Преимущества транзитных страниц
Конечно же, вы знаете, что большое количество трафика на лендинг льётся через так называемую “транзитную страницу” или “прокладку”. Она служит одной цели – повышение доверия покупателя.
Крайне важно, чтобы транзитка имела необходимую хорошо оформленную информацию, а также ни в коем случае не мешала свободному попаданию на лендинг. Но это вы и так знаете 🙂
Предлагаем же вам поговорить о другом:
Что лучше – использовать свои транзитки, размещенные на собственном хостинге, или же использовать те, что предоставляет ПП?

Каждый желает зарабатывать на арбитраже как можно больше. Именно переход с использования чужих транзиток на свои, вполне может увеличить доход в несколько раз по многим факторам, от банальной корректировки текста и увеличения конверта, до новых способов “зацикливания” трафика, постоянно перебрасывая клиента на другие страницы.
Как же всё таки всё настроить и сделать транзитку?
Для начала вам потребуется приобрести хостинг и доменное имя.
Хостинг – это аренда небольшой части сервера (специальным образом настроенный компьютер) с постоянным доступом в интернет.
Доменное имя – это адрес, который впоследствии привязывается к серверу в упрощённом виде и для удобства пользования.
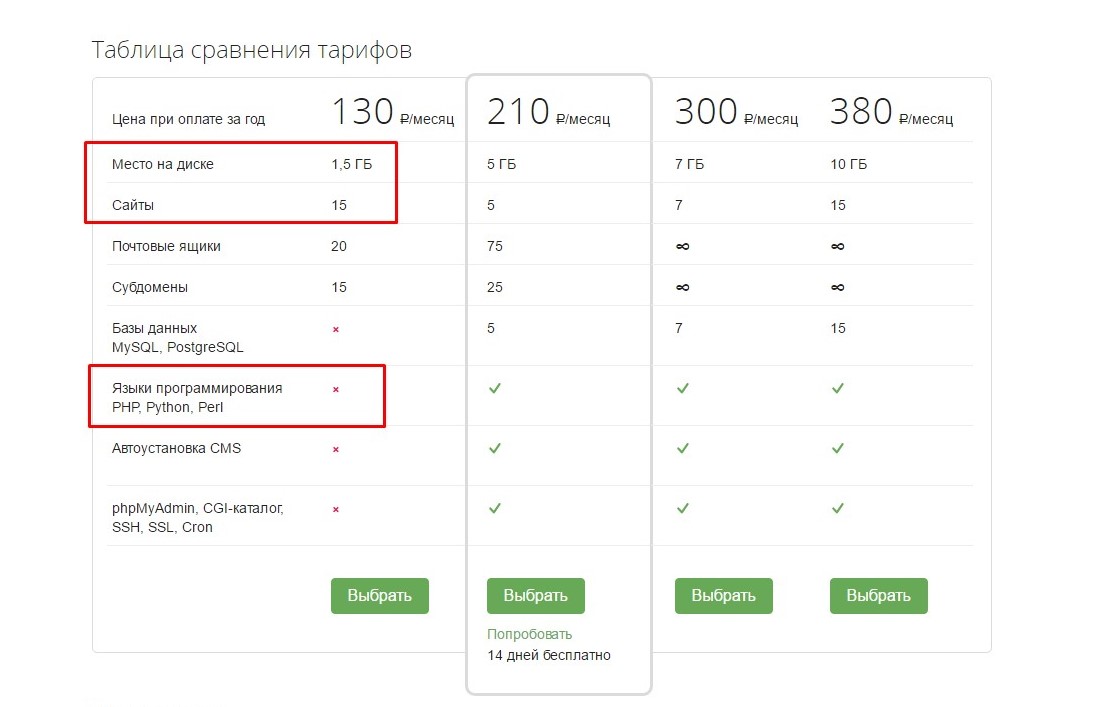
На рынке существует масса предложений хостинга и регистраторов доменов. Какой именно использовать, выбор остаётся за вами. Можем только подсказать, что для транзиток и лендингов вам нужны только эти пункты:

Как выбрать домен?

Кириллические домены также лучше не использовать. Дело в том, что можно “попасть впросак” из-за того, что браузеру потребуется перекодировать ссылку кириллического домена http:\\мойсайт.рф\ и по итогу она выглядет вот так http:\\xn--80arbjktj.xn--p1ai\
При покупке домена, также стоит обратить внимание на зону (“ru”,”com’ и т.д.). Регистрируя домен, вы автоматически отвечаете за то, что будет находится по данному адресу, если на сайте будут нарушены чьи-то авторские права.
Если вы покупаете домен и хостинг одном месте, то в большинстве случаев, они настроены друг на друга. Если же покупаете в разных местах, то в регистраторе необходимо прописать DNS хостинга, а в хостинге добавить домен и завести папку под него. На каждом регистраторе и хостинг-провайдере это будет делаться по-разному.
Обновление записей в DNS по всему миру может занимать до 3-х дней, а следовательно, ваш домен работать не будет, пока не обновится ближайший к вам DNS сервер.
Программное обеспечение
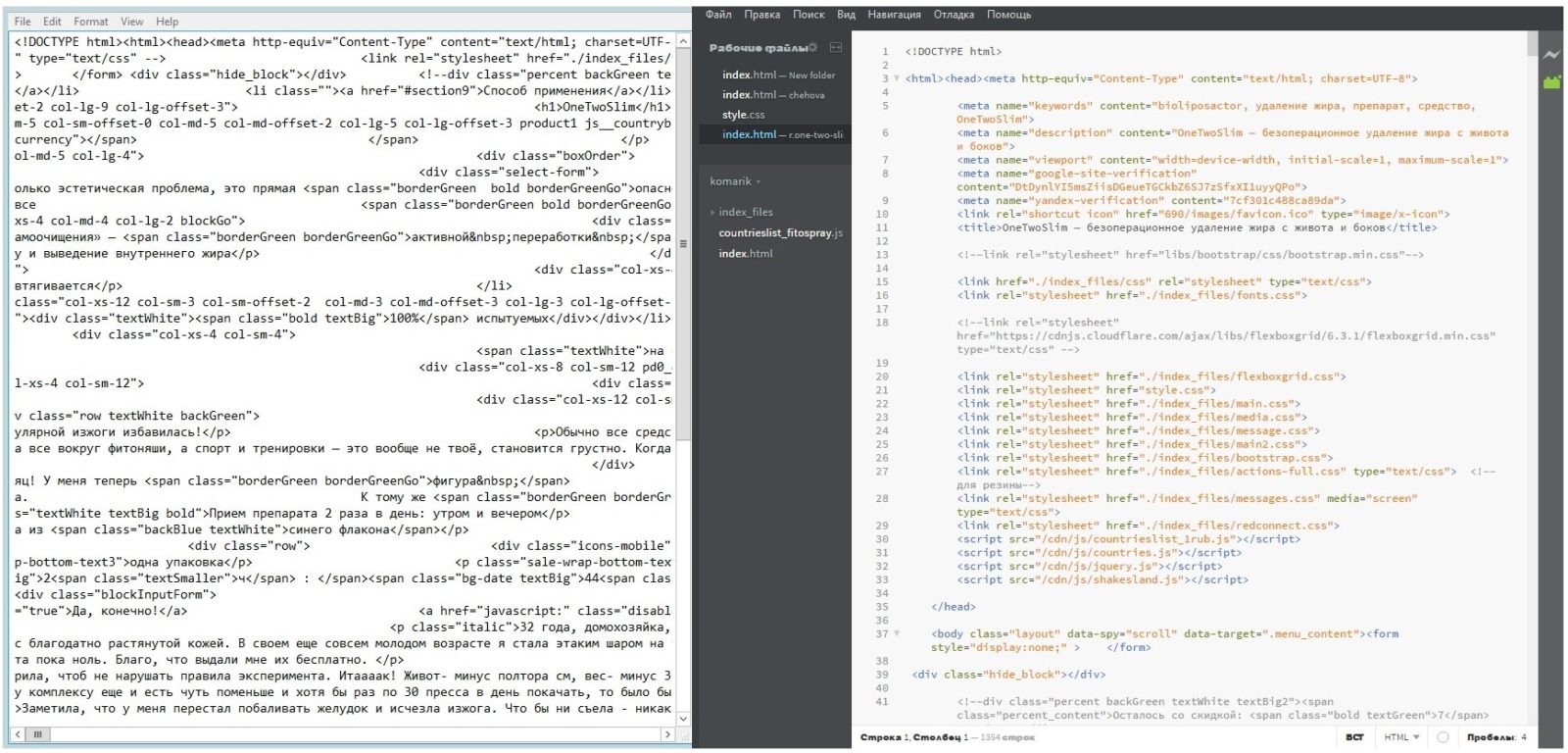
Для более простого редактирования будущих транзитных страниц или лендингов, потребуется установить на компьютер FTP клиент (Total Commander, WinSCP и т.д.) и текстовый редактор (Notepad++, Brackets и т.д.). Без этих программ можно обойтись, но они значительно упростят процесс.
FTP клиент нужен для загрузки файлов на хостинг. Конечно же, на сервер можно заходить и заливать файлы через сайт хостинг-провайдера, но поверьте, через FTP это делать гораздо быстрее и удобнее.
Фактически транзитные страницы можно редактировать хоть в стандартном “Блокноте” от Windows. Но наверное согласитесь что справа (Brackets) понятнее:

Итак, хостинг настроен и домены зарегистрированы. Приступаем к созданию самой транзитки.
Если вы ранее самостоятельно не сталкивались с написанием продающих текстов или же не ориентируетесь в HTML, тогда не беритесь делать всё с нуля. За основу стоит взять уже рабочую транзитку.
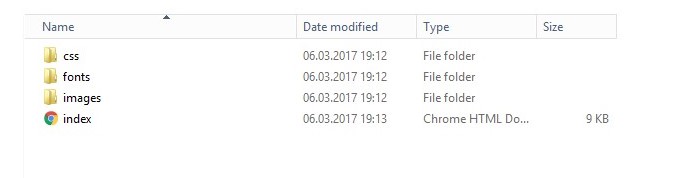
Файловая структура



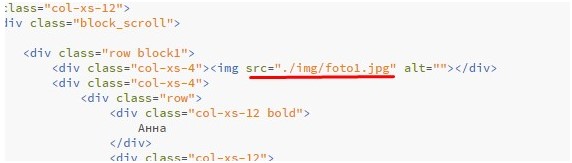
Последний вариант не выводит пользователя с сервера и, тем самым, сокращает время загрузки картинок. Однако, если ввести такую ссылку в адресной строке браузера, он выдаст ошибку, так как ему непонятно, где искать файл.
На сервере транзитная страница выглядет вот так:

Файл “index” является основным файлом. Именно он содержит сам текст статьи, ссылки на картинки, а также информацию о том как же отображать на экране этот текст и картинки.
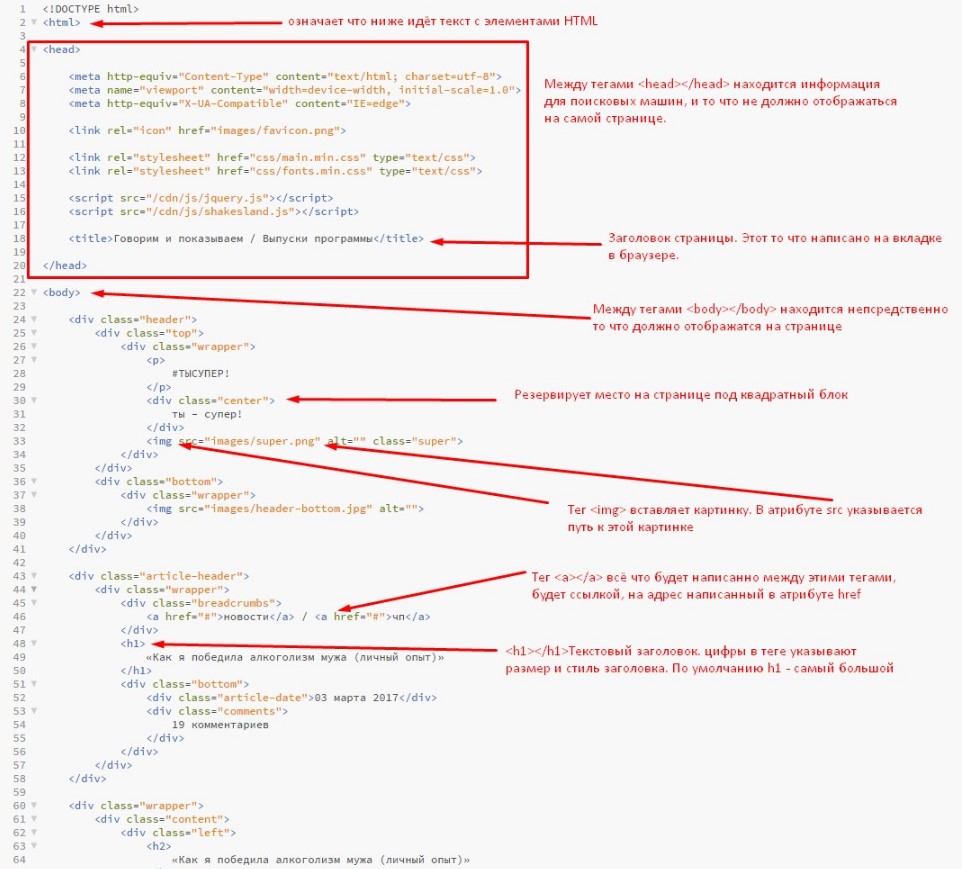
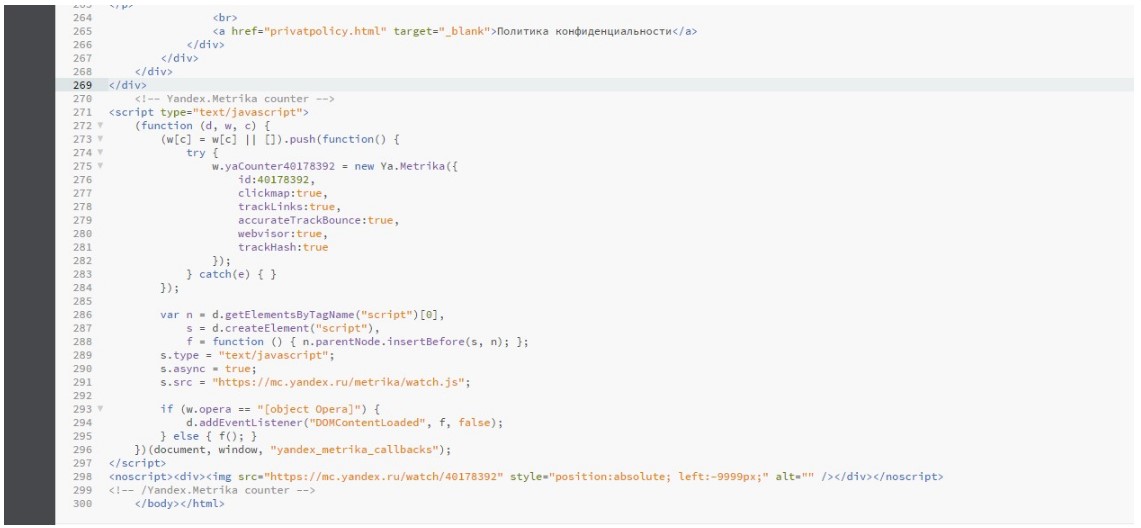
Структура index.html
HTML – стандартизированный язык разметки документов. Он не относится к языкам программирования, поэтому ничего сложного нет. Достаточно просто запомнить несколько, так называемых “тегов”, и вы сможете свободно его понимать.
HTML является теговым языком разметки документов, то есть любой документ на языке HTML представляет собой набор элементов, причём, начало и конец каждого элемента обозначается специальными пометками, называемыми тегами.
<p> Текст между двумя тегами является открывающим и закрывающим. </p>
<a href=”http://shakes.pro“> Здесь элемент содержит атрибут href. </a>
Предлагаем разобрать базовые теги на примере самой транзитной страницы:

Если захотите узнать больше про HTML и CSS, ловите интересный ресурс: http://htmlbook.ru/
Хотим также обратить ваше внимание на то, что все ссылки на странице необходимо будет заменить на вашу потоковую или трекерную ссылку.
Для качественной работы транзитной страницы, помимо хорошего текста, также необходимы ещё несколько вещей.
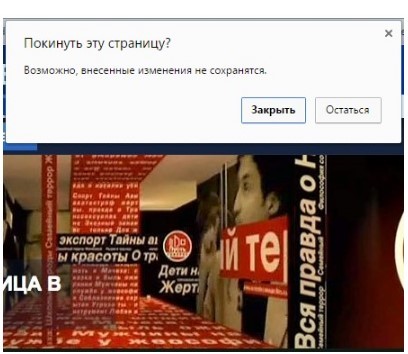
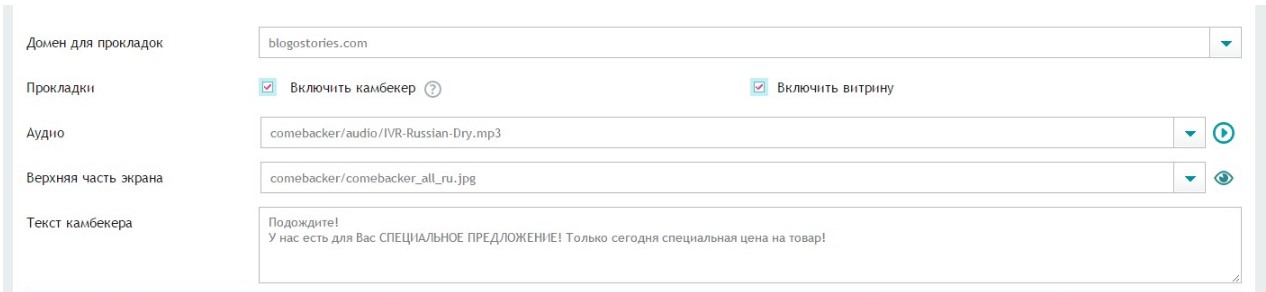
Камбекер. На транзитную страницу необходимо установить камбекер. Это окно, которое выскакивает сверху экрана, если вдруг пользователь решит покинуть страницу. В таком случае вместо прокладки откроется страница с лендингом, витрина с товарами или любая другая страница, которую вы пожелаете.

Камбекер является платным скриптом, приобрести можно здесь.
Примечание. Последние версии популярных браузеров, кроме IE, убрали возможность менять текст во всплывающем окне.
Попандер. Это новое окно или вкладка, которая открывается в фоновом режиме, но при этом не отвлекает внимание пользователя от основной страницы.
Через попандеры хорошо пускать трафик по второму кругу на другие офферы.
В попандере хорошо работают новостники и витрины








Дополнительные фишки
- Для повышения конверта на прокладку можно добавить ещё массу всего интересного:
- Динамическая подстановка даты
- Подстановка города пользователя
- Таймеры обратного отсчёта
- Попапы с акциями, подарками, скидками
- Колбек
- Ротатор комментариев
- Анимация
С приходом в крупные города широкополосного интернета, все забыли, как раньше полдня скачивали одну картинку с голой девушкой. В крупных городах, где интернет по 100мбит/с, а что делать людям, проживающим в деревнях, где и сотовая связь не всегда работает?
Картинки, аудио и видео-элементы являются самыми объёмными.
Добавлять видео-элементы стандартным способом через HTML без подключения отдельного плеера крайне вредно для конверта!
Потеря трафика за счёт утяжеления страницы видеофайлом размером в 100мб составила 50% по РФ.
Заливайте видео на Youtube и оттуда возьмите ссылку для вставки у себя на сайте.
Аудиофайлы в виде записей телефонных разговоров никак на конверт не влияют.
Включать воспроизведение аудио- или видеофайла при попадании на транзитную страницу нельзя. Пользователи сразу же закрывают страницу.
Переходим к картинкам. Первое, что хотим отметить – картинку необходимо сжимать и урезать. Не стоит добавлять фотографии упаковки в комментарии, снятые на 100-мегапиксельную камеру.
Редко используются изображения шире 800 пикселей. Уменьшать картинки следует в графическом редакторе, тогда уменьшится её размер. Если прописывать другой размер в HTML, вес картинки не изменится.

JPG – самый маленький по весу формат. Однако, он не поддерживает прозрачность и анимацию. Его можно использовать как основной формат.
PNG – формат поддерживает прозрачность.
GIF – формат поддерживает анимацию.
Количество скриптов
Старайтесь меньше использовать скрипты. Это не означает, что ими не пользоваться вообще. Но если можно сделать что-то без скриптов, лучше к ним не прибегать. Чем больше скриптов, тем больше вероятность того, что при определённых условиях они не будут работать.
Самый яркий пример, как лучше не делать: когда прячут контент на странице, и при скролле страницы контент плавно выезжает из разных сторон. Это выглядит красиво, и на JS пишется легко. Только вот браузер яблочной компании Safari с языком JS практически не дружит, и существует большая доля вероятности, что владелец MAC не увидит ничего.
Такого рода анимацию сейчас принято писать на CSS3, его поддерживают все основные браузеры уже несколько лет.
Т.е. используя все подряд скрипты, вы можете нарваться на конфликт между ними, из-за чего могут не сработать нужные вам функции.
Шрифты
Для всех дизайнеров: шрифты должны быть читаемы! Прописные шрифты устанавливать не рекомендуется.
Стандартные шрифты “без засечек”, например, Arial, показывают самый высокий конверт. Сменив стандартный шрифт на любой другой, конверт скорее всего просядет.
Оптимальный размер шрифта – 1em или 12pt.
Если вы решите подключать нестандартные шрифты, то мы бы рекомендовали пользоваться сервисом https://fonts.google.com/ , чем вставлять самим. Дело в том, что для каждого браузера требуются разные форматы шрифтов, здесь они оптимизированы для работы на сайтах.
Расположение элементов на странице
С распространением больших широкоформатных мониторов контент на сайтах стал расползаться по сторонам. Это снижает эффективность восприятия.
Гораздо лучше конвертят сайты, где весь контент собран в центре. Даже для широкоформатных мониторов, оптимальная ширина читаемого текста 600-800 пикселей. Если больше, воспринимать информацию становится тяжело.
По статистике Шакеса многие мобильные лендинги шириной 480 пикселей, на компьютерах лучше конвертят, чем их оригинальные полноформатные лендинги.
Поэтому при создании собственных страниц или полноценных сайтов, максимальную ширину лучше закладывать не более 1280 пикселей (про отступы по краям также не забывайте). Всё остальное заливайте фоном.
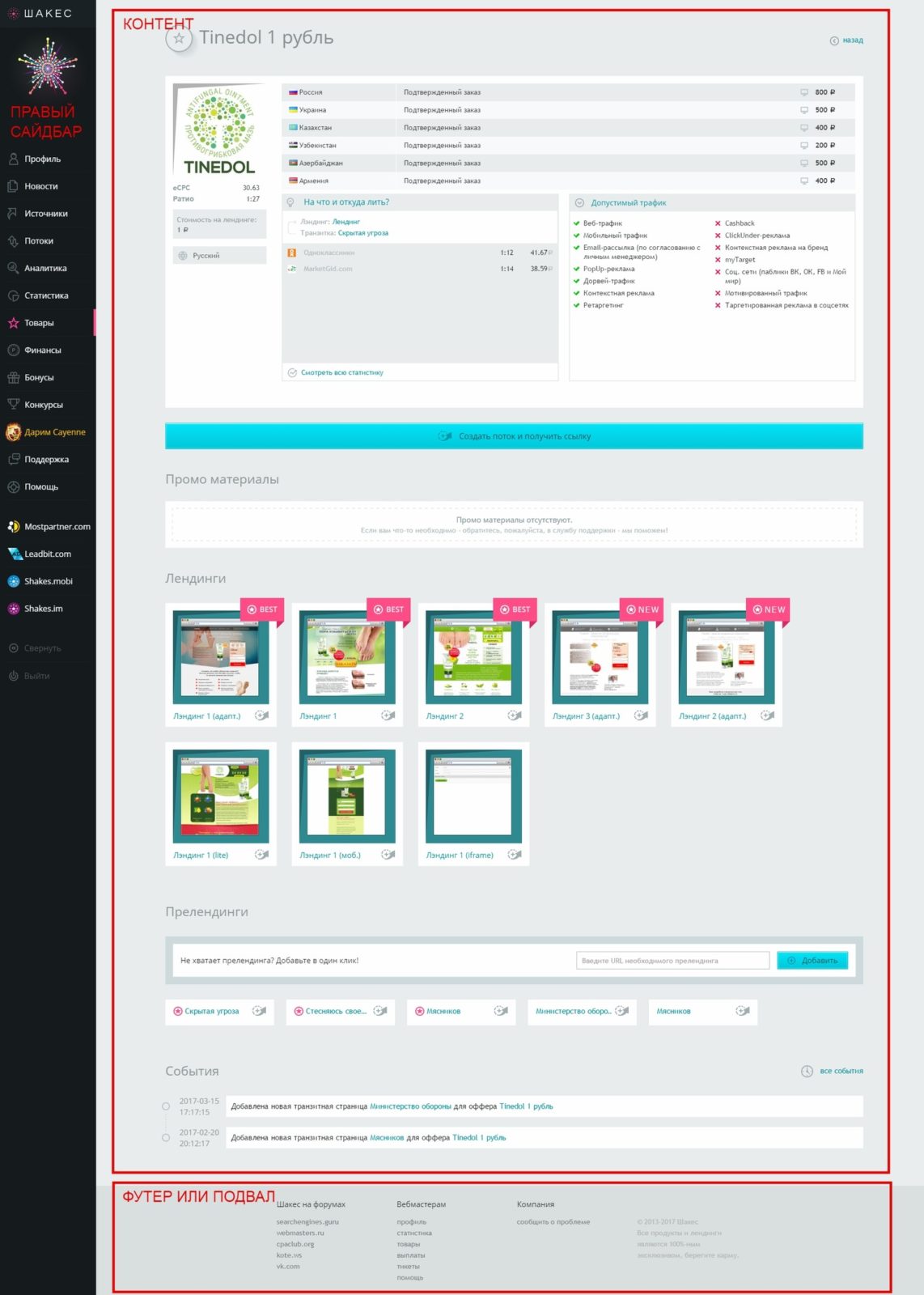
Рекламные элементы на транзитных страницах
Транзитные страницы – обычно это копия одной страницы, крупного, высоко-трастового сайта. На таких сайтах обычно присутствует огромное количество рекламы.
Цель страницы – повысить доверие к товару, а также сподвигнуть пользователя прочитать текст, отзывы и поверить в то, что товар сможет удовлетворить его потребности.
Поэтому важно не отвлекать пользователя другой рекламой.
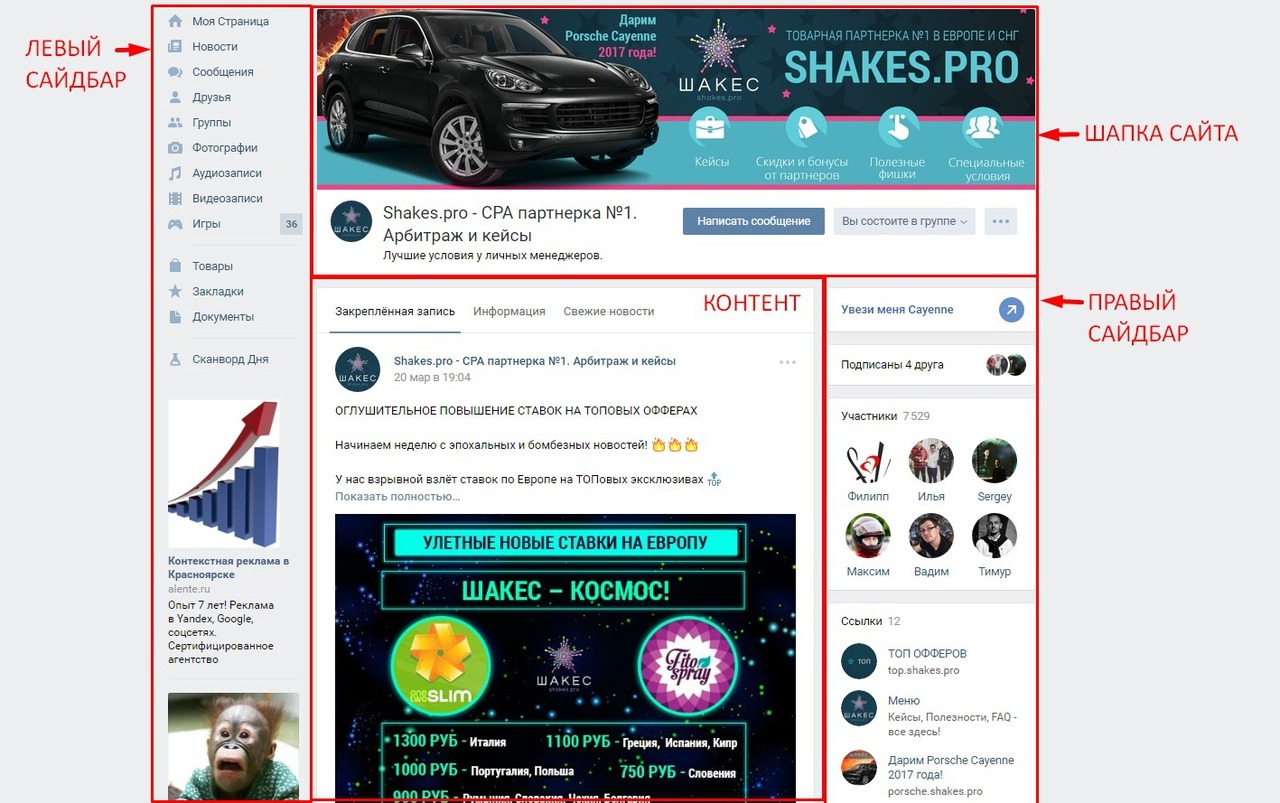
Общие названия блоков на странице любого сайта с оптимальным расположением элементов:



Редиректы
Все ссылки на транзитках должны открываться в новой вкладке, что бы не закрывать саму транзитку.
Это к тому, что если вы используете трекер, тогда настраиваете трафбэк в нём, а не в ПП. Это сократит количество редиректов.
Иначе в путь пользователя до лендинга добавятся лишние два пункта:
Трекер – Поток шакес – Трафбек Шакес – Поток Шакес или Поток другой ПП – лендинг
Пути попадания пользователя на лендинг нужно продумать заранее. Чем короче, тем лучше.
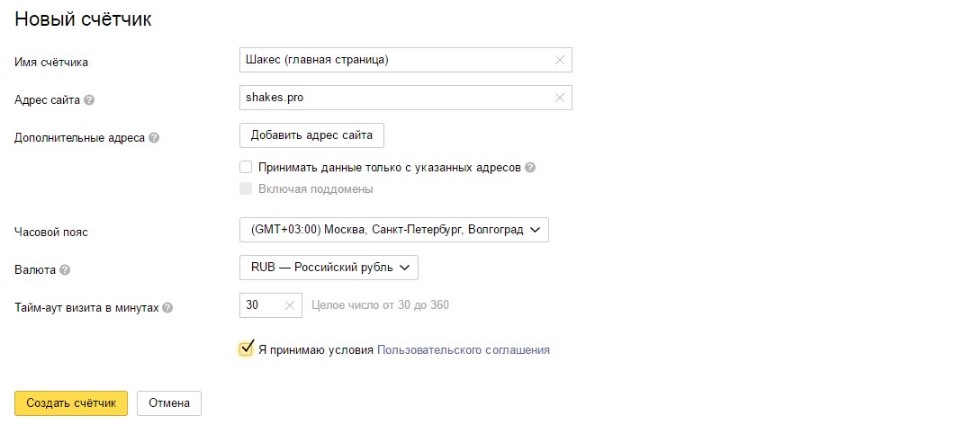
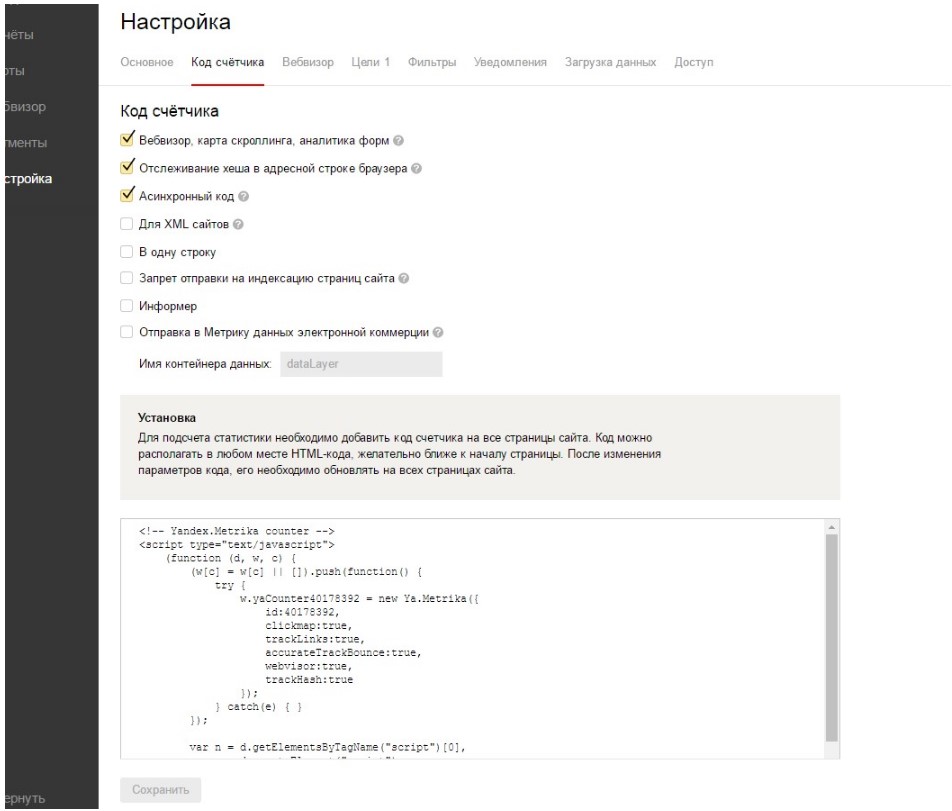
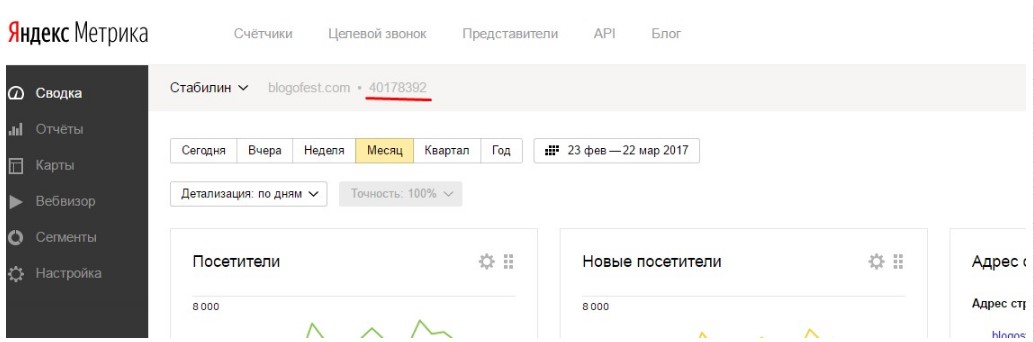
Анализ поведения пользователя на транзитной странице (с помощью Яндекс. Метрики)
В этой части предлагаю рассмотреть статистику поведения пользователей на вашей транзитной странице. Сервис по сбору статистики будем использовать Яндекс. Метрику.
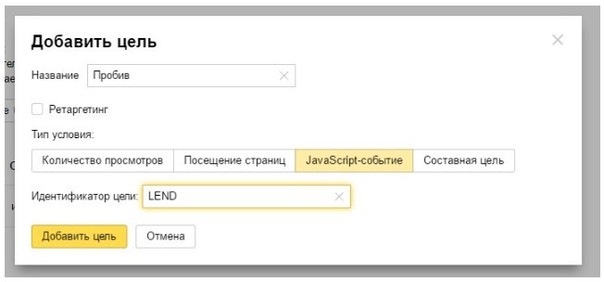
Как уже упоминалось в статье ранее, основной показатель качества транзитной страницы – это пробив или переход по ссылке на лендинг.
Среднестатистический пробив в товарке – 20%, ниже – это плохо.
Конечно, можно искусственно увеличить пробив, поставив ссылку на всю страницу. В таком случае, вы получите 80% пробива и нулевой конверт. Пользователи просто не успеют дочитать статью, когда окажутся на лендинге. Поэтому такой подход не подходит.
Чтобы понять, как увеличить переходы по ссылкам, нужно рассмотреть эти параметры в статистике Я.Метрике.

Первое что видят на странице – это заголовок.
Самый быстрый способ уменьшить процент отказа – это сделать одинаковым заголовок статьи и заголовок объявления. Картинку статьи и картинку тизера. Тогда у пользователя не возникает подозрений, что он попал не туда.
Также увеличивает процент отказов, расхождения между заголовком рекламного объявления и первыми двумя абзацами.
Вывод: в первых абзацах пишите кратко суть статьи, а не авторов, журналистов и тех, кто писал и пр. воду.
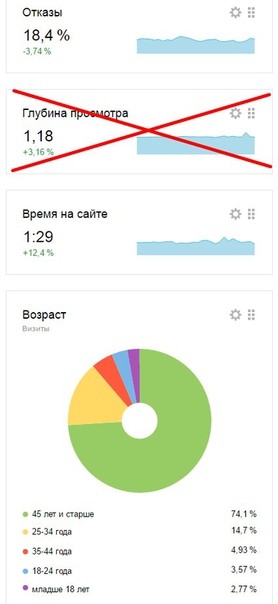
Среднее время на сайте
Большинство пользователей не желают долго вчитываться в муторные тексты. Поэтому при виде больших длинных текстов, пользователи перестают читать и уходят со страницы, что увеличивает процент отказов, а также уменьшает время, проведенное на сайте.
Оптимальное “среднее время на транзитной странице” – это полторы-две минуты.
И это означает, что статья должна “просматриваться” за две минуты.
Текст должен сопровождаться картинками (они воспринимаются гораздо быстрее, чем текст), и выделением ключевых моментов. Необходимо выделить заголовки, выводы, добавить картинки.
Тогда при простом скролле за минуту можно понять, о чём идёт речь и заинтересовать читателя.
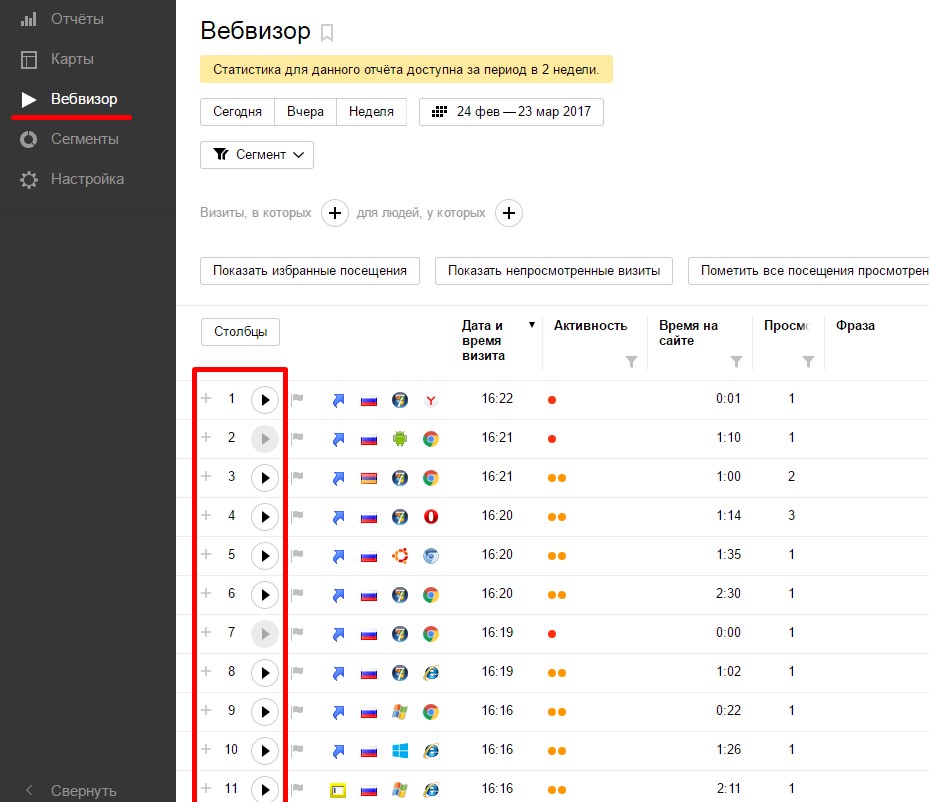
Как читают годную статью?
- Пользователь заходит на страницу, читает заголовок, скроллит страницу примерно до середины, рассматривает картинки, возвращается к началу, и начинает читать.
- Если скроллит до конца и не начинает читать, меняем картинки.
- Если читает и прерывается на середине, нужно править текст.
- Если дочитывает до конца и не переходит, значит плохое предложение товара.
Всё это видно в Вебвизоре.

Тут ничего сложного нет. Это скорее проверка, попадаете ли вы в ЦА или нет. Если не попадаете в нужный возраст, измените объявления или выбирайте другую рекламную сеть.
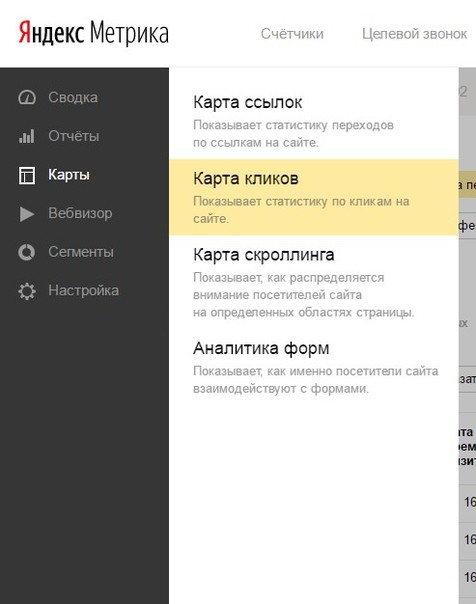
Карта кликов

В таких случаях откройте карту кликов, и посмотрите, по каким именно ссылкам переходит пользователь.
Обычно такое случается, когда пользователи находят другую рекламу / меню, и стремятся попасть в другие категории. Уберите данные отвлекающие моменты с транзитки.
Если ничего не помогает
Вроде бы пробив хороший, отказов минимум, а лидов всё равно нет.
В таком случае, пора менять лендинг.