить, используйте разные фигуры.

Как быстро проверить наличие багов в мобильной верстке?
Когда верстаешь вики-страницы, необходимо постоянно проверять то, как они смотрятся на разных устройствах. Это можно сделать вручную, собрав у своих друзей и коллег всевозможные гаджеты, а можно никого не беспокоить и сделать это с помощью специальных приложений и сервисов.
Способ №1:
-
- Установите и запустите браузер Google Chrome.
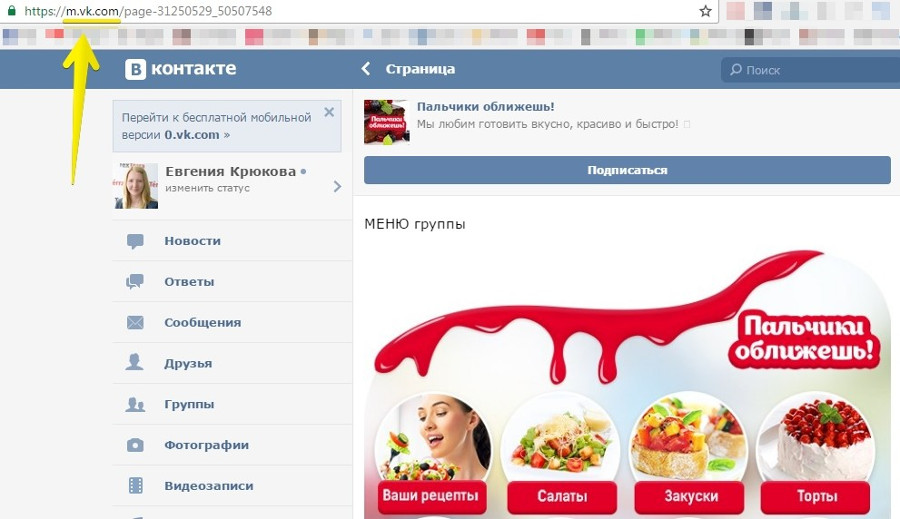
- Зайдите на вики-страницу и поставьте букву m c точкой в ее адрес.

-
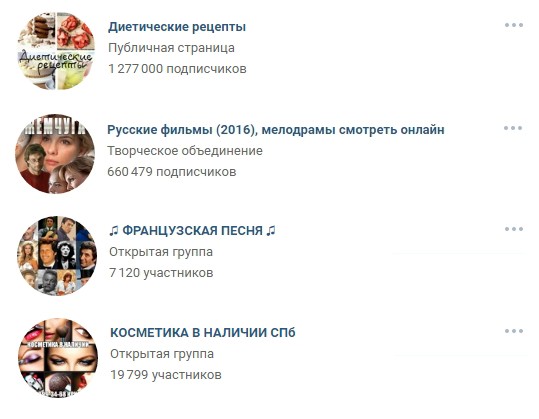
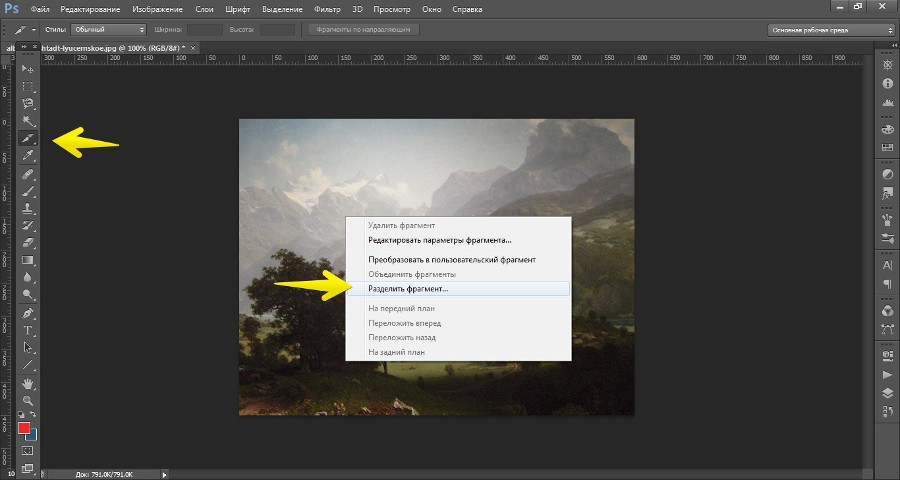
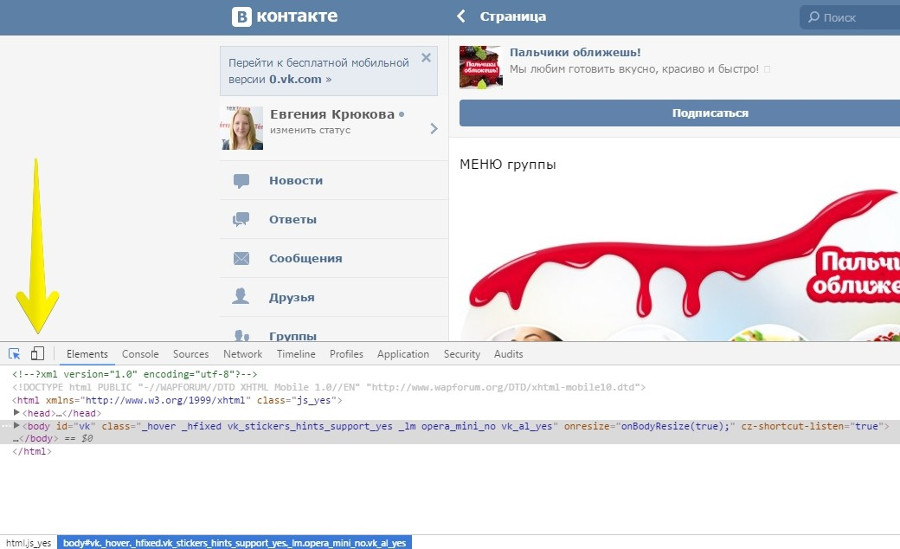
- Сделайте правый щелчок мышью в любом месте страницы и выберите команду «Посмотреть код».
- Нажмите на иконку, на которую указывает желтая стрелка.

-
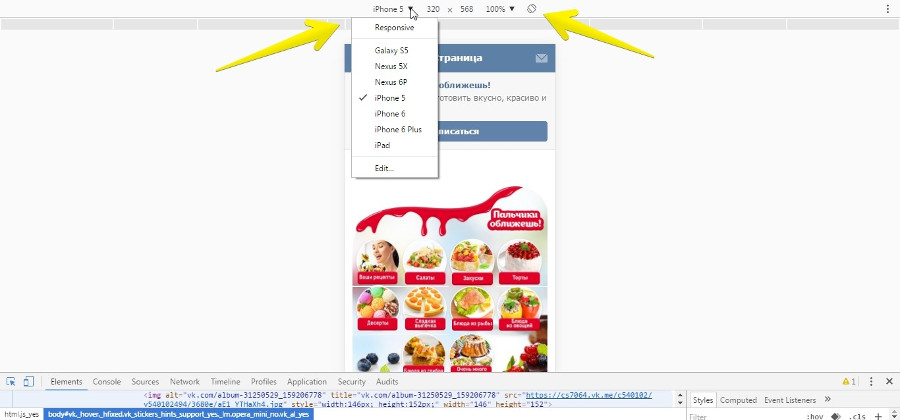
- Выберите устройство, которое вас интересует.

- На всякий случай обновите страницу, чтобы все элементы загрузились без ошибок.
Способ №2:
- Установите плагин для Google Chrome Resolution Test.
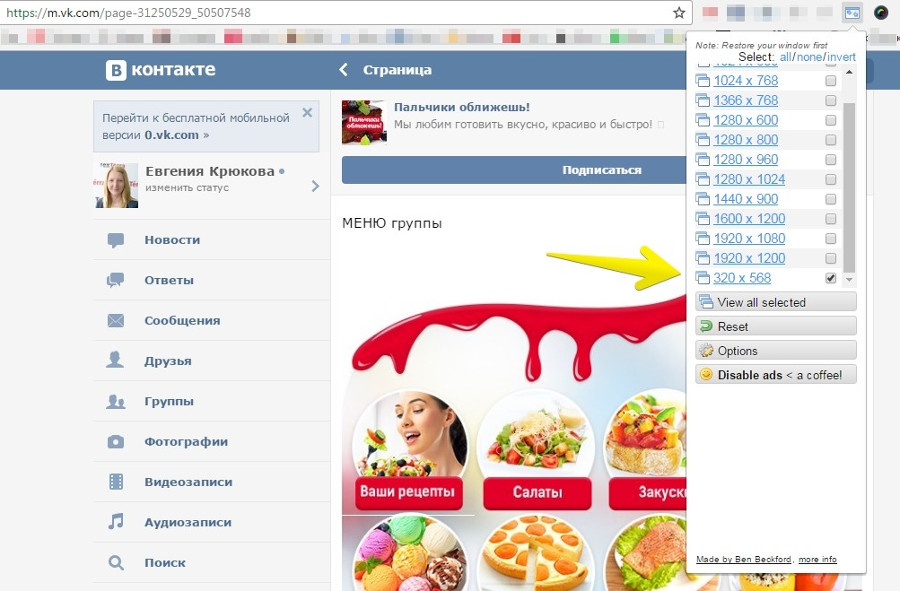
- Перейдите в мобильную версию «Контакта».
- Кликните по иконке и выберите размер, который вас интересует (либо добавьте свои размеры).

Заключение
Материал получился объемным (почти 50 тысяч знаков) и, как мне кажется, очень полезным. Возможно, некоторые моменты, касаемые вики-разметки, остались мною нерассмотренными, т.к. эта тема крайне обширна и одной статьей здесь не обойдешься. Но всеми основными принципами, идеями и лайфхаками я с вами поделилась, и мне было бы очень приятно, если бы вы оценили мой труд комментом или репостом.
Источник: Текстерра