По данным W3Techs на март 2018 года, CMS Joomla! занимает второе место в мире по популярности после WordPress. На этом движке работают 6,8 % ресурсов, использующих системы управления контентом, и 3,1 % всех сайтов в интернете. Из этой статьи вы узнаете, почему стоит обратить внимание на «Джумлу». Также вы найдете пошаговое руководство по созданию и настройке сайта на Joomla!, подключению ресурса к системам веб-аналитики и публикации контента.
Почему стоит обратить внимание на CMS Joomla!
«Джумла» — система управления контентом, распространяющаяся по лицензии GNU GPL. Проще говоря, это бесплатный движок, на котором можно делать любые сайты. CMS Joomla! функциональна и относительно проста в управлении. Выше уже сказано, что «Джумла» занимает второе место по популярности после CMS WordPress.
Владельцы сайтов выбирают эту систему управления контентом благодаря таким достоинствам:
- По простоте использования Joomla! только немного уступает WordPress. С этой CMS можно работать без знаний в области программирования и дизайна сайтов.
- «Джумла» обладает функциональностью, достаточной для создания сайтов любого размера и предназначения. На этом движке можно делать ресурсы разных типов: от сайта-визитки или блога до большого интернет-магазина или информационного портала.
- Возможность адаптировать сайт к нуждам аудитории с помощью платных и бесплатных шаблонов и расширений.
- Удобное управление меню и навигацией. Благодаря этому «Джумла» считается одним из лучших движков для интернет-магазинов. На Joomla! можно быстро создавать сайты со сложной архитектурой: большим числом категорий и подкатегорий, а также организовывать иерархии страниц.
- Адаптация к требованиям поисковых систем. Движок Joomla! считается SEO-дружественным по умолчанию. А с помощью SEO-расширений вы сможете быстро решать все технические аспекты оптимизации.
Все еще не доверяете бесплатным движкам или думаете, что поисковики их не любят? Это глупости. Поисковые системы не любят некачественные и шаблонные сайты, а функциональность Joomla! позволяет сделать ресурс нестандартным и полезным для аудитории. Возможно, вас убедят примеры сайтов на «Джумле», среди которых есть крупные солидные организации.
Шаг № 1: начинаем работать с Joomla!
Начните работу с «Джумлой» с регистрации домена и выбора хостинга. Вот рацпредложение: выбирайте хостинг с установленной CMS Joomla!, чтобы не тратить время на самостоятельное решение этой проблемы. Воспользуйтесь поиском или обратите внимание на следующие возможности:
- Хостинг для Joomla! от «Джино».
- Готовые решения от Reg.ru.
- Предложение от «Макхост».
- Просто хостинг для Joomla.
Если читаете выгодным предложения без установленного движка, придется загрузить и установить «Джумлу» самостоятельно.
После регистрации домена и покупки хостинга с установленной CMS или самостоятельной установки «Джумлы» вы получили доступ к административной панели сайта.

Шаг № 2: как установить шаблон Joomla!
Вы можете заказать эксклюзивный шаблон для «Джумлы» или воспользоваться готовым платным или бесплатным решением. При выборе шаблона руководствуйтесь следующими рекомендациями:
- Если у вас нет мобильной версии сайта, выбирайте шаблон с адаптивной версткой. Благодаря этому вашим сайтом смогут пользоваться владельцы смартфонов и планшетов.
- Обращайте внимание на внешний вид и функциональность шаблона. Например, если вы создаете интернет-магазин или корпоративный сайт, в этом случае не подойдут темы для блогов или сайтов-визиток.
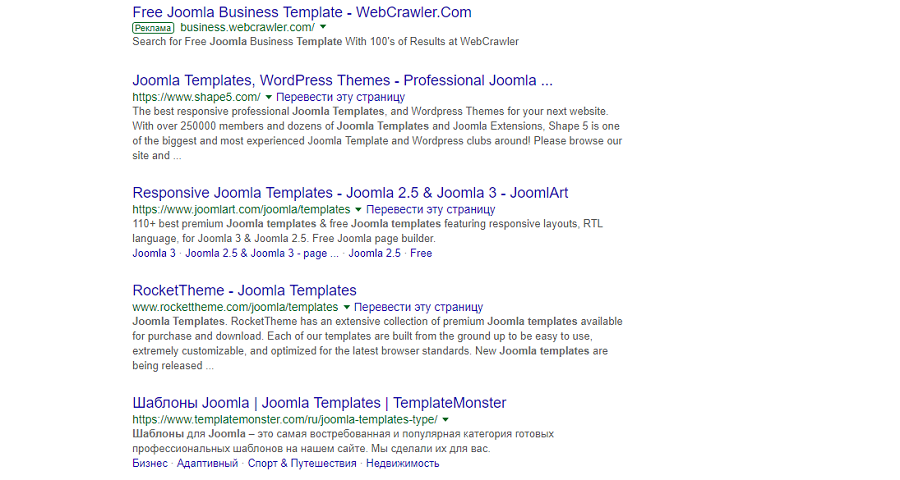
- Если выбираете готовый шаблон, воспользуйтесь иностранными сайтами. Для этого введите в Google запрос joomla templates. Так будет больше шансов найти хорошую тему, которую не используют коллеги и конкуренты в рунете.

Если некогда пользоваться поисковиками, ищите шаблоны здесь:
- 600+ платных шаблонов.
- Платные и бесплатные шаблоны для «Джумлы».
- Много тем для Joomla!
- Красивые шаблоны.
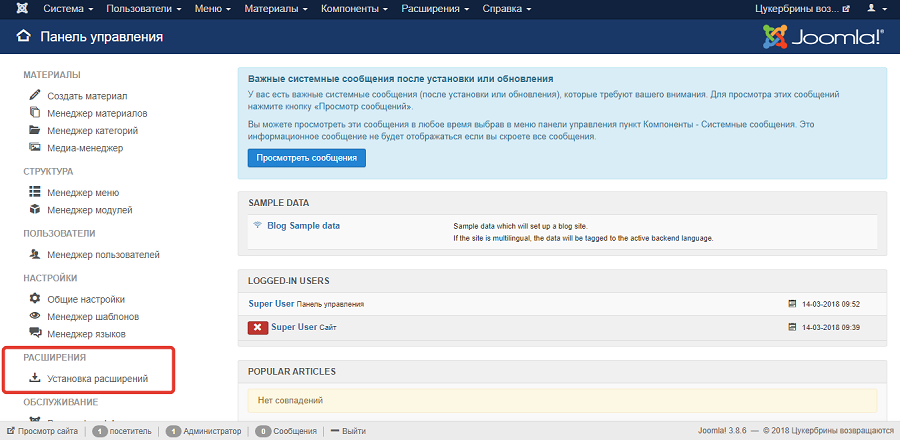
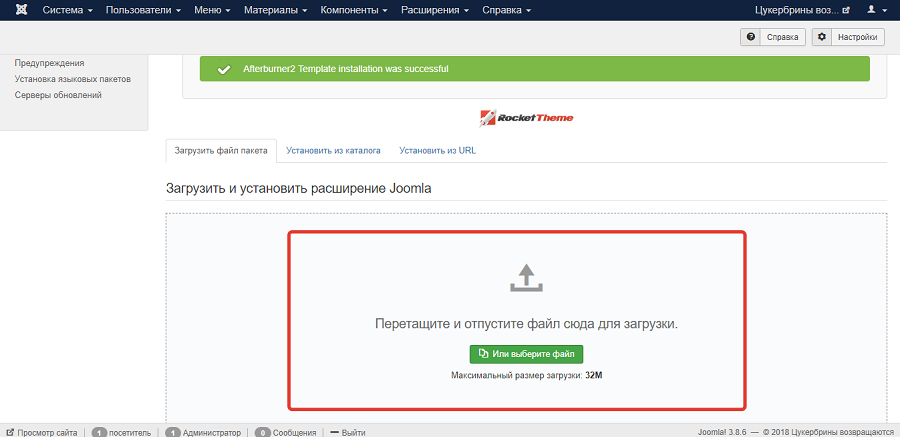
После выбора шаблона скачайте дистрибутив на жесткий диск компьютера. В административной панели выберите меню «Установка расширений».

Загрузите и установите шаблон.

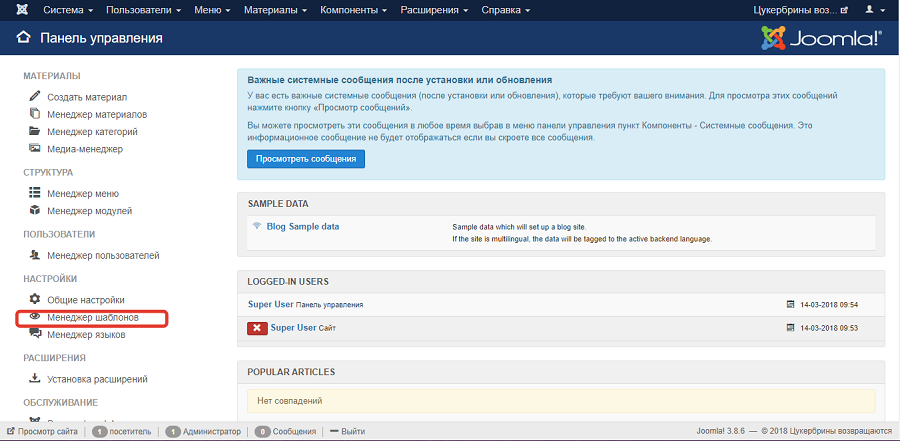
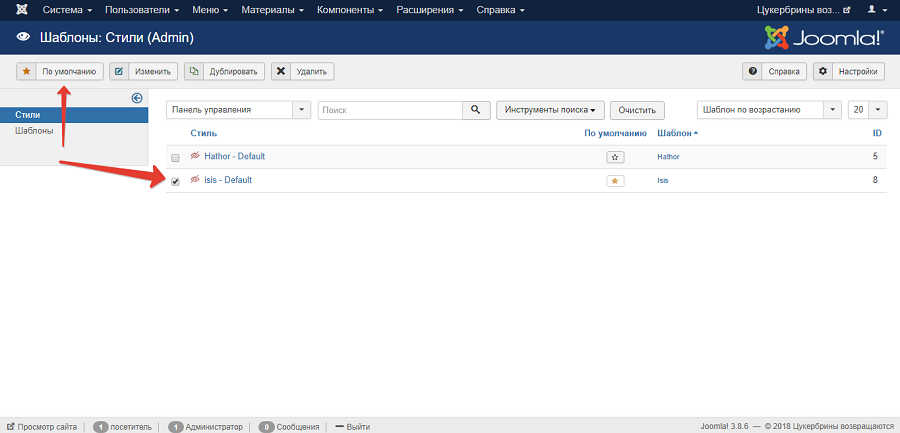
После успешной установки перейдите в менеджер шаблонов.

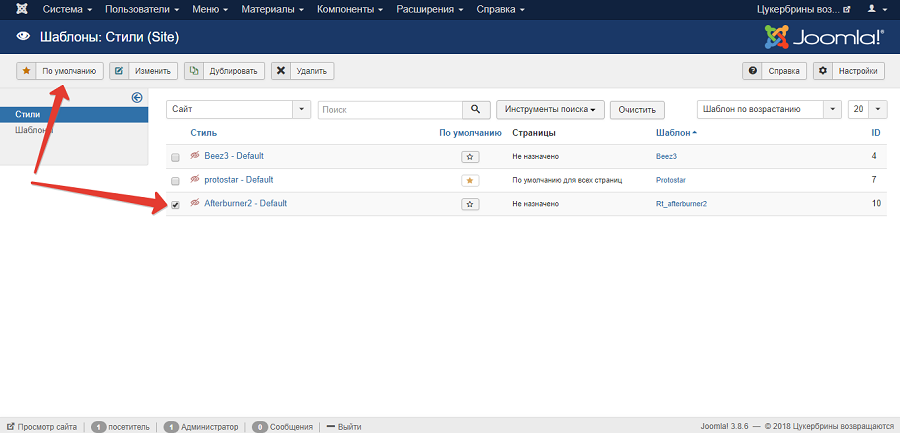
Поставьте галочку напротив выбранного шаблона и нажмите кнопку «По умолчанию» в левом верхнем углу экрана.

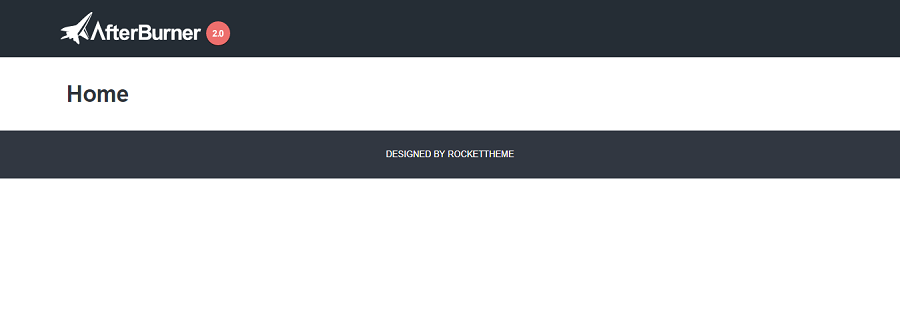
Убедитесь, что активировали выбранный шаблон.

С помощью менеджера шаблонов можно изменить внешний вид панели управления. Для этого в выпадающем меню «Выбор области системы» укажите значение «Панель управления», а в меню «Выбор шаблона» укажите подходящий шаблон. Поставьте напротив выбранного шаблона флажок и нажмите кнопку «По умолчанию».

Теперь переходите к настройке CMS.
Шаг № 3: как настроить CMS Joomla!
Из этого раздела вы узнаете об общих настройках движка, о создании и управлении меню. Начните с общий настроек CMS Joomla!, которые можно изменить в соответствующем разделе.
Указываем общие настройки сайта
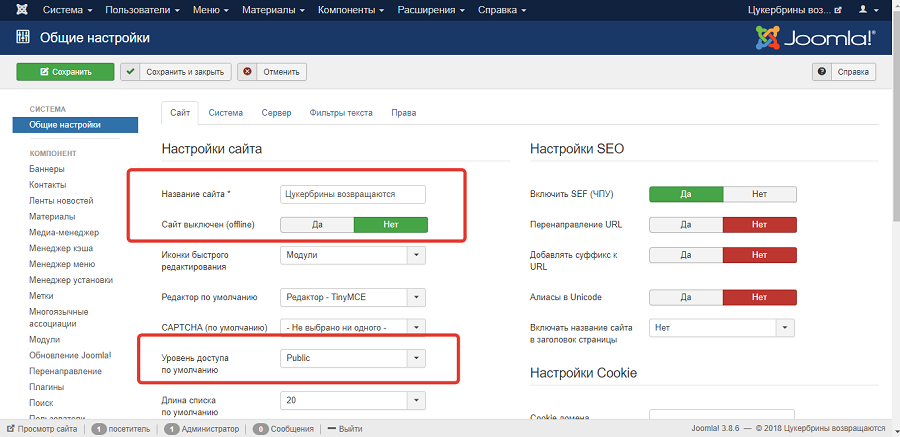
В меню «Общие настройки» выберите вкладку «Сайт». Укажите название ресурса, убедитесь, что он включен. Напишите уведомление о недоступности сайта и при необходимости выберите изображение. В меню «Уровень доступа по умолчанию» выберите вариант «Публичный».

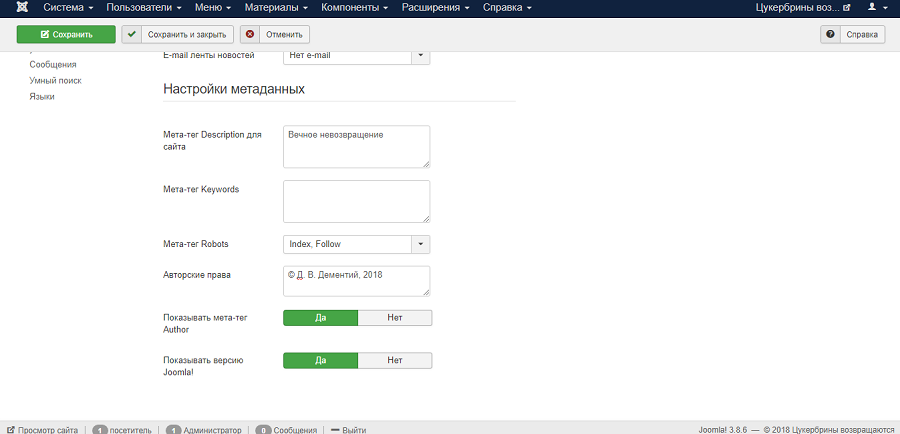
Укажите мета-данные сайта: описание и ключевые слова. Выберите значение для тега robots. Если не нужно ограничивать индексирование ресурса поисковыми системами, подойдет вариант Index, Follow. В поле «Авторские права» внесите данные о копирайте.

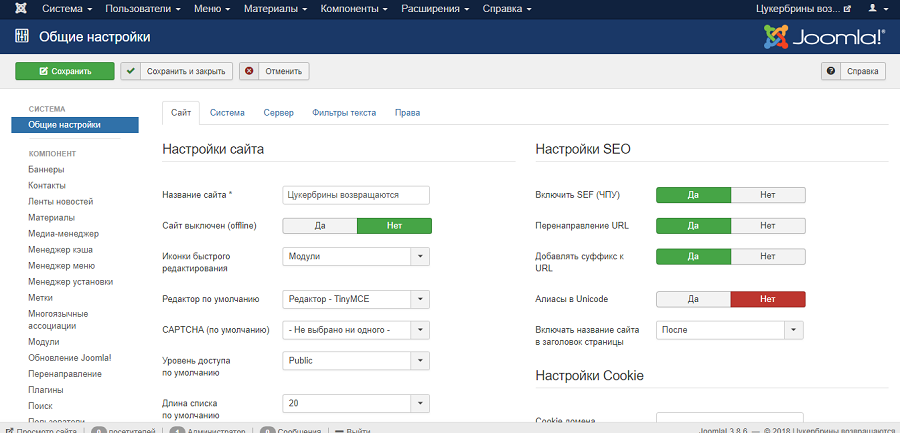
В разделе «Настройки SEO» включите ЧПУ и добавление суффикса к URL. Чтобы включить перенаправление URL, необходимо переименовать файл htaccess.txt, который находится в корневой директории ресурса. Чтобы получить к нему доступ, воспользуйтесь любым FTP-клиентом, например, Filezilla. Найдите указанный файл и переименуйте его в .htaccess.
Поставьте напротив поля «Алиасы в Unicode» отметку «Нет». Если хотите включать название сайта в заголовок страницы, сделайте отметку в соответствующем поле.

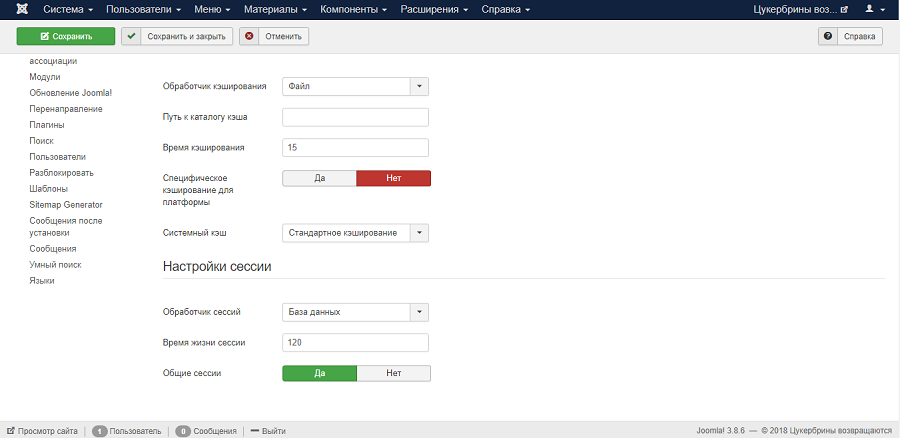
На вкладке «Система» поставьте «Нет» напротив полей «Отладка системы» и «Отладка языка». Включите стандартное кэширование. В разделе «Настройки сессии» установите время продолжительности сессий для авторизованных пользователей. Например, если укажете значение 120 минут, система потребует от пользователя повторный ввод логина и пароля после двух часов бездействия.

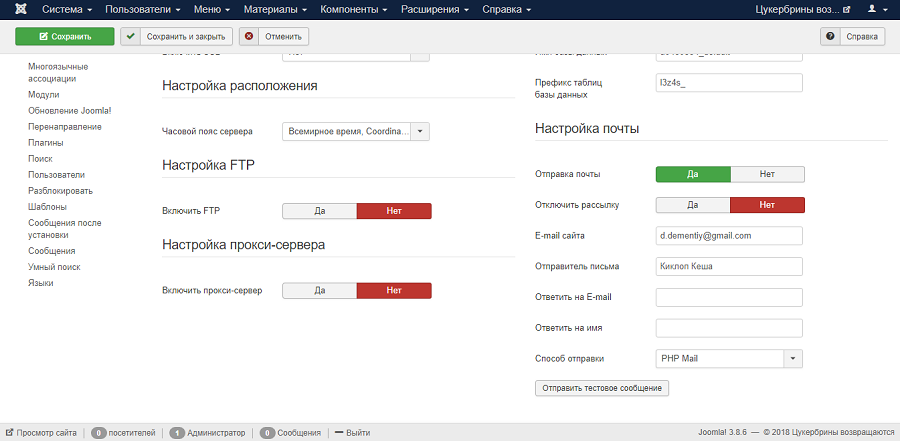
На вкладке «Сервер» включите gzip-сжатие страниц. Это ускорит загрузку сайта в браузерах посетителей. Если хотите обеспечить пользователям безопасную связь с сайтом, приобретите SSL-сертификат и включите соответствующую опцию в панели управления «Джумлы». Выберите часовой пояс, подходящий аудитории вашего ресурса. Оставьте выключенными встроенный доступ к FTP и прокси-сервер. В разделе «Настройка почты» укажите адрес электронной почты и отправителя письма.

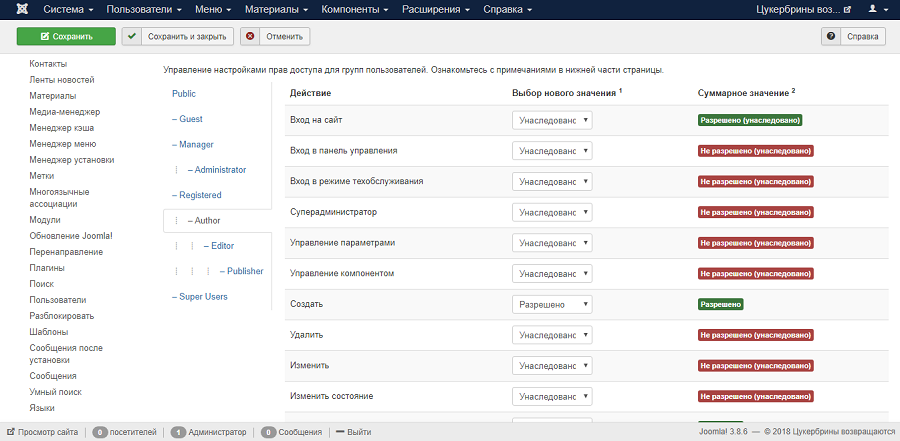
На вкладке «Права» можно настроить права доступ для разных групп посетителей. Владелец сайта относится к группе суперпользователей, которым доступны все права. Незарегистрированный пользователь может только просматривать страницы ресурса. Настройте права доступа в соответствии с потребностями аудитории и администраторов. На иллюстрации указаны настройки для автора, имеющего возможность регистрироваться и входить на сайт, публиковать и редактировать собственные материалы.

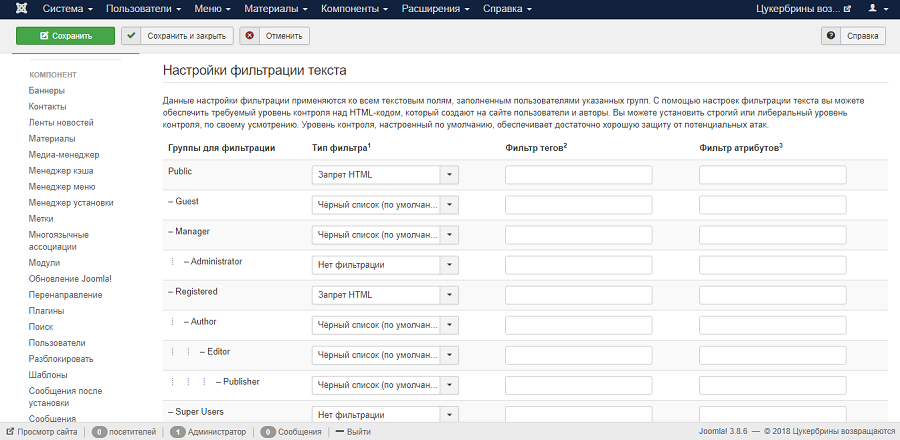
Если вы работаете с сайтом самостоятельно, не изменяйте настройки на вкладке «Фильтры текста». Если другие пользователи могут добавлять публикации, отфильтруйте нежелательные теги HTML. Например, с помощью фильтров можете запретить группе пользователей встраивать в публикации видео с YouTube. Для этого напротив соответствующей группы укажите тип фильтра «Черный список», в который по умолчанию включаются теги <iframe>.

Как создать меню сайта на CMS Joomla!
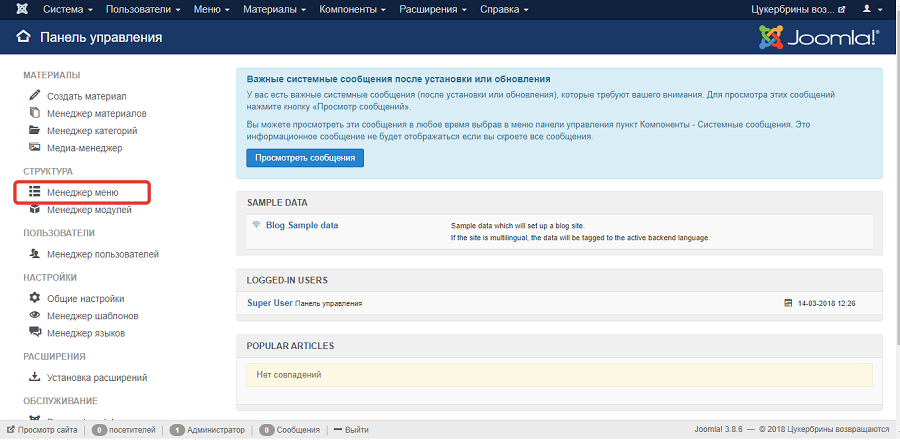
Чтобы создать меню, воспользуйтесь менеджером меню в панели управления «Джумлы».

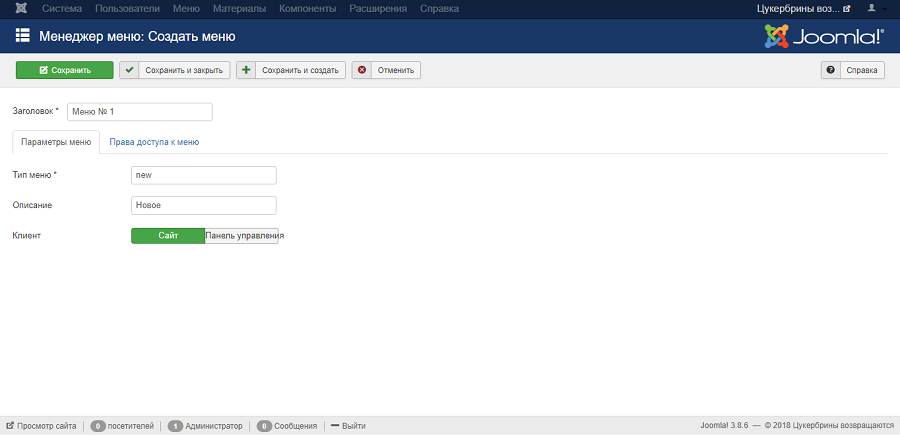
Нажмите кнопку «Создать» в левом верхнем углу экрана. На открывшейся странице укажите название, описание и тип меню. Сохраните изменения.

Чтобы создать пункты меню, необходимо сначала опубликовать соответствующие им страницы сайта.
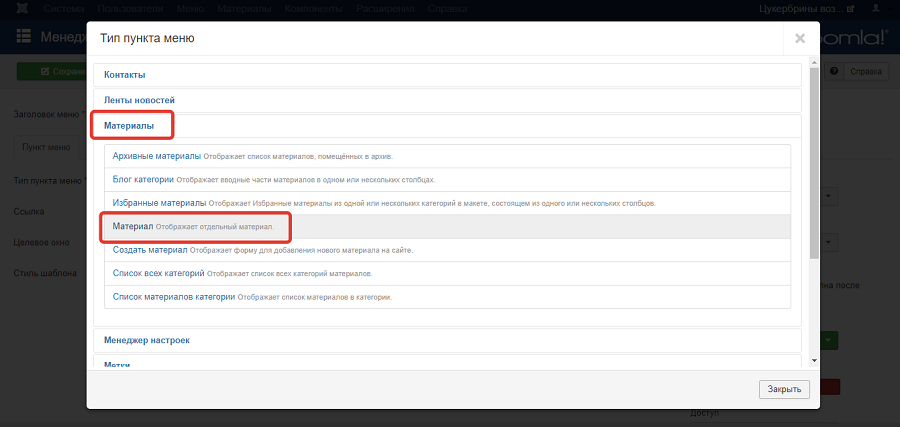
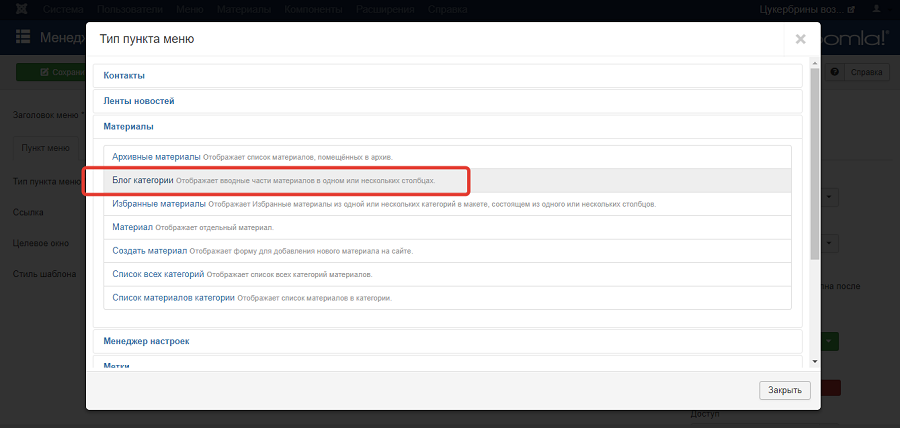
Чтобы добавить пункты меню, перейдите по соответствующей ссылке и воспользуйтесь кнопкой «Создать». Выберите тип пункта меню. Представьте, что хотите вывести в главное меню ссылку на публикацию. Для этого воспользуйтесь опцией «Выбрать – материалы – материал».

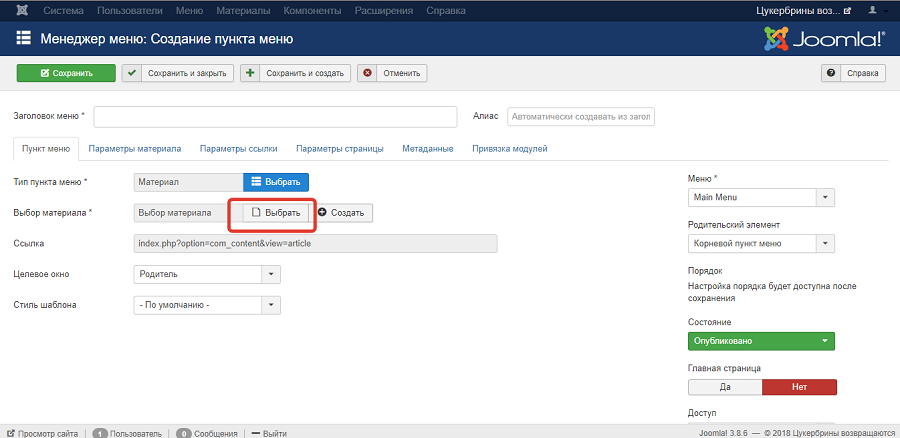
Для выбора конкретного материала воспользуйтесь опцией «Выбрать».

Нажмите кнопку «Сохранить и создать», чтобы сохранить пункт меню.
Таким же способом создайте остальные пункты меню. Например, чтобы добавить в меню ссылку на блог, выберите тип меню «Блог категории».

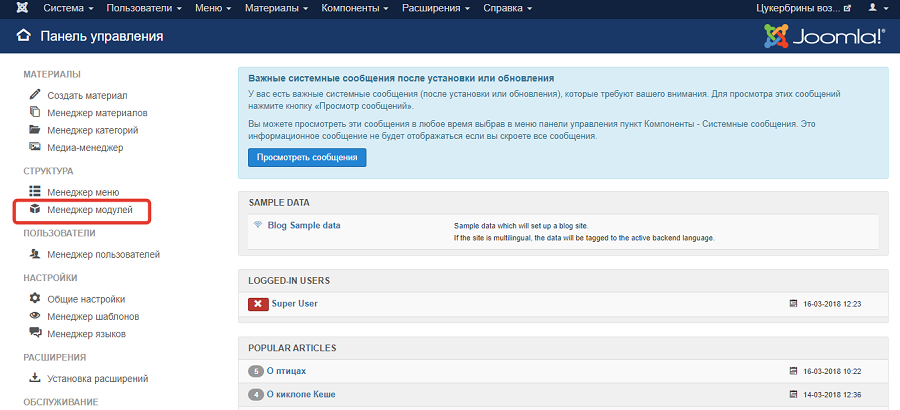
Теперь нужно создать модуль отображения меню на сайте. Для этого перейдите в менеджер модулей.

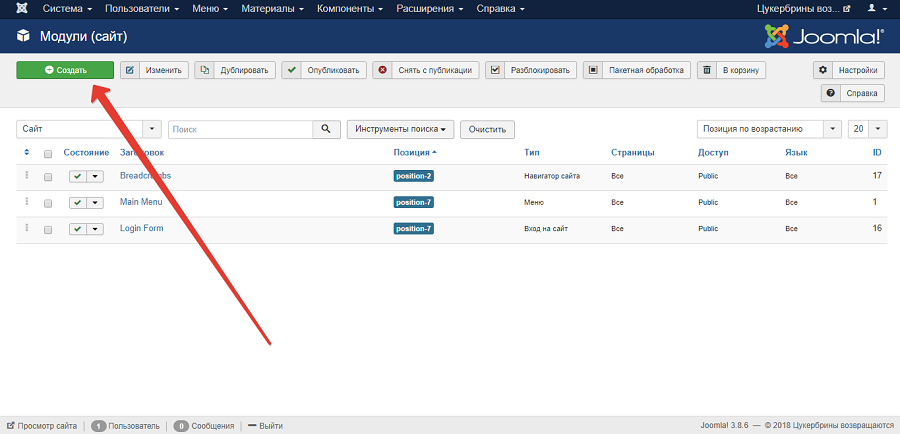
Нажмите кнопку «Создать» в левом верхнем углу экрана.

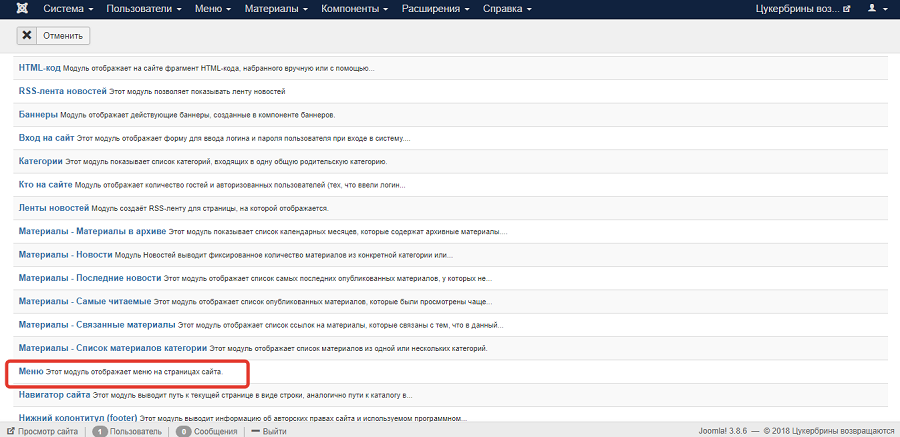
На открывшейся странице выберите вариант модуля «Меню».

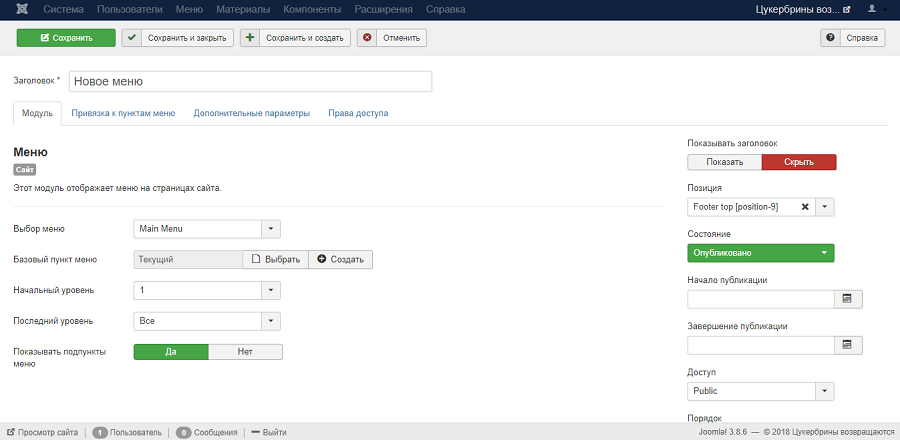
На странице редактирования модуля укажите его название. Выберите меню, для которого создаете модуль. Укажите базовый пункт. Включите отображение подпунктов меню. Отключите отображение заголовка, в выпадающем меню выберите позицию модуля. Сохраните изменения.

Как создать категории и меню категорий
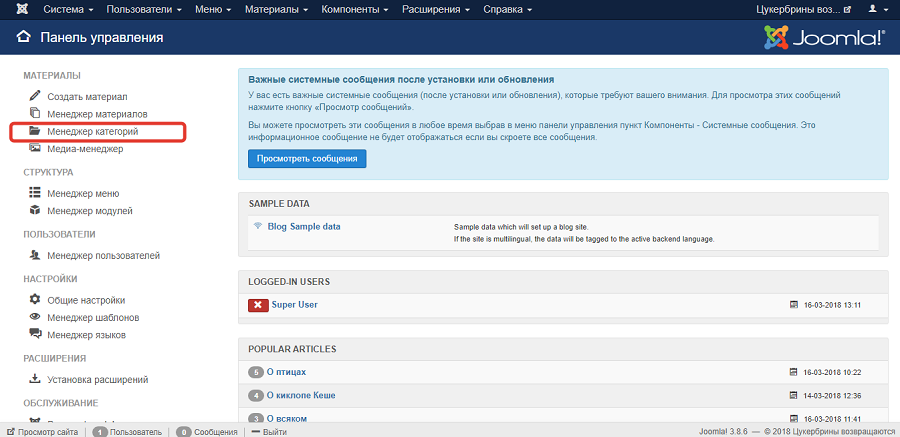
Если создаете информационный ресурс или интернет-магазин, организуйте навигацию по сайту с помощью категорий. Для этого воспользуйтесь менеджером категорий.

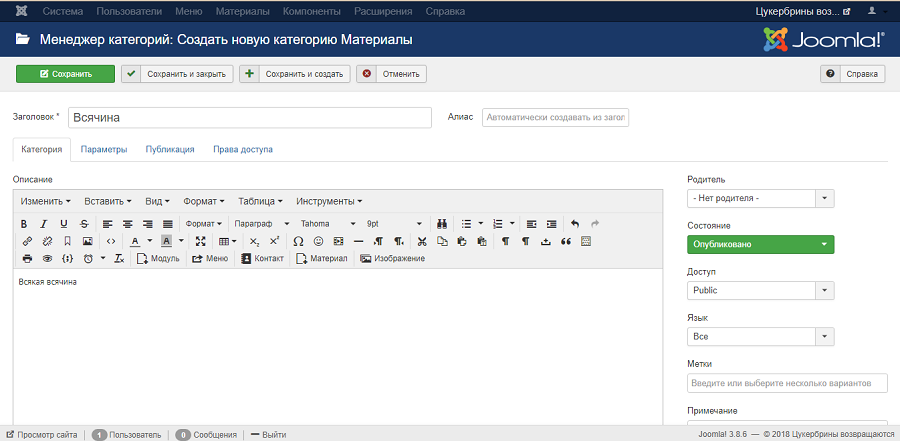
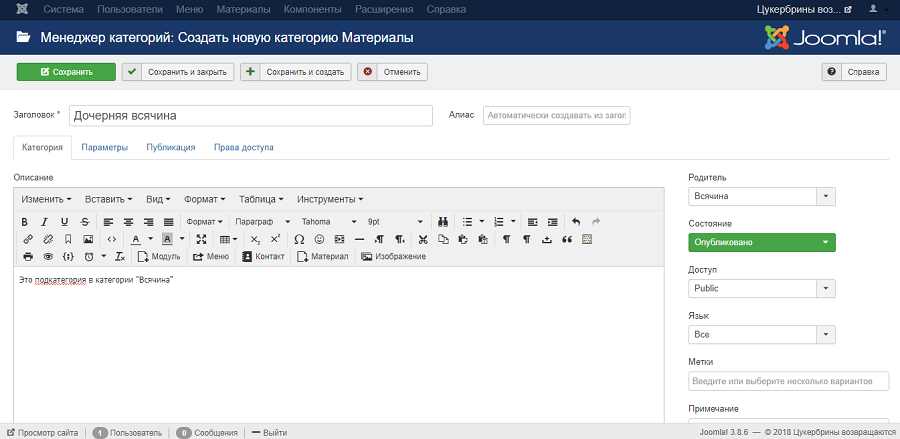
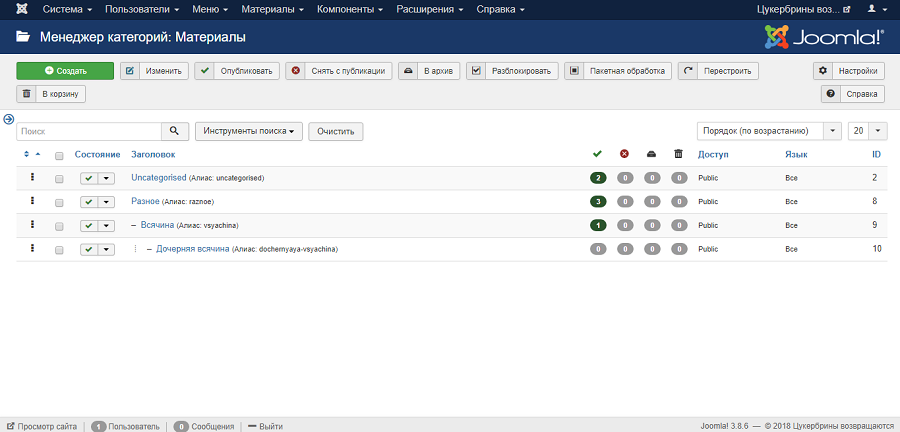
Представьте, что необходимо создать категорию, которая содержит подкатегории. Чтобы создать родительскую категорию, воспользуйтесь кнопкой «Создать» в менеджере категорий. В меню редактирования укажите название раздела, добавьте описание.

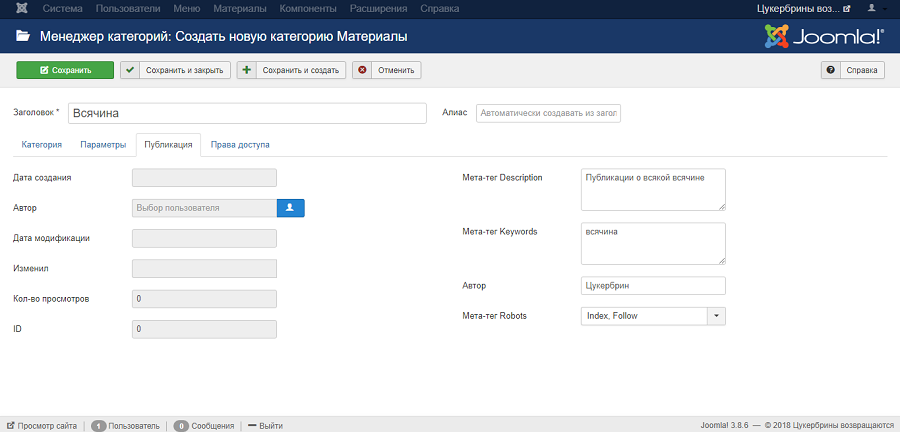
На вкладке «Публикация» укажите мета-данные категории, при необходимости укажите автора.

Не меняйте дефолтные настройки на вкладке «Права доступа». На вкладке «Параметры» выберите макет страницы категории и добавьте изображение. Например, для информационного ресурса подойдет макет «Блог». Сохраните изменения.
Теперь создайте подкатегории. Для этого во время создания категории укажите родительский раздел.

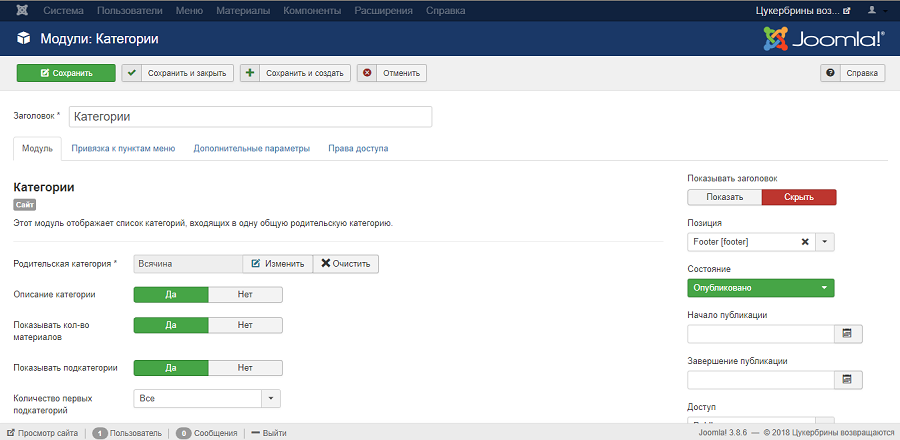
Теперь создайте модуль отображения категорий. Для этого перейдите в менеджер модулей. Воспользуйтесь опцией «Создать» и выберите тип модуля «Категории».
Укажите название, при необходимости включите отображение описания раздела и количества публикаций. Выберите «Да» напротив пункта «Показывать подкатегории». Выберите подходящие значения для пунктов «Количество первых подкатегорий» и «Максимальная глубина вложения». Выберите позицию отображения категорий. Сохраните изменения.

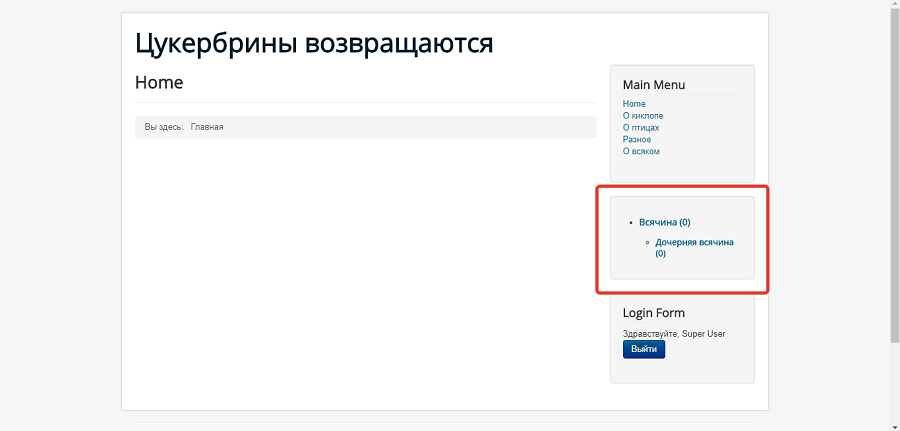
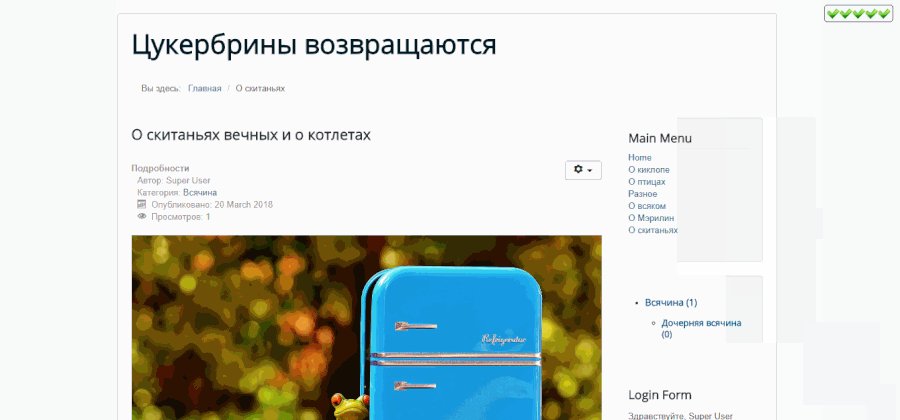
Если все сделано верно, на сайте будет отображаться меню навигации по категориям.

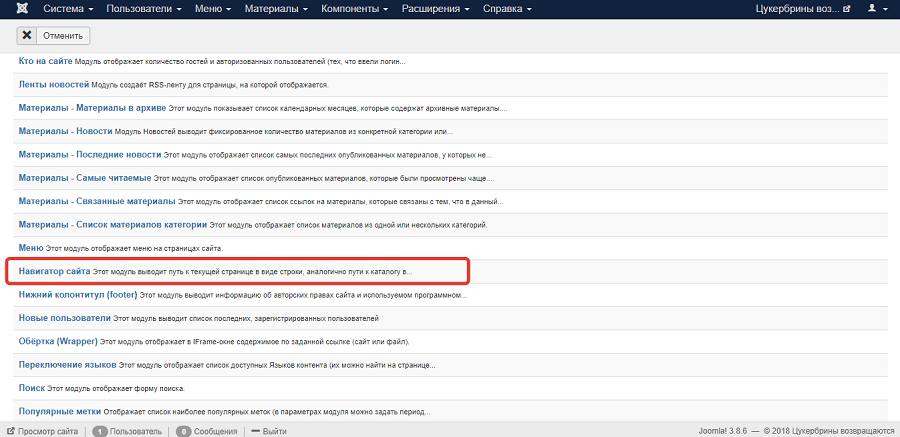
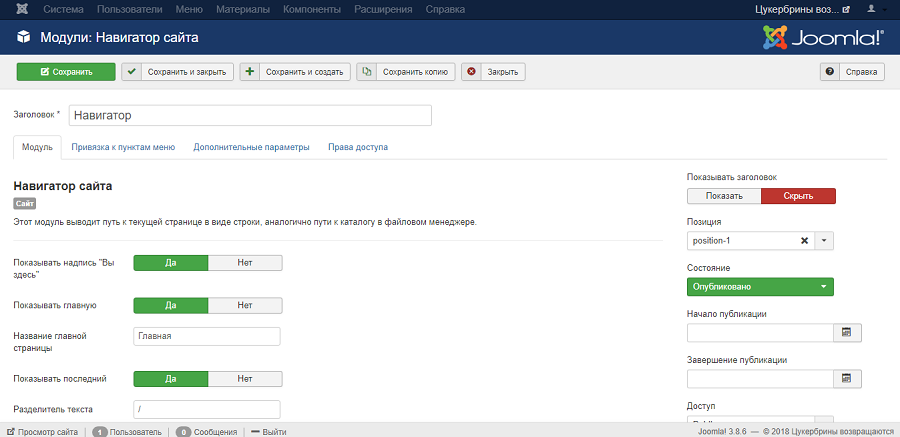
Если ваш шаблон не поддерживает отображение навигационных цепочек или хлебных крошек по умолчанию, добавьте их с помощью менеджера модулей. Например, представьте, что хотите добавить хлебные крошки над контентом сайта. Для этого при создании модуля выберите тип «Навигатор сайта».

Укажите название модуля, выберите подходящие настройки и позицию элемента на сайте. Сохраните изменения.

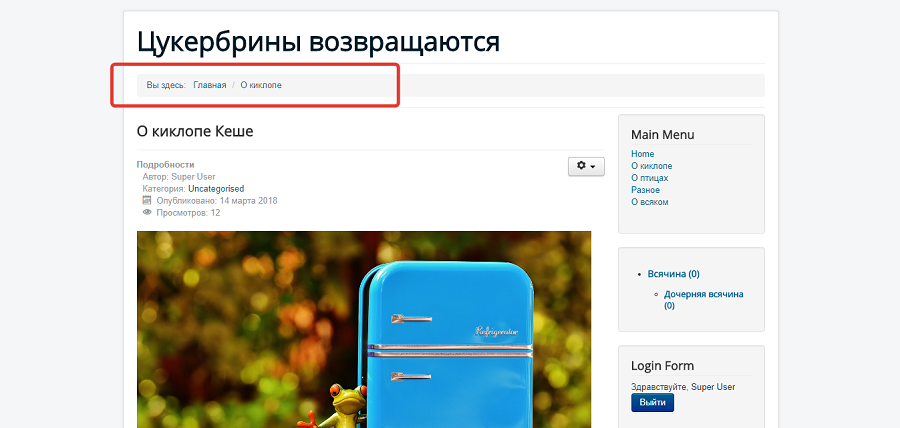
Теперь хлебные крошки будут отображаться в верхней части страниц сайта.

Вы настроили CMS и создали меню сайта. Теперь необходимо решить практические задачи с помощью расширений.
Шаг № 4: устанавливаем и настраиваем базовый набор расширений для Joomla!
C помощью базового набора расширений для Joomla! можно решить следующие практические задачи:
- Обеспечить безопасность сайта. С помощью расширений настройте резервное копирование, уменьшите вероятность несанкционированного доступа к сайту и защитите пользователей и администраторов от спама.
- Обеспечить соответствие ресурса техническим требованиям поисковых систем. Создайте карту сайта, обеспечьте возможность легко управлять мета-данными страниц.
- Расширить функциональность и повысить юзабилити сайта. Добавьте на сайт кнопки шеринга социальных сетей, форму обратной связи, ускоренные страницы. Также обеспечьте отображение в поисковой выдаче расширенных сниппетов с помощью микроразметки Schema.org.
Как настроить резервное копирование сайта на Joomla!
Чтобы регулярно создавать резервные копии, воспользуйтесь одним из следующих инструментов:
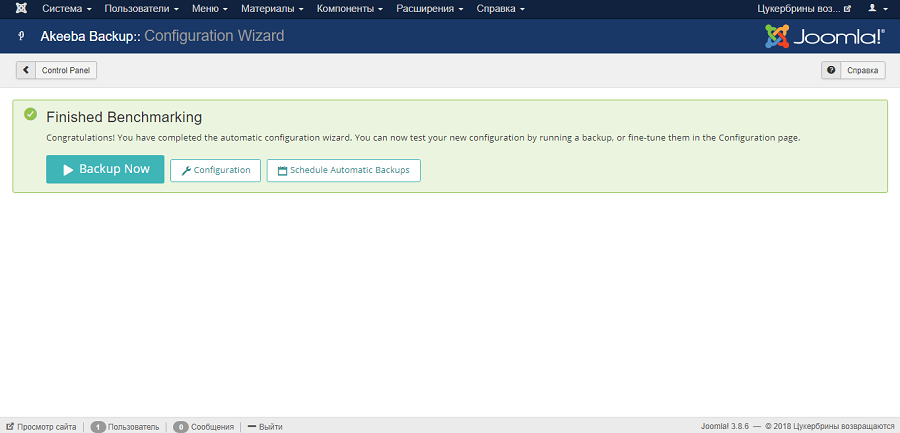
Скачайте дистрибутив выбранного инструмента и установите его на сайт с помощью менеджера расширений. Если выбрали бесплатный компонент Akeeba Backup Core, после установки перейдите на страницу настройки. Примите лицензионное соглашение и запустите мастер конфигурации. После завершения его работы Akeeba Backup предложит создать резервную копию или вручную изменить настройки.

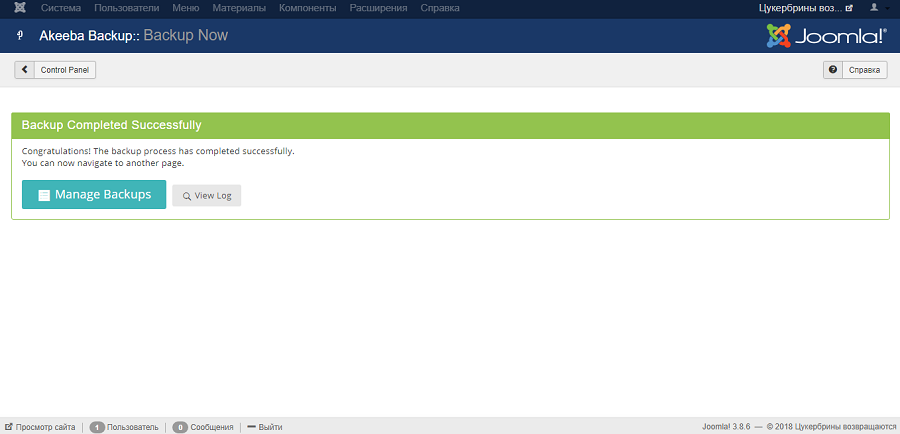
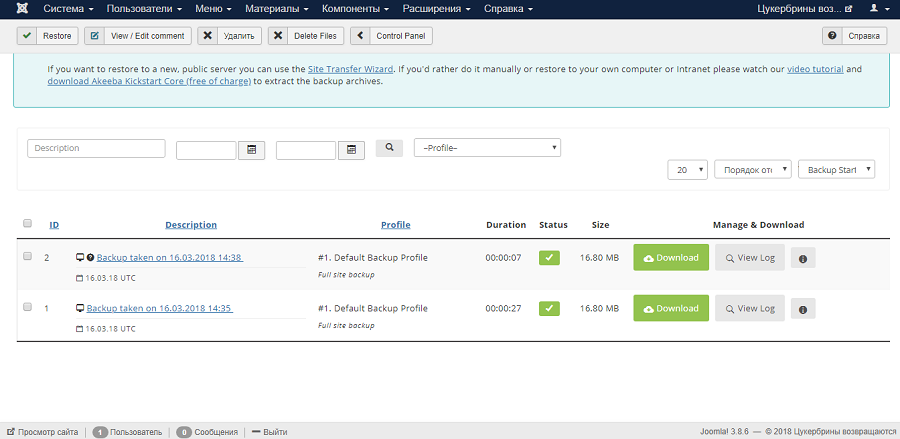
Создайте резервную копию сайта.

С помощью кнопки View Log можно просмотреть журнал обновлений. Кнопка Manage backups позволяет войти в меню управления бэкапами. Здесь можете фильтровать, помечать и удалять устаревшие резервные копии.

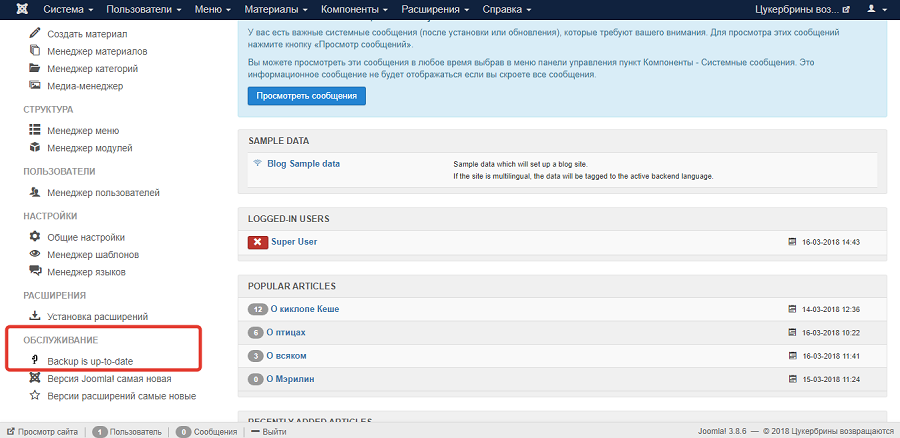
Бесплатная версия Akeeba Backup не поддерживает автоматическое резервное копирование по расписанию, поэтому придется делать копии вручную. Для этого в панели управления Joomla! необходимо воспользоваться меню «Обслуживание – Backup is up-to-date».

Выбирайте частоту создания резервных копий в зависимости от частоты обновлений сайта. Например, если вы ежедневно публикуете несколько материалов, создавайте резервные копии один или два раза в неделю. Также создавайте копии перед обновлениями движка и компонентов, установкой новых расширений и шаблонов.
Как уменьшить вероятность несанкционированного доступа к сайту на Joomla!
Уменьшить вероятность взлома сайта на «Джумле» можно с помощью таких расширений:
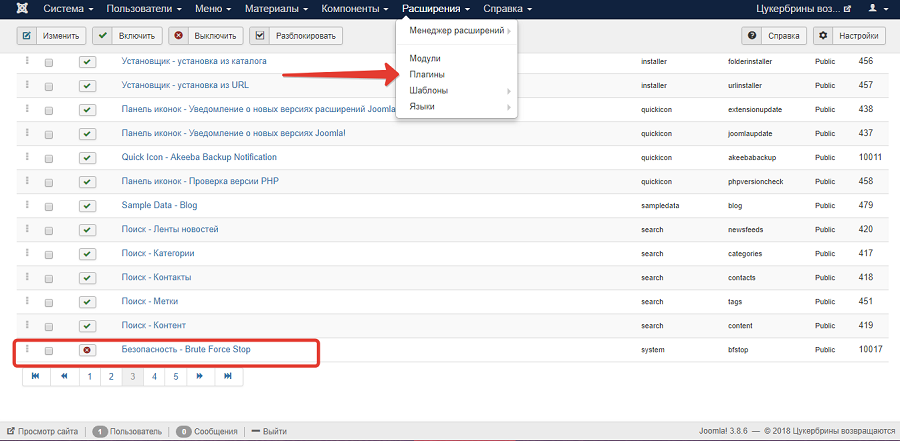
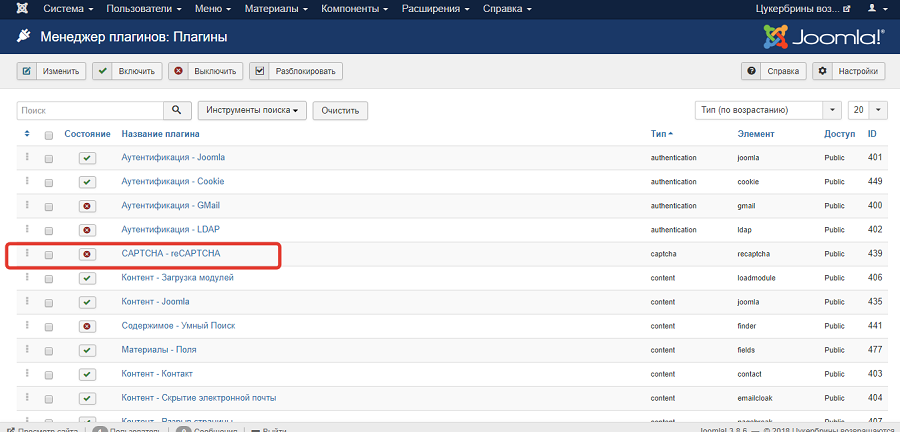
Установите расширение Brute Force Stop. Включите его в меню «Менеджер расширений – Плагины».

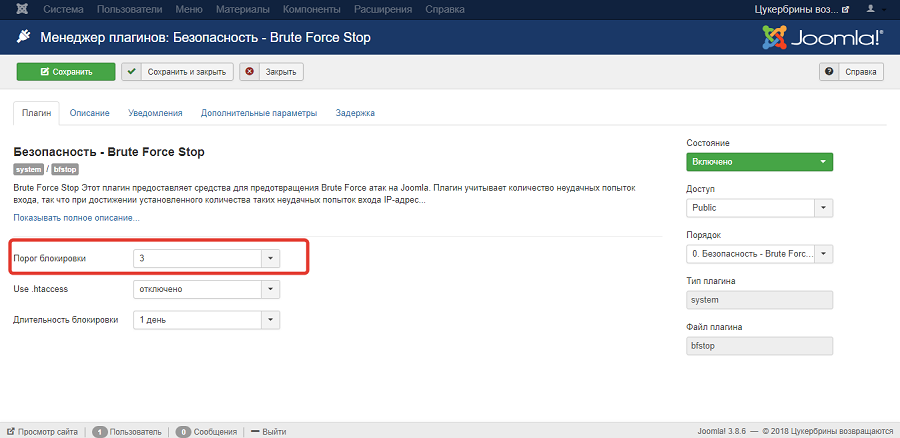
На странице настроек плагина укажите порог блокировки. По умолчанию стоит значение «10». Рекомендую уменьшить его.

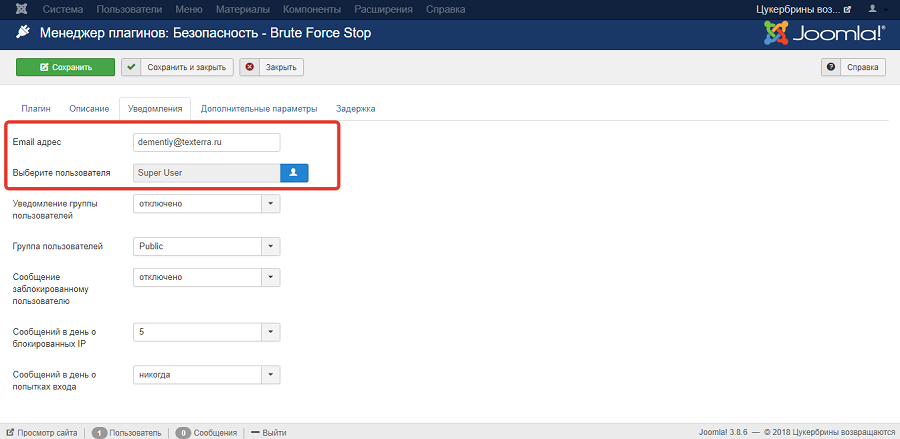
На вкладке «Уведомления» укажите электронный адрес, на который будут приходить сообщения о заблокированных IP.

На вкладках «Дополнительные настройки» и «Задержка» можно оставить дефолтные значения. Сохраните настройки. После этого плагин будет защищать сайт от взлома методом перебора.
Как защитить сайт на Joomla! от спама
Вы можете защитить ресурс на CMS «Джумла» от автоматических регистраций и спам-комментариев с помощью следующих расширений:
- iAkismet. Это платный плагин, обеспечивающий защиту сайта с помощью сервиса Akismet.
- R Antispam. Этот инструмент защищает от спам-ботов форумы сайтов, работающих на Joomla!
- CAPTCHA – reCAPTCHA.
- CleanTalk (платный сервис).
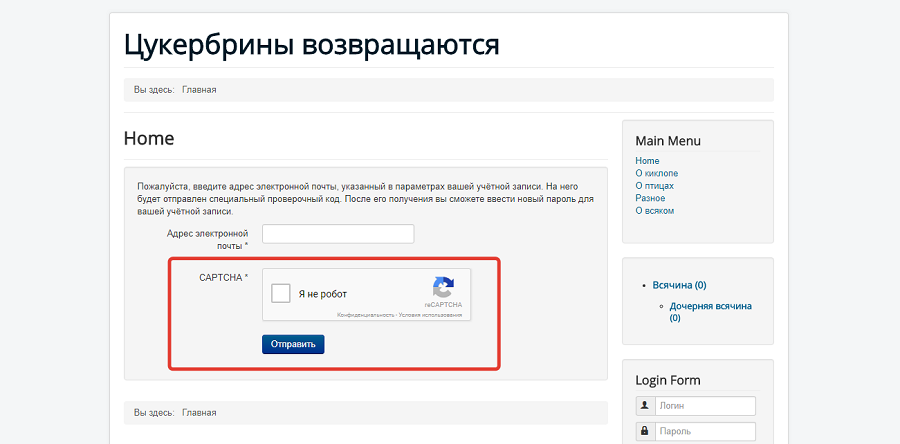
В менеджере плагинов включите плагин CATCHA – reCAPTCHA.

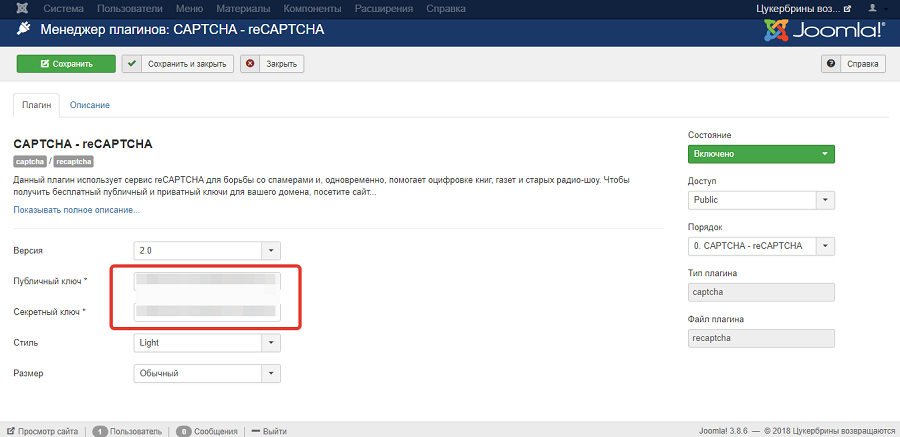
Зарегистрируйте сайт в сервисе Google reCAPTCHA. Получите публичный и секретный ключ. Укажите их в настройках плагина.

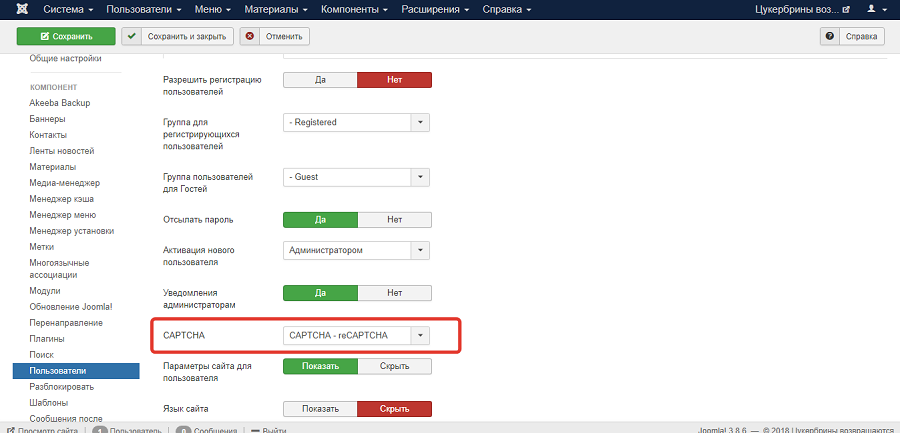
Войдите в меню «Пользователи – Менеджер пользователей – Настройки». В поле CAPTCHA с помощью выпадающего меню укажите значение CAPTCHA – reCAPTCHA. Сохраните изменения.

После этого reCAPTCHA будет защищать формы регистрации, восстановления пароля, комментирования от спам-ботов.

Как создать карту сайта
Эту задачу можно решить с помощью следующих инструментов:
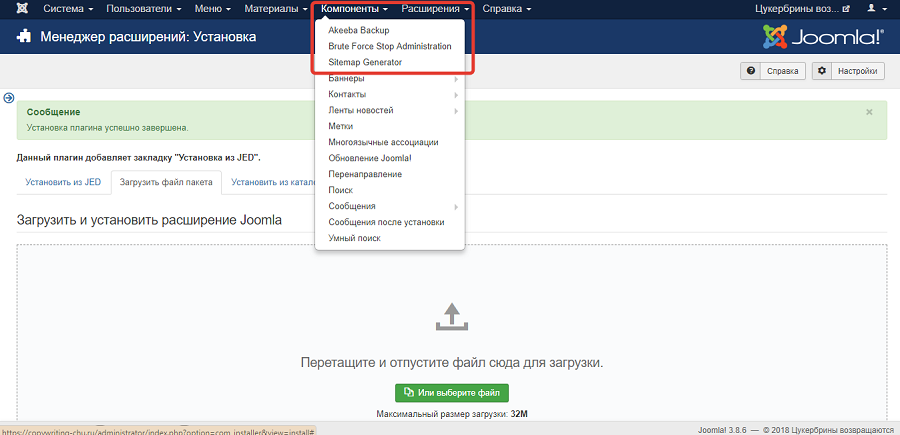
После установки Sitemap Generator перейдите в менеджер карты сайты. Его можно найти в меню «Компоненты – Sitemap Generator».

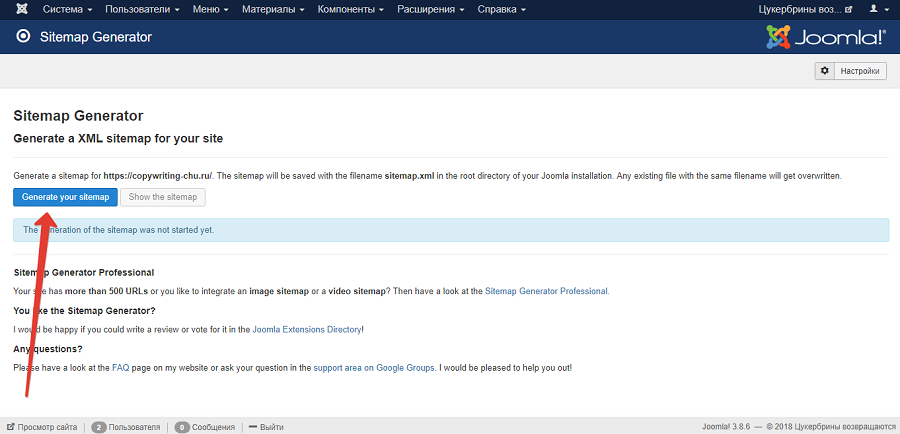
Нажмите кнопку «Generate your sitemap».

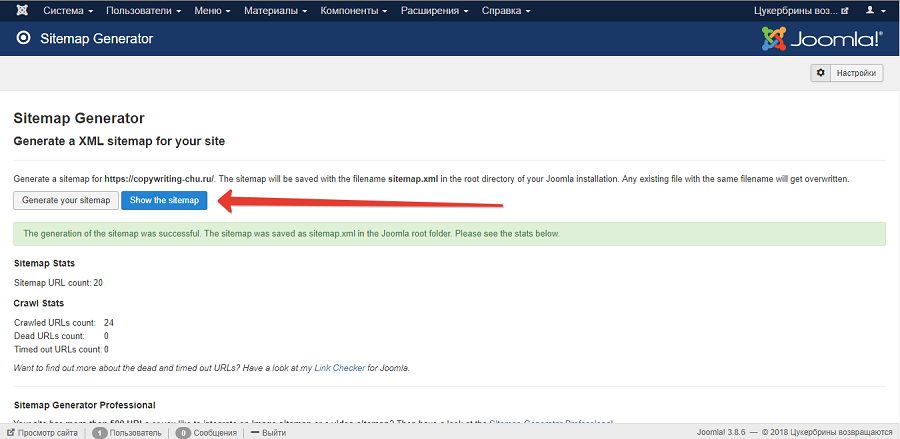
Дождитесь сообщения об успешном создании карты сайта. Чтобы просмотреть карту, воспользуйтесь кнопкой «Show the sitemap».

Обратите внимание, расширение Sitemap Generator можно бесплатно использовать на сайтах с количеством URL меньше 500. Стоимость использования модуля для сайтов с 500 URL и больше составляет от 40 евро в год.
Как обеспечить удобное управление мета-данными
По умолчанию можно добавлять и редактировать мета-данные для каждого материала отдельно на вкладке «Параметры публикации». Перечисленные ниже инструменты упрощают решение этой задачи:
- iSEO. Платное решение: мощный SEO-плагин, решающий комплекс задач.
- EFSEO.
- SEOBoss. Используйте этот бесплатный плагин осторожно, так как некоторые его функции относятся к олдскульному SEO.
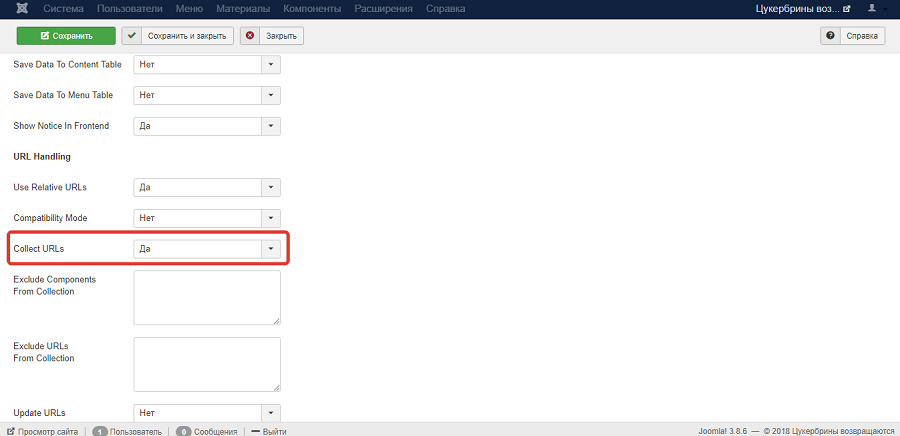
Установите плагин EFSEO и включите его в менеджере плагинов. Перейдите на страницу настройки плагина. На вкладке «Дополнительные параметры» активируйте функцию Collect URL’s.

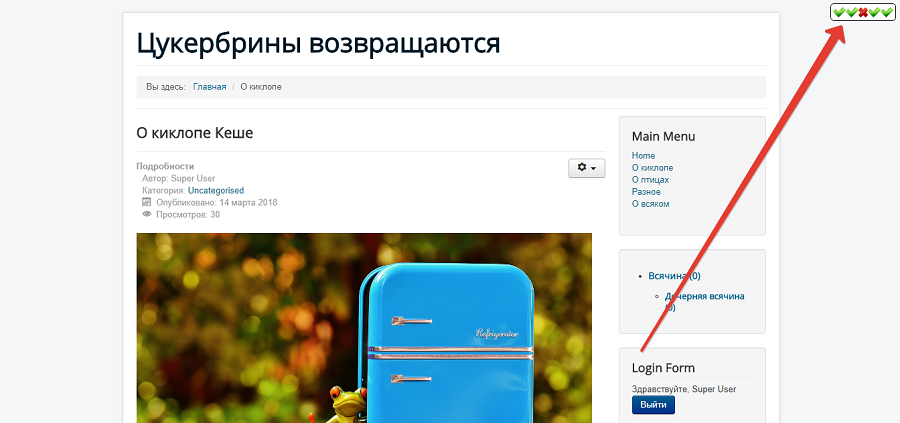
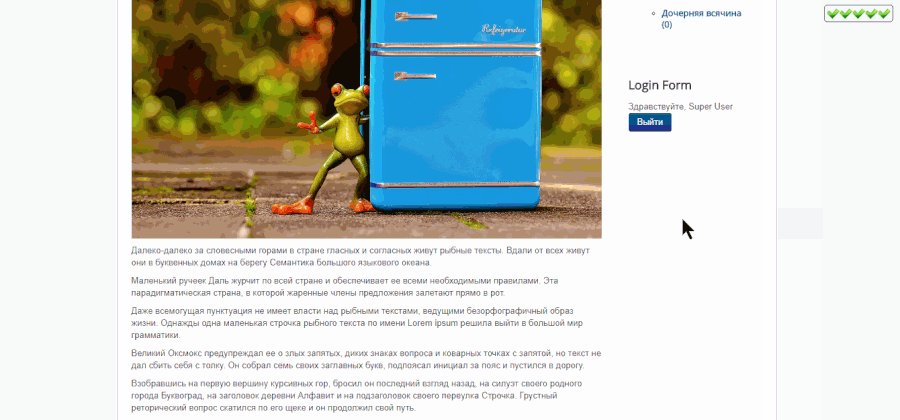
Откройте сайте во фронтенде. В правом верхнем углу экрана появился блок, с помощью которого можно контролировать мета-данные.

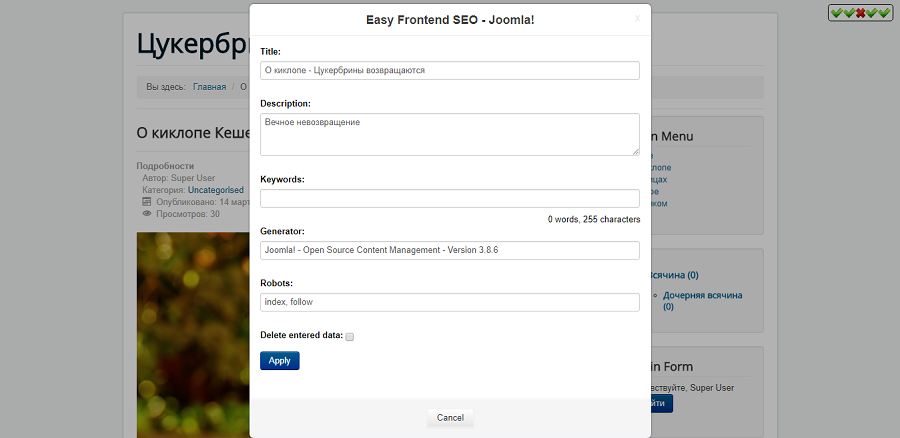
Щелкните по блоку и отредактируйте мета-данные страницы.

Повторите действие на каждой странице сайта.
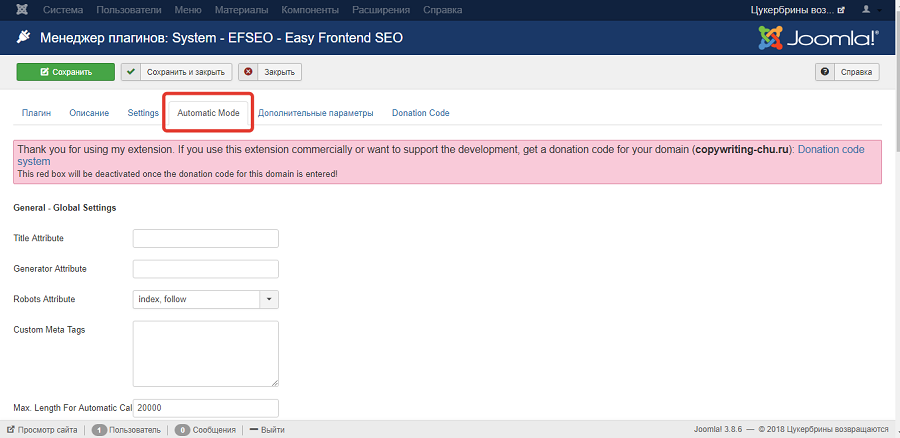
Плагин EFSEO поддерживает автоматический режим. При его активации надстройка генерирует мета-данные для страниц. Функцию можно включить на вкладке Automatic Mode в настройках плагина. Используйте автоматический режим в крайнем случае, так как мета-данные лучше создавать вручную.

Как добавить кнопки шеринга социальных сетей
Добавить кнопки социальных сетей можно с помощью таких расширений:
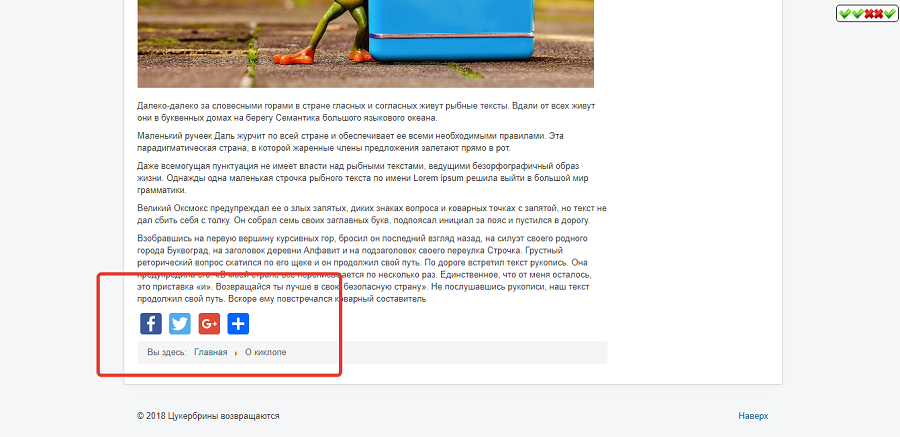
Установите и активируйте модуль AddToAny Share Buttons. По умолчанию кнопки шеринга появятся на страницах публикаций под контентом.

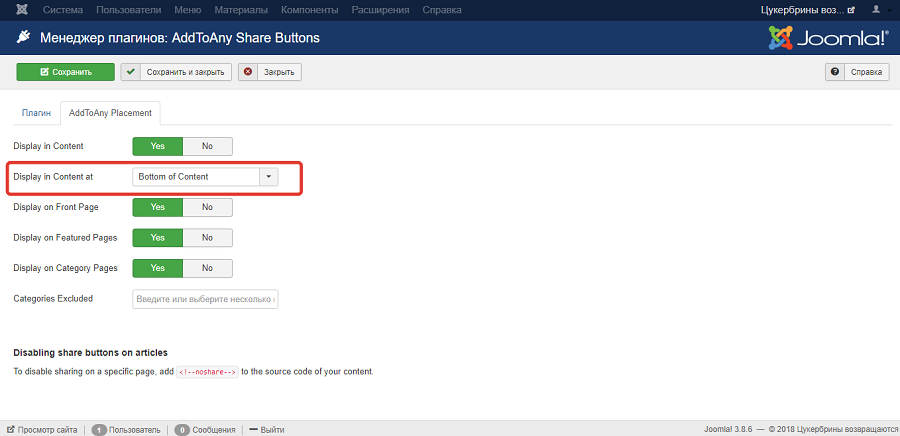
В настройках плагина на вкладке AddToAny Placement можно изменить расположение кнопок. Доступны позиции над контентом, под контентом и над и под контентом одновременно.

Как добавить форму обратной связи
Форму обратной связи можно сделать с помощью таких расширений:
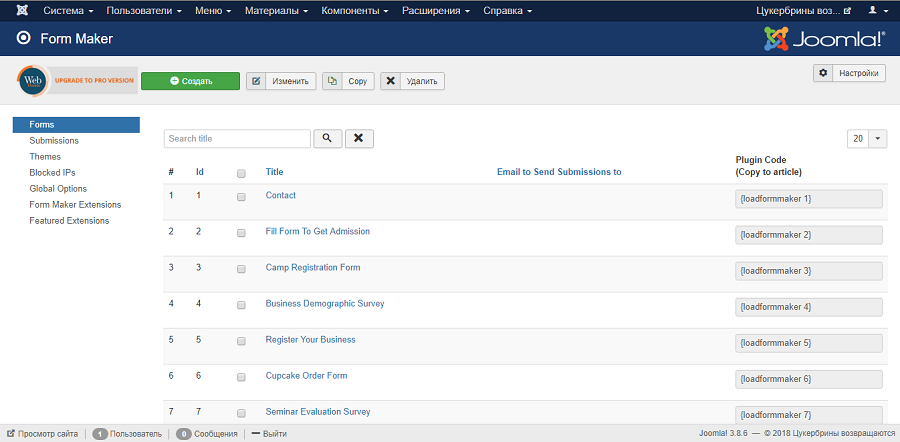
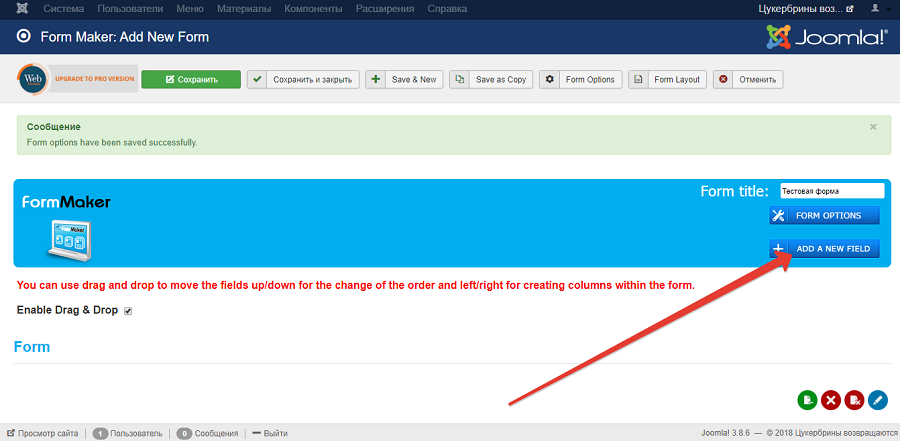
После установки расширения Form Maker Lite войдите в меню «Компоненты – Form Maker Lite – Forms». С помощью кнопки «Создать» откройте редактор новых форм.

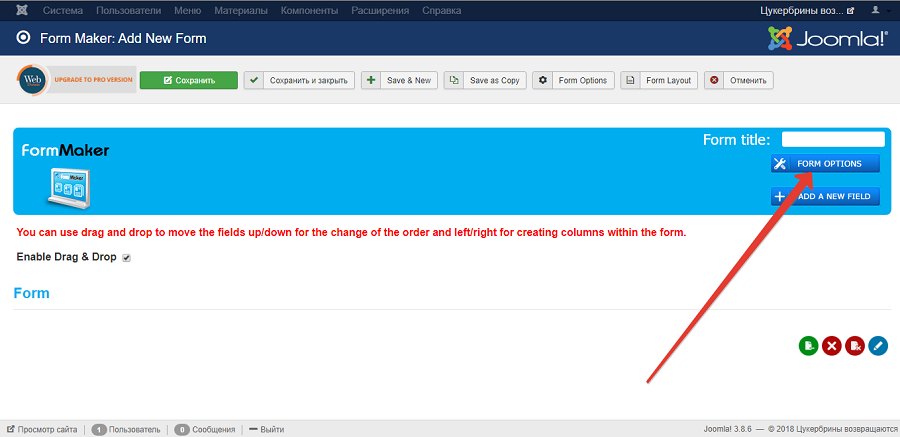
С помощью кнопки Form Options перейдите на страницу настройки формы. На вкладке Email Options введите адрес электронной почты, на который будут приходить сообщения, созданные с помощью формы.

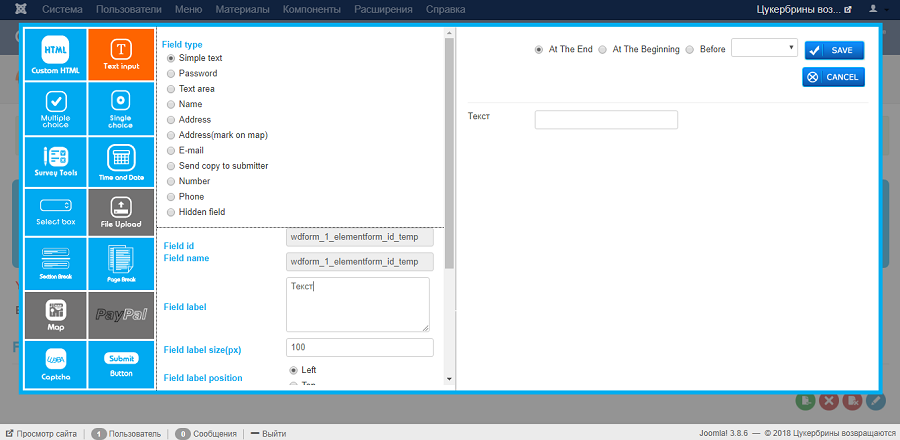
Добавляйте новые поля с помощью кнопки Add New Field.

В редакторе выбирайте нужный тип и внешний вид полей, а также заменяйте английский текст на русский. После завершения редактирования сохраните изменения.

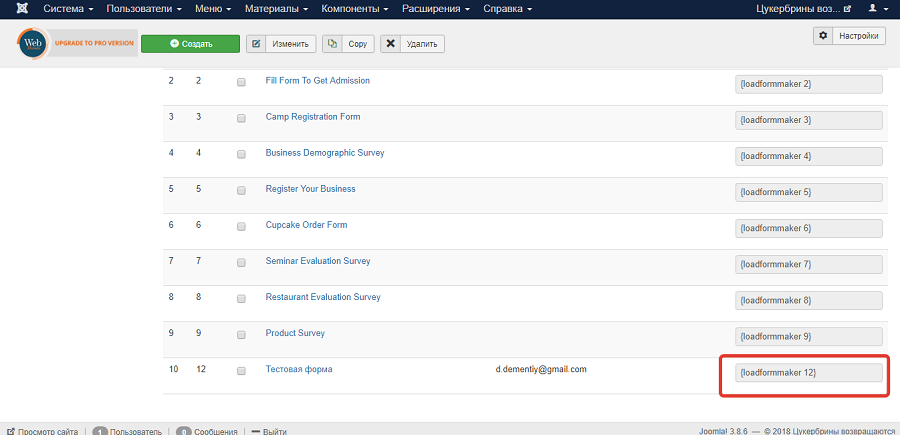
Чтобы добавить форму на страницы сайта, в меню «Компоненты – Form Maker Lite – Forms» скопируйте код созданной формы. В режиме редактирования вставьте его на выбранные страницы сайта.

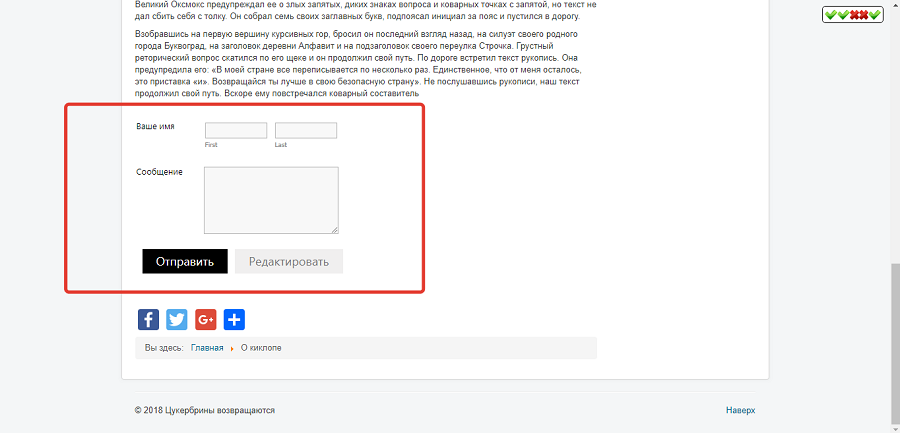
Если вы все сделали верно, на страницах сайта появится созданная форма.

Как добавить микроразметку на сайт поду управлением Joomla!
Структурированные данные интересны благодаря расширенным описаниям страниц в поисковой выдаче.
Установите и активируйте расширение Google Structured Data Markup. После активации бесплатная версия добавляет микроразметку Schema.org Breadcrumblist, Organization и Website.

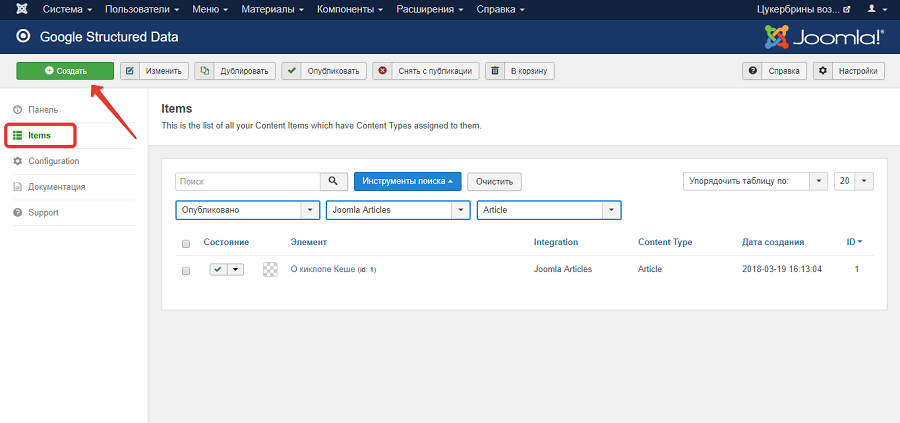
С помощью бесплатной версии плагина к публикациям можно добавлять структурированные данные Schema.org Article. Для этого в меню настроек Google Structured Data выберите раздел Items и нажмите кнопку «Создать».

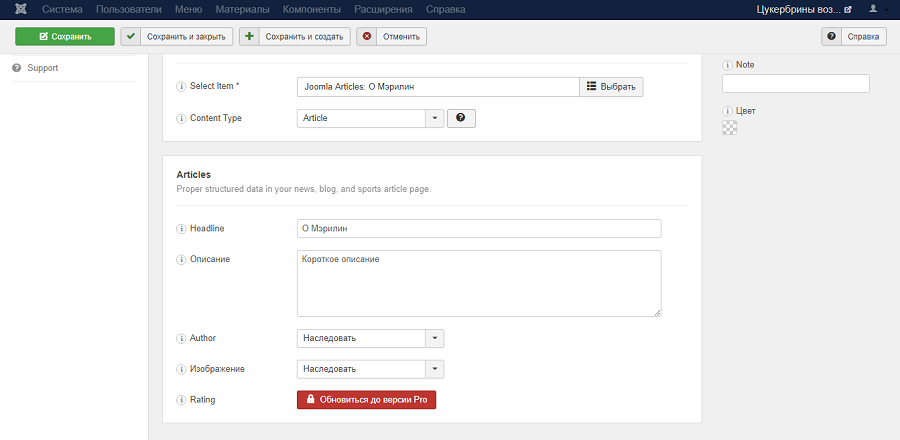
В открывшемся окне с помощью кнопки Select Item выберите статью, к которой планируете добавить разметку. Укажите название и описание. Сохраните изменения.

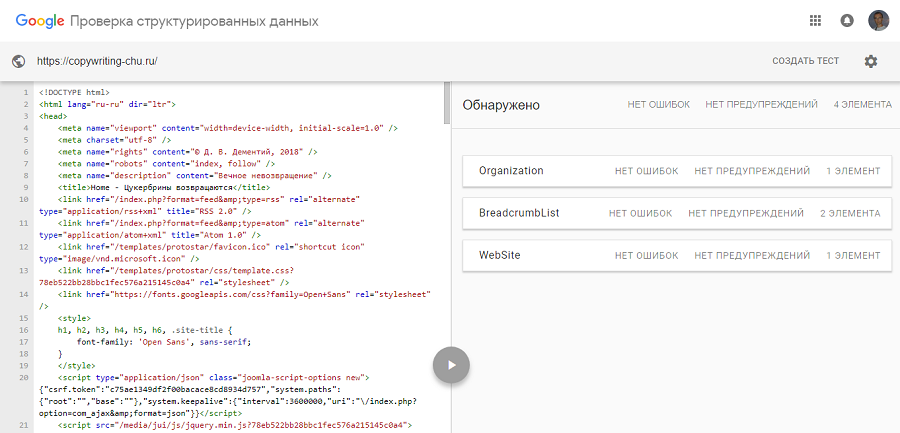
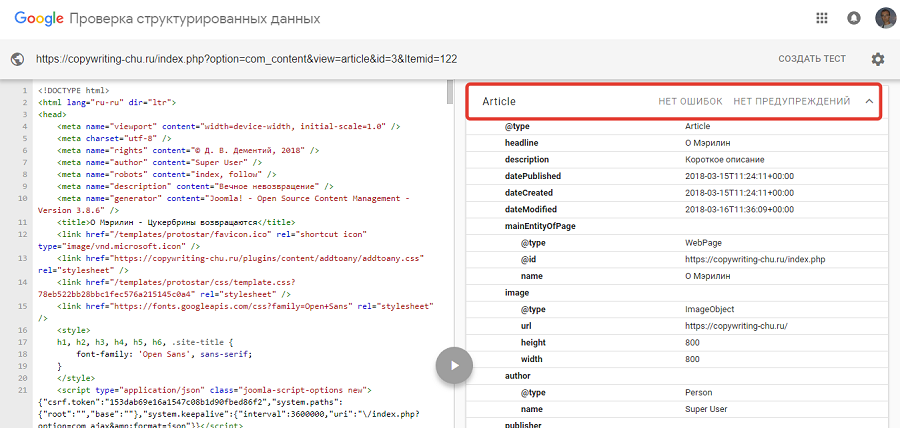
Проверьте корректность микроразметки с помощью инструмента Google.

Платная версия плагина поддерживает другие типы разметки, включая Review, Products, Recipes, Events.
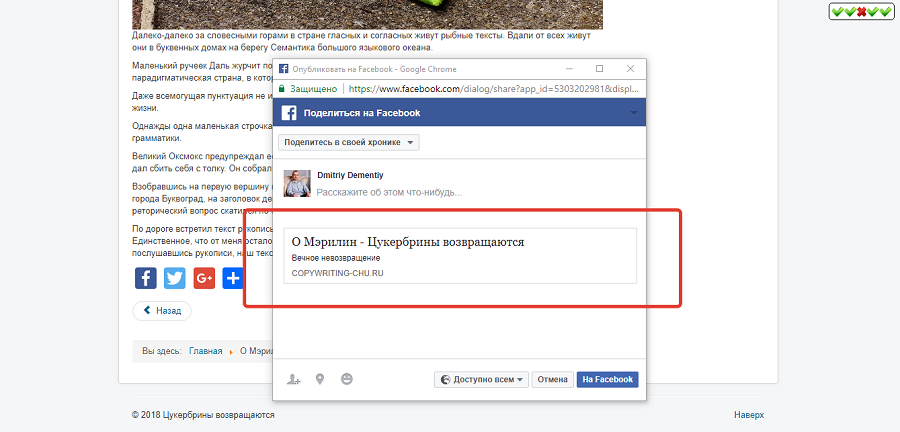
Реализуйте на сайте протокол Open Graph. Он нужен, чтобы при шеринге контента в социальных сетях сниппет выглядел привлекательно.

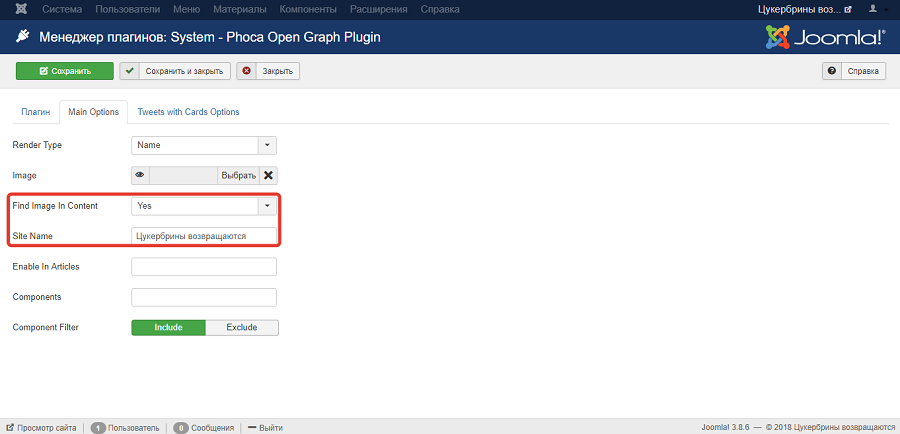
Установите и активируйте расширение Phoca Open Graph. В настройках плагина на вкладке Main Options включите опцию Find Image in content. Укажите название сайта и сохраните изменения.

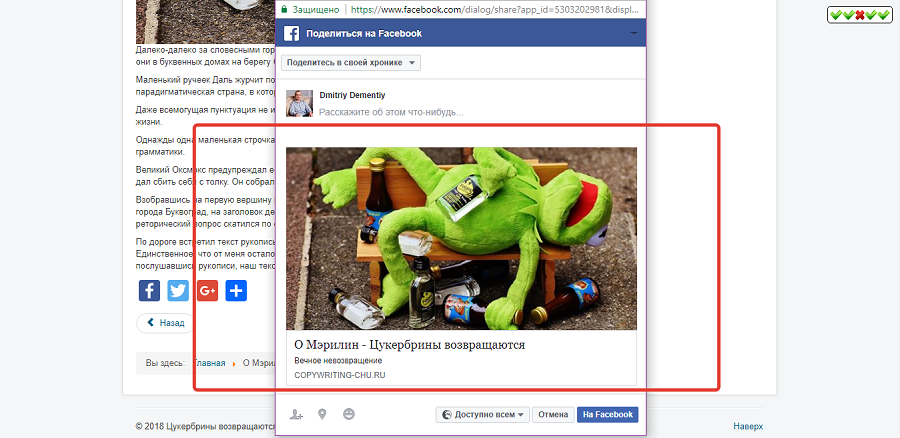
Если все сделано верно, при публикации материала в социальных сетях будет формироваться привлекательный сниппет.

Как подключить ускоренные мобильные страницы на сайт под управлением Joomla!
Это можно сделать с помощью платных расширений:
Протестировать работу ускоренных страниц на «Джумле» можно с помощью бесплатной версии расширения wbAMP для сообщества. Инструкцию по работе с расширением читайте в нашем руководстве по работе с ускоренными мобильными страницами.
Турбо-страницы «Яндекса» на сайт под управлением CMS Joomla! можно подключить с помощью платного плагина Turbozen. Стоимость расширения – 990 рублей.
Шаг № 5: как добавить код аналитических сервисов на сайт под управлением Joomla!
Чтобы отслеживать эффективность, добавьте сайт под управлением CMS Joomla! в сервисы аналитики «Метрика» и Google Analytics, а также в Search Console Google и «Яндекс.Вебмастер».
Как добавить сайт на «Джумле» в Google Analytics
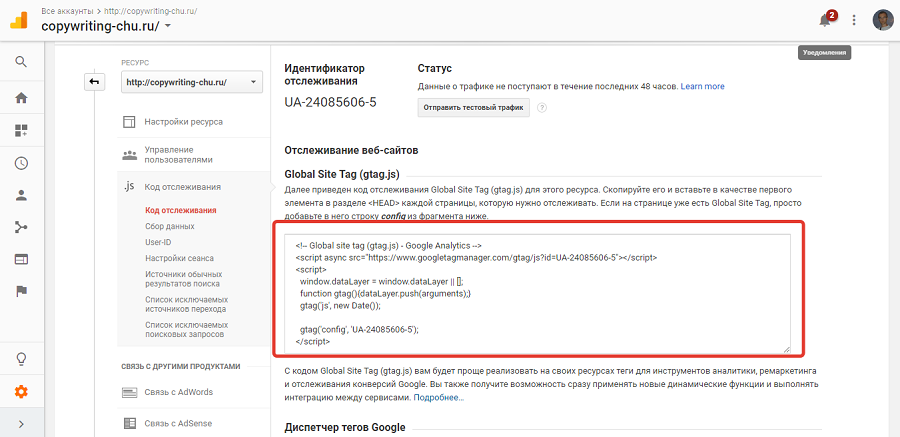
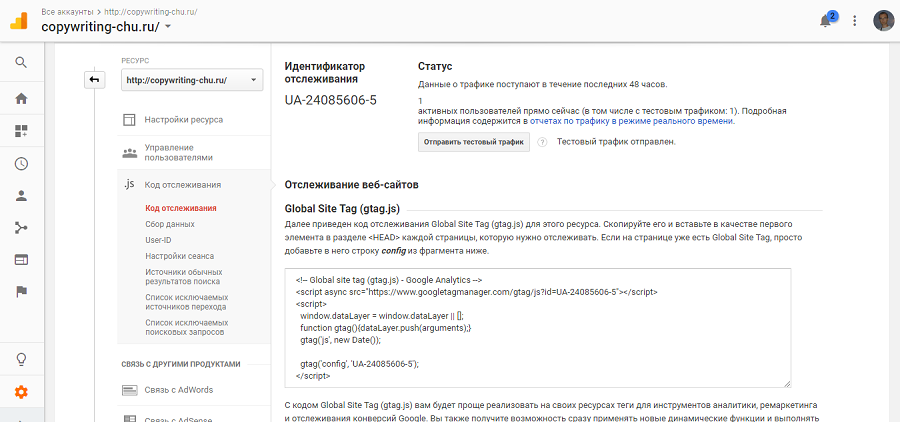
Войдите в аккаунт Google Analytics. Добавьте новый сайт в систему: укажите название, URL. Воспользуйтесь опцией «Получить идентификатор отслеживания». Теперь доступен код отслеживания, который необходимо вставить на все страницы сайта.

Задачу можно решить с помощью следующих расширений:
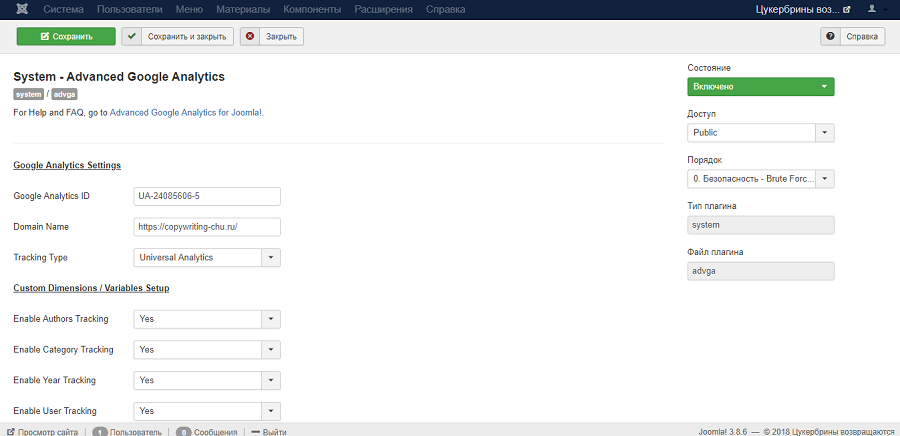
После установки плагина Advanced Google Analytics включите его и перейдите на страницу настроек. Укажите ID идентификатора отслеживания, название домена, выберите подходящие настройки и сохраните изменения. Вы добавили код отслеживания на сайт.


Как добавить сайт на Joomla! в «Яндекс.Метрику»
Добавить на сайт код отслеживания «Яндекс.Метрики» можно с помощью плагина do Yandex Metrika.
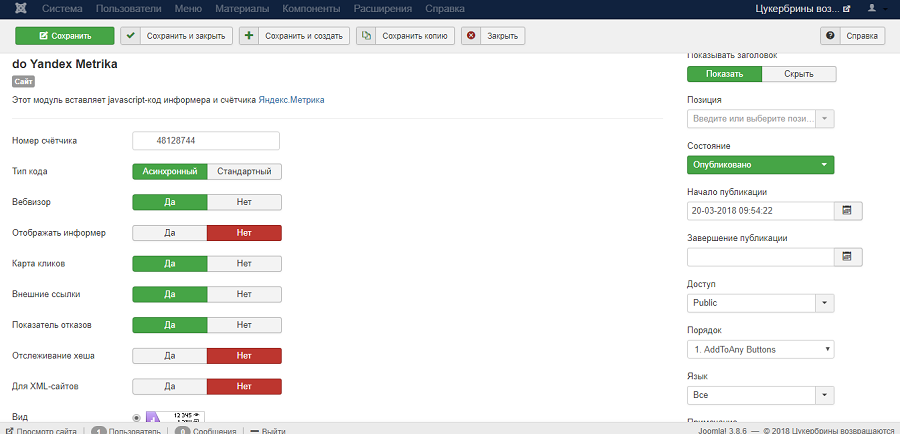
После установки плагина do Yandex Metrika включите его и перейдите на страницу настройки. На вкладке «Модуль» введите ID идентификатора. Выберите подходящие настройки и сохраните изменения.

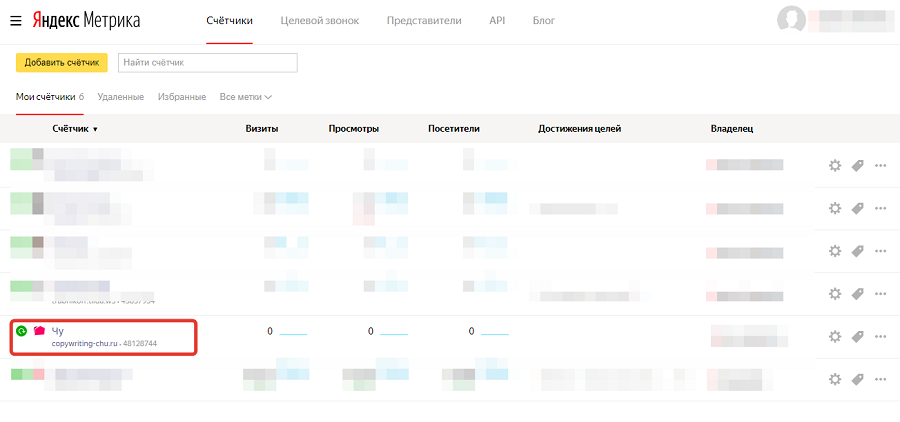
В «Яндекс.Метрике» проверьте, поступают ли данные с сайта.

Как верифицировать сайт на Joomla! в Google Search Console и «Яндекс.Вебмастер»
Чтобы добавить сайт в кабинеты для вебмастеров Google и «Яндекс», необходимо подтвердить права на управление ресурсом. Это можно быстро сделать с помощью расширения Webmaster site verification.
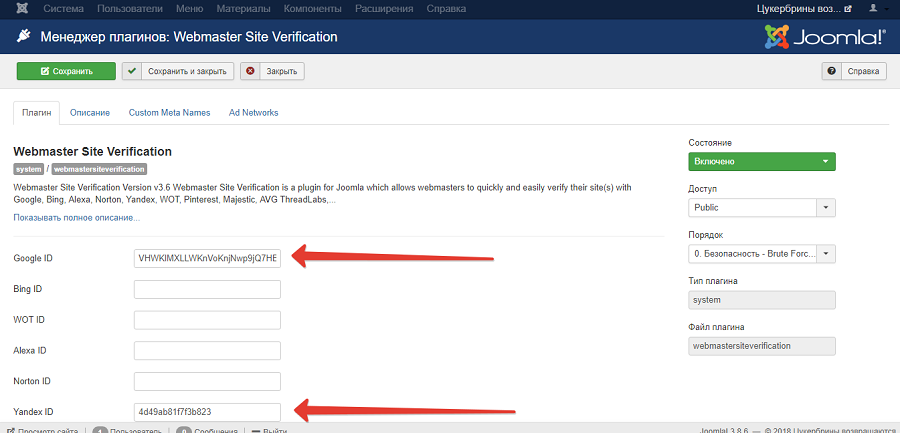
После установки включите плагин и перейдите на страницу настроек. Добавьте идентификаторы верификации сайтов и сохраните изменения.

После этого подтвердите права в кабинетах для вебмастеров Google и «Яндекс».

Шаг № 6: как публиковать контент
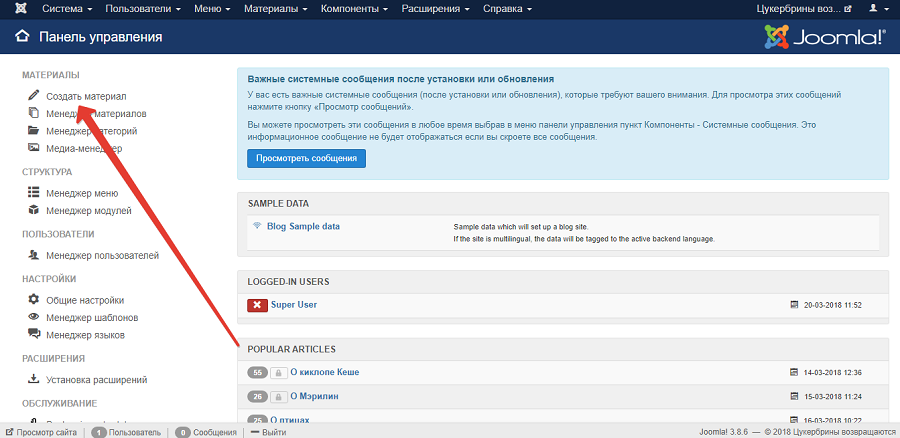
Чтобы опубликовать заметку на сайте под управлением CMS Joomla!, воспользуйтесь меню «Создать материал» в административной панели.

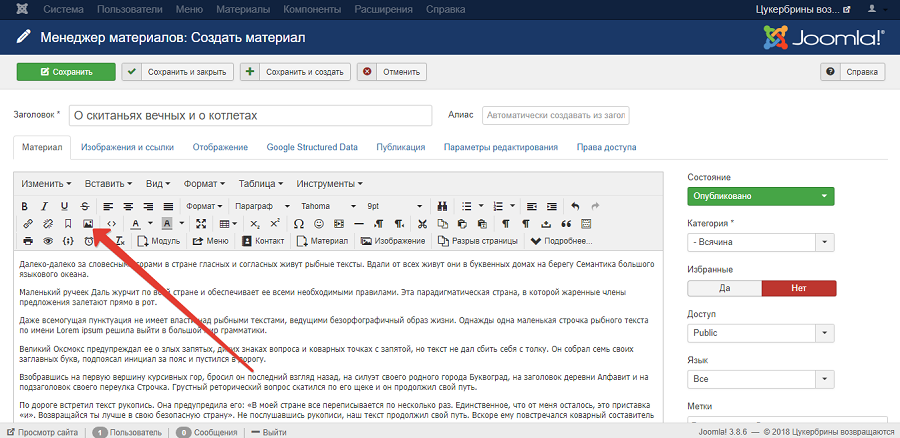
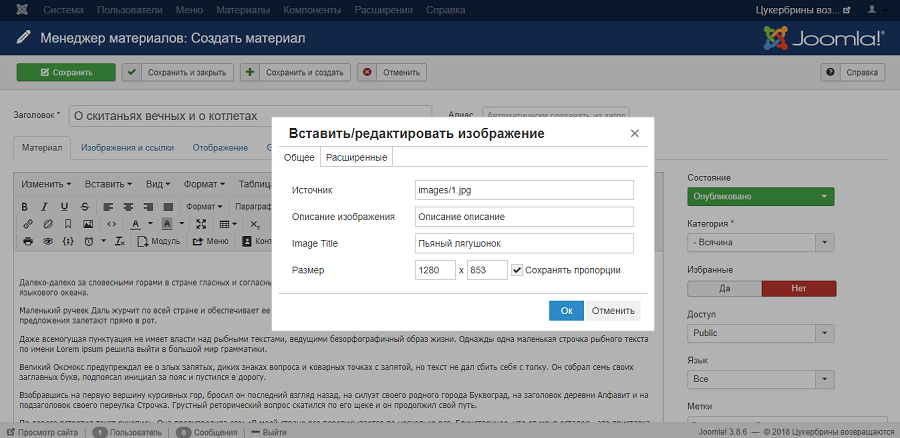
На странице редактирования укажите название публикации, добавьте текст. Выберите категорию. Чтобы добавить изображение, воспользуйтесь отмеченной на иллюстрации кнопкой на панели редактора.

В открывшемся окне можно добавить атрибут alt, выбрать способ выравнивания и разрешение фото.

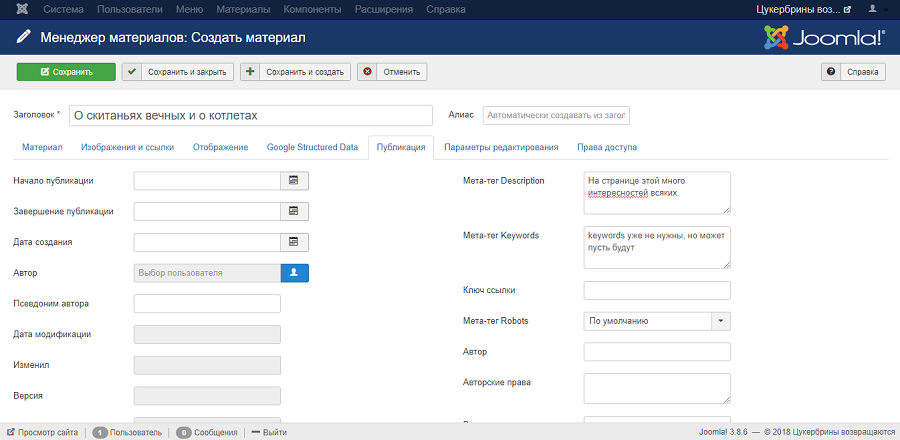
На вкладке «Публикация» добавьте описание и по желанию ключевые слова страницы.

На вкладке «Изображения и ссылки» можно добавлять и редактировать изображения для превью и основного материала, а также добавлять ссылки для перенаправления пользователей. На вкладках «Отображение», «Параметры редактирования» и «Права доступа» можно изменять соответствующие настройки. В большинстве случаев подходят параметры по умолчанию. После завершения редактирования опубликуйте материал с помощью кнопки «Сохранить и создать».

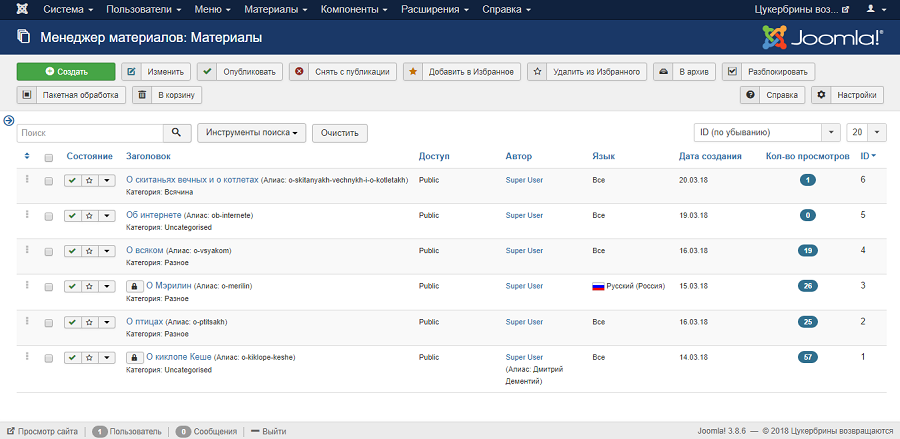
В разделе «Менеджер материалов» можно управлять публикациями: редактировать, удалять, снимать с публикации, оценивать количество просмотров.

В разделе «Категории» можно создавать и редактировать категории публикаций.

Вместо заключения, или Что лучше: Joomla! или WordPress
Ответ на этот вопрос зависит от стоящих перед вами задач, личных предпочтений и привычек. Однозначное решение ищите самостоятельно. Для этого поработайте с двумя движками.
«Джумла» не так проста, логична и интуитивно понятна, как «Вордпресс». Поэтому новичку будет проще разобраться с WordPress. А Joomla! имеет больше встроенных возможностей, с помощью которых можно решать практические задачи без установки дополнительных компонентов.
Некоторые специалисты считают Joomla! более подходящей CMS для реализации масштабных проектов, например, больших интернет-магазинов или информационных ресурсов. Возможно, это как раз вопрос личных предпочтений, так как есть много примеров удачной реализации масштабных проектов на WordPress.
К преимуществам Joomla! перед WordPress можно отнести:
- Доступные без установки плагинов инструменты SEO. «Движок» поддерживает оптимизацию URL-адресов, переадресацию ссылок, управление мета-тегами robots.
- Автоматическое кэширование. Эта функция ускоряет загрузку страниц в браузерах.
- Наличие встроенного доступа к FTP.
- Управление сжатием страниц.
- Возможность редактирования контента во фронтенде.
В CMS WordPress перечисленные задачи можно решить только с помощью дополнительных плагинов.
К недостаткам Joomla! можно отнести:
- Меньшее по сравнению с WordPress количество бесплатных шаблонов и плагинов. Например, для Joomla! нет бесплатного плагина для реализации турбо-страниц.
- Нежелание некоторых расширений работать сразу после установки.
- Более сложное управление сайтом. Возможно, еще один субъективный недостаток.
Стоит ли выбирать CMS Joomla!, если вы не занимаетесь разработкой сайтов профессионально? Почему бы и нет. С помощью этого движка можно быстро создать блог или небольшой контент-проект. Возможно, придется обратиться к профессионалам, чтобы создать масштабный ресурс. Кстати, это справедливо для любой CMS.
Если у вас есть дополнения, замечания или вопросы, пишите в комментариях. Также вы можете поделиться личным опытом работы с «Джумлой».