Польза
-
- Увеличение конверсии сайта в 2-5 раз и как следствие кратное увеличение количества обращений во столько же раз
-
- Снижение стоимости привлечения обращения (лида) в 2-5 раз
- Понять, какой вариант заголовка, кнопки, картинки лучше для пользователя
1. Теория
Технически реализация A/B теста предельно проста и для этого не нужно обладать профессиональными навыками разработчика.
Главное, что нужно понимать:
Не один сайт/целевая страница/landing page не имеет права работать без A/B теста в какой бы то ни было момент времени. И не важно какие при этом используются методы генерации трафика.
Проще говоря, A/B тесты должны работать всегда! Вероятность того, что текущая комбинация всех элементов вашей страницы дает максимально возможную конверсию близка к нулю. Так зачем же терять время и довольствоваться малым?
Методика A/B тестирования:
Для максимального результата необходимо тестировать различные конфигурации вашей страницы в поисках лучшего для клиента, всякий раз замеряя получившийся результат. Пример:
- Стартовая конверсия страницы – 3% (обычная “так себе” конверсия для лендинга)
- Тест №1. Тестируем два варианта формулировки предложения (оффера) на первом экране.
- Выясняется, что второй оффера вариант дает 4,5% (+1,5%) конверсии. Хорошо. Оставляем его!
- Тест №2. Оставив новый вариант оффера, тестируем два цвета кнопки в форме на первом экране.
- Выясняется, что красная кнопка дает 5,5% (+1%) конверсии в комбинации с новый оффером.
Два подобных теста могут занять у вас от 2 до 7 дней. А конверсия выросла с 3 до 5,5%. И это реальный кейс одного из моих клиентов.
Правило. Качество тестов зависит от посещаемости сайта, на один тест нужно давать 200-300 уникальных посетителей в самом бюджетном варианте.
2. Выбираем объекты тестирования
Тестировать можно поистине все: дизайн, цвета, кнопки, тексты, длинную страницы, виджеты, цены, отзывы и т.п. Но для себя я вывел следующий порядок элементов для теста:
- Длинна страницы. То есть 1 вариант – обычное текущее состояние, 2 вариант – оставить только первый экран с оффером и формой заявки. Вы очень удивитесь, как одноэкранный лендинг может давать прирост в конверсии во многих случаях. Такой прирост продиктован безвыходностью для посетителя сайта – ему негде “зависать”, не в чем путаться. Вы ставите перед ним вопрос ребром – оставляй заявку или проваливай! После выявления лучшего варианта переходите к тестированию Заголовка.
- Заголовок (он же оффер). Разные формулировки вашей деятельности могут создавать диаметрально противоположные впечатления в посетителей. Например, “Оформление вида на жительство в Литве за 2 500 евро” и “Помогаем получить гражданство в Еврозоне”. Постарайтесь пустить в тест принципиально разные формулировки того, что вы предлагаете. После выявления лучшего варианта переходите к тестированию Цены в Заголовке.
- Наличие цены в Заголовке. Тут все просто. С ценой либо хуже, либо лучше. Нужно отметить, что чаще всего без цены вы получаете больше заявок, но многие лиды хотят цену ниже, чем у вас, поэтому сливаются. Палка на двух концах, повышая конверсию в обращение, уменьшаем конверсию в продажу. Вообще тестирование и еще раз тестирование.
- Форма заявки. В Рунете существует тысячи, а, может быть, и сотни тысяч лендингов, на которых просят дословно “оставить заявку” без оглядки на специфику бизнеса и конкретные потребности клиента.
Персонализируйте форму – занимаясь юридическими услугами, предложите посетителю задать вопрос в форме. Делая ремонт, спросите у клиента, каков размер комнат и дайте расчет прямо на сайте. Продавая мужское портмоне, предложите получить 2 подарка при покупке прямо сейчас. И так далее.
Не советую использовать места общественного пользования:
- “оставьте заявку”
- “получите бесплатную консультацию”
- “закажите обратный звонок”
Тестирование касается как заголовка формы, так и текста кнопки.
[banner]
3. Подготовка инструментов
Если вы используете конструктор для создания сайтов, то инструмент тестирования наверняка там уже есть. В таком случае просто применяйте методику.
Мы же рассмотрим вариант, когда лендинг сделан вручную.
Проще всего прибегнуть к бесплатному Google Analytics, главное в нём есть возможность организовывать сплит-тесты.
1. Делаем несколько версий страницы
Вам (или вашему программисту/верстальщику) нужно подготовить две версии страницы, которые будут отличаться друг от друга тестируемым элементом.
В результате должно получится два адреса. Например: http://site.ru/index.html и http://site.ru/index_v2.html
2. Подготовка Google Analytics
На обеих страницах должен быть установлен код счетчика Google Analytics и настроены цели, для подсчета конверсии.
Смотрим инструкции, как это сделать. Не погружайтесь в детали, нам пока нужны только установка счетчика и цели :
Настройка целей
4. Тестируем. Запускаем эксперимент
Заходим в раздел Поведение>Эксперименты и ждем “Создать эксперимент”:




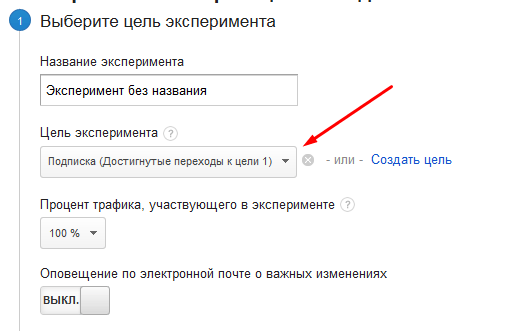
В первом блоке настроек необходимо:
- написать название эксперимента (например, “красная кнопка vs. зеленая кнопка”
- выбрать цель конверсии, по которой механизма сплит-теста google analytics будет понимать, какой вариант идет лучше:

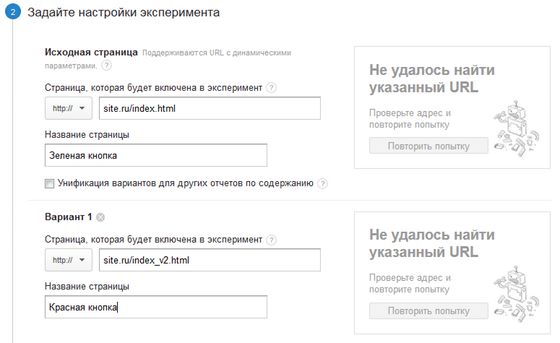
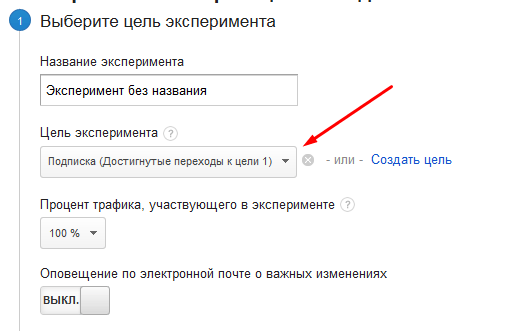
Больше здесь ничего не трогаем и жмем “Далее”. Во втором блоке вы заполняете ссылки на ваши страницы с вариантами и даете условные названия для этих вариантов ( “зеленая кнопка”, “красная кнопка”, например) для вашего собственного понимания

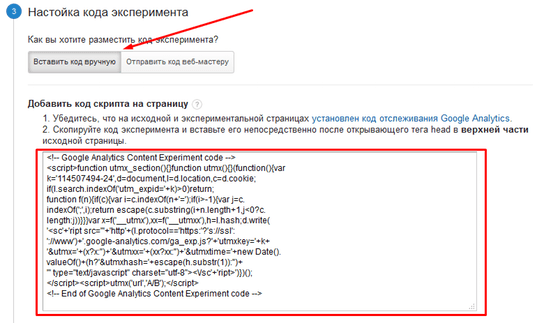
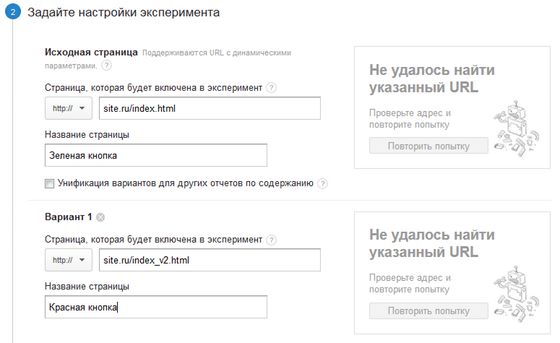
Жмем “Далее”. И теперь нам осталось установить еще один код на страницу, которая является первым по очереди вариантов (в случае примера это – site.ru/index.html)
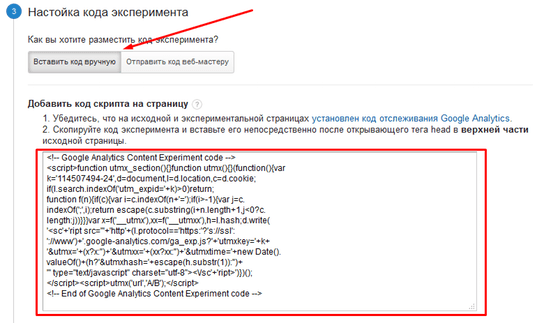
Для этого жмем “Вставить код вручную” и берем из появившегося поля код.

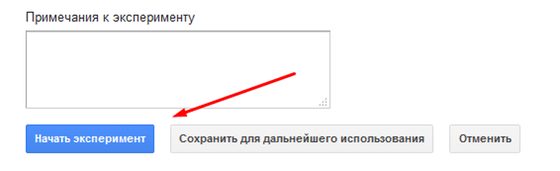
Если впоставить код верно, то google analytics проверит и убедится в этом. После чего станет доступной кнопка “Начать эксперимент”. Жмите на нее.

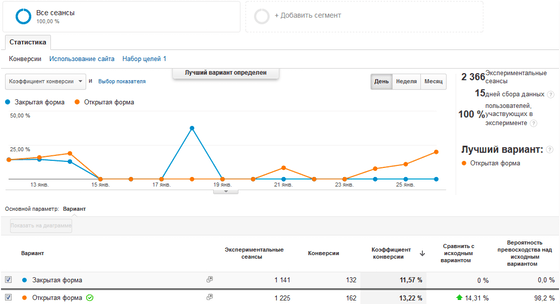
5. Анализируем и наслаждаемся плодами эксперимента

Если после 300 посетителей на каждом варианте теста виден лучший, останавливайте эксперимент. Оставляйте лучший и запускайте новую серию тестов уже с ним. И так можно постоянно улучшать конверсию сайта до максимально возможной.
Еще раз ряд тезисов касаемо сплит-теста:
- Чем больше трафика идет на вашу страницу, тем быстрее удастся обнаружить выигрышную версию
- Как правило для более-менее ясного понимания достаточно протестировать на каждом из варианте около 300 посетителей, чтобы уже получить выигрышную версию