В широком смысле под призывом к действию (call to action, CTA) подразумевают все элементы, которые побуждают посетителя приобрести товар или услугу, хотя чаще всего речь идет о кнопках заказа. «Призывать» могут тексты, изображения, баннеры и другие элементы сайта: все зависит от фантазии маркетолога и тематики ресурса.
Основная цель CTA — помочь посетителю принять решение о покупке, скачивании, регистрации или подписке.
С чего начинается формирование призыва к действию?
Помните эмоции, когда вы встречали навязчивого «продавца»? Вы вряд ли вернетесь к нему, даже если вам очень нужен его товар. Качественное обслуживание невозможно представить без сочетания уровня экспертности продавца с правильным и своевременным предложением клиенту.
Формирование призывов к действию на сайте начинается с определения страниц, на которых:
- Посетитель начнет знакомство с вашим ресурсом.
- Должно быть совершено ключевое действие.
Довольно часто владельцы интернет-магазинов выстраивают всю структуру воронки продаж так, если бы клиент приходил на главную страницу. На самом деле многие посетители могут начинать знакомство с ресурсом непосредственно со страницы категории или даже со статьи блога. Это стоит учитывать при продумывании точек входа на сайт и учета ценных действий пользователей.
Где размещать призывы к действию?
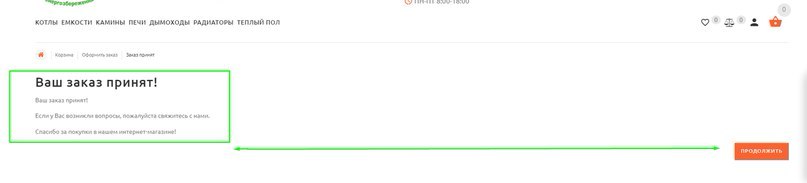
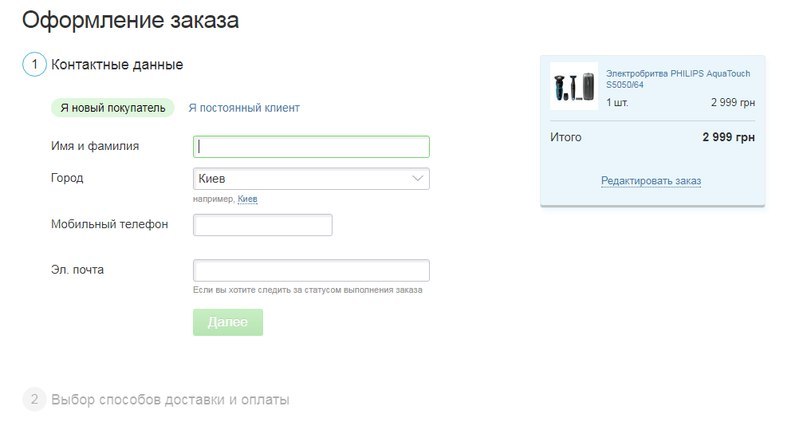
- Корзина. Финальный этап воронки продаж. Здесь не должно быть ничего лишнего, кроме информации о выбранном товаре, условиях доставки и оплаты. Не отвлекайте пользователя от оформления заказа дополнительными предложениями — нерешительный покупатель может уйти за советом и не завершить покупку.
Плохо, когда кнопка находится слишком далеко:

А вот отличный пример:

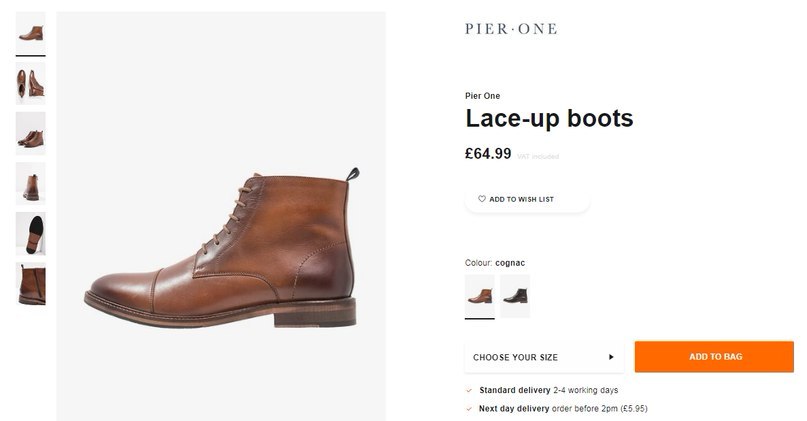
2. Карточка товара. Потенциального покупателя интересует детальная информация о предлагаемом продукте: наличие на складе, характеристики, фото, цена, условия доставки, отзывы и возможные скидки. Здесь можно сделать дополнительное предложение или, если продукт продается по акции, установить счетчик времени действия. Стоит помнить, что основная задача — убедить клиента. Не перегибайте палку и не перегружайте страницу ненужной информацией.
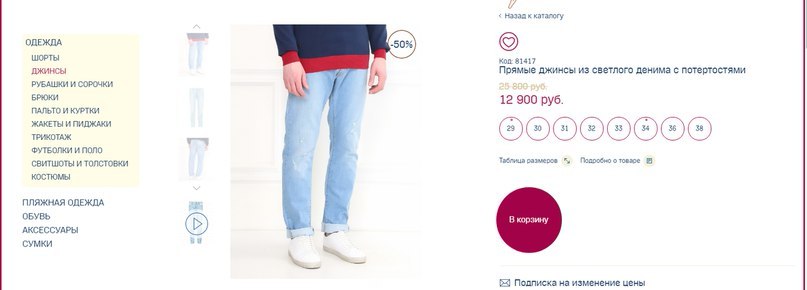
Пример карточки товара с хорошим призывом к действию:

Обратите внимание, как ярко выделяется оранжевая кнопка на белом фоне.
3. Страница категории. На данном этапе пользователь еще не уверен, какой именно товар или услуга ему нужна, он хочет сравнить цены, основные характеристики, а также увидеть весь ассортимент. В том числе его интересуют скидки или акции в данном сегменте.
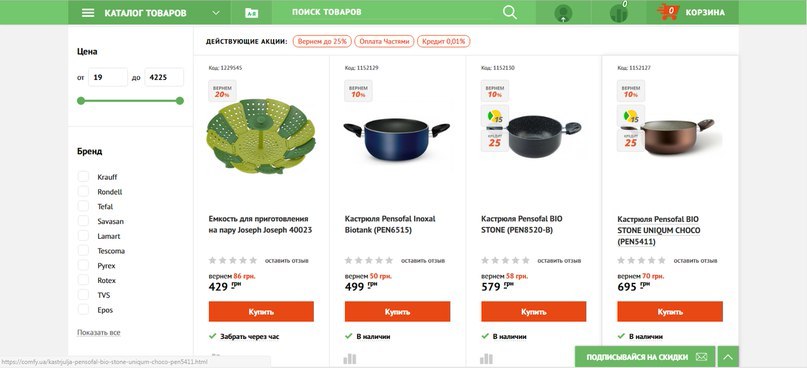
Пример оформления страницы категории со всей необходимой информацией для принятия решения о покупке:

Внимание концентрируется на кнопке «Купить» и пиктограмме корзины.
4. Главная страница. Если пользователь впервые посещает интернет-магазин, его, скорее всего, будут интересовать уровень сервиса торговой площадки. Вероятность покупки еще не очень высока, поэтому важно запомниться и попробовать взять личные данные (форма подписки на рассылку или страницу в социальных сетях). Если пользователь уже знает о вас и возвращается снова, его можно заинтересовать баннерами (формата Hero Image) с акциями и скидками.
Хороший пример яркого сайта магазина с баннером Hero Image, который привлекает внимание к определенному продукту:

5. Статья в блоге. Читатели блога ищут информацию, а не товар или услугу. Статьи должны мотивировать потенциального покупателя как минимум подписаться на вашу рассылку. Исключением может быть развернутая, продающая статья с описанием характеристик определенного товара или пост-сравнение товара с аналогами.
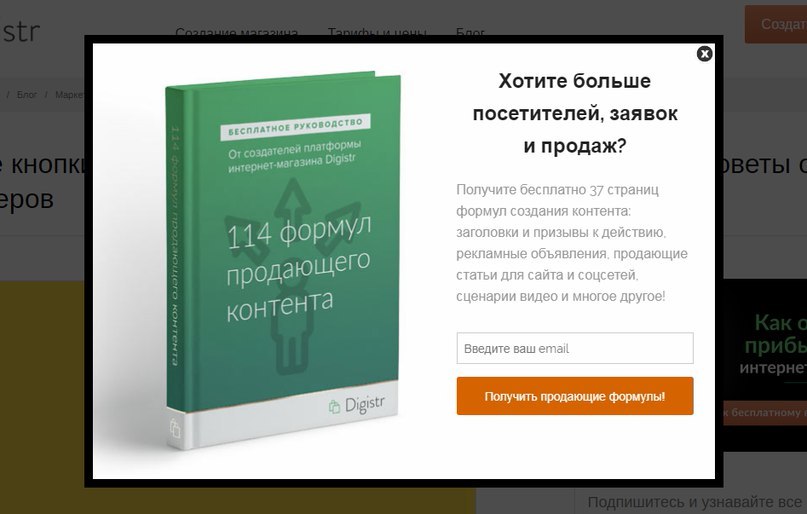
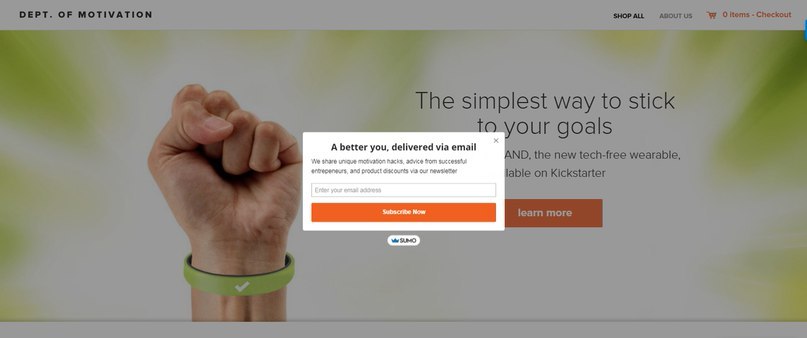
Пример попап-окна на странице блога с предложением подписаться на рассылку:

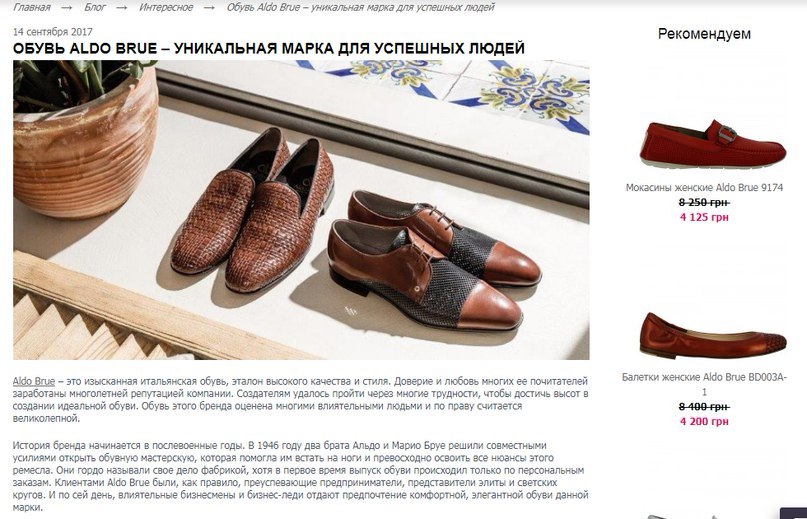
Статья о бренде и соответствующие теме текста предложения интернет-магазина:

6. Публикация в социальной сети. Для многих торговых площадок продвижение в социальных сетях является основным. Постов с призывами к действию в SMM-стратегии ваших пабликов не может быть много, но время от времени они должны появляться.
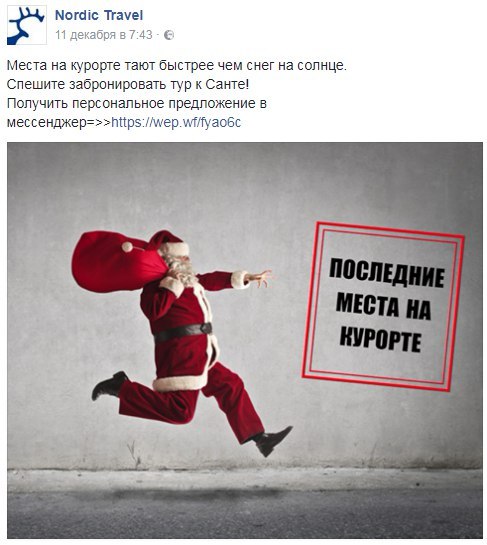
Просто сравните публикацию без призыва:

И с CTA:

7. Лендинг. Основная идея та же — показать преимущества товара или услуги, а также ответить на вопросы посетителей. При этом нужно помнить о:
- последовательности изложения материала;
- правильном размещении кнопок — их должно быть достаточно (но не слишком много);
- терминах действия предложения или наличия товара на складе.
Призыв к действию на лендинге может повторяться несколько раз.
Хороший пример сайта-одностраничника, в котором правильно расставлены призывы к действию — сайт цифрового карандаша Fiftythree:

Как составить текст для CTA?
Призыв к действию должен быть коротким, понятным и уместным.
Что выгодно выделит вас на фоне конкурентов?
- Эмпатия. Желательно формулировать призыв так, если бы воспринимали информацию как покупатель. Например, «положить в мою корзину», «хочу». Вы станете гораздо ближе к своим посетителям. Варианты «заказать» или «купить» слишком обособлены и холодны.
- Слова-триггеры. Используйте слова-триггеры, на которые позитивно реагируют посетители сайта («бесплатно», «подарок», «узнать»).
- Мотивация. Формулируйте призывы так, чтобы посетитель понимал, как дальше будет развиваться действие. Вместо «отправить» или «оставить» лучше сказать «получить консультацию» или «узнать стоимость».
Вот крайне неудачный вариант призыва к действию на главной странице. Вряд ли у сайта этой туристической компании высокий показатель подписчиков:

Зачем пользователю оставлять свои контактные данные?
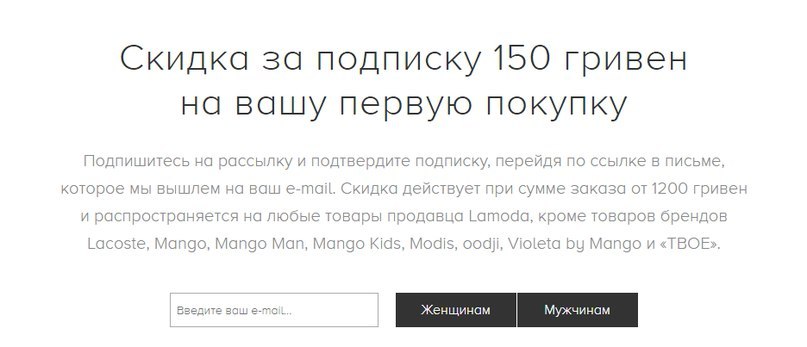
Другое дело, когда подписчику обещают скидку или подарок:

Эта форма также решает извечную «боль» email-маркетологов о сегментировании подписчиков по полу.
Как лучше оформить призыв к действию?
1.Расположение. При выборе места размещения CTA помните о главном принципе чтения информации с монитора: из верхнего левого угла в правый нижний.
2. Цвет. Важно, чтобы призыв к действию был заметен и вписывался в общий дизайн. Некоторые компании выбирают в качестве основного цвета CTA свой брендовый цвет. При этом помните, что на странице не должно быть более четырех цветов — пощадите глаза своих клиентов.
Вот как выглядит беспощадный дизайн:

3. Размер. Слишком маленькая кнопка не будет заметна, а слишком большая точно будет раздражать. Выберите гармоничные пропорции.
4. Форма CTA должна быть привычна для пользователя и (спасибо, кэп) напоминать кнопку.
Не делайте кнопку круглой, пусть даже это и стильно:

5. Таймер. Поставьте возле кнопки таймер с обратным отсчетом времени акции или количеством оставшегося товара.
6. Приоритетность. Помните о приоритетности кнопок: не ставьте рядом одинаковые кнопки. Это сбивает с толку и понижает показатель кликабельности.
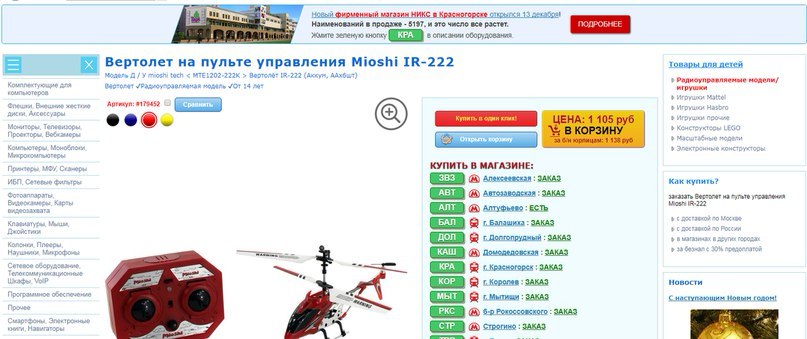
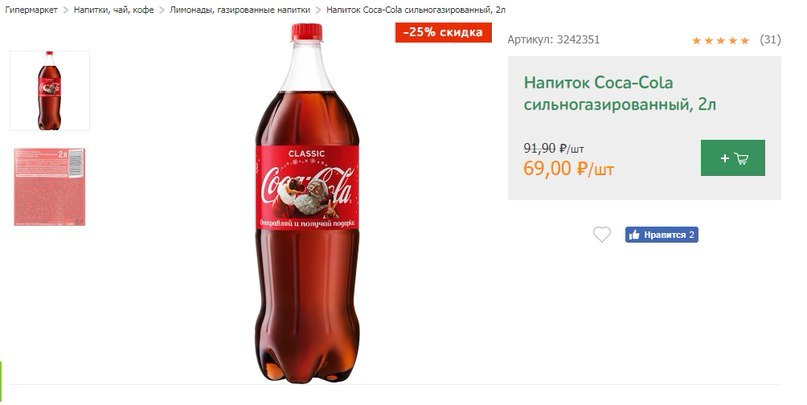
Пример страницы без призыва:

Вроде бы и понятно, что означает кнопка с корзиной, но она не мотивирует приобрести выбранный товар.
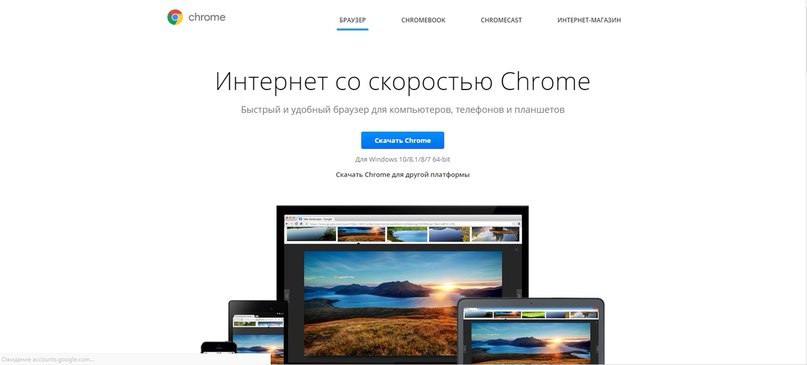
А вот пример правильного призыва к действию от Chrome:

Обратите внимание на дополнительный комментарий под кнопкой — забота всегда ценится пользователями.
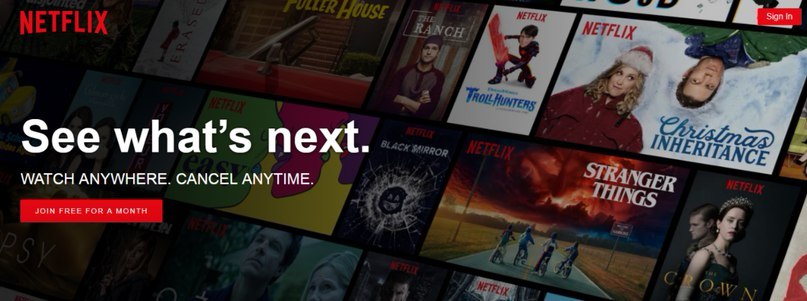
Еще один хороший пример CTA — текст («Посмотрите, что будет дальше») и ярко-красная кнопка («Присоединиться бесплатно на месяц»):

Бонус: еще несколько советов:
- Уберите регистрацию. Позвольте сделать заказ на сайте без дополнительной регистрации. Если клиент останется доволен, он самостоятельно зарегистрируется у вас, чтобы оставаться в курсе новостей и интересных предложений.
- Добавьте стрелки. Стрелки и направляющие влияют на уровень кликабельности:

- Предложите бесплатную услугу или подарок. Заинтересуйте нового пользователя бесплатной доставкой, подарком, особыми условиями пользования.
- Добавьте подсказки. Это могут быть небольшие всплывающие комментарии или подсказки, которые появляются при наведении курсора на кнопку.
- Кнопка, меняющая цвет, способствует привлечению внимания.
- Страница для тех, кто собрался уйти. Настройте выпадающее окно для пользователей, которые отвели курсор и собираются уйти со страницы:

Одна страница должна содержать один призыв к действию. Не перегружайте.
Как анализировать эффективность CTA?
Установите счетчики, с помощью которых можно будет анализировать эффективность CTA. Я рекомендую использовать следующие инструменты:
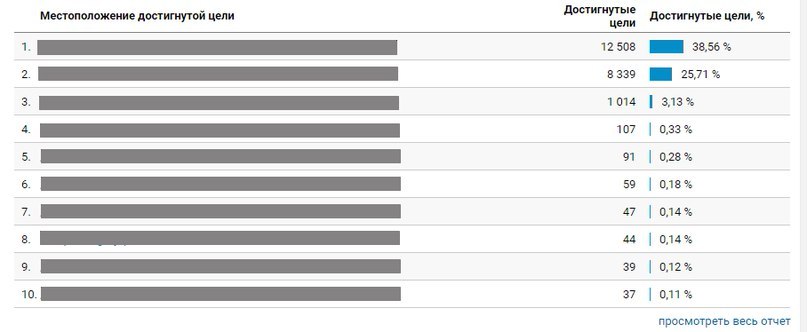
- Google Analytics. Классический инструмент для анализа основных показателей сайта. Настройте в качестве целей нажатие по кнопке и отслеживайте процент кликов:

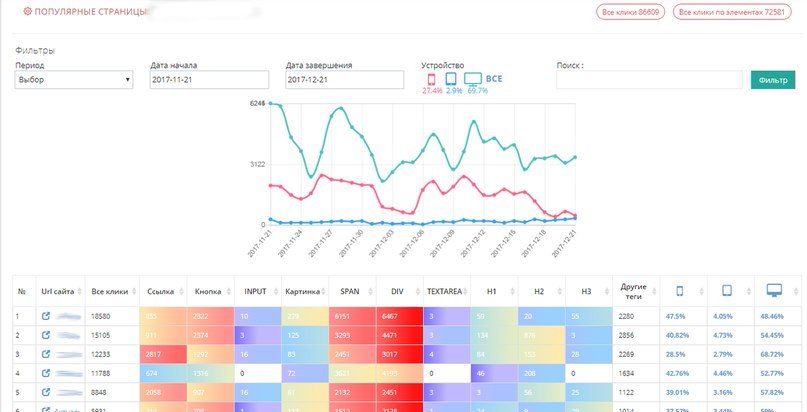
- Plerdy. Сервис сбора кликов. С его помощью вы сможете увидеть показатель кликабельности элементов сайта. Если у кнопки с призывом к действию низкий показатель переходов, нужно провести дополнительный тест. Plerdy позволяет увидеть самые «кликабельные» элементы сайта, а также всплывающие меню и сервисы для заказа обратного звонка:

Что нужно знать о тестировании призывов к действию?
Способы тестирования CTA могут быть разными. Самый простой — попробовать изменить призыв к действию (непосредственно в кнопке или в тексте) и сравнить количество кликов за определенный отрезок времени (например, в течение двух недель). Но такой способ не является самым эффективным. Поэтому, лучше провести полноценный A/B-тест: отдельно для кнопок и отдельно для текста.
Тестирование поможет понять, что предпочитает ваша целевая аудитория и на какие призывы лучше реагирует.
Выводы
Мы разобрались в том, что такое призыв к действию, где он должен находится и как выглядеть. Также рассмотрели, с помощью каких инструментов необходимо проводить анализ и что нужно помнить о тестировании. Напоследок перечислим основные рекомендации:
- основная цель призыва к действию — помочь посетителю принять решение;
- прежде чем составлять призывы к действию, поделите все страницы на два типа: те, с которых начинается знакомство с ресурсом и те, на которых должно совершаться ключевое действие. Призывы могут быть разными, но вектор движения посетителя по сайту должен быть направлен в сторону покупки товара или заказа услуг;
- на каждой странице должен быть лишь один призыв к действию;
- призыв должен быть коротким, понятным и уместным;
- кнопка с призывом должна привлекать внимание;
- обязательно установите сервисы для сбора кликов;
- время от времени проводите A/B тесты на различных страницах.
Результатом станет высокий показатель кликабельности и рост продаж.